servlet实现文件上传,预览,下载和删除
一、准备工作
1.1 文件上传插件:uploadify;
1.2 文件上传所需jar包:commons-fileupload-1.3.1.jar和commons-io-2.2.jar
1.3 将数据转成JSON对象需要jar包:commons-beanutils-1.8.3.jar、commons-collections-3.2.1.jar、commons-lang-2.6.jar、commons-logging-1.1.3.jar、ezmorph-1.0.6.jar和json-lib-2.4-jdk15.jar

1.4 开发工具:我用的是Eclipse,随意
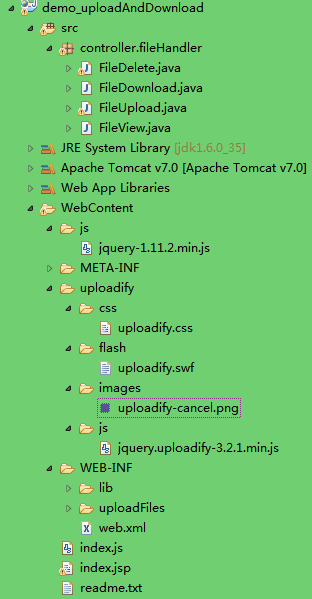
1.5 目录结构

需要注意的是:变更uploadify.css文件中的取消文件上传图片的路径
.uploadify-queue-item .cancel a {
background: url('../images/uploadify-cancel.png') 0 0 no-repeat;
float: right;
height: 16px;
text-indent: -9999px;
width: 16px;
}
二、代码展示
2.1 客户端代码设计
JSP部分
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>演示-操作文件</title>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<script type="text/javascript" src="<c:url value="/js/jquery-1.11.2.min.js"/>"></script>
<script type="text/javascript" src="<c:url value="/uploadify/js/jquery.uploadify-3.2.1.min.js"/>"></script>
<link href="<c:url value="/uploadify/css/uploadify.css"/>" type="text/css" rel="stylesheet"/>
<script type="text/javascript">var baseUrl = '<%=request.getContextPath()%>';</script>
<script type="text/javascript" src="<c:url value="/index.js"/>"></script>
<style type="text/css">
/* 上传、取消上传按钮style start */
.Button {
width: 80px;
margin: 3px 1px 0 5px;
padding: 0 10px;
background-color: #16a0d3;
border: none;
display: inline-block;
font-family: "Microsoft Yahei";
font-size: 14px;
cursor: pointer;
height: 30px;
line-height: 30px;
color: #FFF;
border-radius: 5px;
text-decoration:none;
text-align:center;
} .ButtonOver {
width: 80px;
margin: 3px 1px 0 5px;
padding: 0 10px;
background-color: #117ea6;
border: none;
display: inline-block;
font-family: "Microsoft Yahei";
font-size: 14px;
cursor: pointer;
height: 30px;
line-height: 30px;
color: #FFF;
border-radius: 5px;
text-decoration:none;
text-align:center;
}
/* end 上传、取消上传按钮style */
</style>
</head>
<body>
<!-- 文件上传 -->
<div id="file_upload"></div>
<div id="ctrlUpload" style="display:none;">
<a href="javascript:;" onclick="$('#file_upload').uploadify('upload', '*');" class="Button"
onmouseover="javascript:this.className='ButtonOver'" onmouseout="javascript:this.className='Button'">
上传所有
</a>
<a href="javascript:;" onclick="$('#file_upload').uploadify('cancel', '*');$('#ctrlUpload').hide();" class="Button"
onmouseover="javascript:this.className='ButtonOver'" onmouseout="javascript:this.className='Button'">
取消上传
</a>
</div>
<table border=1 style="border-collapse: collapse;" id="tableFiles">
<thead>
<th>序号</th>
<th>文件名</th>
<th>文件预览</th>
<th>文件下载</th>
<th>文件删除</th>
</thead>
<tbody></tbody>
</table>
</body>
</html>
js文件
var operateFile = new OperateFile();
window.onload = function() {
operateFile.init(); } /**
* 对文件进行操作
* @returns
*/
function OperateFile() {
var object = this; /**
* 初始化操作:
*/
this.init = function() {
// 队列中的文件数
var selectedCount = 0;
$('#file_upload').uploadify({
'method' : 'get',// 默认值post,设置成get是为了向后台传递自定义的参数
'auto' : false,// 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。默认值为TRUE
'buttonText' : '添加文件',// 按钮文本
