Jade——变体的HTML
什么是jade?
jade是一个模板引擎,是变体的HTML。
模板引擎就是一个库,用来解释素具渲染视图的框架,也可以叫做HTML的预处理语言。
jade是Node.js的一个模板引擎,他的语法借鉴了Haml(一个叫做Ham的人写的html的简写语言)
有2个很好的学习资源:
naltatis:http://naltatis.github.io/jade-syntax-docs/
官方文档:http://jade-lang.com/
naltatis,一个在线编辑jade模板的工具,只需在左边写jade,右边就会自动解析成HTML,强烈推荐
很方便!!!

Jade 中省略了大量的尖括号,给我的感觉就是简洁和高效。这里不会讨论各种模板引擎的优劣,技术和工具的好坏向来都是不死不休的伪命题,还是花更多的时间来创造有价值的东西更有意思。
test.jade
p hello jade
其上的 jade 模板会被解析成对应的html
<p>hello jade</p>
Jade的特点是语法简洁、简单易学、支持嵌入代码、支持多重继承。通过本文的学习,你将能快速掌握Jade的基本用法及一些小技巧。
相对于HTML,Jade中的元素(Element)标记(Tag)没有用“<>”包围,其属性(Attribute)是用“()”括起来的。
另外,你可能已经注意到了,Jade的元素没有相对应的“开始标记”和“结束标记”。Jade是用“缩进”来描述元素的从属关系(与Python的语法相似)。
若你使用过HBuilder,你会发现jade的语法非常的亲切,因为他使用#代替id,使用.代替类型,和HBuilder的快速生成html标签的操作一样,很方便啊!
DOCTYPE
HTML本质上是XML,在HTML文件的起始位置需定义doctype。
doctype html --> <!DOCTYPE html>
标签
jade的主要优势是为HTML元素同时渲染闭合和开始标签,自动添加<>和</>,节省了大量键盘输入,标签空格后的文本会被解析成内联的HTML
Jade是用“缩进”来描述元素的从属关系(与Python的语法相似)。
基本用法
demo1.jade
doctype html
html
head
title my jade template
body
h1 Hello #{name}
h2 hello demo1
locals
{"name": "Bob"}
上面的模板会输出
<!DOCTYPE html>
<html>
<head>
<title>my jade template</title>
</head>
<body>
<h1>Hello Bob</h1>
<h2>hello demo1</h2>
</body>
</html>
还有,#代表id,.(点号)代表类,这些语法用过HBuild而的人,会感觉到亲切,简洁
#content
.block
input#bar.foo1.foo2
输出
<div id="content">
<div class="block">
<input id="bar" class="foo1 foo2"/>
</div>
</div>
变量
传给jade模板的数据成为locals,输出变量使用#{变量名},或者=等号
demo2.jade
h1=title
p=body
locals
{"title": "jade is very good.","body":"this is a test demo2"}
输出
<h1>jade is very good.</h1>
<p>this is a test demo2</p>
属性
属性紧跟在标签的名字后,用括号括起来,格式是name=value,多个属性之间用,(逗号)隔开。

文本
通过符号 | 可以输出原始文本

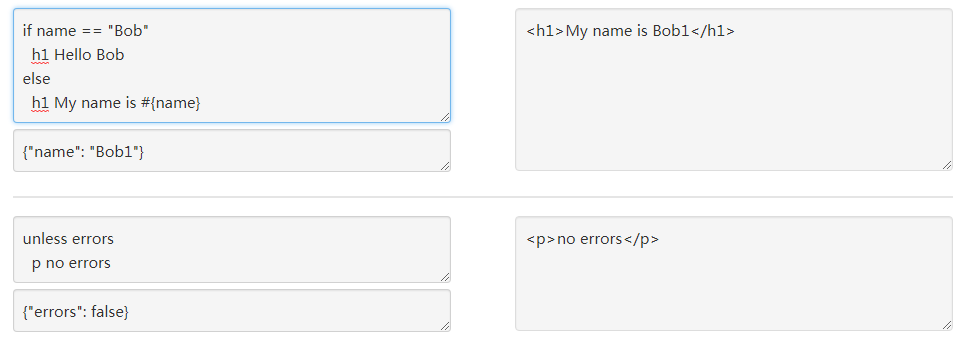
if语句
如何在jade模板上加业务逻辑
if res.length==10
h1= title+"标题"
else
h1=res.join(',')
除了if之外,还有unless,他表示不或者!

