ASP.NET MVC 使用Remote特性实现远程属性验证
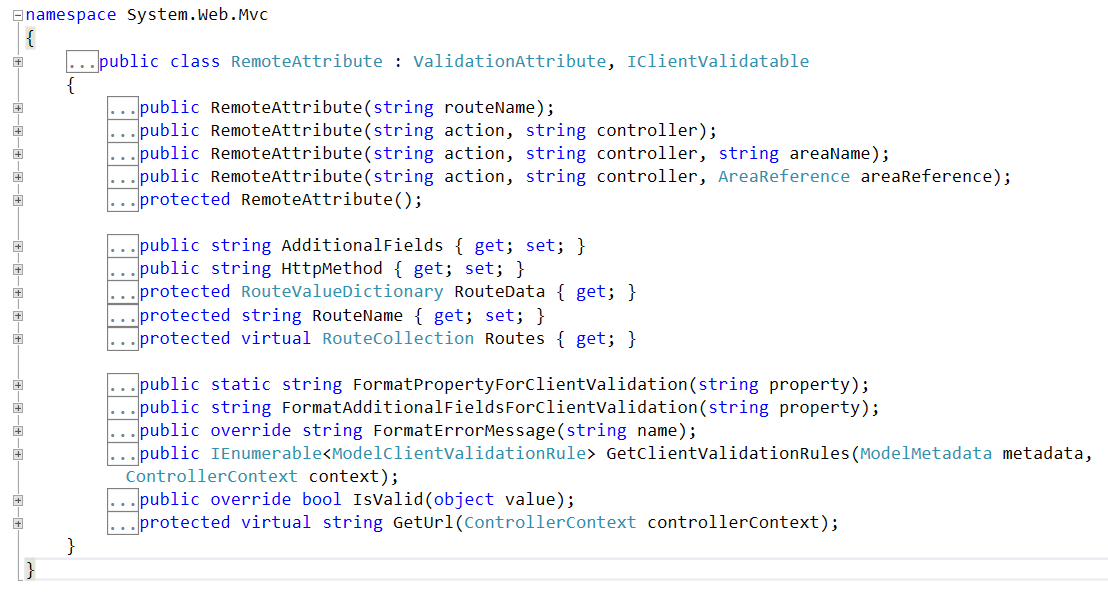
RemoteAttribute是asp.net mvc 的一个验证特性,它位于System.Web.Mvc命名空间

下面通过例子来说明
很多系统中都有会员这个功能,会员在前台注册时,用户名不能与现有的用户名重复,还要求输入手机号码去注册,同时手机号码也需要验证是否重复,下面是实体类
/// <summary>
/// 会员
/// </summary>
public class Member
{
public int Id { get; set; } [Required(ErrorMessage = "请填写用户名")]
[Remote("CheckName","Member",HttpMethod = "POST")]
public string Name { get; set; } [Required(ErrorMessage = "请填写密码")]
[StringLength(, ErrorMessage = "请填写6到16位的密码",MinimumLength = )]
public string Password { get; set; } [Required(ErrorMessage = "请填写手机号码")]
[RegularExpression(@"^1\d{10}$",ErrorMessage = "手机号码格式错误")]
[Remote("CheckMobile", "Member", HttpMethod = "POST")]
public string Mobile { get; set; } }
Controller类
public class MemberController : Controller
{
// GET: Member
public ActionResult Index()
{
return View();
} public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Member model)
{
if (ModelState.IsValid)
{ }
return View(model);
}
[HttpPost]
public JsonResult CheckName(string Name)
{
//这里假设已经有了test这个会员,如果注册时填写的也是test这个会员,则已存在会员,验证不通过
//这里只是模拟,实际的情况是读取数据库等去判断是否存在该用户名的会员
if (!string.IsNullOrWhiteSpace(Name) && Name.Trim() == "test")
{
return Json("用户名" + Name + "已存在", JsonRequestBehavior.AllowGet);
}
return Json(true, JsonRequestBehavior.AllowGet);
}
[HttpPost]
public JsonResult CheckMobile(string Mobile)
{
//这里假设已经有了手机号码10000000000已经注册,如果使用该号码注册,则验证不通过
//注意:这里的号码10000000000不具有真实性,只是举例使用
//这里只是模拟,实际的情况是读取数据库等去判断是否存在该手机号码的会员
if (!string.IsNullOrWhiteSpace(Mobile) && Mobile.Trim() == "")
{
return Json("手机号码已被注册", JsonRequestBehavior.AllowGet);
}
return Json(true, JsonRequestBehavior.AllowGet);
}
}
视图
@model RemoteDemoWeb.Models.Member
@{
ViewBag.Title = "Create";
Html.EnableClientValidation();
Html.EnableUnobtrusiveJavaScript();
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Member</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Password, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section scripts{
<script src="~/Scripts/jquery.validate.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
}
这里调用了Html.EnableClientValidation(); 和Html.EnableUnobtrusiveJavaScript(); 同时引入jquery.validate.js 和jquery.validate.unobtrusive.js
前台浏览,并填写信息