'fileTypeExts' : '*.gif; *.jpg; *.png;*.pdf;*.zip;',// 限制上传文件类型,默认值没有限制(*.*)
'fileTypeDesc' : '请选择gif jpg png pdf zip类型的文件',// 这个属性值必须设置fileTypeExts属性后才有效,用来设置选择文件对话框中的提示文本,默认值:All Files
'swf' : baseUrl + '/uploadify/flash/uploadify.swf', // flash文件路径(帮助我们与后端交互数据)
'uploader' : baseUrl + '/uploadFile.do' , // 处理文件上传请求地址
'formData' : {'param1':'测试文件上传'},// 请求参数:上传每个文件的同时提交到服务器的额外数据
'onDialogClose' : function(queueData) {
// 获取该队列中有多少个要上传的文件
var queueSize = $('#file_upload-queue').children('div').length;
if (queueSize > 0) {
$('#ctrlUpload').show();
}
},
'onUploadSuccess' : function(file, data, response) {// 上传成功
// 将josn字符串转换成JSON对象
data = eval('(' + data + ')');
// 获取页面上文件展示table 有多少行
var rowsLength = $('#tableFiles')[0].rows.length;
// 设置查看文件所需参数
var param = "fileName=" + data.fileName;
// 查看文件请求地址
var viewUrl = baseUrl + '/viewFile.do?' + param;
// 下载文件请求地址
var downloadUrl = baseUrl + '/downloadFile.do?' + param; // 拼接一行tr
var trTemplate = '<tr>'
+ '<td>'
+ rowsLength
+ '</td>'
+ '<td>'
+ file.name // 仍展示原文件名
+ '</td>'
+ '<td>'
+ '<a href="' + viewUrl + '" target="_blank">点击预览</a>'
+ '<input type="hidden" name="imgAddress" value="' + data.fileName + '"/>'
+ '</td>'
+ '<td>'
+ '<a href="' + downloadUrl + '">点击下载</a>'
+ '</td>'
+ '<td>'
+ '<a href="javascript:;" onclick="operateFile.deleteFile(\'' + data.fileName + '\',' + rowsLength +');">点击删除</a>'
+ '</td>'
+'</tr>';
$('#tableFiles').append(trTemplate);
},
'onUploadError' : function(file, errorCode, errorMsg, errorString) {// 上传失败 }
}); } /**
* 删除文件
* @param 文件名
*/
this.deleteFile = function(fileName,rowIndex) {
// 设置删除文件所需参数
var param = "fileName=" + fileName;
// 删除文件请求地址
var deleteUrl = baseUrl + '/deleteFile.do?' + param;
$.get(
deleteUrl,
function(msg) {
alert(msg);
if ("删除失败!" != msg) {
// 删除该行记录
$('#tableFiles')[0].deleteRow(rowIndex);
}
}
); } }
2.2 服务器端代码设计
文件上传代码(FileUpload.java文件)
package controller.fileHandler; import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import net.sf.json.JSONObject; public class FileUpload extends HttpServlet {
private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* 处理文件上传的post
* @precaution 下方的类名出自包import org.apache.commons.fileupload.*
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1.设置参数编码
request.setCharacterEncoding("UTF-8");
// 设置响应数据字符集
response.setCharacterEncoding("UTF-8");
// 设置响应数据格式
// response.setContentType("application/json; charset=UTF-8");
PrintWriter out = response.getWriter();
// 2.创建文件上传处理工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
// 3.设置临时文件存放地点
// 3.1获取当前web应用程序对象(WEB容器在启动时,它会为每个WEB应用程序都创建一个对应的ServletContext对象,它代表当前web应用)
ServletContext servletContext = this.getServletConfig().getServletContext();
// 3.2获取服务器的临时目录(tomcat、WebLogic)
// D:\ProgramFiles(x86)\APACHE\TOMCAT\apache-tomcat-7.0.40-x86\work\Catalina\localhost\demo
File repository = (File) servletContext.getAttribute("javax.servlet.context.tempdir");
// 3.3临时文件将会存储在该目录下
factory.setRepository(repository);
// 4.创建文件上传处理器