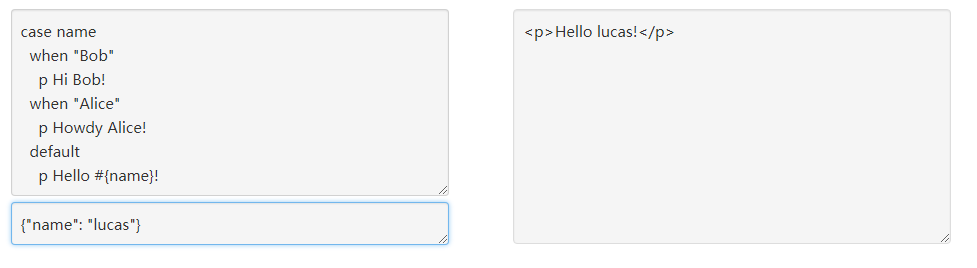
case语句

each和for语句

JavaScript
如何写前端js代码
script(type='text/javascript').
$(document).ready(function () {
alert('前端代码');
})
引用前端的js文件
script(src='/javascripts/jquery-1.10.2.js')
CSS
如何写前端css代码
style.
html,body{
background-color: #00B7FF;
margin:0;
padding:0;
border:0;
}
引入css样式文件和样式
link(rel='stylesheet', href='/stylesheets/style.css')
注释
单行注释和 JavaScript 里是一样的,通过 // 来开始,并且必须单独一行:
// just some paragraphs
p foo
p bar
渲染为:
<!-- just some paragraphs -->
<p>foo</p>
<p>bar</p>

函数mixin
可重用的 jade 块 (Mixins)

模板包含 (Includes)
你可以使用 Includes 在模板中包含其他模板的内容。就像 PHP 里的 include 一样。
index.jade
doctype html
html
include includes/head
body
h1 我的网站
p 欢迎来到我的网站。
include includes/foot
includes/head.jade
head
title 我的网站
script(src='/javascripts/jquery.js')
script(src='/javascripts/app.js')
includes/foot.jade
#footer
p Copyright (c) foobar
调用 index.jade 的结果:
<!doctype html>
<html>
<head>
<title>我的网站</title>
<script src='/javascripts/jquery.js'></script>
<script src='/javascripts/app.js'></script>
</head>
<body>
<h1>我的网站</h1>
<p>欢迎来到我的网站。</p>
<div id="footer">
<p>Copyright (c) foobar</p>
</div>
</body>
</html>
模板引用 (Extends)
通过 Extends 可以引用外部的 jade 块,感觉比 include 要好用
layout.jade
doctype html
html
head
title 我的网站
meta(http-equiv="Content-Type",content="text/html; charset=utf-8")
link(type="text/css",rel="stylesheet",href="/css/style.css")
script(src="/js/lib/jquery-1.8.0.min.js",type="text/javascript")
body
block content
article.jade
//- extends 拓展调用 layout.jade
extends ../layout
block content
h1 文章列表
p 朴槿惠:"岁月号"船长等人弃船行为等同于杀人
p 普京疑换肤:眼袋黑眼圈全无 领导人整容疑云
p 世界最大兔子重45斤长逾1米 1年吃2万元食物
res.render(‘article’) 的结果:
<html>
<head>
<title>我的网站</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<link type="text/css" rel="stylesheet" href="/css/style.css"></head>
<script src="/js/lib/jquery-1.8.0.min.js" type="text/javascript"></script>
</head>
<body>
<h1>文章列表</h1>
<p>朴槿惠:"岁月号"船长等人弃船行为等同于杀人</p>
<p>普京疑换肤:眼袋黑眼圈全无 领导人整容疑云</p>
<p>世界最大兔子重45斤长逾1米 1年吃2万元食物</p>
</body>
</html>
Jade支持继承,即一个Jade模板继承自另一个Jade模板:

