定制controller转场动画
定制controller转场动画

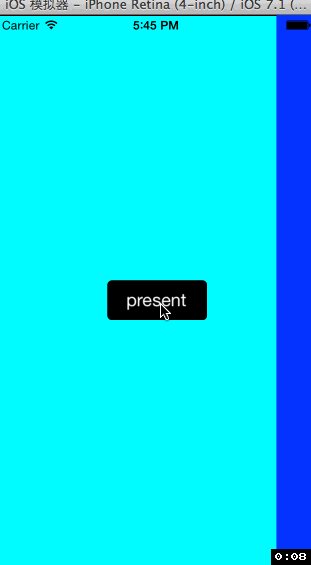
从iOS7开始就可以自由定制控制器间的转场动画了,以下实例描述最简单的定制方式,达到的效果如下所示:

为了实现这个效果需要这么多的文件-_-!!!!

RootViewController
//
// RootViewController.h
// ControllerCustom
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import <UIKit/UIKit.h> @interface RootViewController : UIViewController @end
RootViewController.h
//
// RootViewController.m
// ControllerCustom
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h" #import "PresentingAnimator.h"
#import "DismissingAnimator.h" #import "ModelViewController.h" @interface RootViewController ()<UIViewControllerTransitioningDelegate> @property (nonatomic, strong) UIButton *button; @end @implementation RootViewController - (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor cyanColor]; _button = [[UIButton alloc] initWithFrame:CGRectMake(, , , )];
_button.backgroundColor = [UIColor blackColor];
_button.layer.cornerRadius = ;
[_button setTitle:@"present"
forState:UIControlStateNormal];
_button.center = self.view.center;
[self.view addSubview:_button]; [_button addTarget:self
action:@selector(buttonEvent:)
forControlEvents:UIControlEventTouchUpInside];
} - (void)buttonEvent:(id)sender
{
// 推出控制器
ModelViewController *modalViewController = [ModelViewController new]; // 设置转场动画代理
modalViewController.transitioningDelegate = self; // 定制转场动画
modalViewController.modalPresentationStyle = UIModalPresentationCustom; [self presentViewController:modalViewController
animated:YES
completion:NULL];
} - (id<UIViewControllerAnimatedTransitioning>)animationControllerForPresentedController:(UIViewController *)presented
presentingController:(UIViewController *)presenting
sourceController:(UIViewController *)source
{
// 推出控制器的动画
return [PresentingAnimator new];
} - (id<UIViewControllerAnimatedTransitioning>)animationControllerForDismissedController:(UIViewController *)dismissed
{
// 退出控制器动画
return [DismissingAnimator new];
} @end
RootViewController.m
ModelViewController
//
// ModelViewController.h
// ControllerCustom
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import <UIKit/UIKit.h> @interface ModelViewController : UIViewController @end
ModelViewController.h
//
// ModelViewController.m
// ControllerCustom
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "ModelViewController.h" @interface ModelViewController () @property (nonatomic, strong) UIButton *button; @end @implementation ModelViewController - (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor blueColor]; _button = [[UIButton alloc] initWithFrame:CGRectMake(, , , )];
_button.backgroundColor = [UIColor blackColor];
_button.layer.cornerRadius = ;
[_button setTitle:@"dismiss"
forState:UIControlStateNormal];
_button.center = self.view.center;
[self.view addSubview:_button]; [_button addTarget:self
action:@selector(buttonEvent:)
forControlEvents:UIControlEventTouchUpInside];
} - (void)buttonEvent:(id)sender
{
[self dismissViewControllerAnimated:YES
completion:^{ }];
} @end
ModelViewController.m
PresentingAnimator