ServletFileUpload upload = new ServletFileUpload(factory);
// 5.判断请求类型是否为文件上传类型
boolean multipartContent = upload.isMultipartContent(request); Map<String, String> mapData = new HashMap<String, String>();
// 返回信息
String msg = "";
// 错误信息
String errorMsg = "";
// 文件名
String fileName = "";
if (multipartContent) {
try {
// 获取请求参数
String param = request.getParameter("param1");
System.out.println(param);
// 6.解析请求信息
List<FileItem> items = upload.parseRequest(request); // 7.对所有请求信息进行判断
Iterator<FileItem> iter = items.iterator();
while (iter.hasNext()) {
FileItem item = iter.next();
// 信息为文件格式
if (!item.isFormField()) {
fileName = processUploadedFile(param, item);
msg = "上传成功!";
}
}
} catch (FileUploadException e) {
e.printStackTrace();
msg = "上传失败!";
errorMsg = e.getMessage();
} } else {
msg = "form表单类型不是multipart/form-data,无法上传!";
} mapData.put("msg", msg);
mapData.put("errorMsg", errorMsg);
mapData.put("fileName", fileName);
// 将Map转成JSON
JSONObject jsonData = JSONObject.fromObject(mapData);
// 返回客户端信息
out.print(jsonData.toString());
} /**
* 处理上传的文件
* @param ORG_ID
* @param order
* @param item
*/
@SuppressWarnings("unused")
private String processUploadedFile(String param, FileItem item) {
// Process a file upload
String fieldName = item.getFieldName();// 默认值为Filedata
// 获取文件名
String fileName = item.getName();
// 内容类型:application/octet-stream
String contentType = item.getContentType();
boolean isInMemory = item.isInMemory();
// 获取文件大小
long sizeInBytes = item.getSize();
// 1.指定文件上传的根路径
String path = this.getServletContext().getRealPath("/WEB-INF/uploadFiles");
// 2.路径构成:/uploadfile/fileName
// TODO 可以自定义文件存放路径
// 3.根据路径批量创建文件夹
File fileDirectories = new File(path);
// 目录不存在时,再创建
if (!fileDirectories.exists()) {
fileDirectories.mkdirs();// 所有的文件夹都创建成功才返回TRUE
}
// 4.文件名格式校验(文件名中不能包含#号)
int index = fileName.indexOf("#");
if (index > -1) {
fileName = fileName.replace('#', '_');
}
// TODO 可以对文件名进行重命名
// 5.在指定路径下创建指定名称的文件
File uploadedFile = new File(path + "/" + fileName);
// 6.判断该文件是否已存在
if (!uploadedFile.exists()) {
try {
// 使用了这个方法写入文件,临时文件会被系统自动删除
item.write(uploadedFile);
} catch (Exception e) {
e.printStackTrace();
}
}
// 返回重名后的文件名
return fileName;
} /**
* 处理信息为普通的格式
* @param item
*/
private void processFormField(FileItem item) {
// Process a regular form field
if (item.isFormField()) {
String name = item.getFieldName();
String value = item.getString();
}
}
}
文件查看代码(FileView.java文件)
package controller.fileHandler; import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class FileView extends HttpServlet {
private static final long serialVersionUID = 1L; // 设定输出的类型
private static final String GIF = "image/gif;charset=UTF-8";
private static final String JPG = "image/jpeg;charset=UTF-8";
private static final String PNG = "image/png;charset=UTF-8";
private static final String PDF = "application/pdf;charset=UTF-8";
private static final String ZIP = "application/zip;charset=UTF-8"; protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* 处理文件查看的post
* @throws IOException
