iOS 11开发教程(七)编写第一个iOS11代码Hello,World
iOS 11开发教程(七)编写第一个iOS11代码Hello,World
代码就是用来实现某一特定的功能,而用计算机语言编写的命令序列的集合。现在就来通过代码在文本框中实现显示“Hello,World”字符串的功能,具体的操作步骤如下:
(1)使用设置编辑器的三个视图方式的图标,如图1.25所示,将Xcode的界面调整为如图1.26所示的效果。

图1.25 编辑器的三个视图方式的图标

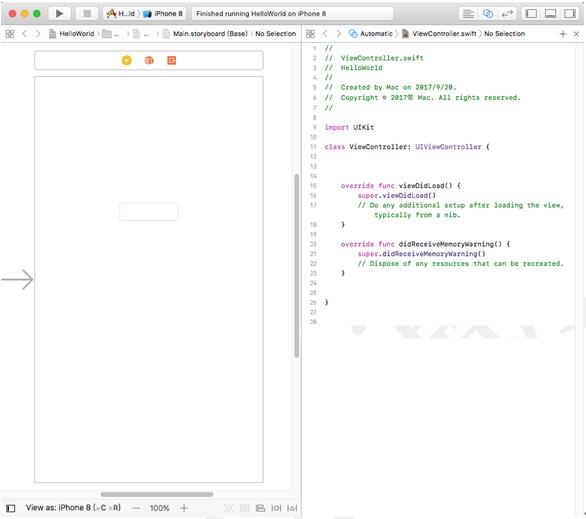
图1.26 调整界面
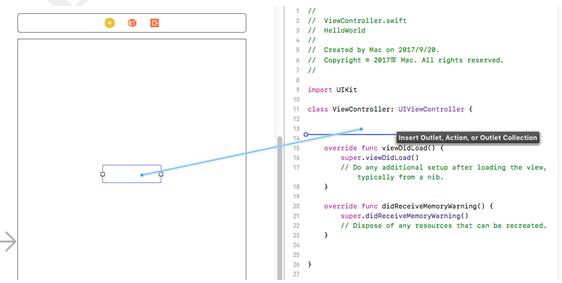
(2)按住Ctrl键拖动主视图中的文本框对象,这时会出现一个蓝色的线条,将这个蓝色的线条拖动到ViewController.swift文件中,如图1.27所示。

图1.27 出现蓝色的线条
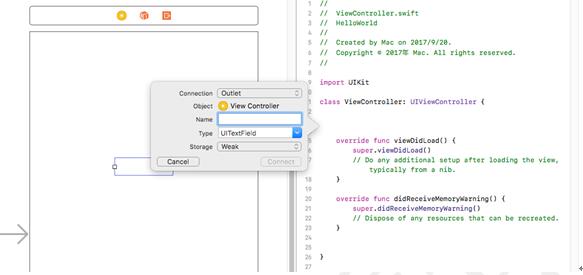
(3)松开鼠标后,会弹出一个对话框,如图1.28所示。

图1.28 弹出对话框
(4)弹出的对话框中,找到Name这一项,在其中输入名称tf,如图1.29所示。

图1.29 输入名称
注意:Name这一项输入的名称是任意的。
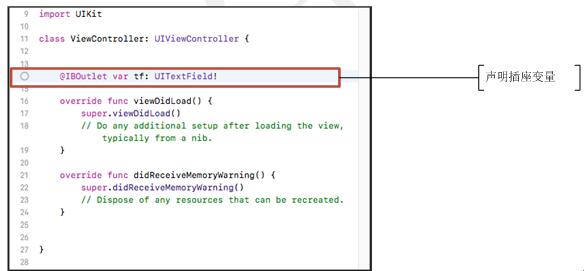
(5)选择Connect按钮,关闭对话框,这时在ViewController.swift文件中自动生成一行代码,如图1.30所示。
图1.30 插座变量
注意:生成的代码叫做插座变量,插座变量其实就是为关联的对象起了一个别名。开发者就可以对此插座变量进行操作,从而对关联的对象进行操作。以上这一种方式是插座变量声明和关联一起进行的,还有一种先声明动作后关联的方式。具体操作步骤如下:
首先,打开ViewController.swift文件,使用IBOutlet关键字对文本框的插座变量进行声明,其代码如图1.31所示。

图1.31 声明插座变量
注意:声明好的插座变量会在代码的前面出现一个空心的小圆圈。此小圆圈表示该插座变量还未进行关联。
其次,使用设置编辑器的三个视图方式的图标,将Xcode的界面进行调整,将其调整为和图1.26一样的效果。
然后,按住Ctrl键拖动主视图中的文本框对象,这时会出现一个蓝色的线条,将这个蓝色的线条和文件ViewController.swift文件中的插座变量进行关联,如图1.32所示。

图1.32 关联插座变量
最后松开鼠标后,文本框对象就与插座变量成功的关联在一起了,此时插座变量前面的空心小圆圈就变为了实心的小圆圈,它表示此插座变量已被关联。
(6)打开ViewController.swift文件,编写代码,此代码实现的功能是在文本框中显示字符串Hello,World。代码如下:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tf: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
tf.text="Hello,World" //设置文本内容
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
注意:为了方便开发者更好的理解代码,本书会将多余的代码省去,使用“……”省略号表示,以上的代码就会变为如下的代码:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tf: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
tf.text="Hello,World" //设置文本内容
}
……
}
此时运行程序,会看到如图1.33所示的效果。

