opencv(4)实现数据增加小工具
数据增加(data augmentation),作为一种深度学习中的常用手段,数据增加对模型的泛化性和准确性都有帮助。数据增加的具体使用方式一般有两种,一种是实时增加,比如在Caffe中加入数据扰动层,每次图像都先经过扰动操作,再去训练,这样训练经过几代(epoch)之后,就等效于数据增加。还有一种是更加直接简单一些的,就是在训练之前就通过图像处理手段对数据样本进行扰动和增加。
常见的扰动有:随机裁剪,随机旋转和随机颜色/明暗。
随机裁剪
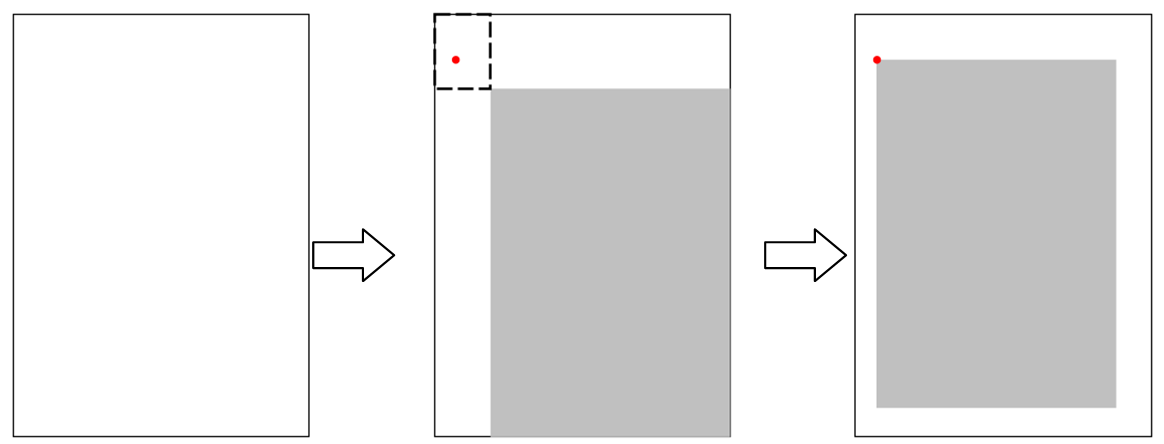
在裁剪的时候考虑图像宽高比的扰动。在绝大多数用于分类的图片中,样本进入网络前都是要变为统一大小,所以宽高比扰动相当于对物体的横向和纵向进行了缩放,这样除了物体的位置扰动,又多出了一项扰动。只要变化范围控制合适,目标物体始终在画面内,这种扰动是有助于提升泛化性能的。实现这种裁剪的思路如下图所示:

图中最左边是一幅需要剪裁的画面,首先根据这幅画面我们可以算出一个宽高比w/h。然后设定一个小的扰动范围δ和要裁剪的画面占原画面的比例β,从-到
之间按均匀采样,获取一个随机数
作为裁剪后画面的宽高比扰动的比例,则裁剪后画面的宽和高分别为:
想象一下先把这个宽为w’,高为h’的区域置于原画面的右下角,则这个区域的左上角和原画面的左上角框出的小区域,如图中的虚线框所示,就是裁剪后区域左上角可以取值的范围。所以在这个区域内随机采一点作为裁剪区域的左上角,就实现了如图中位置随机,且宽高比也随机的裁剪。
随机旋转
做数据增加时,一般希望旋转是沿着画面的中心。这样除了要知道旋转角度,还得计算平移的量才能让仿射变换的效果等效于旋转轴在画面中心,好在OpenCV中有现成的函数cv2.getRotationMatrix2D()可以使用。这个函数的第一个参数是旋转中心,第二个参数是逆时针旋转角度,第三个参数是缩放倍数,对于只是旋转的情况下这个值是1,返回值就是做仿射变换的矩阵。
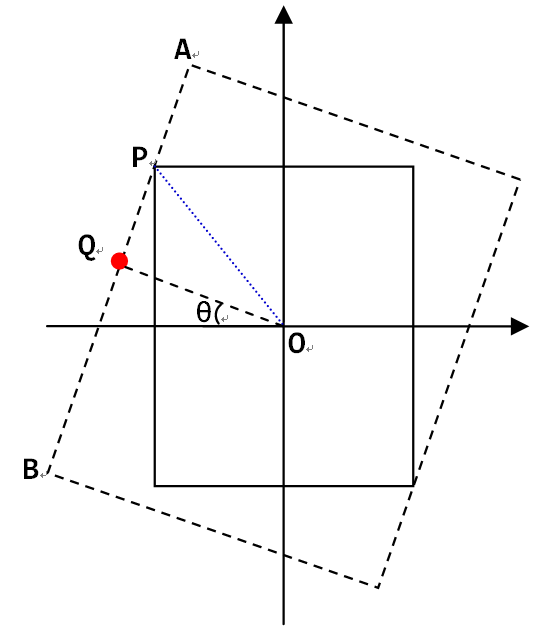
直接用这个函数并接着使用cv2.warpAffine()会有一个潜在的问题,就是旋转之后会出现黑边。如果要旋转后的画面不包含黑边,就得沿着原来画面的轮廓做个内接矩形,该矩形的宽高比和原画面相同,如下图所示:

在图中,可以看到,限制内接矩形大小的主要是原画面更靠近中心的那条边,也就是图中比较长的一条边AB。因此我们只要沿着中心O和内接矩形的顶点方向的直线,求出和AB的交点P,就得到了内接矩形的大小。先来看长边的方程,考虑之前画面和横轴相交的点,经过角度-θ旋转后,到了图中的Q点所在:
因为长边所在直线过Q点,且斜率为1/tan(θ),所以有:
这时候考虑OP这条直线:
把这个公式带入再前边一个公式,求解可以得到:
注意到在这个问题中,每个象限和相邻象限都是轴对称的,而且旋转角度对剪裁宽度和长度的影响是周期(T=π)变化,再加上我们关心的其实并不是四个点的位置,而是旋转后要截取的矩形的宽w’和高h’,所以复杂的分区间情况也简化了,首先对于旋转角度,因为周期为π,所以都可以化到0到π之间,然后因为对称性,进一步有:
于是对于0到π/2之间的θ,有:
当然需要注意的是,对于宽高比非常大或者非常小的图片,旋转后如果裁剪往往得到的画面是非常小的一部分,甚至不包含目标物体。所以是否需要旋转,以及是否需要裁剪,如果裁剪角度多少合适,都要视情况而定。
随机颜色和明暗
给HSV空间的每个通道,分别加上一个微小的扰动。其中对于色调,从-到
之间按均匀采样,获取一个随机数
作为要扰动的值,然后新的像素值x’为原始像素值x +
;对于其他两个空间则是新像素值x’为原始像素值x的(1+
)倍,从而实现色调,饱和度和明暗度的扰动。
因为明暗度并不会对图像的直方图相对分布产生大的影响,所以在HSV扰动基础上,考虑再加入一个Gamma扰动,方法是设定一个大于1的Gamma值的上限γ,因为这个值通常会和1是一个量级,再用均匀采样的近似未必合适,所以从-logγ到logγ之间均匀采样一个值α,然后用
作为Gamma值进行变换。
opencv(4)实现数据增加小工具的更多相关文章
- 用 C# 写一个 Redis 数据同步小工具
用 C# 写一个 Redis 数据同步小工具 Intro 为了实现 redis 的数据迁移而写的一个小工具,将一个实例中的 redis 数据同步到另外一个实例中.(原本打算找一个已有的工具去做,找了一 ...
- MySQL数据归档小工具推荐--mysql_archiver
一.主要概述 MySQL数据库归档历史数据主要可以分为三种方式:一.创建编写SP.设置Event:二.通过dump导入导出:三.通过pt-archiver工具进行归档.第一种方式往往受限于同实例要求, ...
- 用Python写一个向数据库填充数据的小工具
一. 背景 公司又要做一个新项目,是一个合作型项目,我们公司出web展示服务,合作伙伴线下提供展示数据. 而且本次项目是数据统计展示为主要功能,并没有研发对应的数据接入接口,所有展示数据源均来自数据库 ...
- C#项目版本号自定义位置自动向上增加小工具设计与实现
自从毕了业,好久没更新了,今天突发奇想,过来更新一下,嘻嘻! 一般在做版本升级时,要锁定版本号进行对比,然后联网检索可用的升级包信息,在用VS做C#项目组件版本管理时,是一个很麻烦的事,每次Relea ...
