css 系统自学笔记2017-12-04
一、几个常用的可以连写的样式属性
1、backgroud: 背景连写:没有先后顺序,都是可选的。
2、font字体属性连写:
font:
二、元素分类
块级元素:div p h1~h6 ul li ol dl dt dd table等
特点:1、宽度:没有定义默认为父元素的宽度 2、高度:默认为0,如果有内容,高度会被内容撑开。 3、独占一行 4、可以设置宽高
行内元素:span strong em i 特点: 在一行显示 定义宽高无效
行内块级:image input 特点:在一行显示 可以定义宽高
三:行高
浏览器默认文字大小:16px
行框=文字大小+上边距+底边距
行高 = 文字基线与基线的距离
一行文字行高和容器高度一致的时候,这行文字垂直居中。
独立的盒子设置行高,行高的最终值除了以像素为单位以外,是设置的值与文字大小的乘积。
嵌套的盒子,给父元素设置行高值,以em和百分比为单位,子元素的行高值是设置的值和父元素文字大小的乘积,不带单位,子元素的行高值是设置的值与子元素文字大小的乘积。行高单位推荐像素。
四、盒子模型之边框border
四个方位值 left | right | top | bottom
☆border-top-color: 边框颜色
☆border-top-style: solid; 实线
dotted; 点线
dashed; 虚线
☆border-top-width: 边框粗细
边框属性连写
单一方位 border-top: 10px solid green; 线性为必写值
四个方位 border: 10px solid red;
◆表格边框合并 border-collapse: collapse;
五、盒子模型之外边距 margin
方位值: left | right | top | bottom
◆外边距连写
margin: 30px; 上下左右外边距30px
margin: 20px 30px; 上下外边距20px 左右外边距30px
margin: 20px 30px 40px; 上20px 左右30px 下40px
margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px 顺时针
◆垂直方向外边距合并
垂直方向相邻的2个盒子,给上边盒子设置底外边距,给下边的盒子设置顶外边距,发生了垂直方向外边距合并,执行的是设置的较大的值。 水平方向外边距不会合并
◆垂直方向外边距塌陷
嵌套的盒子,给子盒子设置顶外边距,会将父盒子带下来,发生了外边距塌陷。
解决方案:
☆给父盒子设置边框(加border)
☆给父盒子设置overflow:hidden; 触发bfc
六、 内边距 padding
位值 left | right | top | bottom
◆内边距连写
padding: 20px; 上下左右内边距20px
padding: 20px 30px; 上下20px 左右30px
Padding: 20px 30px 40px; 上20px 左右30px 下40px
Padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px;
◆内边距撑大盒子的问题
盒子的宽度=边框的粗细+内边距+设置的宽度
盒子的高度=边框的粗细+内边距+设置的高度
◆内边距不撑大盒子的问题
嵌套的盒子,子盒子不设置宽度的时候,默认了父盒子的宽度,给子盒子设置左右内边距,只要内边距的值不大于父盒子的宽度,子盒子不会被撑宽。
七、 margin:0 auto; text-align:center;的区别
margin:0 auto 只能让块元素水平居中
text-align: 块元素里的文字、图片,行内元素、行内块元素,给块元素设置text-align:center,内容居中。text-align:center对行内元素无效。text-align:center;对行内块有效。
八、内外边距注意点
1.1 行内块元素可以定义内外边距。
1.2 行内元素只能设置左右内外边距,上下内外边距会被忽略掉。
1.3 标准流(文档流)
在页面上,自上而下,自左而右,块元素独占一行,行内元素在一行上显示,直到碰到父元素的边框换行。
九、浮动
float: left | right
◆特点
★浮动的元素的会脱离标准流,不占据原来的位置。
★浮动元素在一行上显示,即使代码换行,中间没有缝隙。
★元素浮动之后顶对齐。
★元素浮动之后,默认宽高为0,内容可以撑开宽高。
★浮动元素只影响下边的元素,不会影响上边的标准流块元素。
★行内元素浮动之后,会转换为行内块(不推荐使用,转行内块推荐使用display:inline-block;)
◆作用
