Beta阶段——Scrum 冲刺博客第一天
一、当天站立式会议照片一张

二、每个人的工作 (有work item 的ID),并将其记录在码云项目管理中
昨天已完成的工作
今日是Beta冲刺第一天,昨日没有完成的工作
今天计划完成的工作
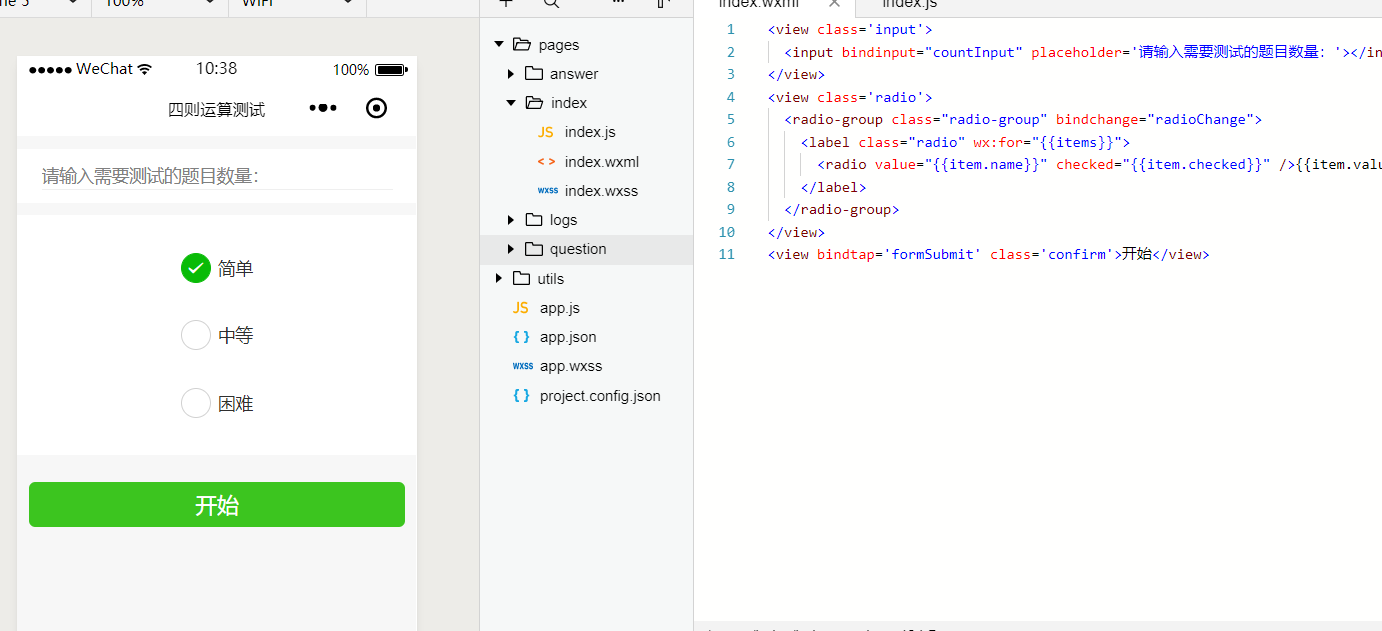
实现对index界面的重新制作,变成了原来的main界面,直接在该界面输入难易程度和题目数量,然后将输入的难易程度和界面传递到下一个页面中进行使用
工作中遇到的困难
radio-group的使用较为复杂,单选框,需要在JS里面定义要输入的内容,然后使用wx:for循环来对items进行输出,然后虽然名字是items,但是在输出里面的各个变量的时候,需要使用微信小程序默认的item来进行输出变量;由于这个页面要传递到下一个页面的参数只有count和rate,所以直接使用页面传值代替之前的把值放到本地缓存中。
每个人的具体贡献
- 黄腾龙:编写部分Js代码(radioChange函数和对输入的数量进行判断)
- 叶城龙:编写部分Js代码(编写了Submit代码,实现页面传值)
- 李心宇:对界面样式进行调整
- 陈伟泽:项目PM查询资料,具体分配如何做
- 苏叶潇:部分Index界面的编写
- 陈鸿鹏:部分Index界面的编写
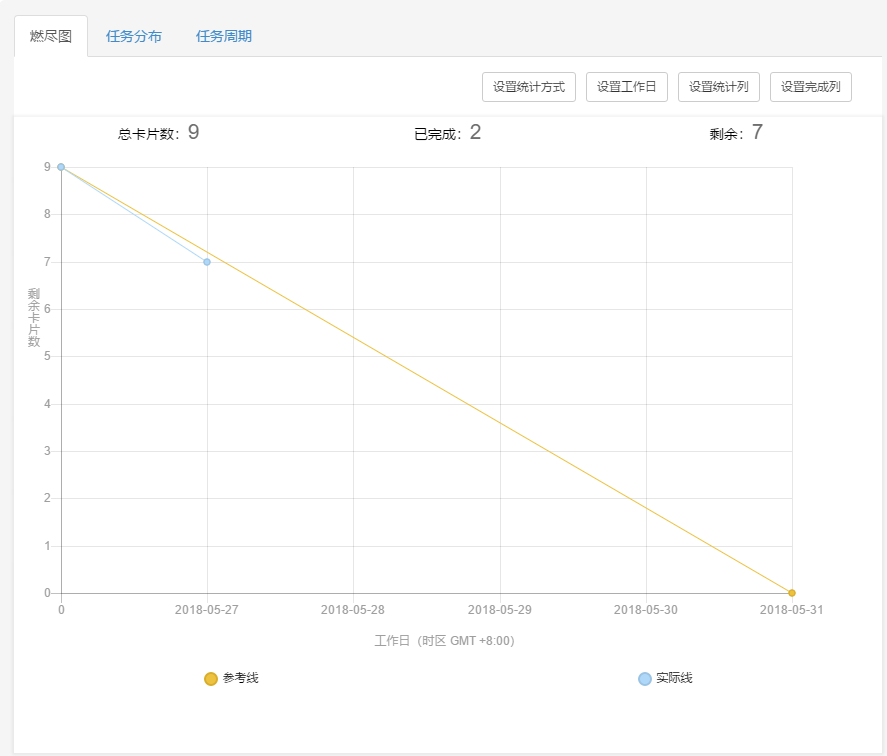
三、项目燃尽图

四、每人的代码/文档签入记录

五、适当的项目程序/模块的最新(运行)截图

六、每日每人总结
