UIView使用UIMotionEffect效果
UIView使用UIMotionEffect效果

这个效果在模拟器上看不了,所以无法截图.
UIView+MotionEffect.h + UIView+MotionEffect.m
//
// UIView+MotionEffect.h
//
// Copyright (c) 2014年 Nick Jensen. All rights reserved.
// #import <UIKit/UIKit.h> @interface UIView (MotionEffect) @property (nonatomic, strong) UIMotionEffectGroup *effectGroup; - (void)addXAxisWithValue:(CGFloat)xValue YAxisWithValue:(CGFloat)yValue;
- (void)removeSelfMotionEffect; @end
//
// UIView+MotionEffect.m
//
// Copyright (c) 2014年 Nick Jensen. All rights reserved.
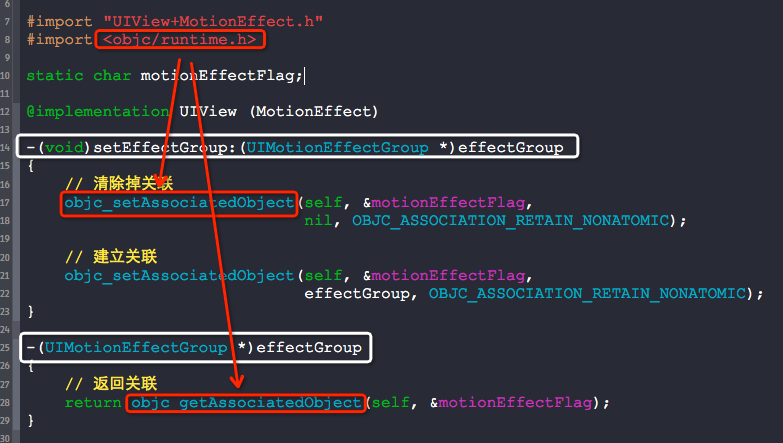
// #import "UIView+MotionEffect.h"
#import <objc/runtime.h> static char motionEffectFlag; @implementation UIView (MotionEffect) -(void)setEffectGroup:(UIMotionEffectGroup *)effectGroup
{
// 清除掉关联
objc_setAssociatedObject(self, &motionEffectFlag,
nil, OBJC_ASSOCIATION_RETAIN_NONATOMIC); // 建立关联
objc_setAssociatedObject(self, &motionEffectFlag,
effectGroup, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
} -(UIMotionEffectGroup *)effectGroup
{
// 返回关联
return objc_getAssociatedObject(self, &motionEffectFlag);
} - (void)addXAxisWithValue:(CGFloat)xValue YAxisWithValue:(CGFloat)yValue
{
NSLog(@"%p", &motionEffectFlag); if ((xValue >= ) && (yValue >= ))
{
UIInterpolatingMotionEffect *xAxis = [[UIInterpolatingMotionEffect alloc] initWithKeyPath:@"center.x" type:UIInterpolatingMotionEffectTypeTiltAlongHorizontalAxis];
xAxis.minimumRelativeValue = @(-xValue);
xAxis.maximumRelativeValue = @(xValue); UIInterpolatingMotionEffect *yAxis = [[UIInterpolatingMotionEffect alloc] initWithKeyPath:@"center.y" type:UIInterpolatingMotionEffectTypeTiltAlongVerticalAxis];
yAxis.minimumRelativeValue = @(-yValue);
yAxis.maximumRelativeValue = @(yValue); // 先移除效果再添加效果
self.effectGroup.motionEffects = nil;
[self removeMotionEffect:self.effectGroup];
self.effectGroup.motionEffects = @[xAxis, yAxis]; // 给view添加效果
[self addMotionEffect:self.effectGroup];
}
} - (void)removeSelfMotionEffect
{
[self removeMotionEffect:self.effectGroup];
} @end
使用:
- (void)viewDidLoad {
[super viewDidLoad];
UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"show"]];
[self.view addSubview:imageView];
imageView.center = self.view.center;
imageView.effectGroup = [UIMotionEffectGroup new];
[imageView addXAxisWithValue:.f YAxisWithValue:.f];
}
注意:
给类目添加属性需要重写setter.getter方法哦:)

UIView使用UIMotionEffect效果的更多相关文章
- IOS开发-UIView之动画效果的实现方法(合集)
http://www.cnblogs.com/GarveyCalvin/p/4193963.html 前言:在开发APP中,我们会经常使用到动画效果.使用动画可以让我们的APP更酷更炫,最重要的是优化 ...