当填写存在的用户名和手机号码时

上面例子是基于ASP.NET MVC 5
ASP.NET MVC 使用Remote特性实现远程属性验证的更多相关文章
- ASP.NET MVC基于标注特性的Model验证:将ValidationAttribute应用到参数上
原文:ASP.NET MVC基于标注特性的Model验证:将ValidationAttribute应用到参数上 ASP.NET MVC默认采用基于标准特性的Model验证机制,但是只有应用在Model ...
- ASP.NET MVC基于标注特性的Model验证:一个Model,多种验证规则
原文:ASP.NET MVC基于标注特性的Model验证:一个Model,多种验证规则 对于Model验证,理想的设计应该是场景驱动的,而不是Model(类型)驱动的,也就是对于同一个Model对象, ...
- 微软下一代站点开发框架:ASP.NET MVC 6 新特性揭秘
国内第一个<微软下一代站点开发框架:ASP.NET MVC 6 新特性揭秘 >课程 微软特邀讲师 徐雷!周六晚8点YY预定:id=28447" href="htt ...
- (转) 一步一步学习ASP.NET 5 (四)- ASP.NET MVC 6四大特性
转发:微软MVP 卢建晖 的文章,希望对大家有帮助.原文:http://blog.csdn.net/kinfey/article/details/44459625 编者语 : 昨晚写好的文章居然csd ...
- ASP.NET MVC中MaxLength特性设置无效
在ASP.NET MVC项目中,给某个Model打上了MaxLength特性如下: public class SomeClass { [MaxLength(16, ErrorMessage = &qu ...
- [转][译]ASP.NET MVC 4 移动特性
此教程将讨论ASP.NET MVC 4 Web应用程序里的移动特性.对于此教程,可以使用 Visual Studio Express 2012 或者 Visual Web Developer 2010 ...
- 10、ASP.NET MVC入门到精通——Model(模型)和验证
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 模型就是处理业务,想要保存.创建.更新.删除的对象. 注解(通过特性实现) DisplayName Required StringLengt ...
- ASP.NET MVC 入门8、ModelState与数据验证
原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/10/08/1305962.html ViewData有一个ModelState的属性,这是一个类型 ...
- [转]ASP.NET MVC 入门8、ModelState与数据验证
ViewData有一个ModelState的属性,这是一个类型为ModelStateDictionary的ModelState类型的字典集合.在进行数据验证的时候这个属性是比较有用的.在使用Html. ...
随机推荐
- 如何删除Eclipse里某个工作空间?
很多时候,一个Eclipse中或多或少的都会有那么几个工作空间(workspace),但是久而久之你会发现有些工作空间你觉得不再需要了或者觉得碍眼,怎么办? 其实很简单,方法有两种. 1.打开你的Ec ...
- javascript数组原型方法
1.javascript数组原型方法. <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- python hbase util
from traceback import format_exc import phoenixdb as pb class Utils(object): def get_db_conn(self, u ...
- leetcode 98,判断二叉树为BST
方法一,记录子树的上界和下界,root的左子树一定小于root的值,root的右子树一定大于root的值,然后递归左子树和右子树 public class Solution { public bool ...
- vue 监听对象里的特定数据
vue 监听对象里的特定数据变化 通常是这样写的,只能监听某一个特定数据 watch: { params: function(val) { console.log(val) this.$ajax.g ...
- kafka-2.11-0.11集群搭建
kafka集群依赖于zookeeper,所以需要先搭建zookeeper集群,kafka默认自带了内建的zookeeper,建议使用自己外搭建的zookeeper,这样比较灵活并且解耦服务,同时也可以 ...
- imx6的kernel3.4.15启动流程
//最开始的定义为 DT_MACHINE_START(IMX6Q, "Freescale i.MX6 Quad/DualLite (Device Tree)") .smp = sm ...
- C#byte类型
byte类型的范围是0~255转换为二进制是00000000~11111111 ---------------------------------------------------------- C ...
- Oracle.DataAccess.Client.OracleConnection.Open()报错System. NullReferenceException
使用ODAC链接Oracle数据库时,conn.Open()报错:未将对象的实例设置到对象引用. Oracle.DataAccess.dll版本:4.121.2.0 ODAC RELEASE 4 Or ...
- C#异步,多线程下的HttpContext丢失问题
1.思路概述 首先让我把大概的一个思路先说一遍吧. 我在一个页面中要同时调用两个接口,而我要给这些接口一些参数:就是我通过HttpContext.Current.Request.QueryString ...