//
// PresentingAnimator.h
// ControllerCustom
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import <Foundation/Foundation.h> @interface PresentingAnimator : NSObject<UIViewControllerAnimatedTransitioning> @end
PresentingAnimator.h
//
// PresentingAnimator.m
// ControllerCustom
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "PresentingAnimator.h" @implementation PresentingAnimator // 转场动画时间
- (NSTimeInterval)transitionDuration:(id <UIViewControllerContextTransitioning>)transitionContext
{
return 0.5f;
} - (void)animateTransition:(id <UIViewControllerContextTransitioning>)transitionContext
{
// 自己的view
UIView *fromView = \
[transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey].view; // 另一个view
UIView *toView = \
[transitionContext viewControllerForKey:UITransitionContextToViewControllerKey].view; // 管理容器
UIView *container = [transitionContext containerView];
container.backgroundColor = [UIColor blackColor]; // 容器中添加推出的view
[container addSubview:fromView];
[container addSubview:toView]; // 开始动画(移出fromView,移进toView)
[UIView animateWithDuration:[self transitionDuration:transitionContext]
animations:^{
fromView.frame = CGRectMake(, , -, -); // 设置toView从右侧偏移进来
CGRect toFrame = toView.frame;
toFrame.origin.x = container.bounds.size.width; // 偏移一个控制器
toView.frame = toFrame;
toView.center = container.center; } completion:^(BOOL finished) {
// 动画结束
[transitionContext completeTransition:YES];
}];
} @end
PresentingAnimator.m
DismissingAnimator
//
// DismissingAnimator.h
// Popping
//
// Created by André Schneider on 16.05.14.
// Copyright (c) 2014 André Schneider. All rights reserved.
// #import <Foundation/Foundation.h> @interface DismissingAnimator : NSObject <UIViewControllerAnimatedTransitioning> @end
DismissingAnimator.h
//
// DismissingAnimator.m
// Popping
//
// Created by André Schneider on 16.05.14.
// Copyright (c) 2014 André Schneider. All rights reserved.
// #import "DismissingAnimator.h" @implementation DismissingAnimator - (NSTimeInterval)transitionDuration:(id <UIViewControllerContextTransitioning>)transitionContext
{
return 0.5f;
} - (void)animateTransition:(id <UIViewControllerContextTransitioning>)transitionContext
{
// 自己的view
UIView *fromView = \
[transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey].view; // 另一个view
UIView *toView = \
[transitionContext viewControllerForKey:UITransitionContextToViewControllerKey].view;
toView.frame = CGRectMake(, , -, -); // 管理容器
UIView *container = [transitionContext containerView]; // 容器中添加推出的view
[container addSubview:toView];
[container addSubview:fromView]; container.backgroundColor = [UIColor blackColor]; // 开始动画(移出fromView,移进toView)
[UIView animateWithDuration:[self transitionDuration:transitionContext]
animations:^{
CGRect fromFrame = fromView.frame;
fromFrame.origin.x = container.bounds.size.width;
fromView.frame = fromFrame; toView.frame = container.frame; } completion:^(BOOL finished) {
// 动画结束
[transitionContext completeTransition:YES];
}];
} @end
DismissingAnimator.m
核心的地方:

