SpringMVC+AJAX+JSON
在做一个ajax发送json到springmvc的控制层,控制层的对象中有一个List集合,ajax调用总是报415错误。发现了一个一直没有注意到的问题,借机记录一下。

(细节部分都忽略了,在最后的demo项目地址中会有。这里只写主要的步骤)
一、添加pom.xml依赖
springmvc的pom.xml依赖在demo工程里都有,这里主要强调要添加以下两个依赖,否则@RequestBody和@ResponseBody这两个注解就不起作用。
- <dependency>
- <groupId>com.fasterxml.jackson.core</groupId>
- <artifactId>jackson-core</artifactId>
- <version>2.5.4</version>
- </dependency>
- <dependency>
- <groupId>com.fasterxml.jackson.core</groupId>
- <artifactId>jackson-annotations</artifactId>
- <version>2.5.4</version>
- </dependency>
- <dependency>
- <groupId>com.fasterxml.jackson.core</groupId>
- <artifactId>jackson-databind</artifactId>
- <version>2.5.4</version>
- </dependency>
- <dependency>
- <groupId>com.fasterxml.jackson.jaxrs</groupId>
- <artifactId>jackson-jaxrs-json-provider</artifactId>
- <version>2.5.4</version>
- </dependency>
二、Controller层
- package org.hope.lee.controller;
- import org.hope.lee.model.User;
- import org.springframework.http.HttpStatus;
- import org.springframework.http.ResponseEntity;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestBody;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestMethod;
- import org.springframework.web.bind.annotation.ResponseBody;
- import org.springframework.web.servlet.ModelAndView;
- import com.alibaba.fastjson.JSONObject;
- @Controller
- @RequestMapping("/user")
- public class UserController {
- @RequestMapping("index")
- public ModelAndView toAddUserPage() {
- return new ModelAndView("addUser");
- }
- @RequestMapping(value = "/add",method = RequestMethod.POST)
- @ResponseBody
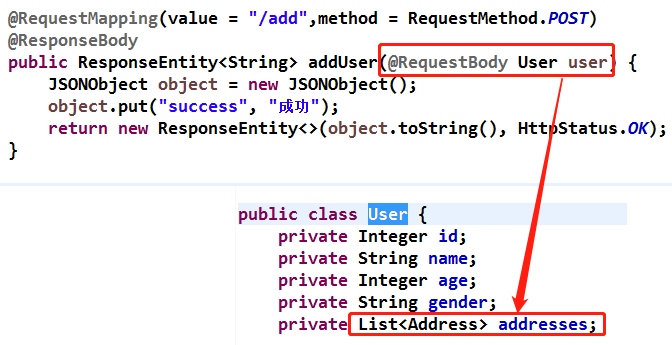
- public ResponseEntity<String> addUser(@RequestBody User user) {
- JSONObject object = new JSONObject();
- object.put("success", "成功");
- return new ResponseEntity<>(object.toString(), HttpStatus.OK);
- }
- }
三、JSP页面
注意"②"处的代码,这种方式传递list参数给controller层种的@RequestBody对象是会报415错误的。我发现是因为"②"处addresses的value会多一个双引号
{"name":"李四","age":"59","gender":"男","addresses":"[{\"addressName\":\"A区\"},{\"addressName\":\"B区\"}]"}。
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript" src="../static/js/jquery-1.11.0.js"></script>
- <script type="text/javascript">
- $(document).ready(function() {
- $("#btn").click(function() {
- var vname = $('#name').val();
- var vage = $('#age').val();
- var vgender = $("input[name='gender']:checked").val();
- var checkedParams = $("input:checkbox:checked");
- checked_val = [];
- for(k in checkedParams){
- if(checkedParams[k].checked)
- checked_val.push(checkedParams[k].value);
- };
- var arr = new Array();
- for(var i = 0; i < checked_val.length; i++) {
- arr.push({'addressName':checked_val[i]});
- }
- var arrs = JSON.stringify(arr);
- var params = {
- name : vname,
- age : vage,
- gender : vgender,
- addresses:arrs
- }
- var params2 = '{"name":\"'+vname+'\","age":'+vage+',"gender":\"'+vgender+'\","addresses":'+arrs+'}' //如果有更好的办法,希望给我留言。
- console.log("params=" + JSON.stringify(params));
- console.log("params2=" + params2);
- $.ajax({
- url : "add",
- type : 'POST',
- data : params2, //①
- //data:JSON.stringify(params), //②
- dataType : 'json',
- contentType : "application/json;charset=utf-8",
- beforeSend: function() {
- },
- success : function(data) {
- alert("保存成功");
- },
- error : function(XMLHttpRequest, textStatus, errorThrown) {
- console.log(textStatus + "服务器异常,请稍后尝试!");
- }
- });
- });
- });
- </script>
- </head>
- <body>
- 姓名:<input type="text" id="name" /><br/>
- 年龄:<input type="text" id="age" /><br/>
- 性别:
- 男:<input type="radio" checked="checked" name="gender" value="男"/>
- 女:<input type="radio" name="gender" value="女"/><br/>
- 地址:
- A区<input type="checkbox" id="checkbox" value="A区" />
- B区<input type="checkbox" id="checkbox" value="B区" />
- C区<input type="checkbox" id="checkbox" value="B区" /><br/>
- <button id="btn" >保存</button>
- </body>
- </html>
https://gitee.com/huayicompany/spring-learn/tree/master/springmvc-json
SpringMVC+AJAX+JSON的更多相关文章
- springMvc+AJAX+JSON的增删改查
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- Ajax json交互和SpringMVC中@RequestBody
Ajax json交互和SpringMVC中@RequestBody 标签: 背景 自己提供出去得接口中参数设置为@RequestBody VipPromotionLog vipPromotionLo ...