- ios UIView常用动画效果
一 //调用 1 2 3 4 5 6 if(m_viewScenario.superview == nil)<br>{ m_viewScenario.alpha = 1.0; ...
- IOS启动页动画(uiview 淡入淡出效果 )2
Appdelegate里面右个这个函数,只要它没结束,你的等待界面就不会消失.以在启动的时候做些动画 - (BOOL)application:(UIApplication *)application ...
- iOS中UIView翻转效果实现
本文转载至 http://baishiyun.blog.163.com/blog/static/13057117920148228261747/ 新建一个view-based模板工程,在ViewCo ...
- iOS开发UIView.h简介
1.UICoordinateSpace不同坐标空间的坐标切换 @protocol UICoordinateSpace <NSObject> //将当前的坐标空间点转换到指定的坐标空间 - ...
- UI-切圆角、透明度、取消按钮点击高亮效果、按钮文字带下划线
一.切UIView的某个角为圆角 如果需要将UIView的4个角全部都为圆角,做法相当简单,只需设置其Layer的cornerRadius属性即可(项目需要使用QuartzCore框架).而若要指定某 ...
- iOS UIView 动画浅谈
UIView 等会效果简单实现,哪一个登录页面的demo来举例子吧. + (void)animateWithDuration:(NSTimeInterval)duration animations:( ...
- 怎样实现UIView的旋转
首先创建界面,在viewDidLoad创建view以及button 相关代码如下 -(void)viewDidLoad { [super viewDidLoad]; viewDemo = [[UIVi ...
- iOS开发——动画篇Swift篇&动画效果的实现
Swift - 动画效果的实现 在iOS中,实现动画有两种方法.一个是统一的animateWithDuration,另一个是组合出现的beginAnimations和commitAnimation ...
随机推荐
- Jenkins 学习笔记(一)
Jenkins 要学习Jenkins首先要了解一个概念---持续集成,持续集成是一种软件开发实践,即团队开发成员经常集成他们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成.每次 ...
- 解决python3与python2的pip命令冲突问题冲突(window版)
解决方法再上一篇有大概讲解: python开发环境安装配置 这里做一些补充: 上一篇说过,删除python3和python2中的python.exe文件后关闭dos窗口,重新打开dos,就可以进行安装 ...
- test11
-Xms512m-Xmx512m-XX:PermSize=512-XX:MaxPermSize=512
- Docker运行操作系统环境(BusyBox&Alpine&Debian/Ubuntu&CentOS/Fedora)
目前常用的Linux发行版主要包括Debian/Ubuntu系列和CentOS/Fedora系列.前者以自带软件包版本较新而出名:后者则宣称运行更稳定一些.选择哪个操作系统取决于读者的具体需求.同时, ...
- funny alphabet
1.A Boy Can Do Everything For Girl 2. He Is Just Kidding 3. Love Must Need Our Patience
- 小程序之底部tabBar
用法简介: 1.app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 这里简单列举一些属性值:对于tabBar整体属性设置: 对于tabBar中每个Item属性设 ...
- asp.net web api 跨域,带cookie
官网上有一个介绍 http://www.asp.net/web-api/overview/security/enabling-cross-origin-requests-in-web-api 但是只支 ...
- Json.Net 反序列化成匿名对象
反序列化一个object var str1 = "{id:1,name:'111',x:[1,2,3],y:{a:'ssss',b:'dddd'}"; var obj1 = Jso ...
- 【解决】 无法打开包括文件:“windows.h”: No such file or directory
vs编译时错误: 无法打开包括文件:“windows.h”: No such file or directory 出现这种错误什么都不用配置(环境变量),最好办法是将VS安装在C盘,让开发工具自动包含 ...
- [C语言] 数据结构-预备知识动态内存分配
动态内存分配 静态内存分配数组 int a[5]={1,2,3,4,5} 动态内存分配数组 int len=5; int *parr=(int *)malloc(sizeof(int) * len) ...