★文本绕图 文字不参与浮动(文字是不参与浮动的)
★制作导航
★网页布局
十、清除浮动
当父容器没有设置高度,里面的盒子没有设置浮动的情况下会将父容器的高度撑开。一旦父容器中的盒子设置浮动,脱离标准文档流,父容器立马没有高度,下面的盒子会跑到浮动的盒子下面。出现这种情况,我们需要清除浮动
clear: left | right | both
◆清除浮动的方法
☆给父元素设置高度
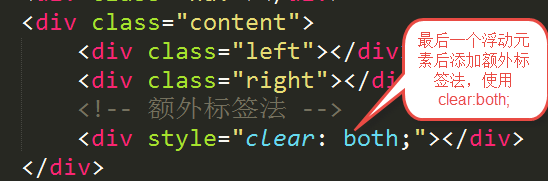
☆额外标签法
在最后一个浮动元素的后边,添加额外标签,会产生冗余代码,不推荐使用。

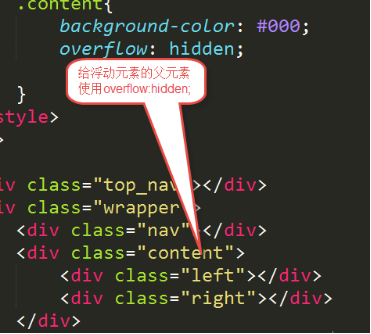
☆给浮动元素的父元素使用overflow:hidden;触发bfc
如果有元素在父盒子之外,外边的部分会被隐藏掉。

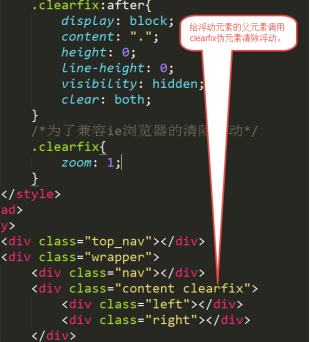
☆伪元素清除浮动
.clearfix:after{
display:block;
content:”.”;
height:0;
line-height:0;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}

十一、CSS初始化
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:; padding:; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:; }
十二、定位
left | right | top | bottom
1.1 静态定位
position:static; 默认值 标准流
1.2 绝对定位
position:absolute;
◆特点(看脸型)
★绝对定位的元素会脱离标准流,不占据原来的位置。
★绝对定位的元素位置基于浏览器偏移。
★嵌套的盒子,父元素没有使用定位,子元素使用绝对定位,子元素的位置基于浏览器偏移。
★嵌套的盒子,父元素使用绝对定位,子元素使用绝对定位,子元素的位置基于父元素的位置偏移。
★给行内元素使用绝对定位,会转换为行内块显示模式(不推荐使用,转display:inline-block;)
1.3 相对定位
position:relative;
◆特点
★相对定位的元素不脱标,占据原来的位置。
★相对定位的元素位置基于自身位置偏移。
★子绝父相,父元素相对定位,子元素绝对定位,子元素的位置基于父元素偏移。
★给行内元素使用相对定位,不能转换为行内块。
1.3.1 调整定位元素层叠顺序
z-index:0-1000,不推荐使用负值。
Z-index:auto(0); 默认值是auto
值越大,元素越在上边。
1.3.2 定位的盒子居中问题
◆margin: 0 auto;只能让标准流里的块元素水平居中。
◆定位的盒子居中
首先使用left:50%;向右走父盒子的一半,再使用margin-left:负值向左走自身的一半,实现了定位的盒子居中问题。
1.4 固定定位
position: fixed;
◆特点
★固定定位的元素会脱离标准流,不占据原来的位置。
★固定定位的元素位置基于浏览器可视窗口进行偏移。
★给行内元素使用固定定位,可以装换为行内块(不推荐使用,转行内块推荐使用display:inline-block;)
十三. vertical-align属性
Vertical-align: 对行内块元素敏感。
baseline; 基线对齐 默认值
top; 行框顶部对齐
middle; 中线对齐
bottom; 底线对齐
十四. Overflow溢出的处理
overflow:visible; 默认值 溢出显示
hidden; 溢出隐藏
auto; 溢出生成滚动条,否则不生成
scroll; 不管内容是否溢出,都生成滚动条
十五、 内容的隐藏方式
display:none; 隐藏元素 隐藏之后不占据原来的位置
display:block; 元素可见
overflow:hidden; 溢出隐藏
visibility:hidden; 隐藏元素 隐藏之后还占据原来的位置
十六、 标签的包含规范
◆div可以嵌套任意标签
◆p元素不能嵌套块元素
◆标题可以嵌套块元素
◆块元素可以嵌套行内块元素、行内元素
◆行内块元素不能嵌套块元素,可以嵌套行内元素
◆行内元素不能嵌套块元素、行内块元素,可以嵌套行内元素
css 系统自学笔记2017-12-04的更多相关文章
- CSS自学笔记(12):CSS3文字特效
在CSS3中新增了多个文本属性,同样有了这些属性我们在进行问题特效处理时,就尽可能少的用到其他软件去制作特效文字了. 在以前使用CSS进行web开发的时候,必须使用计算机上安装好的字体,如果有些用户的 ...
