10分钟入门git简易教程
在注册了github账号之后,一度不知道该如何使用。
在仔细研究了github的官方说明文档、廖老师的教程、还有许多博主的文章之后,总算对github的操作和体系有了较为深刻的了解,还有这篇简单的入门教程希望能给你们带来启发。如果有不清楚或者错误地地方欢迎指出。本文以MAC OS操作系统为基础。
1.github是什么
先来摘录一段维基的关于github的说明:
GitHub is a Web-based GIt Version control repository hosting service
github是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,所以叫做Github。
简单地说,github是一个源代码的在线托管平台,我们写好了代码就可以上传到这个平台进行系统的管理。这个“管理”就是这个平台最厉害的地方,因为我们写代码的时候总会有BUG,遇到一个大项目总会和别的小伙伴一起工作,这其中的复杂如果是手工操作大家也可以想象是多么困难。
github的第一个长处就在于,版本控制。这个功能可以说非常强大了,很多人可能都有过写论文的经历,体验过第一版、第二版、第三版…最终版…最终终终终版的经历,万一最(终n)版本被否决了,想找最(终n-1)的版本,而又不小心因为手残等各种问题被删除了,那可真是作大死了。
写代码出bug,不断改代码的事情可以说是家常便饭了,如果每一个版本都要手动去找真的很困难,这个时候就发明了github用来解放众coder,通过将码好的代码上传,版本控制工具可以用于记录程序开发的每个版本,这样不管你是想要第n个版本,还是第n-3个版本都可以快速找到并恢复,不再为版本的保存和管理抓破头皮了!
github的第二个长处就是协同工作,一般把github认为是树状结构,但是我觉得在这里如果比作河流的话也会很好理解,我们总的项目如同长江,每一个贡献代码的小伙伴就像是支流,支流汇入主干形成了我们最后的项目。当然这种比喻不严谨,但是作为理解协同工作也许是个好比喻:)github的代码托管为我们的协同工作提供了方便。
那我们为何要使用git?如果这些理由还不够,github还可以记录你在代码世界中的成长轨迹,在你的个人主页里有一个贡献值(contribution activity),按照颜色的深浅记录你这一年在 github提交代码的量,许多公司在招聘员工的时候,不仅会要求你能熟练操作git,更会看你在github上的真实的贡献值,因为这个贡献值很难造假,所以也是评估一个coder能力和兴趣的重要条件。