在上例中,layout.jade 文件是父模板,index.jade 是子模板,它继承自 layout.jade。
在父模板中,用关键字“block”定义可在子模板中替换的块,每个“block”有一个名字,在子模板中,同样用关键字“block”跟上该名字定义需在该“block”中填充的内容。
Jade支持多重继承,即子模板也可以是其它模板的父模板。
在模板中调用其他语言
:markdown
# Markdown 标题
这里使用的是 MarkDown 格式
script
:coffee
console.log '这里是 coffee script'
结果:
<h1>Markdown 标题</h1>
<p>这里使用的是 MarkDown 格式</p>
<script>console.log('这里是 coffee script')</script>
未完待续!!!
参考文章:
jade中文社区:http://www.nooong.com/docs/jade_chinese.htm
CNode技术社区:https://cnodejs.org/topic/5368adc5cf738dd6090060f2
naltatis:http://naltatis.github.io/jade-syntax-docs/
Jade——变体的HTML的更多相关文章
- 自然语言19.1_Lemmatizing with NLTK(单词变体还原)
QQ:231469242 欢迎喜欢nltk朋友交流 https://www.pythonprogramming.net/lemmatizing-nltk-tutorial/?completed=/na ...
- 【Visual Lisp】变体与安全数组
(vlax-make-variant) ;;创建一个未初始化的变体 ;;01.整型值变体(setq myvar (vlax-make-variant 10)) ;;创建整型值变体,返回 #<va ...
- labview 变体数据类型
变体数据类型是LabVIEW中多种数据类型的容器.将其它数据转换为变体时,变体将存储数据和数据的原始类型,保证日后可将变体数据反向转换. 例如,如将字符串数据转换为变体,变体将存储字符串的文本,以及说 ...
- Bootstrap 标签的变体 实例样式
Bootstrap 标签样式,代码如下: <!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 标签的 ...
- Odoo / PS Cloud12版本中,产品变体功能如何使用
场景: 产品:陶瓷马克杯 产品颜色变体:红色.蓝色.白色 产品尺寸变体:10CM.12CM.15CM 每个变体都有不同价格维度 odoo / PS Cloud 专业实施开发 EMAIL:1715860 ...
- 二叉查找树及B-树、B+树、B*树变体
动态查找树主要有二叉查找树(Binary Search Tree),平衡二叉查找树(Balanced Binary Search Tree), 红黑树 (Red-Black Tree ), 都是典型的 ...
- (转) 干货 | 图解LSTM神经网络架构及其11种变体(附论文)
干货 | 图解LSTM神经网络架构及其11种变体(附论文) 2016-10-02 机器之心 选自FastML 作者:Zygmunt Z. 机器之心编译 参与:老红.李亚洲 就像雨季后非洲大草原许多野 ...
- 完全图解RNN、RNN变体、Seq2Seq、Attention机制
完全图解RNN.RNN变体.Seq2Seq.Attention机制 本文主要是利用图片的形式,详细地介绍了经典的RNN.RNN几个重要变体,以及Seq2Seq模型.Attention机制.希望这篇文章 ...
- Delphi 变体数组 Dataset Locate 查找定位
Format 函数 Delphi 支持“开参数”和动态数组,变体数组,使用时的语法类似 Delphi 中的集合:采用两个方括号把不同类型的变量括起来(这太方便了啊),也可以采用声明一个 TVarRec ...
随机推荐
- leetcode 缺失数字
给定一个包含 0, 1, 2, ..., n 中 n 个数的序列,找出 0 .. n 中没有出现在序列中的那个数. 示例 1: 输入: [3,0,1] 输出: 2 示例 2: 输入: [9,6,4,2 ...
- 关于Select选中问题
jquery根据text选中option的问题: 网上找了好多,但发现因为jquery版本问题,很多并不能用. 最后成功了,写法如下: $('#shop option:contains(' + ...
- selenium下拉框踩坑埋坑
本文来自网易云社区 作者:王利蓉 最近web端全站重构,所有的页面都大大小小都有些变动,UI就全军覆没了,用例从登录改,改到个人信息页面发现根以前的实现方式完全不一样,这可怎么解决 1.以前的实现(o ...
- MPLS 网络中的 MTU
MPLS MTU的大小可以设置为64-65535之间,在MPLS网络中,标签的大小是计入到MTU中的,所以在MPLS网络MTU是一个常见的问题. 在Ethernet接口上,一般数据最长为150 ...
- ElasticSearch学习总结(二):ES介绍与架构说明
本文主要从概念以及架构层面对Elasticsearch做一个简单的介绍,在介绍ES之前,会先对ES的"发动机"Lucene做一个简单的介绍 1. Lucene介绍 为了更深入地理解 ...
- 六,mysql优化——小知识点
1,选择适当的字段类型,特别是主键 选择字段的一般原则是保小不保大,能占用字节小的字段就不用大字段.比如主键,建议使用自增类型,这样节省空间,空间就是效率!按4个字节和按32个字节定位一条记录,谁快谁 ...
- [Swift实际操作]七、常见概念-(1).范围Range、ClosedRange和NSRange的使用实际操作
本文将为你解析区间的概念.在对字符串进行处理时,经常会使用到区间.例如获得字符串中从某个位置开始到另一个位置之间的内容. 首先导入需要使用到的框架 import Foundation 区间分为闭区间和 ...
- [nuget]VS中包管理器打开后找不到其它工程的问题
今天新建工程做小组内用的工具,打算做个winform的项目, 用vs新建了winform项目,简单分下层吧,又加了两个类库项目, 然后,要用到的包需要nuget安装,于是发生这个问题: [VS]在so ...
- 【Java学习笔记】如何写一个简单的Web Service
本Guide利用Eclipse以及Ant建立一个简单的Web Service,以演示Web Service的基本开发过程: 1.系统条件: Eclipse Java EE IDE for Web De ...
- 【BZOJ3456】轩辕朗的城市规划 EGF+多项式求ln
我们构造$f(i)$和$g(i)$. 其中$f(x)$表示由$x$个节点构成的无向简单连通图的个数. $g(x)$表示有$x$个节点构成的无向简单图(不要求连通)的个数. 显然,由$x$个节点构成的无 ...