- HTML&CSS基础学习笔记1.12—引入样式表
引入样式表 我么都知道HTML是网页内容的载体,CSS样式是表现,就像网页的外衣.如何让网页披上这层外衣呢? 这个时候就需要用<link>标签了,它起到将CSS样式链入页面的作用. < ...
- [转]Ubuntu 12.04开机自动挂载Windows分区
[转]Ubuntu 12.04开机自动挂载Windows分区 http://www.cnblogs.com/A-Song/archive/2013/02/27/2935255.html 系统版本:Ub ...
- OpenStack Havana 部署在Ubuntu 12.04 Server 【OVS+GRE】(二)——网络节点的安装
序:OpenStack Havana 部署在Ubuntu 12.04 Server [OVS+GRE] 网络节点: 1.安装前更新系统 安装好ubuntu 12.04 Server 64bits后,进 ...
- 对<< ubuntu 12.04编译安装linux-3.6.10内核笔记>>的修正
前题: 在前几个月的时候,写了一篇笔记,说的是kernel compile的事情,当时经验不足,虽说编译过了,但有些地方写的有错误--因为当时的理解是有错误的.今天一一更正,记录如下: 前文笔记链接: ...
- JS自学笔记04
JS自学笔记04 arguments[索引] 实参的值 1.对象 1)创建对象 ①调用系统的构造函数创建对象 var obj=new Object(); //添加属性.对象.名字=值; obj.nam ...
- GAMIT 10.50在Ubuntu 12.04系统下的安装
转载于:http://www.itxuexiwang.com/a/liunxjishu/2016/0225/162.html?1456480908 摘要:GAMIT/GLOBK是一套安装于Unix/L ...
- ubuntu 12.04 "系统的网络服务与此版本的网络管理器不兼容
ubuntu 12.04 "系统的网络服务与此版本的网络管理器不兼容“ 2013-05-10 21:18 2271人阅读 评论(0) 收藏 举报 今天上午在实验室一顿乱整,不知道整坏了什么, ...
- 【菜鸟学习Linux】-第三章- Linux环境搭建-使用VMware9安装Ubuntu 12.04系统
上一步,我们安装了VMware9虚拟机,现在我们就是用它来安装Ubuntu12.04系统,至于Ubuntu是什么,我就不废话了,大家google一下,比我讲的清楚,好了,开始干活! Ubuntu官网下 ...
随机推荐
- 微信小程序之Flex布局
微信小程序页面布局方式采用的是Flex布局.Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局.Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们 ...
- 消息队列第二篇:MessageQueue实战(课程订单)
上一篇:消息队列介绍 本篇一开始就上代码,主要演练MessageQueue的实际应用.用户提交订单(消息发送),系统将订单发送到订单队列(Order Queue)中:订单管理系统(消息接收)端,监听消 ...
- 学习laravel源码之中间件原理
刨析laravel源码之中间件原理 在看了laravel关于中间件的源码和参考了相关的书籍之后,写了一个比较简陋的管道和闭包实现,代码比较简单,但是却不好理解所以还是需要多写多思考才能想明白其中的意义 ...
- Pytest - 进阶功能fixture
1. 概述 Pytest的fixture功能灵活好用,支持参数设置,便于进行多用例测试,简单便捷,颇有pythonic.如果要深入学习pytest,必学fixture. fixture函数的作用: 完 ...
- JDBC的基础接口及其用法
JDBC基础 所谓JDBC即是:Java DataBase Connectivity,java与数据库的连接.是一些用来执行SQL语句的Java API. 我们进行JDBC的编程,主要常用的几个概念: ...
- Java多线程(五) —— 线程并发库之锁机制
参考文献: http://www.blogjava.net/xylz/archive/2010/07/08/325587.html 一.Lock与ReentrantLock 前面的章节主要谈谈原子操作 ...
- redis压力测试工具-----redis-benchmark
redis做压测可以用自带的redis-benchmark工具,使用简单 压测命令:redis-benchmark -h 127.0.0.1 -p 6379 -c 50 -n 10000 压测需要一段 ...
- css 样式 文字过长 换行处理方法
css强制换行.强制不换行及自动换行的写法 css强制不换行 div{white-space:nowrap;} css自动换行 div{ word-wrap: break-word; word-bre ...
- 适用于Rick的奖惩体系
适用于Rick的奖惩体系 虽然对于时间有了更加清晰的认知,但是在时间管理方面还是不够严格,源于对自身的放松要求以及不够自律.第二个是周期性的思想松懈,比如周五了,想着马上周末了. 今天中午洗碗的时候, ...
- Theme Section HDU - 4763(些许暴力)
题意: 求出最长公共前后缀 不能重叠 而且 这个前后缀 在串的中间也要出现一次 解析: 再明确一次next数组的意思:完全匹配的最长前后缀长度 求一遍next 然后暴力枚举就好了 #include ...
