[翻译] PPiAwesomeButton
PPiAwesomeButton

https://github.com/pepibumur/PPiAwesomeButton
UIButton category with new methods to setup a button with text + FontAwesome Icon. Open App
UIButton的category,添加了新的方法,用文本格式的图标设置button.
Updates - 更新
28 -June-2014 - Cocoapods version - 1.3.7
- Updated demo project that didn't work due to UIView+Autolayout category 更新了demo项目解决了这个category不能工作的问题
26-March-2014 - Cocoapods version - 1.3.7
Added the feature to set the icon passing an UIImageView 添加了新的属性,可以用UIImageView来设置icon
-(void)setIconImageView:(UIImageView *)iconImageView;
Fixed issue related with vertical size of subviews 修复了部分的bug
25-March-2014 - Cocoapods version - 1.3.7
Added the possibility to set the icon in UIImage format. The way to do that is just using the methods:
+(UIAwesomeButton*)buttonWithType:(UIButtonType)type text:(NSString *)text icon:(NSString *)icon attributes:(NSDictionary *)attributes andIconPosition:(IconPosition)position;
-(id)initWithFrame:(CGRect)frame text:(NSString *)text iconImage:(UIImage *)icon attributes:(NSDictionary *)attributes andIconPosition:(IconPosition)position;
Features - 特性
- Background color can be setup dependending on the UIButton State thanks to its new method:
-(void)setBackgroundColor:(UIColor*)color forUIControlState:(UIControlState)state; - UIButton can be initialized using following
+(UIButton*)buttonWithType:(UIButtonType)type text:(NSString*)text icon:(NSString*)icon textAttributes:(NSDictionary*)attributes andIconPosition:(IconPosition)position;-(id)initWithFrame:(CGRect)frame text:(NSString*)text icon:(NSString*)icon textAttributes:(NSDictionary*)attributes andIconPosition:(IconPosition)position;where you can specify text/icon attributes using an NSDictionary ( you'll find more information in Apple Documentation. Moreover you can specify position of Icon inside UIButton thanks to parameter IconPosition (Left or Right )) - Anytime you can change following properties of UIButton: textAttributes-
-(void)setTextAttributes:(NSDictionary*)attributes forUIControlState:(UIControlState)state;backgroundColor--(void)setBackgroundColor:(UIColor*)color forUIControlState:(UIControlState)state;iconPosition--(void)setIconPosition:(IconPosition)position;buttonText--(void)setButtonText:(NSString*)text;buttonIcon--(void)setButtonIcon:(NSString*)icon;buttonRadius--(void)setRadius:(CGFloat)radius; - 可以设置UIButton的背景颜色
- UIButton可以通过简易的方法来设置
- 任何时候,你都可以设置UIButton的以下属性
Install - 安装
The easiest way to install PPiAwesomeButton is using CocoaPods:
1) Add the pod to podfile
pod 'PPiAwesomeButton'
pod 'FontAwesome+iOS', :git => 'git@github.com:alexdrone/ios-fontawesome.git'
2) Refresh your project pods pod install
3) Add awesome font to your Info.plists setting UIAppFonts entry as array and addingFontAwesome.ttf to this array.