* @precaution 下方的类名出自包import org.apache.commons.fileupload.*
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 文件流
InputStream is = null;
// 输入缓冲流
BufferedInputStream bis = null;
// 得到输出流
OutputStream output = null;
// 输出缓冲流
BufferedOutputStream bos = null;
// 1.设置参数编码
request.setCharacterEncoding("UTF-8");
// 2.设置响应数据字符集
response.setCharacterEncoding("UTF-8");
// 3.获取客户端请求参数:文件名
String fileName = request.getParameter("fileName");
// 4.重置response
response.reset();
// 5.设置响应数据格式
if (fileName.endsWith(".gif")) {
response.setContentType(GIF);
} else if (fileName.endsWith(".jpg")) {
response.setContentType(JPG);
} else if (fileName.endsWith(".png")) {
response.setContentType(PNG);
} else if (fileName.endsWith(".pdf")) {
response.setContentType(PDF);
} else if (fileName.endsWith(".gif")) {
response.setContentType(GIF);
} else if (fileName.endsWith(".zip")) {
response.setContentType(ZIP);
} String filePath = "WEB-INF/uploadFiles/" + fileName;
// 获取当前web应用程序
ServletContext webApp = this.getServletContext();
// 6.获取指定文件上传的真实路径
filePath = webApp.getRealPath(filePath);
// 7.读取目标文件,通过response将目标文件写到客户端
is = new FileInputStream(filePath);
bis = new BufferedInputStream(is);
output = response.getOutputStream();
bos = new BufferedOutputStream(output);
byte data[] = new byte[1024];// 缓冲字节数
int size = bis.read(data);
while (size != -1) {
bos.write(data, 0, size);
size = bis.read(data);
} // 关闭流
bis.close();
bos.flush();// 清空输出缓冲流
bos.close();
output.close();
} }
文件下载代码(FileDownload.java文件)
package controller.fileHandler; import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class FileDownload extends HttpServlet {
private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* 处理文件下载的post
* @throws IOException
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1.设置参数编码
request.setCharacterEncoding("UTF-8");
// 设置响应数据字符集
response.setCharacterEncoding("UTF-8");
// 1.获得请求文件名
String fileName = request.getParameter("fileName");
// 2.设置文件MIME类型(指定要返回内容的类型)
response.setContentType(getServletContext().getMimeType(fileName));
// 3.设置Content-Disposition(指定下载该文件时的文件名)
response.setHeader("content-disposition", "attachment;filename=" + fileName);
// 4.读取目标文件,通过response将目标文件写到客户端
// 4.1 获取目标文件的绝对路径
String filePath = "WEB-INF/uploadFiles/" + fileName;
filePath = this.getServletContext().getRealPath(filePath);
// 4.2 读取文件
InputStream in = new FileInputStream(filePath);
// 4.3 输出文件
OutputStream out = response.getOutputStream();
// 写文件
int n;
while ((n = in.read()) != -1) {
out.write(n);
} in.close();
out.close();
} }
文件删除代码(FileDelete.java文件)
package controller.fileHandler; import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class FileDelete extends HttpServlet {
private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* 处理文件下载的post
* @throws IOException
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1.设置参数编码
request.setCharacterEncoding("UTF-8");
// 设置响应数据字符集
response.setCharacterEncoding("UTF-8");
// 2.获得请求文件名
String fileName = request.getParameter("fileName");
// 3.获取该文件所在路径
