JavaScript 作用域(Scope)详解
先对需要用到的名词解释一下,再通过例子深入理解
一、什么是作用域(Scope)
[[scope]]:每个javascript函数都是一个对象,对象中有些属性我们可以访问,但有些不可以,这些属性仅供javascript引擎存取,[[scope]]就是其中一个。[[scope]]指的就是我们所说的作用域,其中存储了运行期上下文的集合。即作用域决定了代码区块中变量和其他资源的可见性。
二、变量的作用域类型
1.全局作用域:全局作用域贯穿整个javascript文档,在所有函数声明或者大括号之外定义的变量,都在全局作用域里。一旦你声明了一个全局变量,那么你在任何地方都可以使用它,包括函数内部。
2.局部作用域:局部作用域一般只在固定的代码片段内可访问到,而其外部是无法访问的,它分为函数作用域和块级作用域
a:函数作用域: 当你在函数里定义一个变量时,它在函数内任何地方都可以使用。在函数之外,你就无法访问它了。
b:块级作用域:你在使用大括号时,声明了一个const或者let的变量时,你就只能在大括号内部使用这一变量。
三、作用域链
作用域链:[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式链接,我们把这种链式链接叫做作用域链。
四、执行期上下文
当函数执行时,会创建一个称为执行期上下文的内部对象。一个执行期上下文定义了一个函数执行时的环境,函数每次执行时对应的执行上下文都是独一无二的,所以多次调用一个函数会导致创建多个执行上下文,当函数执行完毕,执行上下文被销毁。(即AO、GO,不了解的可参考预预编译文章)
五、查找变量
在函数中查找变量,从其作用域链的顶端依次向下查找,从Scope chain 的0位依次查到最后一位。
通过一个例子具体了解上面的定义:
<script>
function a() {
function b() {
var bb = 234
}
var aa = 123;
b();
}
var glob = 100;
a();
</script>
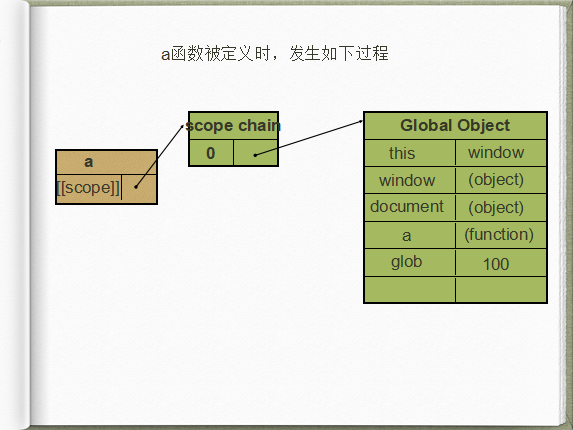
1.a()定义时,其Scope里存放GO

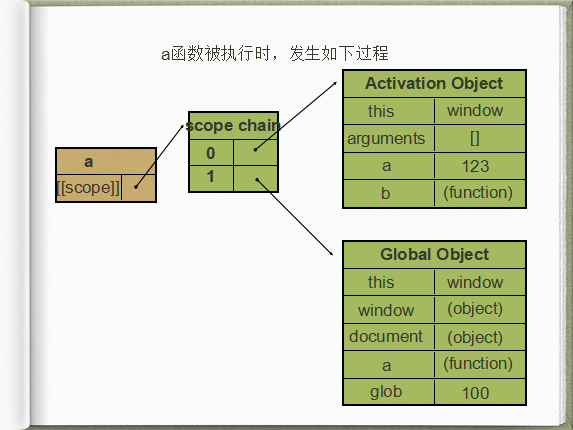
2.a()执行时,形成作用域链,Scope chain[0] 存放AO, Scope chain[1] 存放GO

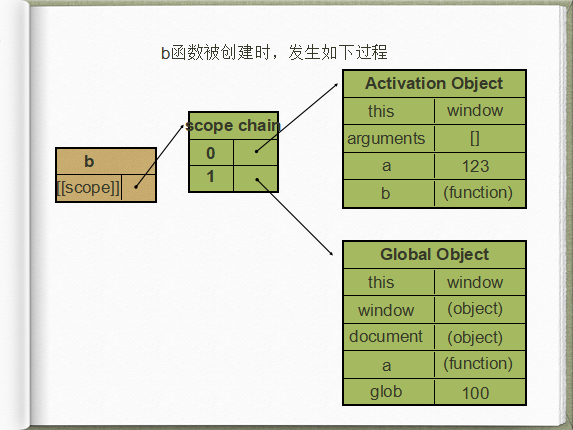
3: b()定义,因为它是a()内部的函数,因此其执行期上下文与a()执行时是一样的;

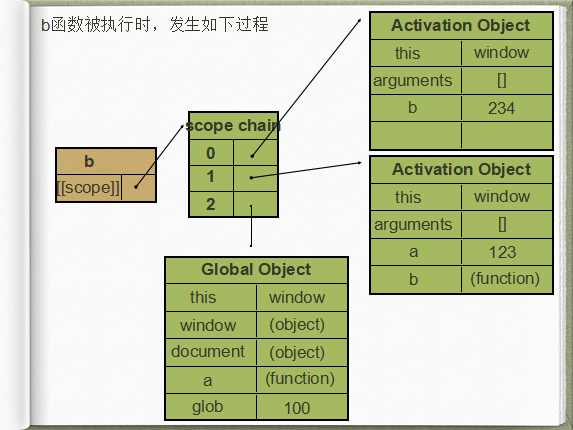
4:b()执行时,产生自己的AO,在作用域链中将a()的AO与GO储存位置下移,第0位存自己的AO