长篇大论说完,我们还是开始上手真实地操作吧!
2.配置运行环境
首先在Terminal(在mac os上最简单的方法就是用control+空格键呼出spotlight,然后在里面输入terminal)中输入:
git --version
检查是否安装了git,如果已经安装,会显示
git version 2.15. #版本可能有出入
如果没有安装,请输入:
brew install git #如果没有安装Homebrew,请自行搜索安装教程
brew link git
然后设置Git运行环境:
git config --global user.name "your name" #注意空格,并在引号中输入名字
git config --global user.email your-email #最后替换成你的邮箱
最后可以输入
git config user.name
git config user.email
检查是否配置成功。
通过提交名字和邮箱,可以使今后每一次代码的提交带上你的烙印。
在接下来的操作之前,需要你自行去github申请一个账号噢。
3.创建Git repository,克隆库到本地
repository被翻译为库,是github操作最重要的概念之一,在库里,你就可以放上自己的项目。作为新手,最好的方式是我们先创建一个远程库。
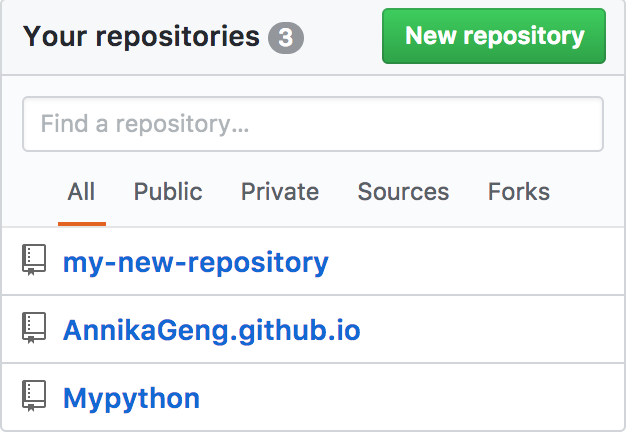
首先,登录Github,点击右下角的New repository,创建一个新项目


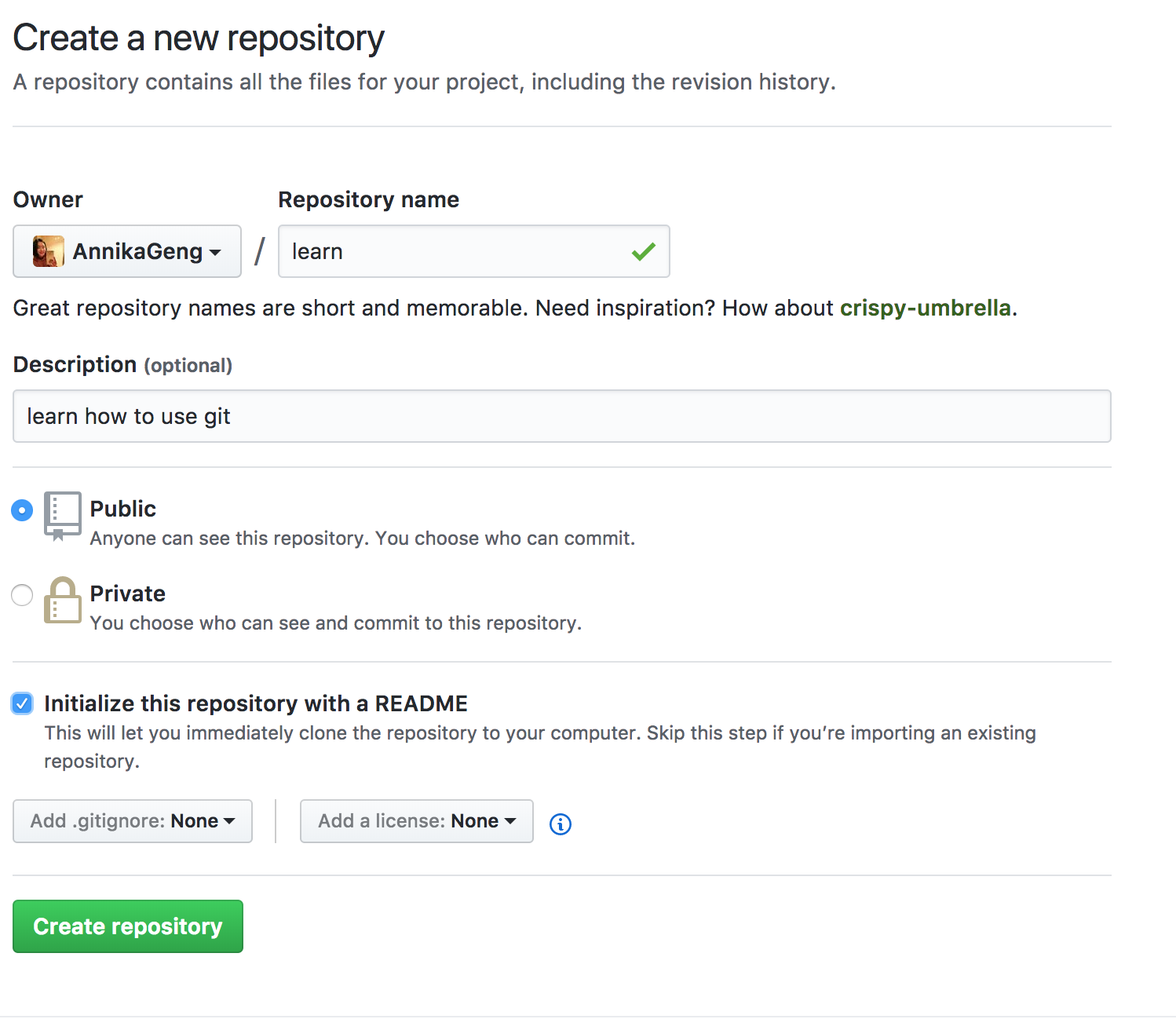
 在Repository name里填写这个项目的名字,可以选择在Description中添加对库的简要描述,然后默认public公开(private要付费,充分贯彻github的开源精神),最后选择initialize this repository with a README,这个选项会添加一个markdown格式的文件,通过具体描述,帮助别人理解这个库的内容。最后点击Create repository,就完成了你的第一个远端库的创建!