黄腾龙:radioChange函数比较难写,在查阅了很多资料后才能正确的显示出来,由于使用了单选框,所以不需要在对难易程度进行判断了,只需要对用户输入的数量进行判断
叶城龙:一开始在进行页面间传值时遇到了一些问题,后来查资料发现可以通过form传值里面的submit提交来进行参数传值,并把它放到本地缓存中
李心宇:界面调整需要细心和耐心,在调整过程中反复斟酌,试了各种不同的方案,最后在大家的统一意见下选出了最合适的方案
陈伟泽:刚开始加入新的团队,一切都是崭新的,要重新了解项目的情况,也需要了解项目的进程以及接下来的任务分配,再加上也有自己的事情忙碌,整个人都很忙,状态很差,团队看起来也很疲惫,希望早日结束。
苏叶潇:工程项目进入到了β阶段,而我也从别的组换了过来,所以我首要的目标就是先了解这个工程的任务,然后再弄清楚α阶段已经做完了的东西以及下一步要干嘛,这很重要。
陈鸿鹏:关于界面的设计虽然不易,但和同伴配合之下还是有取得些许成果,还要继续努力
Beta阶段——Scrum 冲刺博客第一天的更多相关文章
- Beta阶段Scrum 冲刺博客合集
Beta阶段博客链接集合 第一篇Scrum冲刺博客 第二篇Scrum冲刺博客-Day1 第三篇Scrum冲刺博客-Day2 第四篇Scrum冲刺博客-Day3 第五篇Scrum冲刺博客-Day4 第六 ...
- Beta阶段——Scrum 冲刺博客第五天
一.当天站立式会议照片一张 二.每个人的工作 (有work item 的ID),并将其记录在码云项目管理中 昨天已完成的工作 完成部分answer界面的制作,将题目与用户输入的答案.正确答案依次列出来 ...
