微信小程序Tab选项卡切换大集合
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户自定义弹框
- 带动画(动画可做参靠,个人要是觉得不好看可以自定义动画)
- 获取弹出框的内容,自定义事件获取
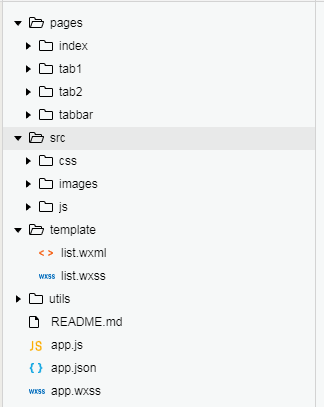
2、案例目录结构

二、程序实现具体步骤
1.选项卡xxx.wxml代码
a.tab1代码
<view class="navbar">
<view class="navbar-item" wx:for="{{navbar}}" wx:for-index="idx" wx:key="" data-idx="{{idx}}" bindtap="swichNav">
<text class="navbar-text {{currentNavbar==idx ? 'active' : ''}}">{{item}}</text>
</view>
</view>
<navigator url="/pages/index/index" hover-class="hover">
<button class="btn-index">首页</button>
</navigator>
b.tab2代码
<view class="wrap" bindtouchstart="touchStart" bindtouchend="touchEnd">
<view class="nav-item {{testClass[index]}}" wx:for="{{testNav}}" wx:key="" data-index="{{index}}">
<view>{{item.word}}</view>
</view>
</view>
<navigator url="/pages/index/index" hover-class="hover">
<button class="btn-index">首页</button>
</navigator>
c.tabbar代码
<!--pages/tabbar/tabbar.wxml-->
<import src="../../template/list.wxml"/>
<view class="geekxz-tabbar-content">
<view class="geekxz-tabbar-group">
<text data-id="0" bindtap="changeTabbar" class="geekxz-tabbar-cell {{index == 0 ? 'geekxz-active' : ''}}">已获得赏金</text>
<text data-id="1" bindtap="changeTabbar" class="geekxz-tabbar-cell {{index == 1 ? 'geekxz-active' : ''}}">赏金在路上</text>
<text data-id="2" bindtap="changeTabbar" class="geekxz-tabbar-cell {{index == 2 ? 'geekxz-active' : ''}}">邀请失败</text>
</view>
</view>
<view class="geekxz-list-box {{index == 0 ? '' : 'geekxz-hide'}}">
<template wx:for="{{['选项卡一子选项 - 1','选项卡一子选项 - 2','选项卡一子选项 - 3','选项卡一子选项 - 4','选项卡一子选项 - 5','选项卡一子选项 - 6','选项卡一子选项 - 7','选项卡一子选项 - 8']}}" is="listNoneOnly" data="{{item}}" wx:key=""></template>
</view>
<view class="geekxz-list-box {{index == 1 ? '' : 'geekxz-hide'}}">
<template wx:for="{{['选项卡二子选项 - 1','选项卡二子选项 - 2','选项卡二子选项 - 3','选项卡二子选项 - 4','选项卡二子选项 - 5']}}" is="listNoneOnly" data="{{item}}" wx:key=""></template>
</view>
<view class="geekxz-list-box {{index == 2 ? '' : 'geekxz-hide'}}">
<template wx:for="{{['选项卡三子选项 - 1','选项卡三子选项 - 2','选项卡三子选项 - 3']}}" is="listNoneOnly" data="{{item}}" wx:key=""></template>
</view>
<navigator url="/pages/index/index" hover-class="hover">
<button class="btn-index">首页</button>
</navigator>
2.xxx.wxss代码
.wrap{
margin-top: 20rpx;
color: #999;
position: relative;
width: 750rpx;
height: 250rpx;
border-top:1px solid #ccc;
border-bottom:1px solid #ccc;
}
.nav-item{
margin-top:10px;
width: 400rpx;
height: 200rpx;
box-shadow: 0 0 5rpx #e24233;
padding: 5rpx;
transition: all 0.5s;
word-break:break-all;
background-color: snow;
}
.prev{
position: absolute;
transform: scale(0.8);
left: -280rpx;
margin-right: 55rpx;
}
.current{
position: absolute;
left: 50%;
margin-left: -200rpx;
}
.next{
position: absolute;
left:620rpx;
top: 0;
transform: scale(0.8);
z-index: 10;
}
.next+.next{
z-index: -1;
background-color: deepskyblue;
}
3.部分xxx.js逻辑代码
a.部分的功能实现
swipNext (e) {
flag++;
if (flag < this.data.testNav.length){
for (var i = 0; i < this.data.testNav.length; i++) {
if (i == flag) {
classCatch[i] = 'current';
} else if (i < flag) {
classCatch[i] = 'prev';
} else {
classCatch[i] = 'next';
}
}
this.setData({
testClass: classCatch
})
}else{
flag = this.data.testNav.length-1;
}
},
swipPrev(e) {
flag--;
if (flag+1 > 0 ) {
for (var i = 0; i < this.data.testNav.length; i++) {
if (i == flag) {
classCatch[i] = 'current';
} else if (i < flag) {
classCatch[i] = 'prev';
} else {
classCatch[i] = 'next';
}
}
this.setData({
testClass: classCatch
})
} else {
flag = 0;
}
}
三、案例运行效果图

微信小程序Tab选项卡切换大集合
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序Tab选项卡切换大集合的更多相关文章
- 微信小程序 - tab选项卡(组件)
更新日期: 2019/3/5:首次发布,默认下标“curIndex”超出红色提示 2019/3/7:增加tabName,可自定义数据标题名称(详情看示例) 支持单个/多个tab(显示/隐藏) 参数: ...
