微信小程序 - 调用腾讯地图插件

1. 登录公众号平台
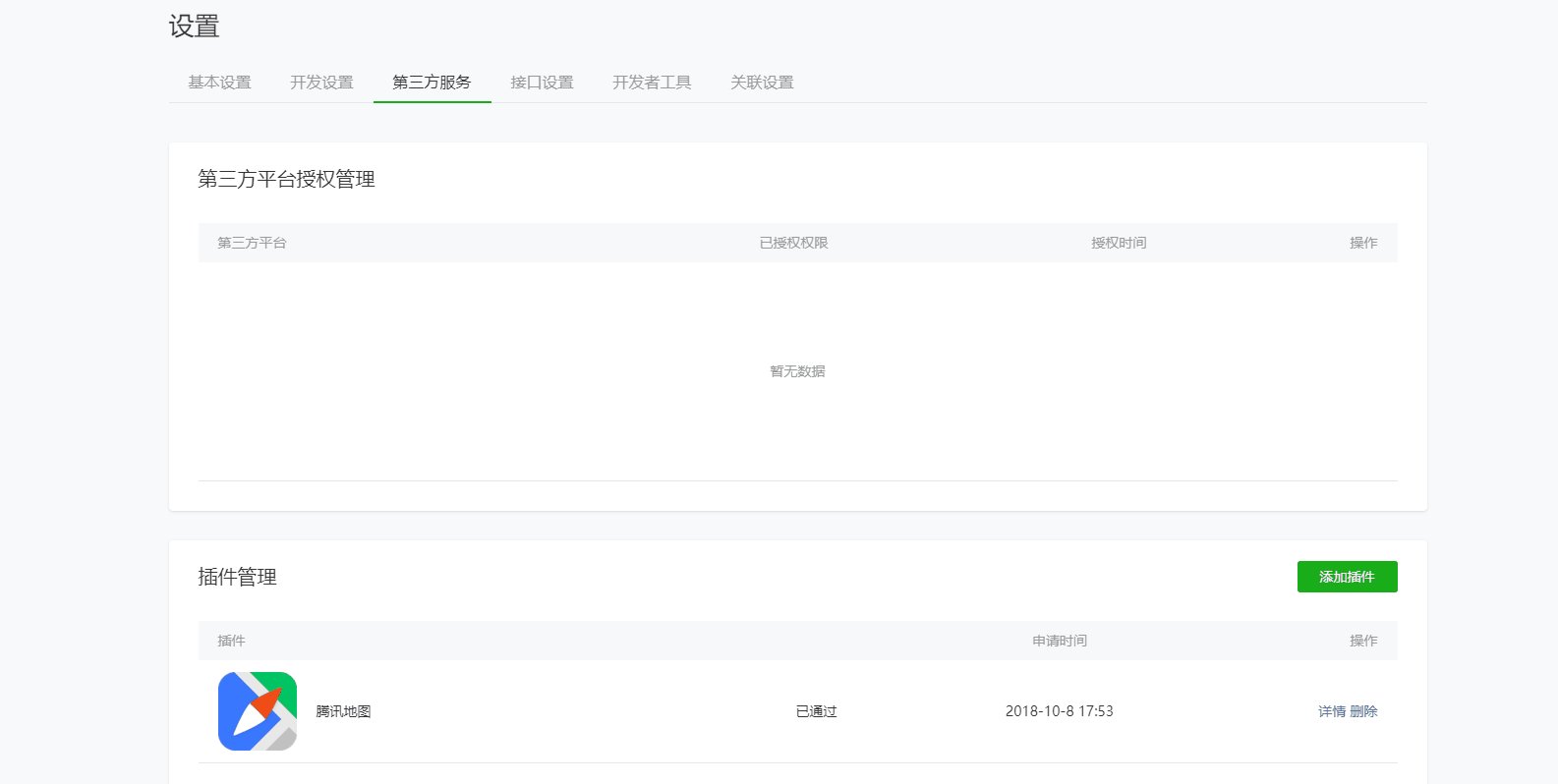
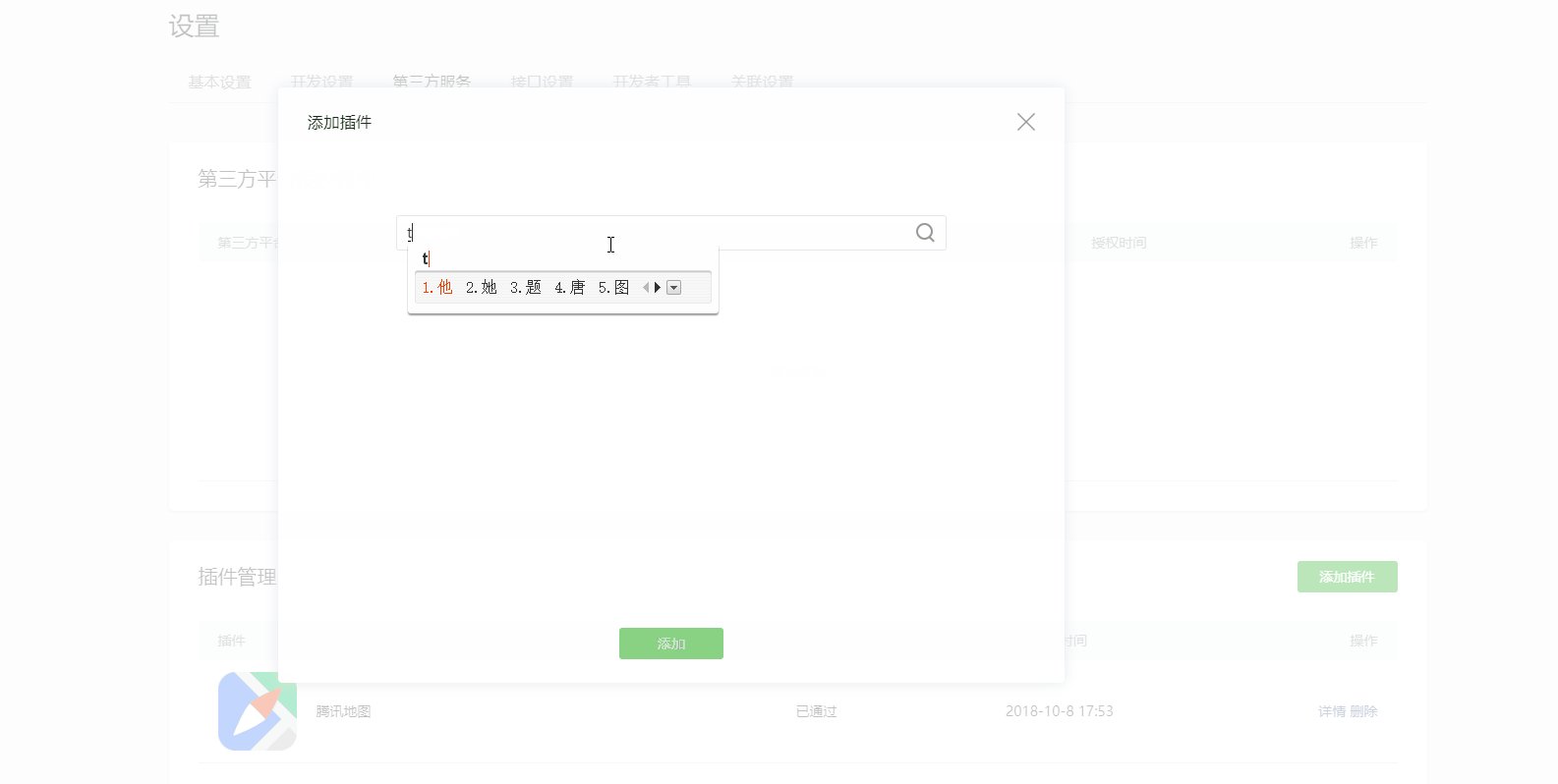
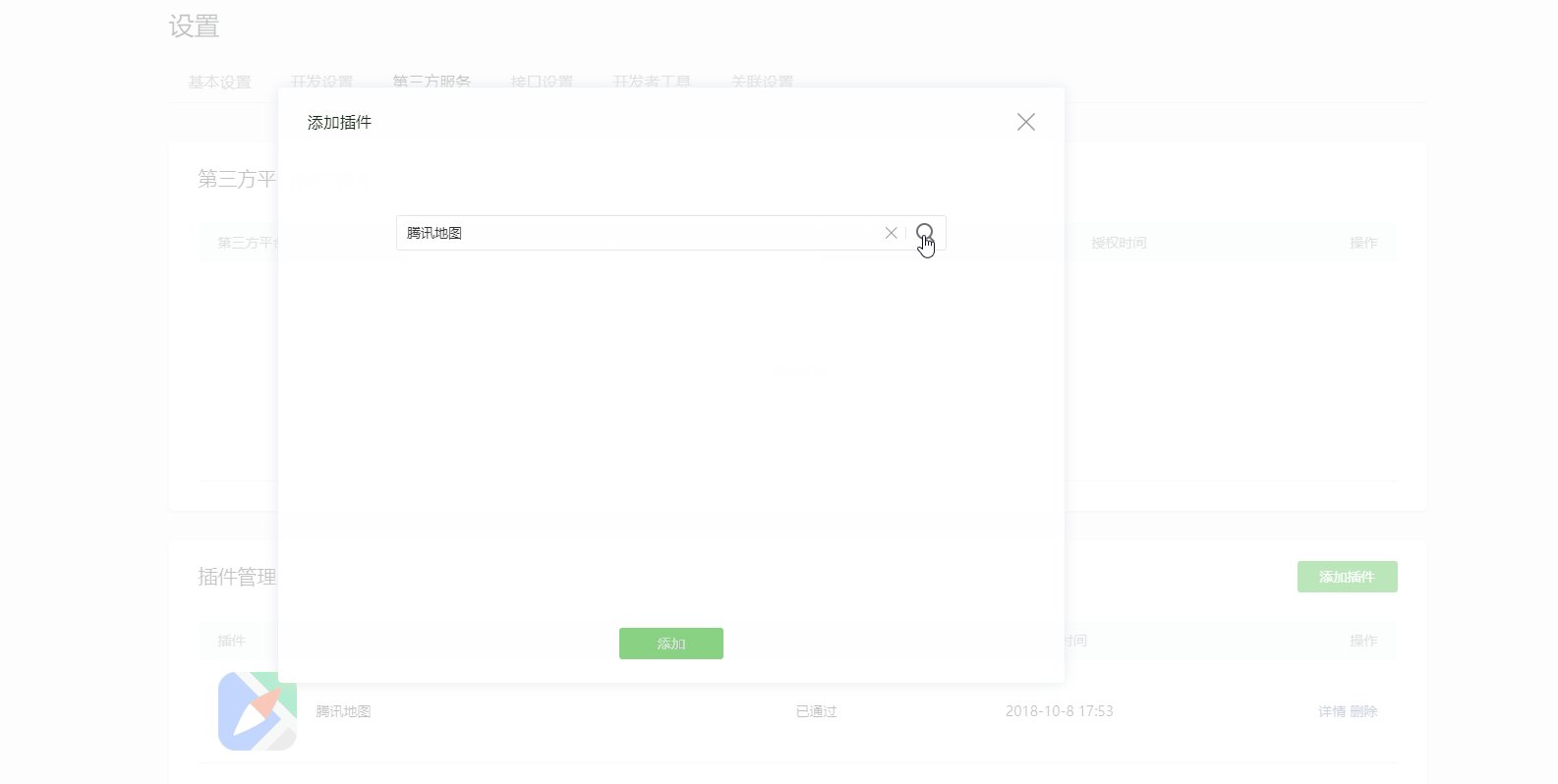
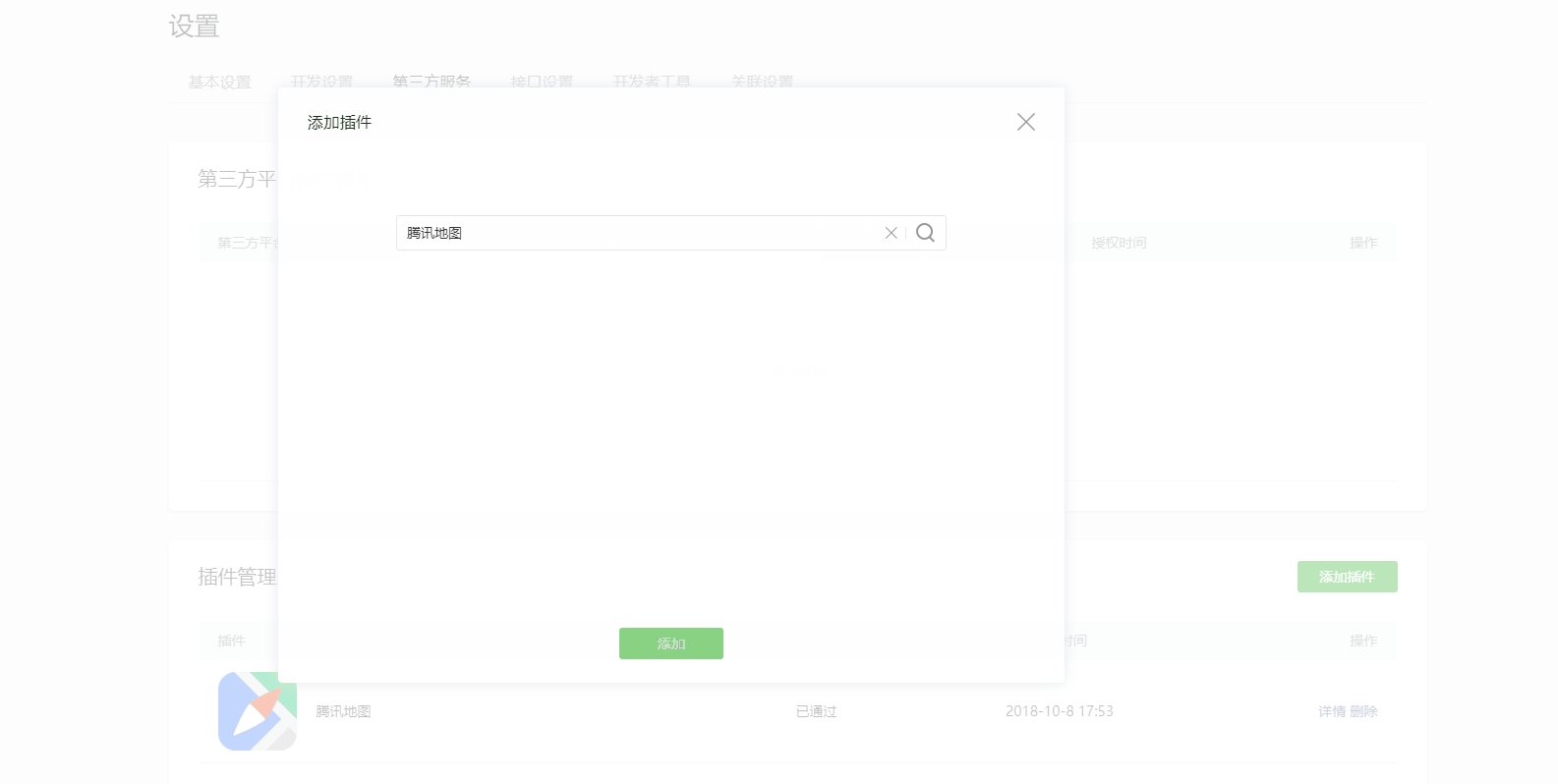
2. 设置->第三方服务->添加插件->输入插件名称->申请

3. 项目中使用
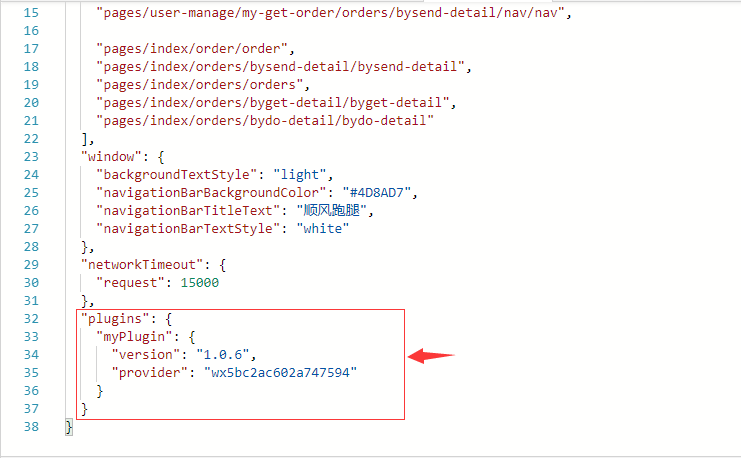
3.1 app.json配置

3.2 项目中配置wxml,json,js
wxml
