微信小程序云函数 添加数据到数据库
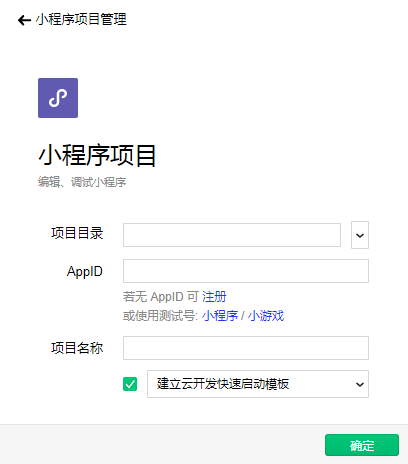
1.新建小程序,建立云开发快速启动模板

这里和普通小程序的区别有三点
一是 project.config.json写上云函数所在目录"cloudfunctionRoot": "cloudfunctions/",
二是 app.json写上“cloud”:true
三是 app.js 添加,用于记录访问用户
- onLaunch: function () {
- if (!wx.cloud) {
- console.error('请使用 2.2.3 或以上的基础库以使用云能力')
- }
- else {
- wx.cloud.init({
- traceUser: true,
- })
- }
- }
2.点击开通云开发
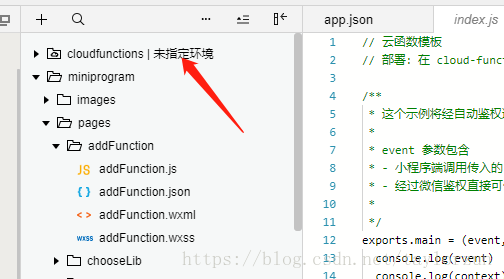
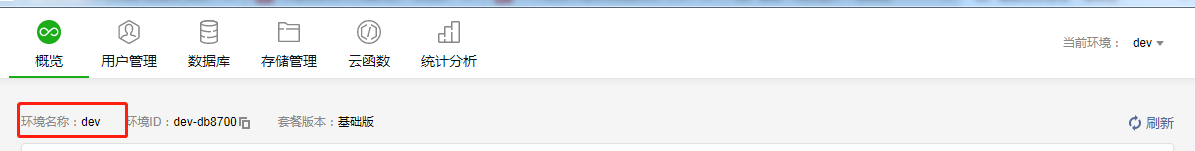
3.指定cloudfunctions的存储环境,在云开发配置



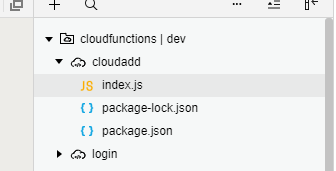
4.新建Node.js云函数,并写入代码
- // 云函数入口文件
- const cloud = require('wx-server-sdk')
- cloud.init()
- const db = cloud.database()
- const _ = db.command
- // 云函数入口函数
- exports.main = async(event, context) => {
- return await db.collection('todos').add({
- data: {
- description: event.description,
- due: event.due
- }
- })
- }
在终端打开cloudadd并执行npm install 更新所有依赖包
点击右键上传所有文件
5.在需要调用的地方调用
- wx.cloud.callFunction({
- name: 'cloudadd',
- data: {
- description: 'csacsa',
- due: 123
- },
- complete: res => {
- console.log('callFunction test result: ', res)
- }
- })
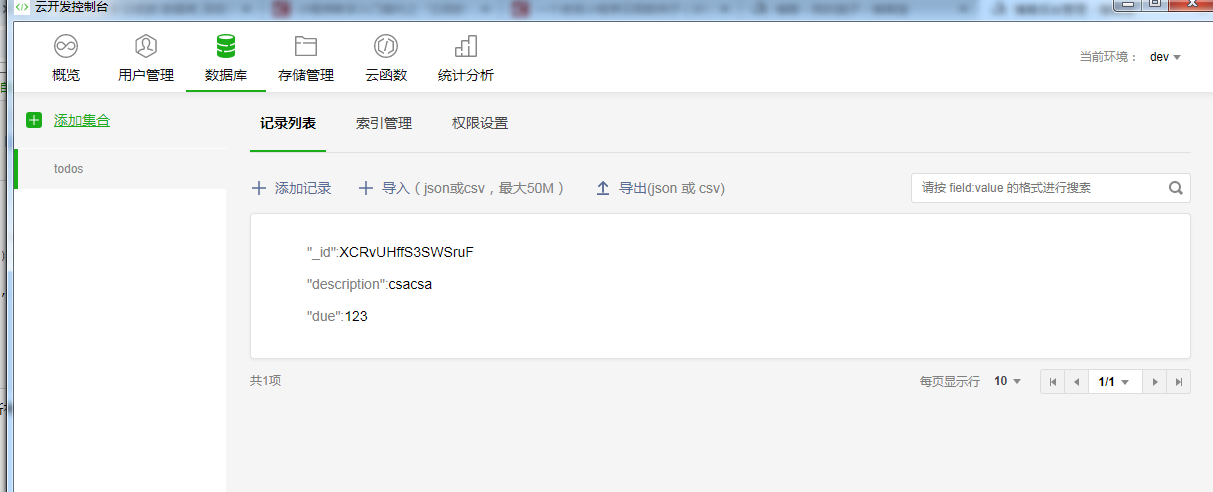
现在已成功上传到数据库

