使用Bootstrap 3开发响应式网站实践03,轮播下方的内容排版
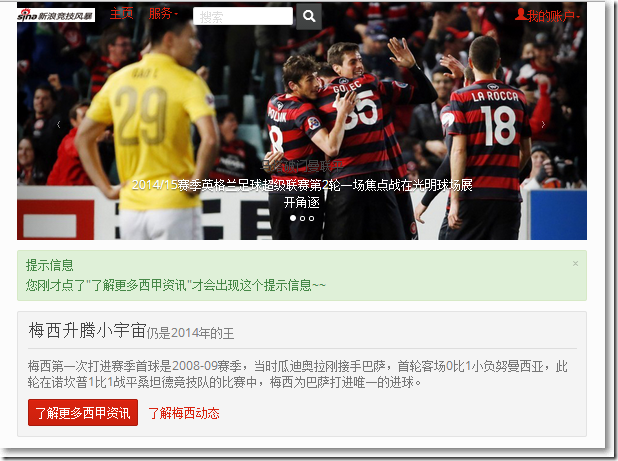
通常把一些重要信息、需要重点标注的信息放在轮播的下方显示,这部分区域用到了大字体的标题、副标题以及段落文字等。
<div class="row" id="bigCallout"><div class="col-md-12"><div class="well"><div class="page-header"><h1>梅西升腾小宇宙<small>仍是2014年的王</small></h1></div><p class="lead">梅西第一次打进赛季首球是2008-09赛季,当时瓜迪奥拉刚接手巴萨,首轮客场0比1小负努曼西亚,此轮在诺坎普1比1战平桑坦德竞技队的比赛中,梅西为巴萨打进唯一的进球。</p><a href="" class="btn btn-large btn-primary">了解更多西甲资讯</a><a href="" class="btn btn-large btn-link">了解梅西动态</a></div></div></div><!--标注区域结束-->

○ 通过<div class="row" ...>新起了一行
○ 需要被重点标注的区域被包裹在<div class="col-md-12">的Grid内
○ <div class="well">通常是一个带圆角的区域
○ page-header属性值:这里被应用到div上,表示这部分div是页面的标题,通常有大的字体和间距
○ small标签:文本会缩小到原来大小的85%
○ lead属性值:这里被应用到p上,表示强调某个段落,段落文本会稍稍变大、变细、行高也变高。
如果缩小页面尺寸到手机屏幕般大小,我们希望在<div class="col-md-12">内再出现一个较小的<div class="well">,该如何做呢?
--在<div class="col-md-12">和<div class="well">增加一个<div class="well well-small visible-xs">,完整代码如下:
<div class="row" id="bigCallout"><div class="col-md-12"><div class="well well-small visible-xs"><a href="" class="btn btn-large btn-block btn-default"><span class="glyphicon glyphicon-phone"></span>联系我们</a></div><div class="well"><div class="page-header"><h1>梅西升腾小宇宙<small>仍是2014年的王</small></h1></div><p class="lead">梅西第一次打进赛季首球是2008-09赛季,当时瓜迪奥拉刚接手巴萨,首轮客场0比1小负努曼西亚,此轮在诺坎普1比1战平桑坦德竞技队的比赛中,梅西为巴萨打进唯一的进球。</p><a href="" class="btn btn-large btn-primary">了解更多西甲资讯</a><a href="" class="btn btn-large btn-link">了解梅西动态</a></div></div></div><!--标注区域结束-->

当页面宽度小于768px,<div class="col-md-12">和<div class="well">这部分内容会一直显示。
○ visible-xs属性值:在页面宽度小于768px的时候显示
○ btn-block属性值:按钮的宽度为100%
如果点击"了解更多西甲资讯"出现提示信息,该如何做?
--在<div class="col-md-12">和<div class="well well-small visible-xs">添加<div class="alert alert-success alert-block fade in" id="successAlert">区域,先让提示信息区域显示出来,最后再用jQuery控制点击按钮显示。如下:
<div class="row" id="bigCallout"><div class="col-md-12"><div class="alert alert-success alert-block fade in" id="successAlert"><button type="button" class="close" data-dismiss="alert">×</button><h4>提示信息</h4><p>您刚才点了"了解更多西甲资讯"才会出现这个提示信息~~</p></div><div class="well well-small visible-xs"><a href="" class="btn btn-large btn-block btn-default"><span class="glyphicon glyphicon-phone"></span>联系我们</a></div><div class="well"><div class="page-header"><h1>梅西升腾小宇宙<small>仍是2014年的王</small></h1></div><p class="lead">梅西第一次打进赛季首球是2008-09赛季,当时瓜迪奥拉刚接手巴萨,首轮客场0比1小负努曼西亚,此轮在诺坎普1比1战平桑坦德竞技队的比赛中,梅西为巴萨打进唯一的进球。</p><a href="" class="btn btn-large btn-primary">了解更多西甲资讯</a><a href="" class="btn btn-large btn-link">了解梅西动态</a></div></div></div><!--标注区域结束-->
在css文件夹中的site.css对Bootstrap的一些class进行自定义、重写。
/*----------------------------------------排版------------------------------------*/.well .page-header {margin-top: 0;}.well .page-header h1 {margin-top: 0;}/*----------------------------------------全局------------------------------------*/.alert {margin-top: 20px;}.well {margin-top: 20px;}