String filePath = "WEB-INF/uploadFiles/" + fileName;
filePath = this.getServletContext().getRealPath(filePath);
// 4.在指定路径下创建指定名称的文件
File deleteFile = new File(filePath);
boolean flag = false;
String msg = "";
// 5.判断该文件是否已存在
if (deleteFile.exists()) {
flag = deleteFile.delete();
if (flag) {
msg = "删除成功!";
} else {
msg = "删除失败!";
}
} else {
msg = "该文件不存在!";
} // 6.返回客户端操作信息
response.getWriter().print(msg);
} }
web.xml代码
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>demo_uploadAndDownload</display-name>
<context-param>
<param-name>webAppRootKey</param-name>
<param-value>uploadAndDownload</param-value>
</context-param>
<!-- 处理文件的Servlet -->
<!-- 文件上传 Start -->
<servlet>
<servlet-name>upload</servlet-name>
<!-- 配置处理文件上传的java类 -->
<servlet-class>controller.fileHandler.FileUpload</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>upload</servlet-name>
<!-- 设置文件上传请求路径 -->
<url-pattern>/uploadFile.do</url-pattern>
</servlet-mapping>
<!-- End 文件上传 -->
<!-- 文件预览 Start -->
<servlet>
<servlet-name>view</servlet-name>
<!-- 配置处理文件预览的java类 -->
<servlet-class>controller.fileHandler.FileView</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>view</servlet-name>
<!-- 设置文件预览请求路径 -->
<url-pattern>/viewFile.do</url-pattern>
</servlet-mapping>
<!-- End 文件预览 -->
<!-- 文件下载 Start -->
<servlet>
<servlet-name>download</servlet-name>
<!-- 配置处理文件下载的java类 -->
<servlet-class>controller.fileHandler.FileDownload</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>download</servlet-name>
<!-- 设置文件下载请求路径 -->
<url-pattern>/downloadFile.do</url-pattern>
</servlet-mapping>
<!-- End 文件下载 -->
<!-- 文件删除 Start -->
<servlet>
<servlet-name>delete</servlet-name>
<!-- 配置处理文件删除的java类 -->
<servlet-class>controller.fileHandler.FileDelete</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>delete</servlet-name>
<!-- 设置文件删除请求路径 -->
<url-pattern>/deleteFile</url-pattern>
</servlet-mapping>
<!-- End 文件删除 -->
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
2.3 代码优化
处理文件查看(FileView.java) ,设置响应文件类型,可以用下面这句话替换
response.setContentType(getServletContext().getMimeType(fileName) + ";charset=UTF-8");
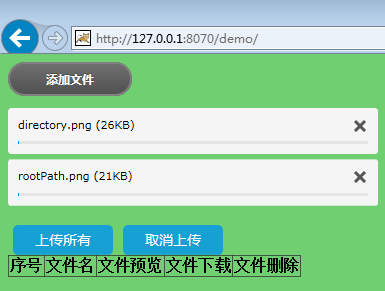
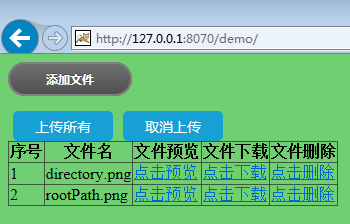
三、效果展示




四、更新日志
UpdateTime--2017年10月30日17:39:56
Version:2.0
1.支持文件名是中文的文件的上传和下载;
2.将文件的上传和展示功能拆开;
3.文件说明
index.jsp
功能:上传文件
优点:双击选中要上传的文件后,会自动将数据传至后台
缺点:一锤子买卖,没有反悔的余地,无法撤销
index2.jsp
功能:上传文件
优点:可以在确定要上传的文件后,再上传
缺点:需要手动点击上传按钮,数据才会传至后台
index2_bak.jsp和index2.jsp工功能一致,区别在于index2.jsp将上传和展示功能拆开了
fileList.jsp
功能:上传文件以table表格的形式展示
Version:3.0
1.公共引用内容抽出来;
2.web.xml中不再配置控制器,使用注解实现。
2018/11/28
version:4.0
1.代码优化,将不支持在线预览的文件格式给予友好提示;
2.根据文件类型,动态设置响应类型;
3.解决linux环境下,根据路径创建文件失败BUG修复;
4.解决火狐浏览器下,文件下载时,中文名乱码问题;
5.提高文件下载速度;
6.文件删除后,进行重新编号;
7.其它代码优化。
version:5.0
新增功能:文件在可以在本页实现预览。
2018/12/08
version:6.0
请求优化:文件上传界面和查看列表界面,不再直接请求页面,统一改为由servlet转发至jsp。
servlet实现文件上传,预览,下载和删除的更多相关文章
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
首先需要导入一些js和css文件 ? 1 2 3 4 5 6 <link href="__PUBLIC__/CSS/bootstrap.css" rel="exte ...