Example of using - 使用示例
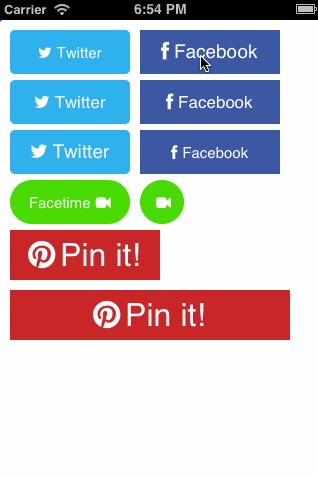
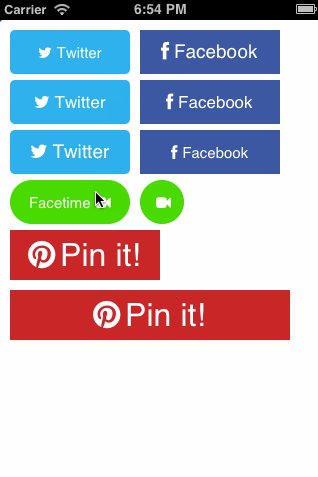
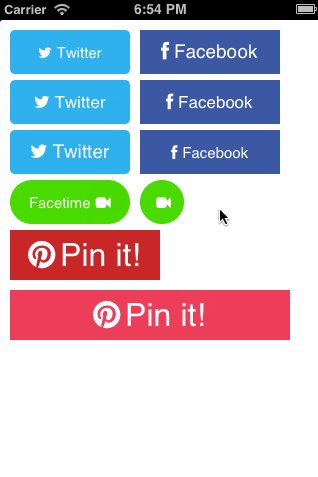
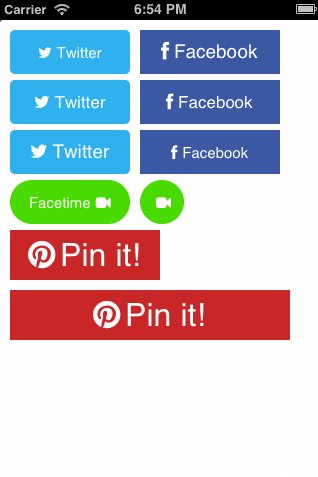
Here is an example of using for generate an UIButton with Twitter design
下面是一个例子,用来生成Twitter设计样式的UIButton
UIButton *twitter1=[UIButton buttonWithType:UIButtonTypeCustom text:@"Twitter" icon:@"icon-twitter" textAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:15],NSForegroundColorAttributeName:[UIColor whiteColor]} andIconPosition:IconPositionLeft];
[twitter1 setBackgroundColor:[UIColor colorWithRed:27.0f/255 green:178.0f/255 blue:233.0f/255 alpha:1.0] forUIControlState:UIControlStateNormal];
[twitter1 setBackgroundColor:[UIColor colorWithRed:60.0f/255 green:89.0f/255 blue:157.0f/255 alpha:1.0] forUIControlState:UIControlStateHighlighted];
twitter1.frame=CGRectMake(10, 10, 120, 44);
[twitter1 setRadius:5.0];
[self.view addSubview:twitter1];
Here another one for a Pinterest button
以下是另外一个Pinterest样式的按钮
UIButton *pinterest2=[UIButton buttonWithType:UIButtonTypeCustom text:@"Pin it!" icon:@"icon-pinterest" textAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:32],NSForegroundColorAttributeName:[UIColor whiteColor]} andIconPosition:IconPositionLeft];
[pinterest2 setBackgroundColor:[UIColor colorWithRed:205.0f/255 green:35.0f/255 blue:44.0f/255 alpha:1.0] forUIControlState:UIControlStateNormal];
[pinterest2 setBackgroundColor:[UIColor colorWithRed:244.0f/255 green:61.0f/255 blue:91.0f/255 alpha:1.0] forUIControlState:UIControlStateHighlighted];
pinterest2.frame=CGRectMake(10, 270, 280, 50);
[pinterest2 setRadius:0.0];
[self.view addSubview:pinterest2];
And for Facetime too:
以及Facetime样式的按钮
UIButton *facetime1=[UIButton buttonWithType:UIButtonTypeCustom text:@"Facetime" icon:@"icon-facetime-video" textAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:15],NSForegroundColorAttributeName:[UIColor whiteColor]} andIconPosition:IconPositionRight];
[facetime1 setBackgroundColor:[UIColor colorWithRed:40.0f/255 green:219.0f/255 blue:31.0f/255 alpha:1.0] forUIControlState:UIControlStateNormal];
facetime1.frame=CGRectMake(10, 160, 120, 44);
[facetime1 setRadius:22.0];
[self.view addSubview:facetime1];

--- Extra - UIAwesomeButton ---
If you've detected some misalignments in icon and text I've created a new class calledUIAwesomeButton (UIView subclass) that has the same behaviour an UIButton has but implemented from zero ( and without misalignments between elements ). Here's an example of implementation into your project:
如果你发现了一些未匹配的图标或者文本,我创建了一个新的类叫UIAwesomeButton(UIView的子类),它与之前的button的功能一致,但是没有实现匹配性,以下是使用示例.