图1.33 运行效果
iOS 11开发教程(七)编写第一个iOS11代码Hello,World的更多相关文章
- iOS 11开发教程(二十一)iOS11应用视图美化按钮之实现按钮的响应(1)
iOS 11开发教程(二十一)iOS11应用视图美化按钮之实现按钮的响应(1) 按钮主要是实现用户交互的,即实现响应.按钮实现响应的方式可以根据添加按钮的不同分为两种:一种是编辑界面添加按钮实现的响应 ...
- iOS 11开发教程(十九)iOS11应用视图美化按钮之设置按钮的外观
iOS 11开发教程(十九)iOS11应用视图美化按钮之设置按钮的外观 美化按钮说白了就是对按钮的属性进行设置,设置按钮的属性有两种方法:一种是使用编辑界面中的属性检查器:另一种是使用代码进行设置.以 ...
- iOS 11开发教程(十八)iOS11应用视图之使用代码添加按钮
iOS 11开发教程(十八)iOS11应用视图之使用代码添加按钮 由于使用编辑界面添加视图的方式比较简单,所以不在介绍.这里,直接讲解代码中如何添加.使用代码为主视图添加一个按钮的方式和在1.3.3节 ...
- iOS 11开发教程(十六)iOS11应用视图之删除空白视图
iOS 11开发教程(十六)iOS11应用视图之删除空白视图 当开发者不再需要主视图的某一视图时,可以将该视图删除.实现此功能需要使用到removeFromSuperview()方法,其语法形式如下: ...
- iOS 11开发教程(十五)iOS11应用视图的位置和大小
iOS 11开发教程(十五)iOS11应用视图的位置和大小 当一个视图使用拖动的方式添加到主视图后,它的位置和大小可以使用拖动的方式进行设置,也可以使用尺寸检查器面板中的内容进行设置,如图1.52所示 ...
- iOS 11开发教程(十四)iOS11应用代码添加视图
iOS 11开发教程(十四)iOS11应用代码添加视图 如果开发者想要使用代码为主视图添加视图,该怎么办呢.以下将为开发者解决这一问题.要使用代码为主视图添加视图需要实现3个步骤. (1)实例化视图对 ...
- iOS 11开发教程(十二)iOS11应用视图始祖——UIView
iOS 11开发教程(十二)iOS11应用视图始祖——UIView 在Swift中,NSObject是所有类的根类.同样在UIKit框架(UIKit框架为iOS应用程序提供界面对象和控制器)中,也存在 ...
- iOS 11开发教程(十一)了解iOS11应用视图
iOS 11开发教程(十一)了解iOS11应用视图 在iPhone或者iPad中,用户看到的和摸到的都是视图.视图是用户界面的重要组成元素.本节将主要讲解视图的添加.删除以及位置和大小的设置等内容. ...
- iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态
iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态 在示例2-2中,设置按钮的标题和颜色时,需要对按钮的状态进行设置,表示按钮在某一状态下的标题和标题颜色是什么样子.例如,UICo ...
- iOS 11开发教程(八)定制iOS11应用程序图标
iOS 11开发教程(八)定制iOS11应用程序图标 在图1.9中可以看到应用程序的图标是网状白色图像,它是iOS模拟器上的应用程序默认的图标.这个图标是可以进行改变的.以下就来实现在iOS模拟器上将 ...
随机推荐
- 通过Class类获取对象实例
通过Class对象获取对象的方式是通过class.newInstance()方式获取,通过调用默认构造参数实例化一个对象. /** * Created by hunt on 2017/6/27. * ...
- Ubuntu 设置 sudo 开机自启动项 无需输入密码
如果你想设置一个需要sudo权限执行的开机自启动项,而不需要输入密码,那么你需要把该程序加入 /etc/sudoers 中.要直线这个, 首先执行 sudo visudo ,在文件最后加入下面一行 ...
- 创造101:如果软件测试工程师组团出道,怎样才能站C位?!
作者 C位出道的华华 虽然华华是一个软件测试技术宅,可以连续七七四十九天加班不重样,心里除了上班工作学习写代码就没有别的爱好了,但是各种潮流资讯啊狗血剧啊娱乐综艺啊,从来没有错过. 比如说现在大火的& ...
- html5 构造网页的新方式
从 html 诞生至今,我们构建 html 页面的使用 html 元素好像并没有太多的进步.在构建 html 页面中,用的最多的是 div 标签.但是应用 div 标签构建 html 页面有一个问题, ...
- zTree静态树与动态树的用法——(七)
0.[简介] zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件 兼容 IE.FireFox.Chrome 等浏览器 在一个页面内可同时生成多个 Tree 实 ...
- 重写Java Object对象的hashCode和equals方法实现集合元素按内容判重
Java API提供的集合框架中Set接口下的集合对象默认是不能存储重复对象的,这里的重复判定是按照对象实例句柄的地址来判定的,地址相同则判定为重复,地址不同不管内容如何都判定为不重复,这有时与需求不 ...
- 双机/RAC/Dataguard的区别【转】
本文转自 双机/RAC/Dataguard的区别-jasoname-ITPUB博客 http://blog.itpub.net/22741583/viewspace-684261/ Data Guar ...
- nginx自定义500,502,504错误页面无法跳转【转】
1.自定一个页面,这个页面是一个链接地址可以直接访问的. 以下是nginx的配置: location / { proxy_pass http://tomcat_app108; ...
- MySQL权限操作:Grant、Revoke
数据库操作: 创建数据库.创建表——CREATE 删除数据库.删除表——DROP 删除表内容——TRUNCATE.DELETE(后者效率低.一行一行地删除记录) 查询数据库.查询表——SELECT 插 ...
- java基础81 jsp的内置对象(网页知识)
1.什么是内置对象? 在jsp开发中,会频繁使用到一些对象,如:HttpSession,ServletContext,HttpServletRequest. 如果每次使用这些对象时,都要去创 ...