- 微信小程序tab栏切换
Wxml代码:<view class="body"> <view class="nav bc_white"> <view clas ...
- 微信小程序 - tab+swiper切换(非组件)
无奈slot不支持循环,无法成为组件. 该模板适用于新闻等,点击下载示例:tabswiper
- 微信小程序--Tab栏切换的快速实现
上效果! wxss样式代码: .tabs-item.selected { color:rgba(,,,.); border-bottom:2px solid rgba(,,,.); } .tabs-i ...
- 微信小程序左右滑动切换页面示例代码--转载
微信小程序——左右滑动切换页面事件 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend. 这三个事件最重要的属性是pageX和pageY,表示X, ...
- 微信小程序开发--路由切换,页面重定向
这段时间开发了一个微信小程序,虽然小程序的导航API 官方文档写得很详细,但是在具体开发过程中还是会遇到很多不明白,或者一时转不过弯的地方. 1.页面切换传参,参数读取 1.1 wx.navigat ...
- 微信小程序tab切换,可滑动切换,导航栏跟随滚动实现
简介 看到今日头条小程序页面可以滑动切换,而且tab导航条也会跟着滚动,点击tab导航,页面滑动,切导航栏也会跟着滚动,就想着要怎么实现这个功能 像商城类商品类目如果做成左右滑动切换类目用户体验应该会 ...
- 微信小程序-tab标签栏实现教程
一.摘要 tab栏(标签切换栏)是app中常见的一种交互方式,它可以承载更多的内容,同时又兼顾友好体验的优点.但在小程序中,官方并没有为咱们提供现成的组件.因此我们程序员展现才艺的时候到了(其实市面上 ...
- 小程序TAB列表切换内容动态变化,scrollview高度根据内容动态获取
滑动tab选项卡 一.在小程序里面tab选项卡是用的是自带的swiper组件,下面直接上代码 <view class="container"> <view cla ...
随机推荐
- 【mysql】在mysql中更新字段的部分值,更新某个字符串字段的部分内容
在mysql中更新字段的部分值,更新某个字符串字段的部分内容 sql语句如下: update goods set img = REPLACE(img,'http://ozwm3lwui.bkt.clo ...
- Android之等比例显示图片
在android中,由于密度的影响,如果想得到图片的宽高是不行的,具体为什么我就大概说一下,具体的请搜索度娘或者古哥吧. 原因是如果你把图片放在drawable-mdpi里,而手机是属于drawabl ...
- HDU1874畅通project续 dijkstra&&floyd
畅通project续 http://acm.hdu.edu.cn/showproblem.php?pid=1874 Time Limit: 3000/1000 MS (Java/Others) ...
- acd Convex(求面积)
Problem Description We have a special convex that all points have the same distance to origin point. ...
- hadoop基准測试
写測试hadoop jarhadoop-0.20.2-test.jar TestDFSIO -write -nrFiles 10 -fileSize 1000 ----- TestDFSIO ---- ...
- 使用Scala
1. 净资产应用实例 我们要构建这样一个应用,它会取回一份列表,其中包括用户持有的股票的代码以及股份,并告知他们在当前日期为止的这些投资的总价.这包含了几件事:获取用户输入.读文件.解析数据.写文件. ...
- iOS:删除、插入、移动单元格
删除.插入.移动单元格的具体实例如下: 代码如下: #import "ViewController.h" #define NUM 20 typedef enum { delet ...
- JS 和 HTML 中的单引号与双引号
JS中的单引号与双引号 HTML中的单引号与双引号很简单,就是两个字符实体: 显示 描述 实体名称 实体编号 " 双引号.引号 " " ' 单引号.撇号 &apo ...
- Managed Debugging Assistant 'PInvokeStackImbalance' has detected a problem in 解决方案
because regular C functions work differently than the Windows API functions; their "calling con ...
- Splunk的安装与使用
一.简单介绍 Splunk 是机器数据的引擎.使用 Splunk 可收集.索引和利用全部应用程序.server和设备(物理.虚拟和云中)生成的高速移动型计算机数据 .从一个位置搜索并分 ...