UIAwesomeButton *button4 = [[UIAwesomeButton alloc] initWithFrame:CGRectMake(10, 400, 280, 50) text:@"Test" icon:nil textAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:15],NSForegroundColorAttributeName:[UIColor whiteColor],@"IconFont":[UIFont fontWithName:@"fontawesome" size:40]} andIconPosition:IconPositionLeft];
[button4 setBackgroundColor:[UIColor colorWithRed:205.0f/255 green:35.0f/255 blue:44.0f/255 alpha:1.0] forUIControlState:UIControlStateNormal];
[button4 setBackgroundColor:[UIColor colorWithRed:244.0f/255 green:61.0f/255 blue:91.0f/255 alpha:1.0] forUIControlState:UIControlStateHighlighted];
[button4 setRadius:3.0];
[button4 setSeparation:10];
[button4 setTextAlignment:NSTextAlignmentLeft];
[button4 setActionBlock:^{
NSLog(@"Working!");
}];
[self.view addSubview:button4];
Screenshot - 截图

Attributed Strings : Attributes List - 富文本
Attributes that you can apply to text in an attributed string.
NSString *const NSFontAttributeName;
NSString *const NSParagraphStyleAttributeName;
NSString *const NSForegroundColorAttributeName;
NSString *const NSBackgroundColorAttributeName;
NSString *const NSLigatureAttributeName;
NSString *const NSKernAttributeName;
NSString *const NSStrikethroughStyleAttributeName;
NSString *const NSUnderlineStyleAttributeName;
NSString *const NSStrokeColorAttributeName;
NSString *const NSStrokeWidthAttributeName;
NSString *const NSShadowAttributeName;
NSString *const NSVerticalGlyphFormAttributeName;
Full list here
Font Awesome Icons - Font Awesome 图标

You'll find the list of Awesome Icons here. Each icon has an identifier that you have to use in UIButton to add an Icon to your UIButton.
你会在这里找到Awesome Icons,每一个icon都有一个id,可以在UIButton中调用.
[翻译] PPiAwesomeButton的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- numpy.pad
np.pad()常用与深度学习中的数据预处理,可以将numpy数组按指定的方法填充成指定的形状. np.pad() 对一维数组的填充 import numpy as np arr1D = np.arr ...
- MySQL decimal unsigned 更新负数不报错却为0
今天在验证接口的并发问题时,把之前通过 redis 解决的并发压力转移到 mysql 上(redis 在 set 保存数据和数据过期需要去向数据库获取时存在时延,会存在空挡造成大并发多插入数据的风险: ...
- java NIO系列教程2
7.FileChannel Java NIO中的FileChannel是一个连接到文件的通道.可以通过文件通道读写文件. FileChannel无法设置为非阻塞模式,它总是运行在阻塞模式下. 打开Fi ...
- Sass进阶之路,之一(基础篇)
Sass 学习Sass之前,应该要知道css预处理器这个东西,css预处理器是什么呢? Css预处理器定义了一种新的语言将Css作为目标生成文件,然后开发者就只要使用这种语言进行编码工作了.预处理器通 ...
- TryParse用法示例
int.Parse()是一种类型转换:表示将数字内容的字符串转为int类型.如果字符串为空,则抛出ArgumentNullException异常:如果字符串内容不是数字,则抛出FormatExce ...
- git分支branch合并到主分支master
如何使用git将分支branch合并到主干master上 对于一人独立使用git进行系统开发时,branch分支相当于版本(Version),如果每次都将新的分支branch提交到GitHub上,则会 ...
- C#基础笔记(第十四天)
1.MD5加密 用户在数据库存密码需要进行再加密,这样一个过程叫MD5加密只要涉及到存用户的密码一定要用MD5加密MD5密码一般都是16进制的把一个密码转换成16进制的过程就叫MD5加密把字符串加密成 ...
- xmpp实现的即时通讯聊天(二)
参考网址:http://www.jianshu.com/p/8894a5a71b70 借图描述原理: 三.注册.登陆.聊天功能的实现 故事板如下: 四个类如下: 不喜多言,直接上Demo: Login ...
- 我用ASP.NET缓存之OutputCache
[我的理解]页面缓存常用在网站上.Web应用系统上也用,但由于Web系统常与数据库打交道.时效性要求蛮强的,所以是否能用缓存得具体情况具体分析(很喜欢这句话“具体情况具体分析”,很符合国人的中庸之道) ...
- mybatis之使用注解
注解 使用对象 相对应的 XML 描述 @CacheNamespace 类 <cache> 为给定的命名空间(比如类)配置缓存.属性有:implemetation, eviction, f ...