- OpenCV与MFC实战之图像处理 样本采集小工具制作 c++MFC课程设计
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/12111102.html 入门不久的人可以通过opencv实战来锻炼一下学习opencv的成果, ...
- JSWING小工具
项目中需要一个发送指令到指定服务端,取得设备ID及检测数据的小工具,就利用jswing开发了一个简单小组件,最终效果如下: 代码很简单,具体片段如下: Window.java import java. ...
- OpenCV探索之路(二十五):制作简易的图像标注小工具
搞图像深度学习的童鞋一定碰过图像数据标注的东西,当我们训练网络时需要训练集数据,但在网上又没有找到自己想要的数据集,这时候就考虑自己制作自己的数据集了,这时就需要对图像进行标注.图像标注是件很枯燥又很 ...
- 【Opencv 小工具】鼠标选区信息获取
有时候在目标跟踪的算法初始化工作时候,需要选区一个Rect区域,来表示要跟着的目标,所以有次小工具. 使用QT和opencv 编写 项目地址 https://github.com/wzyuliyang ...
- sqluldr2 oracle直接导出数据为文本的小工具使用
近期客户有需求,导出某些审计数据,供审计人进行核查,只能导出成文本或excel格式的进行查看,这里我们使用sqluldr2工具进行相关数据的导出. oracle导出数据为文本格式比较麻烦,sqluld ...
随机推荐
- 解题:USACO12FEB Nearby Cows
题面 比较简单的树形dp(递推?) 设$dp[i][j]$表示距离$i$距离为$j$的点的数目,先预处理$g[i][j]$表示点$i$的子树中距离这个点距离为$j$的点的数目(猫老师讲过,用一个栈维护 ...
- [POI2008] BLO
link 试题分析 分两种情况考虑. 当此点不是割点是,答案是$2\times (n-1)$. 当是割点时,我们发现这个点把树分成了若干个联通块,只要两两相乘即可. #include<iostr ...
- 公钥与私钥对HTTPS的理解(数字证书的需要)
本文转自某大牛链接 文中首先解释了加密解密的一些基础知识和概念,然后通过一个加密通信过程的例子说明了加密算法的作用,以及数字证书的出现所起的作用.接着对数字证书做一个详细的解释,并讨论一下window ...
- D. Petya and Array 树状数组
题意: 给出一个数组,元素有正有负有0,问其区间和小于 t 的子区间的个数. sum[ r ]-sum[ l-1 ]<t,其中sum是a的前缀和. 实现的方法就是从前往后对于每一个sum[ i ...
- BAYES和朴素BAYES
0 前言 朴素贝叶斯算法仍然是流行的十大挖掘算法之一,该算法是有监督的学习算法,解决的是分类问题,如客户是否流失.是否值得投资.信用等级评定等多分类问题.该算法的优点在于简单易懂.学习效率高.在某些 ...
- NAT ------ 为什么手动设置NAT端口映射(转发)不成功,导致访问不了局域网服务器
手动设置端口映射成功的条件是路由器WAN口接的是外网IP,而不是网络提供商的路由器NAT之后的IP.假如有个外网的客户端,连的服务器IP一定要是外网IP(假设IP_A),如果自己的路由器WAN口接的是 ...
- 抓包工具Charles
Charles Charles可以在windows,linux,mac各种操作系统上安装使用,它是java编写一款非免费工具:而fiddler只能在windows系统上使用 Charles抓包前,要确 ...
- vue全局组件和局部组件
1.全局注册组件 Vue.componet('name',{ template:'<div></div>', data(){ retrun {} } }) 使用了以上这种方式注 ...
- c# string 和 byte[]数组之间转换
在文件流读取和存储过程当中,经常涉及到byte[]数组形式存储数据,再此过程中也涉及到String类型字符串和byte[]的类型转换,下面我们举例说明一下. 现在有一个字符串: string str ...
- mongodb 跟踪SQL语句及慢查询收集
有个需求:跟踪mongodb的SQL语句及慢查询收集 第一步:通过mongodb自带函数可以查看在一段时间内DML语句的运行次数. 在bin目录下面运行 ./mongostat -port 端口号 ...