- 用file标签实现多图文件上传预览
效果图: js 代码: <script> //下面用于多图片上传预览功能 function setImagePreviews(avalue) { var docObj = document ...
- React + js-xlsx构建Excel文件上传预览功能
首先要准备react开发环境以及js-xlsx插件 1. 此处省略安装react安装步骤 2.下载js-xlsx插件 yarn add xlsx 或者 npm install xlsx 在项目中引入 ...
- [js] - 前端FileReader使用,适用于文件上传预览.(并未传入后端)
<body> <div class="box"> <div class="container"> <ul> &l ...
- PHP文件上传预览
主页 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o ...
- Servlet 起航 文件上传 中文文件名下载
@WebServlet(name = "ticketServlet",urlPatterns = {"/tickets"},loadOnStartup = 1) ...
- h5图片上传预览
项目中常用到文件上传预览功能,整理一下:如果不想使用 type="file" 的默认样式,可以让其覆盖在一个按钮样式上边,设其透明度为0,或者使用Label关联 html < ...
- jsp+servlet实现文件上传下载
相关素材下载 01.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" ...
- PHP WAMP 文件上传 及 简单的上传预览
...... 使用特殊的表单类型file, 主(上传)页面: <form action="chuli.php" method="post" enctype ...
- 上传文件的三种方式xhr,ajax和iframe及上传预览
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- IDA Supported Processors
IDA supports more than 50 families of processors. The source code of some of the processor modules i ...
- 在EntityFramework6中管理DbContext的正确方式——4DbContextScope:一个简单的,正确的并且灵活的管理DbContext实例的方式(外文翻译)
(译者注:使用EF开发应用程序的一个难点就在于对其DbContext的生命周期管理,你的管理策略是否能很好的支持上层服务 使用独立事务,使用嵌套事务,并行执行,异步执行等需求? Mehdi El Gu ...
- .NET快速查找某个类所在的命名空间
有时候我们从网上copy别人的代码下来,对于某些不熟悉的类,需要添加对某个类的引用时,如何快速找出某个类所在的命名空间呢 例如有如下的一段代码: 现在要添加ConfigurationElement类的 ...
- Testing your Xamarin app on Android device
I've develop a test application in Xamarin Studio (Android with C#) and wanted to test it on my phon ...
- 用最简单的例子理解备忘录模式(Memento Pattern)
简单来说,备忘录模式就是支持回退操作.假设让一个Notepad支持回退操作,如何实现呢? 首先需要一个备忘录类. public class Memento { private string _msg; ...
- spring源码分析之BeanfFactory
spring的IOC容器能够帮我们自动new对象,对象交给spring管之后我们不用自己手动去new对象了.那么它的原理是什么呢?是怎么实现的呢?下面我来简单的模拟一下spring的机制,相信看完之后 ...
- sql语句分组/排序/计算总数/连接等sql语句书写
1.什么是表连接? 答:比如两张表,要获取的信息来自两张表,就需要通过外键的形式进行两张表的连接.最后产后组合信息. 表连接是通过join连接的.表连接说白了就是产生一个大表.表连接也都是用于查询上的 ...
- KStudio window上编译uclinux
可能没有几个人能像我这样在Windows下编译Linux内核,甚至于同时进行内核调试.这种事情我不是第一个做到的,至少我们公司的原TKStudio部门已经做过.在TKStudio网站上,提供了一个L ...
- <mvc:annotation-driven />做了什么
<mvc:annotation-driven /> 是一种简写形式,完全可以手动配置替代这种简写形式,简写形式可以让初学都快速应用默认配置方案.<mvc:annotation-dri ...
- Informatica 常用组件Source Qualifier之九 创建SQ转换
可以配置 Designer 在您将源拖到映射中时默认创建源限定符转换,您也可以手动创建源限定符转换. 默认创建源限定符转换 可以配置 Designer 在您将源拖到映射中时自动创建一个源限定符转换. ...