注意:b() Scope chain 储存的a() 的AO与a()中的AO一样,只是将其引用挂到里面,即通过b()中可以改变a()中变量的值
例:
<script>
function a() {
function b() {
var bb = 234
aa = 0;
}
var aa = 123;
b();
console.log(a);
}
var glob = 100;
a();
</script>
输出a的值为 0
JavaScript 作用域(Scope)详解的更多相关文章
- JavaScript作用域链详解
JavaScript的作用域链还是很有味道的,搞懂了这个知识点,闭包的问题也就迎刃而解咯 1.JavaScript的全局变量和局部变量 首先,先来看看js的全局变量和局部变量,js不是块级作用域,所以 ...
- Spring-bean作用域scope详解
Spring Framework支持五种作用域(其中有三种只能用在基于web的Spring ApplicationContext). singleton 在每个Spring IoC容器中一个bean定 ...
- Spring中bean的作用域scope详解
参考文献:http://blog.csdn.net/jacklearntech/article/details/40157861 http://www.cnblogs.com/qq78292959/p ...
- JavaScript严格模式详解
转载自阮一峰的博客 Javascript 严格模式详解 作者: 阮一峰 一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict m ...
- 从mixin到new和prototype:Javascript原型机制详解
从mixin到new和prototype:Javascript原型机制详解 这是一篇markdown格式的文章,更好的阅读体验请访问我的github,移动端请访问我的博客 继承是为了实现方法的复用 ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- javascript 节点属性详解
javascript 节点属性详解 根据 DOM,html 文档中的每个成分都是一个节点 DOM 是这样规定的:整个文档是一个文档节点每个 html 标签是一个元素节点包含在于 html 元素中的文本 ...
- (" use strict")Javascript 严格模式详解
Javascript 严格模式详解 转载别人的博客内容,浏览了一遍,没有全部吸收,先保存一下链接 http://www.ruanyifeng.com/blog/2013/01/javascript_s ...
- 【HANA系列】SAP HANA XS使用JavaScript数据交互详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用Jav ...
- Maven依赖中的scope详解,在eclipse里面用maven install可以编程成功,到服务器上用命令执行报VM crash错误
Maven依赖中的scope详解 项目中用了<scope>test</scope>在eclipse里面用maven install可以编译成功,到服务器上用命令执行报VM cr ...
随机推荐
- ASP.NET MVC 4 中Razor 视图中JS无法调试
解决方法 1.首先检查IE中这2个属性是否勾选了. 2.选择IE浏览器进行调试,调试方法有2种 A:采用debugger;的方法,如下图所示: 这时不用调试断点就会在debugger位置中命中 ...
- Latency Compensating Methods in Client/Server In-game Protocol Design and Optimization【转】
https://developer.valvesoftware.com/wiki/Latency_Compensating_Methods_in_Client/Server_In-game_Proto ...
- 程序猿CET4和CET6考试攻略
写在前面: 学习一种语言是一个长期的过程,而且需要合适的语言环境,不是一朝一夕可以熟练掌握的,但是如果单纯地只是为了通过考试的话,就另当别论了 声明:本篇攻略纯属经验之谈,绝非任何性质的广告,仅供参考 ...
- ionic4 ios调试打包
在ionic3的时候打包上架过ios的版本,等到今天,差不多一年左右过去.做了个ionic4的app要测试打包的时候,才发现以前的东西忘的差不多了.不得不从头再来一遍,所幸的是这次看见了很多好的文章, ...
- BitAdminCore框架更新日志20180529
索引 NET Core应用框架之BitAdminCore框架应用篇系列 框架演示:http://bit.bitdao.cn 框架源码:https://github.com/chenyinxin/coo ...
- Unity里vertexShader里压扁模型来实现比较low的阴影
只有阴影pass,请自行合并,需要指定高度,忽略深度检测,需要控制好排序,或者去掉忽略,视情况而定,最后我觉得还是shadowmap好 Shader "Custom/MeshShadow&q ...
- Mac OS 10.12 - 如何能够像在Windows一样切换中英文输入法和大小写键?
最开始,我切换中英文输入法和大小写键是按照下面博客做到的: http://www.cnblogs.com/sunylat/p/6415563.html 但是当我安装完毕搜狗输入法后,切换中英文输入法和 ...
- day 17python 面对对象之继承
一:什么面向对象的继承? 比较官方的说法就是: 继承(英语:inheritance)是面向对象软件技术当中的一个概念.如果一个类别A“继承自”另一个类别B,就把这个A称为“B的子类别”,而把B称为“A ...
- 实验三:分别用for、while和do-while循环语句以及递归方法计算n!,并输出算式
一.用for循环计算n! package for_package; import java.util.*;//导入含有输入类的包 public class for_class { /** * @par ...
- ubuntu 镜像站部署
定时任务 #mirror web */5 * * * * cd /mirror && git pull #mysql mirror 0 */3 * * * rsync -av --de ...
