bootstrap switch样式修改与多列等间距布局
先以一张图开启今天的随笔

今天实习遇到了switch按钮,小姐姐说用插件bootstrap switch来写,我第一次用这个插件,首先在引入方面就遇到了很多坑,先来总结一下bootstrap switch的用法。
官网地址 http://www.bootcss.com/p/bootstrap-switch/
首先在bootstrap框架环境下引入bootstrap-switch.min.css和bootstrap-switch.min.js,或者bootstrap-switch.css和bootstrap-switch.js,需要注意的是支撑包中的css有针对bootstrap2和bootstrap3的,放在两个文件夹中,rel="stylesheet"记得加上,我就给傻逼的忘了,被自己坑了好久...
然后添加html
<div class="device-switch switch">
<input type="checkbox" checked/>
</div>
再初始化
$('.device-switch input').bootstrapSwitch({
onColor: "success",//项目需要,用了绿色
offColor: "default"
}).bootstrapSwitch('state', true);//按钮默认打开
有一些属性可以在html里指定,也可以在js中初始化,但是我设置大小属性的时候都没有效果,目前还没有找到原因,因为后面要改样式,就暂时没有深究。
然后我花了一个上午修改bootstrap switch的样式,没有什么捷径,就是用谷歌的开发者工具查看元素样式,一点一点尝试。
放上买家秀和卖家秀对比
修改前:

修改后:


这个买家秀还不错吧,嘻嘻
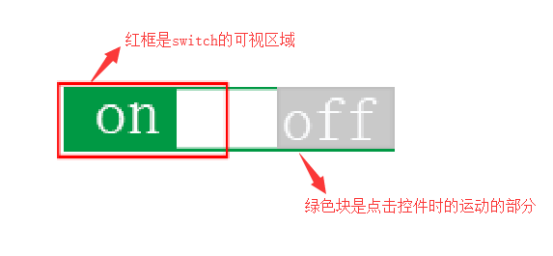
switch的简化结构大概是这样的

现在是开的状态,点击关闭后是这样

关闭的时候里面的块会左滑,显示off部分,所以我主要将边框改成圆角,并运用margin的负值将白色、灰色块左移,以填补圆角产生的背景空缺
至于里面的块具体移动多少,目前还没有明白它的计算机制,修改后的长度现在是可行的。
上代码:
.switch{display:inline-block;}
.bootstrap-switch{border-radius:22px;
width: 52px !important;height: 22px !important;
}
.bootstrap-switch .bootstrap-switch-handle-off, .bootstrap-switch .bootstrap-switch-handle-on, .bootstrap-switch .bootstrap-switch-label
{
padding:0px;
font-size: 12px;
display: inline-block;
}
.bootstrap-switch .bootstrap-switch-label
{
width:42px !important;
height: 22px;
border-radius:11px !important;
position:relative;
}
.bootstrap-switch .bootstrap-switch-handle-on{
width: 52px !important;
margin-right: -22px;
padding-right: 22px;
}
.bootstrap-switch .bootstrap-switch-handle-off{
width: 52px !important;
border-radius: 11px;
margin-left: -11px;
padding-right: 2px;
position:relative;
color:#fff !important;
}
需要注意的是z-index在某些情况下会失效:
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
代码中突然出现的position:relative就是为了解决这个问题
关于多列等间距均匀布局(最左边和最右边不留间隔),对这个疑惑已久,
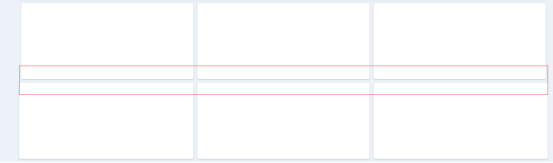
三列均匀布局:

由于项目用了bootstrap,直接用了它的栅格布局,并修改了padding值,给左边的块margin-left取负值,具体数值根据padding值决定,右边则让margin-right取负值,修改后如上图下半部分的效果,最左边和最右边的间隔没有了。
但是这种方法还不是很好,左边和右边的可视区域宽度都改变了,这些多列布局还有很多疑惑,等研究清楚了再更新。
flex布局可以做到平均分配空间,但是间隔还是没搞定,留下没有技术的泪。
刚刚发现bootstrap已经解决了这个问题,row配合col-*-*就可以了