<map-route route-info="{{routeInfo}}"></map-route>
json
{
"usingComponents": {
"map-route": "plugin://myPlugin/mapRoute"
}
}
js
Page({
data: {
routeInfo: {
startLat: 0.0, //起点经度 选填
startLng: 0.0, //起点纬度 选填
startName: "未获取到起点", // 起点名称 选填
endLat: 0.0, // 终点经度必传
endLng: 0.0, //终点纬度 必传
endName: "未获取到终点", //终点名称 必传
mode: "car" //算路方式 选填
}
},
onLoad: function (options) {
let _page = this;
console.log(options)
_page.setData({
19 routeInfo: {
20 startLat: parseFloat(options.latStart), //起点经度 选填
21 startLng: parseFloat(options.lngStart), //起点纬度 选填
22 startName: options.get_address, // 起点名称 选填
23 endLat: parseFloat(options.latEnd), // 终点经度必传
24 endLng: parseFloat(options.lngEnd), //终点纬度 必传
25 endName: options.give_address, //终点名称 必传
26 mode: "car" //算路方式 选填
27 }
})
},
onShow: function () {
let plugin = requirePlugin("myPlugin");
}
})
关于插件使用说明,请看官方文档:https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx5bc2ac602a747594&token=363067683&lang=zh_CN
微信小程序 - 调用腾讯地图插件的更多相关文章
- 微信小程序 使用腾讯地图SDK详解及实现步骤
信小程序 使用腾讯地图SDK详解及实现步骤 微信小程序JavaScript SDK: 官方文档:http://lbs.qq.com/qqmap_wx_jssdk/index.html 步骤: 1 ...
- 微信小程序调用用百度地图天气功能
#小程序之调用百度地图天气功能 本篇博客主要介绍小程序在百度地图中获取天气信息,如有不全请指出.下面先上效果图 主要内容 百度地图API的个人密钥,也就是AK 请求百度地图API接口数据 获取到的信息 ...
- 微信小程序引入腾讯地图API方法
微信小程序大热,在小程序过程中,我们很多时候都会用到地图.不管是企业的地址,还是商家的配送都会用到地图: 我在刚写地图这一块时,在网上也参考了很多网友的方法,始终有Bug(类似于地图拖拽是画面抖动,无 ...