- Beta阶段——Scrum 冲刺博客第四天
一.当天站立式会议照片一张 二.每个人的工作 (有work item 的ID),并将其记录在码云项目管理中 昨天已完成的工作 完成对question界面的制作,完善随机出题界面,能够流畅的切换下一题与 ...
- Beta阶段——Scrum 冲刺博客第三天
一.当天站立式会议照片一张 二.每个人的工作 (有work item 的ID),并将其记录在码云项目管理中 昨天已完成的工作 实现部分question页面的制作,制作内容包括题目序号的制作,同时在最后 ...
- Beta阶段——Scrum 冲刺博客第二天
一.当天站立式会议照片一张 二.每个人的工作 (有work item 的ID),并将其记录在码云项目管理中 昨天已完成的工作 实现对index界面的重新制作,变成了原来的main界面,直接在该界面输入 ...
- Scrum 冲刺博客第一篇
一.各个成员在 Alpha 阶段认领的任务 成员 Alpha 阶段认领的任务 黄腾龙 主要功能模块代码开发 叶城龙 部分模块代码开发,博客撰写 李心宇 代码测试,博客撰写 余腾鑫 界面设计,博客撰写 ...
- Beta阶段——第2篇 Scrum 冲刺博客
Beta阶段--第2篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成https安全连接的问题 ...
- Beta阶段——第1篇 Scrum 冲刺博客
第1篇 Scrum 冲刺博客 a. 介绍小组新加入的成员,Ta担任的角色. 新加入成员 郭炜埕 原先担任的角色 前端界面设计 现在担任的角色 前端开发,并协助后端开发 新加成员介绍 炜埕同学对界面设计 ...
- Beta阶段——第3篇 Scrum 冲刺博客
Beta阶段--第3篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成了报表数据的接口函数 顾 ...
随机推荐
- WinRT 中检查 WiFi 是否可用
public static bool IsWifiConnected() { bool isWifiConnected = false; ConnectionProfile currentConnec ...
- ASP.NET Core 2 学习笔记(六)MVC
ASP.NET Core MVC跟ASP.NET MVC观念是一致的,使用上也没有什么太大的变化.之前的ASP.NET MVC把MVC及Web API的套件分开,但在ASP.NET Core中MVC及 ...
- C#构造方法(函数)
一.概括 1.通常创建一个对象的方法如图: 通过 Student tom = new Student(); 创建tom对象,这种创建实例的形式被称为构造方法. 简述:用来初始化对象的,为类的成员赋值 ...
- VS2012安装ClaudiaIDE失败
上班看见同事的VS界面.如下图: 出于好奇就问他是怎么弄的,同事告诉我说是VS的一个插件ClaudiaIDE:于是我就去官网上下载ClaudiaIDE, 官网下载ClaudiaIDE链接:http:/ ...
- JSON 数据转成Table
public static DataTable JsonToDataTable(string strJson) { //转换json格式 strJson = strJson.Replace(" ...
- C#读取excel文件,并生成json
这次介绍两种方法,第一种是安装AccessDatabaseEngine,第二种是利用Npoi读取excel 一.第一种利用AccessDatabaseEngine进行读取excel文件 1.安装Acc ...
- CC2530学习路线-基础实验-GPIO 控制LED灯亮灭(1)
目录 1.前期预备知识 1.1 新大陆ZigBee模块LED灯电路 1.2 CC2530相关寄存器 1.3 寄存器操作技巧 1.4 CPU空转延时 1.4 操作流程图 2.程序代码 The End 1 ...
- 微信小程序开发教程(一)—介绍和准备
前言: 因为客户需要,也为了更好的发展我们公司的产品,所以决定扩展移动端.但是由于公司没有原生安卓开发人员,而且开发安卓成本比较高,所以公司一致决定开发微信小程序,也是由于微信小程序最近的火热. 后台 ...
- java 处理json格式数据中的转义斜杠
1.{\"Count\":\"3\",\"ErrorString\":\"\",\"Success\" ...
- C# __arglist 关键字
using System.Runtime.InteropServices; namespace Alpha { class Beta { [DllImport("msvcrt.dll&quo ...