bootstrap switch样式修改与多列等间距布局的更多相关文章
- ExtJS控件样式修改及美化
Extjs项目对富客户端开发提供了强有力的支持,甚至改变了前端的开发方式,使得开发变得更加趋向于“面向组件”.对界面的美化而言,也是根本性的改变.普通的网页美工面对extjs项目根本无法下手,需要脚本 ...
- 前端插件之Bootstrap Switch 选择框开关控制
简介 Bootstrap Switch是一款轻量级插件,可以给选择框设置类似于开关的样式 它是依赖于Bootstrap的一款插件 下载 下载地址 在线引用 导入 因为它是依赖于Bootstrap的一款 ...
- django-pagination 样式修改
默认 django-pagination 样式: 使用bootstrap后样式: (有些瑕疵,下面来完善一下) 修改后: 效果还不错吧.那么讲下如何修改. 首先找到其源码: (路径:site-pac ...
- yii使用bootstrap分页样式
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架.Bootstra ...
- 前端基础(十):Bootstrap Switch 选择框开关控制
简介 Bootstrap Switch是一款轻量级插件,可以给选择框设置类似于开关的样式 它是依赖于Bootstrap的一款插件 下载 下载地址 在线引用 导入 因为它是依赖于Bootstrap的一款 ...
- input placeholder属性 样式修改(颜色,大小,位置)
placeholder属性 样式修改 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- mysql修改列名和列类型
MySQL中修改列名或列的数据类型 (2012-04-03 08:59:25) 转载▼ 标签: mysql 修改列名 修改列数据类型 it 分类: 数据库 参考下面链接中的语法 http://dev. ...
- bootstrap 分页样式代码
bootstrap 分页样式代码,废话不多说,直接上源码 <!DOCTYPE html> <html> <head> <title>Bootstrap ...
- 帝国cms 列表页分页样式修改美化【2】
上一篇(帝国cms 列表页分页样式修改美化[1])中我们已经对分页说了一个大概,下面我们就自己动手弄一个分页把: 第一步:进入帝国cms后台,点击系统设置->系统参数设置->信息设置:里面 ...
随机推荐
- gitlab+jenkins环境搭建.md
gitlab+jenkins自动化部署环境搭建 环境说明 系统 主机 IP 安装软件 CentOS 7 study-1 192.168.100.51 gitlab.git CentOS 7 study ...
- 批量删除Redis中的数据
测试环境上是docker安装的redis,生产上使用的是阿里云Redis服务,需要批量清理生产上的数据. 阿里云提供了BS结构的工具管理Redis,但是不能全选批量删除,只能脚本删除,方法是在测试环境 ...
- 1854. [SCOI2010]游戏【二分图】
Description lxhgww最近迷上了一款游戏,在游戏里,他拥有很多的装备,每种装备都有2个属性,这些属性的值用[1,10000]之间的数表示.当他使用某种装备时,他只能使用该装备的某一个属性 ...
- tbb静态库编译
源自Intel论坛 Jeff的方法https://software.intel.com/en-us/forums/intel-threading-building-blocks/topic/29779 ...
- ZOJ 4103 浙江省第16届大学生程序设计竞赛 D题 Traveler 构造
这个题,正赛的时候也没有过,不过其实已经有了正确的解法,可惜时间不多了,就没有去尝试. 题意是有n个点,i点能通向i-1,然后i和i*2.i*2+1互通. 请你构造一种路径从1能走完所有点,并且不重复 ...
- virtualbox+vagrant学习-3-Vagrant Share-6-Custom Provider
⚠️警告:只是一个高级主题! 这个话题与开发vagrant插件有关.如果你对此不感兴趣,或者你刚刚开始使用vagrant,跳过这一页是安全的. 如果你正在开发一个 custom Vagrant pro ...
- IPython学习笔记(二)-魔术命令
.魔术命令:以%为前缀的命令,是ipython的特殊命令,方便完成常见的任务.,常见的魔术命令有:%run,%paste,%cpaste,%timeit,%reset,%hist,%debug,%bo ...
- c++ 浅拷贝和深拷贝 指针和引用的区别 malloc(free)和new(delete)的区别 重载重写重定义
4.malloc(free)和new(delete)的区别 malloc()函数: 1.1 malloc的全称是memory allocation,中文叫动态内存分配. 原型:extern void ...
- Selenium2+python-unittest之装饰器(@classmethod)
原文地址:http://www.cnblogs.com/yoyoketang/p/6685416.html 前言 前面讲到unittest里面setUp可以在每次执行用例前执行,这样有效的减少了代码量 ...
- VC++程序运行时间测试函数
0:介绍 我们在衡量一个函数运行时间,或者判断一个算法的时间效率,或者在程序中我们需要一个定时器,定时执行一个特定的操作,比如在多媒体中,比如在游戏中等,都会用到时间函数.还比如我们通过记录函数或者算 ...