- 微信小程序集成腾讯云 IM SDK
微信小程序集成腾讯云 IM SDK 1.背景 因业务功能需求需要接入IM(即时聊天)功能,一开始想到的是使用 WebSocket 来实现这个功能,然天意捉弄(哈哈)服务器版本太低不支持 wx 协议(也 ...
- 图解微信小程序---调用API操作步骤
图解微信小程序---调用API操作步骤 什么是API API(Application Programming Interface,应用程序编程接口:是一些预先定义的函数,目的是提供应用程序与开发人员基 ...
- 微信小程序语音与讯飞语音识别接口(Java)
项目需求,需要使用讯飞的语音识别接口,将微信小程序上传的录音文件识别成文字返回 而微信小程序上传的文件格式是silk的,而讯飞接口能识别wav 格式的文件,所以需要将小程序上传的silk文件转成wav ...
- 微信小程序语音与讯飞语音识别接口(Java),Kronopath/SILKCodec,ffmpeg处理silk,pcm,wav转换
项目需求,需要使用讯飞的语音识别接口,将微信小程序上传的录音文件识别成文字返回 首先去讯飞开放平台中申请开通语音识别功能 在这里面下载sdk,然后解压,注意appid与sdk是关联的,appid在初始 ...
- 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
一夜之间,微信小程序刷爆了行业网站和朋友圈,小程序真的能如张小龙所说让用户"即用即走"吗? 其功能能和动辄几十兆安装文件的APP相比吗? 开发小程序,是不是意味着移动应用开发的一次 ...
- 微信小程序基于腾讯云对象存储的图片上传
在使用腾讯云对象存储之前,公司一直使用的是传统的FTP的上传模式,而随着用户量的不断增加,FTP所暴露出来的问题也越来越多,1.传输效率低,上传速度慢.2.时常有上传其他文件来攻击服务器,安全上得不到 ...
随机推荐
- Alpha冲刺(1/10)——追光的人
1.队友信息 队员学号 队员博客 221600219 小墨 https://www.cnblogs.com/hengyumo/ 221600240 真·大能猫 https://www.cnblogs. ...
- SQL 死锁进程查询
use master go declare @spid int,@bl int DECLARE s_cur CURSOR FOR ,blocked ) a ) b where a.blocked=sp ...
- MyBatis insert 返回主键的方法
数据库:SqlServer2005 表结构: /*==============================================================*//* Table: D ...
- 解决Xilinx ISE在Win8下打开崩溃闪退的方法
http://www.121down.com/article/article_13651.html 坑爹的ISE对win8无法完美支持(包括目前最新的14.6),在使用64位ISE时点击OPEN之类的 ...
- GlobalGetAtomName GlobalDeleteAtom 引用 WinAPI: AddAtom、DeleteAtom、FindAtom、GetAtomName、GlobalAddAtom、GlobalDeleteAtom、GlobalFindAtom、GlobalGetAtomName
http://www.cnblogs.com/del/archive/2008/02/28/1085124.html 这是储存字符串的一组 API.通过 AddAtom 储存一个字符串, 返回一个 I ...
- authentication not supported Connect to TFS Git from Xamarin Studio (non-hosted, locally installed TFS 2013)
There are several instructions on how to connect to TFS Git from Xamarin Studio if you're using the ...
- Monotouch/WCF: How to consume the wcf service without svcutil
Becuase monotouch compile to native code, so it has some limitation such as dynamic invoke is not al ...
- jQuery制作水平多级下拉菜单
本篇体验使用jQuery制作水平的.多级的.下拉菜单. 下拉菜单的html部分如下. <body> <nav class="main-nav"> <u ...
- JVM内存模型及垃圾回收算法
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- @selector 如何调用在另一个类中的静态函数?
可以在同一个类的methodName这个函数中再调用另一个类中的静态方法