最后,使用jQuery控制点击按钮出现提示信息。
当页面加载的时候,希望提示信息区域隐藏。通过css设置。
.alert {margin-top: 20px;display: none;}
jQuery控制按钮。
<script type="text/javascript">$(function() {$('#alertMe').click(function(e) {e.preventDefault();$('#successAlert').slideDown();});});</script>
参考资料:
Code a Responsive Website with Bootstrap 3 --by Brad Hussey
http://getbootstrap.com/
http://bootswatch.com/
http://www.tutorialspoint.com/
http://www.placehold.it
“使用Bootstrap 3开发响应式网站实践”系列包括:
使用Bootstrap 3开发响应式网站实践01,前期准备、导航区域等
使用Bootstrap 3开发响应式网站实践02,轮播
使用Bootstrap 3开发响应式网站实践03,轮播下方的内容排版
使用Bootstrap 3开发响应式网站实践04,使用Panels展示内容
使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息
使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容
使用Bootstrap 3开发响应式网站实践07,页脚
使用Bootstrap 3开发响应式网站实践03,轮播下方的内容排版的更多相关文章
- 使用Bootstrap 3开发响应式网站实践02,轮播
本篇体验图片轮播.html部分为: <div class="carousel slide" id="myCarousel" > <!--Ind ...
- 使用Bootstrap 3开发响应式网站实践07,页脚
页脚部分比较简单,把一个12列的Grid切分. <footer> <div class="container"> <div class="r ...
- 使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容
□ ListGroup展示内容 当希望把同类型的内容以列表.区块展示的时候,ListGroup是不错的选择. <div class="col-sm-6"> <h3 ...
- 使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息
本篇体验用Tab插件显示内容.Html部分为: <div class="row" id="moreInfo"> <div class=&quo ...
- 使用Bootstrap 3开发响应式网站实践04,使用Panels展示内容
在Bootstrap页面中,通常用Panels来展示主要功能的内容.该部分Html为: <div class="row" id="featureHeading&qu ...
- 使用Bootstrap 3开发响应式网站实践01,前期准备、导航区域等
"使用Bootstrap 3开发响应式网站实践"系列,将使用Bootstrap 3.2制作一个自适应网站,无论是在电脑.平板,还是手机上,都呈现比较好的效果.在电脑浏览器上的最终效 ...
- 了解Bootstrap和开发响应式网站
什么是Bootstrap? Bootstrap是Twitter推出的一个开源的用于web前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CS ...
- 7 个 Bootstrap 在线编辑器用于快速开发响应式网站
Bootstrap 已经使响应式网站开发变得简单很多. 但是如果你不必手动写全部代码,事情会如何呢? 如果你可以自由地选择你想要使用的Bootstrap 组件.并可以把它们拖拽到画布中,事情会如何呢? ...
- 响应式图片菜单式轮播,兼容手机,平板,PC
昨天在给自己用bootstrap写一个响应式主业模版时想用一个图片轮播js,看到了bootstrap里面的unslider.js,只有1.7k,很小,很兴奋,但使用到最后发现不兼容手机,当分辨率变化的 ...
随机推荐
- [java笔记]动态数组
private int count;//计数器 private int ary[] = new int [3]; if(count >= ary.length){ //数组动态扩展 int ne ...
- Hexo命令无法找到 -问题修复
本人PC安装hexo按照官方npm方式下载: npm install -g hexo-cli 但是到了控制台,输入hexo总是无法找到该命令,提示:Command not Found!!!,无论git ...
- 编译环境搭建:Makefile
前言 长久以来,笔者一直想用一种管理工具,将所编写的测试程序.算法代码以及工程代码统一管理起来.因为有些是用Java写的有些是用C++写的.虽有想法,但却无行动.这又让我想起了昨天晚上看到一部电影里所 ...
- (二)HtmlUnit 使用
第一节: htmlunit 模拟浏览器请求 第二节: htmlunit 获取指定元素 第三节: htmlunit 使用代理 IP 第四节: htmlunit 取消 css,javascript 支持 ...
- GUC-10 线程八锁
/* * 题目:判断打印的 "one" or "two" ? * * 1. 两个普通同步方法,两个线程,标准打印, 打印? //one two * 2. 新增 ...
- Kylin使用笔记-0: kylin介绍
APACHE KYLIN™ 概览 Apache Kylin™是一个开源的分布式分析引擎,提供Hadoop之上的SQL查询接口及多维分析(OLAP)能力以支持超大规模数据,最初由eBay Inc. 开发 ...
- myql root用户远程访问
虚拟机搭建的lnmp开发环境,mysql在虚拟机正常访问,想在物理机通过数据库管理工具Navicat远程登录,方便建表查询等操作.经网上一查,有答案了. [以下是转载]http://www.cnblo ...
- 20169211《Linux内核原理及分析》第十二周作业
Collabtive 系统 SQL 注入实验 实验介绍 SQL注入漏洞的代码注入技术,利用web应用程序和数据库服务器之间的接口.通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串, ...
- V-by-one
一:v-by-one技术产生背景 LVDS已经在业界盛行多年,近来电视解析度和播放格式的进展已经导致频宽需求大幅增加,具有60Hz和120Hz甚至240Hz更新频率的电视已经在商店内 贩售.2 ...
- hdu-5023线段树刷题
title: hdu-5023线段树刷题 date: 2018-10-18 13:32:13 tags: acm 刷题 categories: ACM-线段树 概述 这道题和上次做的那道染色问题一样, ...