在Repository name里填写这个项目的名字,可以选择在Description中添加对库的简要描述,然后默认public公开(private要付费,充分贯彻github的开源精神),最后选择initialize this repository with a README,这个选项会添加一个markdown格式的文件,通过具体描述,帮助别人理解这个库的内容。最后点击Create repository,就完成了你的第一个远端库的创建!
下一步只需在terminal内输入:
git clone https://github.com/AnnikaGeng/learn.git #替换名字和刚创建的库的名字
稍等一会儿,我们就将刚才远程创建的名为learn的库克隆到本地了。此时你应该可以在本地找到一个名为learn的文件夹,里面已经有一个叫README.md的文件了,这就是我们刚才创建的markdown格式的文件。
4.学会提交代码到远程库
接下来就是我们这个简易教程的最后一步,提交代码环节,我们可以在刚刚那个learn文件夹里随意创建一个代码文件,比如用sublime Text创建一个python文件:
print("Hello,world")
保存为hello.py。
然后用terminal打开这个文件夹,可以在terminal中cd(change dictionary)到该文件夹,但是最简单的方法是选中文件夹直接右键,点最后一个选项:新建位于文件夹位置的终端窗口(New terminal at folder)。或者在system > preferences > keybord > shortcuts > services >files and folders 中设置new terminal at folder的快捷键。
打开之后依次输入以下代码:
git add hello.py #添加文件到暂存区
git commit -m "a new file" #提交所有暂存的改动,引号内写上此次提交的解释说明
git push origin master #将提交的内容推送到远程库
此时整个代码就已经推送完毕,可以在github中查看。
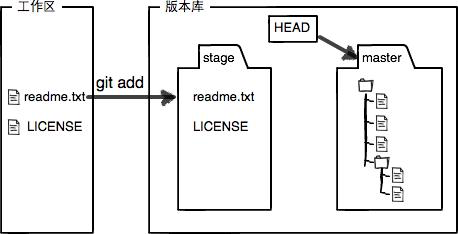
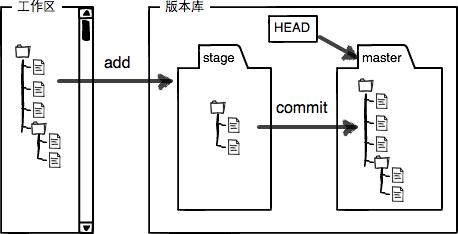
对add/commit/push的解释如下图:


平时我们在电脑里能看到的本地目录叫做工作区(working directory),里面是我们的本地文件。
通过git add 这个命令,我们把文件添加到了暂存区(stage),可以多次add。
当我们添加完所有的文件到暂存区,完成了一天的工作,可以只使用一个命令git commit,把今天的所有代码一次性提交到master分支,也就是如同我刚才提到的河流的主干一样的部分。

.jpeg?lastModify=1514637786)
这时就完成了你本地文件的推送,要是想给其他人看到,和其他人一起工作,就需要把这个本地文件,推送到远端,通常我们叫这个远端为origin。
此时,再回到github网站,新的项目应该已经和本地的改动同步了,你可以在learn 这个库中,看到你刚才创建的hello.py文件。
更多的git操作可以参考:
1.廖雪峰的官方网站
2.https://git-scm.com/book/en/v2
10分钟入门git简易教程的更多相关文章
- 不用搭环境的10分钟AngularJS指令简易入门01(含例子)
不用搭环境的10分钟AngularJS指令简易入门01(含例子) `#不用搭环境系列AngularJS教程01,前端新手也可以轻松入坑~阅读本文大概需要10分钟~` AngularJS的指令是一大特色 ...
- Markdown - Typora 10分钟入门 - 精简归纳
Markdown - Typora 10分钟入门 - 精简归纳 JERRY_Z. ~ 2020 / 8 / 22 转载请注明出处! 目录 Markdown - Typora 10分钟入门 - 精简归纳 ...
- Apache Shiro系列三,概述 —— 10分钟入门
一.介绍 看完这个10分钟入门之后,你就知道如何在你的应用程序中引入和使用Shiro.以后你再在自己的应用程序中使用Shiro,也应该可以在10分钟内搞定. 二.概述 关于Shiro的废话就不多说了 ...