为什么设计成代理呢?其实,这是为了让基本的控制器(推出其他控制器的控制器)持有被推出的控制器而已,我是这么理解的.
为了能够实现控制器间的转场动画,我们需要一个实现了UIViewControllerAnimatedTransitioning协议的对象才行.
也就是PresentingAnimator以及DismissingAnimator

最少实现里面的两个方法:
- (NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext

完了,就是这么简单呢.
附录:

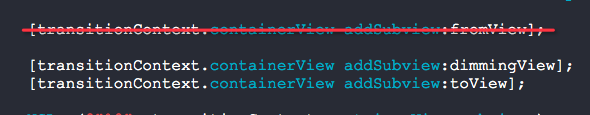
这个方法非常关键哦,动画执行完了之后记得设置好了.

fromView本身就被transitionContext包含拥有了,你无须进行上面的那个addSubview操作哦,可以直接去掉即可

定制controller转场动画的更多相关文章
- iOS 动画学习之视图控制器转场动画
一.概述 1.系统会创建一个转场相关的上下文对象,传递到动画执行器的animateTransition:和transitionDuration:方法,同样,也会传递到交互Controller的star ...
- iOS - 转场动画
苹果在 iOS7 定制了 ViewController 的切换效果 一 在iOS5和iOS6之前,ViewController的切换主要有4种 Push/Pop,NavigationViewCotnr ...
- iOS 开发--转场动画
"用过格瓦拉电影,或者其他app可能都知道,一种点击按钮用放大效果实现转场的动画现在很流行,效果大致如下:" 本文主讲SWIFT版,OC版在后面会留下Demo下载 在iOS中,在同 ...
- 第六十五篇、OC_iOS7 自定义转场动画push pop
自定义转场动画,在iOS7及以上的版本才开始出现的,在一些应用中,我们常常需要定制自定义的的跳转动画 1.遵守协议:<UIViewControllerAnimatedTransitioning& ...
- 转场动画2-Pop动画
上一篇试讲push动画,这篇分解pop动画 里面关于矩阵有不懂得,参考CATransform3D 特效详解 上图(虚拟机下,图是渣渣 ) 代码直接上 // // PopTransition.h // ...
- iOS自定义转场动画的实现
iOS中熟悉的是导航栏中的push和pop这两种动画效果,在这里我们可以自己实现自己想要的一些转场动画 下面是我自己创建转场动画的过程 1.新建一个文件继承自NSObject ,遵循协议UIViewC ...
- Storyboard 自定义转场动画
在storyboard中,segue有几种不同的类型,在iphone和ipad的开发中,segue的类型是不同的.在iphone中,segue 有:push,modal,和custom三种不同的类型, ...
- iOS 转场动画探究(二)
这篇文章是接着第一篇写的,要是有同行刚看到的话建议从前面第一篇看,这是第一篇的地址:iOS 转场动画探究(一) 接着上一篇写的内容: 上一篇iOS 转场动画探究(一)我们说到了转场要素的第四点,把那个 ...
- iOS转场动画封装
写在前面 iOS在modal 或push等操作时有默认的转场动画,但有时候我们又需要特定的转场动画效果,从iOS7开始,苹果就提供了自定义转场的API,模态推送present和dismiss.导航控制 ...
随机推荐
- springboot-23-aspectj日志记录及threadlocal内存泄漏
对于请求参数的处理和响应, 如果在代码中体现日志会显得很繁琐, 普遍的解决方案是使用spring的切面方案去解决. 这儿使用的是springboot的切面: http://www.cnblogs.co ...
- docker 创建tomcat镜像
Dockerfile ############################################ # version : wenbronk/jdkiu121/tomcat8 # desc ...
- lucene源码分析(8)MergeScheduler
1.使用IndexWriter.java mergeScheduler.merge(this, MergeTrigger.EXPLICIT, newMergesFound); 2.定义MergeSch ...
- Linux下最常用的Shell命令的介绍
Shell基础: 你可以通过打开Linux的terminal(终端)来执行Shell命令.Shell的种类有很多种,例如CSH,Bourne Shell,Korn Shell.在现在的大多数Linux ...
- rails 过滤掉所有的html标签 strip_tags
strip_tags(html) Strips all HTML tags from the html, including comments. This usesthe html-scanner ...
- [CTSC 2018]假面
Description 题库链接 有 \(n\) 个敌方单位,初始第 \(i\) 个单位的血量为 \(m_i\) .共 \(Q\) 次操作,分两种: 对某一个单位以 \(p\) 的概率造成 \(1\) ...
- Socket编程 - 网络基础知识
API编程部分:http://www.cnblogs.com/Jimmy1988/p/7895213.html 1. 协议简介 此处,我们主要介绍Linux编程常用的三种协议(TCP/UDP/IP), ...
- sql语句中出现笛卡尔乘积 SQL查询入门篇
2014-12-29 凡尘工作室 阅 34985 转 95 本篇文章中,主要说明SQL中的各种连接以及使用范围,以及更进一步的解释关系代数法和关系演算法对在同一条查询的不同思路. 多表连接简介 ...
- 【转】sql server日期比较
1. 当前系统日期.时间select getdate() 2. dateadd 在向指定日期加上一段时间的基础上,返回新的 datetime 值例如:向日期加上2天select dateadd(day ...
- macOS 中文件属性有at符号
在mac os 下 HFS+的文件系统里,有时候有些文件会附加上mac的专有属性,@属性就表示文件或文件夹是来自互联网下载 xattr -l 文件名:查看attrxattr -d 属性名:删除attr