- AJAX发送json,SpringMVC 接收JSON,@RequestBody
需求:JQuery ajax前台,采用 POST请求 发送json,后台使用SpringMVC接收json并处理 前台: $.ajax({ url:"请求地址", type:&qu ...
- SpringMVC Ajax返回的请求json
的方式来解决在中国字符串乱码问题
1.org.springframework.http.converter.StringHttpMessageConverter类是类处理请求或相应的字符串.和默认字符集ISO-8859-1,所以当返回 ...
- SpringMVC学习--json
简介 json数据格式在接口调用中.html页面中较常用,json格式比较简单,解析还比较方便.比如:webservice接口,传输json数据. springmvc与json交互 @RequestB ...
- SpringMVC关于json、xml自动转换的原理研究[附带源码分析 --转
SpringMVC关于json.xml自动转换的原理研究[附带源码分析] 原文地址:http://www.cnblogs.com/fangjian0423/p/springMVC-xml-json-c ...
- springMvc中406错误解决,springMvc使用json出现406 (Not Acceptable)
springMvc中406错误解决, springMvc使用json出现406 (Not Acceptable) >>>>>>>>>>> ...
- Maven搭建SpringMVC+MyBatis+Json项目(多模块项目)
一.开发环境 Eclipse:eclipse-jee-luna-SR1a-win32; JDK:jdk-8u121-windows-i586.exe; MySql:MySQL Server 5.5; ...
- springMVC学习总结(四)springmvc处理json数据类型以及fastjson的使用
springMVC学习总结(四)springmvc处理json数据类型以及fastjson的使用 主要内容: 这篇文章主要是总结之前使用springmv接收json的时候遇到的问题,下面通过前台发送a ...
随机推荐
- hB
function Coef = LowPassHb(Fs,Fpass,Apass,n) % -- Fs sample frequency % -- Fpass % -- Apass(dB) % -- ...
- ubuntu16.4中开启vncserver进行远程桌面
使用x11vnc作为vncserver端 1 安装x11vnc $ sudo apt-get update $ sudo apt-get install x11vnc 2 生成密码 $ x11vnc ...
- 点云库PCL学习
1. 点云的提取 点云的获取:RGBD获取 点云的获取:图像匹配获取(通过摄影测量提取点云数据) 点云的获取:三维激光扫描仪 2. PCL简介 PCL是Point Cloud Library的简称,是 ...
- (二分匹配 模板 KM)奔小康赚大钱--hdu--2255
链接: http://acm.hdu.edu.cn/showproblem.php?pid=2255 代码: #include <iostream> #include <cstdio ...
- Time&Patience
“时间和耐心,是世间最强大的两个勇士.” “对未来越有信心,对今天越有耐心,坚持做正确的事.” 每日必做清单 每天六组俯卧撑 活在当下 接收脆弱 一万小时理论(罗马不是一天建成的,胖 ...
- ThinkPad T430i,如何将WIN8换成WIN7???
1. 启动时不断点击键盘上的F1键,进入BIOS 界面选择“Restart”→把 “OS Optimized Default”设置为 “disabled” ,(OS Optimized Default ...
- c++ 日志输出库 spdlog 简介(4)- 多线程txt输出日志
在上一节的代码中加入了向文本文件中写入日志的代码: UINT CMFCApplication1Dlg::Thread1(LPVOID pParam) { try{ size_t q_size = ; ...
- NetCore入门篇:(十一)NetCore项目读取配置文件appsettings.json
一.简介 1.读取配置文件是开发过程中使用非常频繁的操作.属称”不能写死“ 二.NetCore读取配置文件 1.新建一个静态公共变量,属称单例. 2.在程序Startup启动时,将系统变量传递给单例. ...
- .net core 基于Jwt实现Token令牌
Startup类ConfigureServices中 services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme) .AddJw ...
- C#操作Xml树的扩展类
本文提供一个操作Xml树的扩展类,与将xml字符串直接映射成实体对象的使用方法,供大家参考,学习. 下面附上源码 using System; using System.Collections.Gene ...