- JavaScript 10分钟入门
JavaScript 10分钟入门 随着公司内部技术分享(JS进阶)投票的失利,先译一篇不错的JS入门博文,方便不太了解JS的童鞋快速学习和掌握这门神奇的语言. 以下为译文,原文地址:http://w ...
- kafka原理和实践(一)原理:10分钟入门
系列目录 kafka原理和实践(一)原理:10分钟入门 kafka原理和实践(二)spring-kafka简单实践 kafka原理和实践(三)spring-kafka生产者源码 kafka原理和实践( ...
- Git简易教程-安装及简单使用
Git是一种版本控制器,在项目开发中可以用来托管代码 一.下载安装Git 1. Git下载 地址:https://git-scm.com/download/win 2. 安装 检验是否安装成功 电脑桌 ...
- Git简易教程(常用命令)
本文章参考了Pro Git 1 Git简介 Linux内核开源项目有着众多参与者,为了提高开发效率,项目组于2002年开始启用分布式版本控制系统BitKeeper来管理和维护代码.在BitKeeper ...
- [入门到吐槽系列] Webix 10分钟入门 一 管理后台制作
前言 本人是服务端程序员,同时需要兼职前端开发.常用的就是原生态的HTML.Javascript,也用过ExtJS.Layui.可是ExtJS变公司后非常难用.Layui上手还行,用过一段时间,会觉得 ...
- [入门到吐槽系列] Webix 10分钟入门 二 表单Form的使用
前言 继续接着上一篇的webix入门:https://www.cnblogs.com/zc22/p/15912342.html.今天完成剩下两个最重要的控件,表单和表格的使用.掌握了这两个,整个Web ...
随机推荐
- iRedMail搭建完后登录提示【连接至IMAP服务器失败】(转)
http://ask.apelearn.com/question/8080(参考) ================搭建步骤如下=====================登录www.net.cn,产品 ...
- C++程序设计入门(上) 之对象和类
面向对象编程: 如何定义对象? 同类型对象用一 个通用的类来定义 class C { int p; int f(); }; C ca, cb; 一个类用变量来定义数据域,用函数定义行为. class ...
- TMS Xdata Server
Xdata 在TMS中扮演的桥的角色,一年前仔细看过TMS 的源码,当时对流程很清晰,随着时间慢慢的过去,现在该忘记的都忘记了.所以用此文章来记录自己对Xdata还剩下的一点点的记忆... 光有xda ...
- Scala的静态方法和实例方法
Scala的对象学习 Scala没有静态方法或静态字段,可以使用object这个语法达到相同的目的,对象定义了某个类的单个实例 object Accounts { private var lastNu ...
- 补交20145226蓝墨云班课 -- MyOD
蓝墨云班课 -- MyOD.java 具体描述: 编写MyOD.java 用java MyOD XXX实现Linux下od -tx -tc XXX的功能. 提交测试代码和运行结果截图,加上学号水印,提 ...
- 26-[Boostrap]-介绍与起步
1.Bootstrap的介绍 凡是使用过Bootstrap的开发者,都不在乎做这么两件事情:复制and粘贴.哈哈~,是的使用Bootstrap非常简单,但是在复制粘贴之前,需要先对Bootstrap的 ...
- OpenStack入门篇(二十二)之实现阿里云VPC的SDN网络
1.修改/etc/neutron/neutron.conf配置 [root@linux-node1 ~]# vim /etc/neutron/neutron.conf [defalut] ... co ...
- [NOI2018]归程 kruskal重构树
[NOI2018]归程 LG传送门 kruskal重构树模板题. 另一篇文章里有关于kruskal重构树更详细的介绍和更板子的题目. 题意懒得说了,这题的关键在于快速找出从查询的点出发能到达的点(即经 ...
- How to get PrivateKey, PublicKey, Cert ID:
0. Prepare cert.pfx and its password, verify_sign_acp.cer 1. Get Private Key $ openssl pkcs12 -in ce ...
- 换新 IP 地址的时候,ORCL前置准备条件
1. 开启虚拟机 ORCL 服务 2. cmd > ipconfig > 3. cmd > lsnrctl status > 4. 主机改配置文件 IP,succes ...
