flex布局中flex-shrink的计算规则
下面代码来自MDN
html部分:
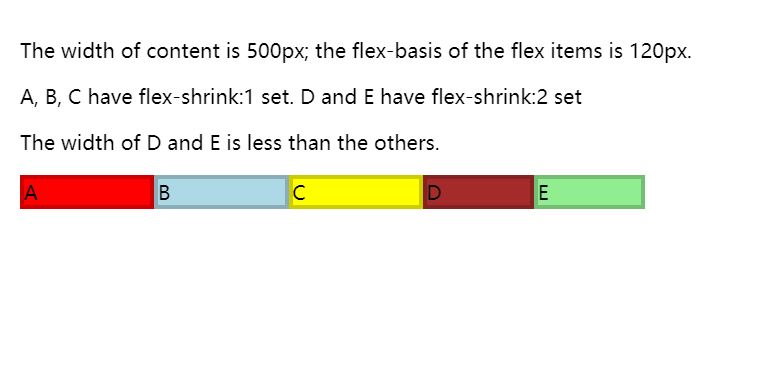
<p>the width of content is 500px, flex-basic of flex item is 120px.</p>
<p>A, B, C are flex-shrink:1. D and E are flex-shrink:2</p>
<p>the width of D is not the same as A's</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
css部分:
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink:;
}
.box1 {
flex-shrink:;
}
效果部分:

以上代码描述,id为content容器中有5个小盒,content容器定宽500px,
每个小盒的初始内容宽度是120px + 边框3px * 2 = 126px,
现在前三个小盒flex-shrink数值为1,后两个数值为2,下面计算:
小盒初始宽度总和与content容器宽度差值
Δ = 126 * 5 - 500 = 130
收缩指数
Δt = 130 ÷ (1*3 + 2*2)
前三个盒子宽度
box = 126 - Δt
后两个盒子宽度
box1= 126 - 2Δt
*总结:
1、flex-shrink仅在内容默认宽度之和大于容器的时候才会有效
2、容器内子容器的content、border、padding都要参与计算才能得到正确的收缩指数值
3、border和padding即使参与了计算,但宽度始终不会改变,假如收缩后的总宽度仍然超过容器宽度,则会超出盒子,即使设置box-sizing为border-box也不能使border和padding收缩
flex布局中flex-shrink的计算规则的更多相关文章
- flex布局中flex属性运用在随机发红包的算法上
flex布局是现在前端基本上都会运用的一种布局,基本上用到比较多的是父元素设置display:flex,两个子元素,一个设置固定宽度,另一个设置为flex:1(这里都指flex-direction为r ...
- flex布局中flex-grow与flex-shrink的计算方式
CSS 中的 Flex(弹性布局) 可以很灵活的控制网页的布局,其中决定 Flex 布局内项目宽度/高度的是三个属性: flex-basis, flex-grow, flex-shrink. flex ...
- flex布局中flex-basis|flex-grow|flex-shrink
flex布局中flex-basis|flex-grow|flex-shrink 整个才是正确的算法 flex-basis(基准值) 可以设置flex布局中容器的宽度,如果同时存在width属性,将把它 ...
- svg矢量图在flex布局中样式扭曲的问题
问题机型 小米5 华为nova 其他未知的可能机型 问题描述 利用flex 布局的一行中, 左一样式: -webkit-box-flex: 0; flex: 0 1 auto; 左二样式: -webk ...
- flex布局中transform出错
在flex布局下,若应用transform 的动画的子元素没有使用进行定位,则动画过程中,子元素将相对display:flex的元素进行static定位 动画结束后位置正常: 修复代码只需要posit ...
- 关于flex布局中的兼容性问题
这几天在做项目中用到了flex布局,但是在测试的过程中发现他的兼容性实在是太差了,仅仅用到水平和垂直居中的样式,没想到兼容性代码就写了好几行. display:flex; display:-webki ...
- 微信小程序-flex布局中align-items和align-self区别
首先看看菜鸟教程中关于align-items和align-self的定义 align-items:align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式.(对 ...
- flex布局中父容器属性部分演示效果
如图可见flex的属性分为父容器和子容器的属性共12个.关于这些属性具体代表什么意思,网上有很多教程的文章,自觉不能写得比别人更好,所以这里主要写了一些例子关于父容器属性效果的演示,希望可以帮助大家理 ...
- flex布局中的主轴和侧轴的确定
1.主轴和侧轴是通过flex-direction确定的 如果flex-direction是row或者row-reverse,那么主轴就是justify-contain 如果flex-direction ...
随机推荐
- python中闭包和装饰器的理解(关于python中闭包和装饰器解释最好的文章)
转载:http://python.jobbole.com/81683/ 呵呵!作为一名教python的老师,我发现学生们基本上一开始很难搞定python的装饰器,也许因为装饰器确实很难懂.搞定装饰器需 ...
- Nib加载的方式实现自定义TableView
实现的效果 实现原理: 通过在主界面中用Bundle 的LoadNib的方式进行自定义窗体文件加载并渲染界面 实现步骤 Step One 创建TableViewCell 窗体 Step Two 定义接 ...
- nodejs中创建web服务,监听本地IP
nodejs官网例子 var http = require('http'); http.createServer(function (req, res) { res.writeHead(200, {' ...
- CSS通过设置position定位的三种常用定位
CSS中可以通过设置为元素设置一个position属性值,从而达到将不同的元素显示在不同的位置,或者固定显示在某一个位置,或者显示在某一层页面之上. position的值可以设为relative,ab ...
- 前端 ajax 获取后台json数据 解析
先贴代码 function edit(node) { ).text(); alert(customerid) $.ajax({ type: "post", url: "/ ...
- Spring Boot—18Redis
pom.xml <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-ja ...
- CVE-2017-17215 - 华为HG532命令注入漏洞分析
前言 前面几天国外有个公司发布了该漏洞的详情.入手的二手 hg532 到货了,分析测试一下. 固件地址:https://ia601506.us.archive.org/22/items/RouterH ...
- needPrint 不显示打印按钮
客户问题: 客户用的是needPrint 来显示打印按钮,现在访问不能显示后台提示有错误 打开控制台显示: java.security.AccessControlException: ...
- web容器向jar中寻找资源
示例代码下载地址 https://files.cnblogs.com/files/Mike_Chang/web%E5%AE%B9%E5%99%A8%E5%90%91jar%E4%B8%AD%E5%AF ...
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器
一.下载和demo 下载: 您可以狠狠地点击这里:selectivizr-1.0.0.zip(右键-[目标|链接另存为] 9.24K) demo: 您可以狠狠地点击这里:Selectivizr部分属性 ...