微信小程序云函数 添加数据到数据库的更多相关文章
- 微信小程序云开发-添加数据
一.数据的添加 使用add方法添加数据 添加完成后,在数据库中查询,可以看到数据库中添加了1条数据,此时添加的数据系统自动添加了_openid 将[添加]功能写到对应的方法中 wxml页面中,点击[添 ...
- 如何使用微信小程序云函数发送短信验证码
其实微信小程序前端和云端都是可以调用短信平台接口发送短信的,使用云端云函数的好处是无需配置域名,也没有个数限制. 本文使用的是榛子云短信平台(http://smsow.zhenzikj.com) ,S ...
- 微信小程序云函数Windows下安装wx-server-sdk
第一次上传部署云函数时,会提示这个,建议在这之前先安装一下node.js. https://nodejs.org/en/ 下载nodejs,然后直接安装,在cmd控制台输入node -v和npm -v ...
- 微信小程序云函数中有以下未安装的依赖,如果未安装即全量上传
云函数中有以下未安装的依赖,如果未安装即全量上传 在新建的云函数,右击终端打开->cmd,安装依赖 npm install --production 依赖安装成功之后,文件里面会出现 packa ...
- 微信小程序-云函数、云存储
云函数是运行在服务器端的 创建一个目录cloud project.config.json配置云函数目录 cloud目录有个云朵.代表云函数 初始化成功了 新建一个云函数 cloud目录右击 新建一个N ...
- 微信小程序云开发-列表数据分页加载显示
一.准备工作 1.创建数据库nums,向数据库中导入108条数据 2.修改数据库表nums的权限 二.新建页面ListPaginated 1.wxml文件 <!-- 显示列表数据 --> ...
- 个微信小程序云开发云函数
1. project.config.json写上云函数所在目录"cloudfunctionRoot": "cloudfunctions/",如图 2. app. ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
随机推荐
- 2018.10.05 NOIP模拟 上升序列(状压dp)
传送门 状压dp好题. 首先需要回忆O(nlogn)O(nlog n)O(nlogn)求lislislis的方法,我们会维护一个单调递增的ddd数组. 可以设计状态f(s1,s2)f(s1,s2)f( ...
- flask_hello world
对于flask框架的学习全部借鉴于http://www.pythondoc.com/flask-mega-tutorial/index.html 在学习的过程中,我使用的是Pycharm IDE,Py ...
- fortran write格式
advance="no",就是输出不换行. write(*,"(f10.1)",advance="no")A 格式化输出的控制字符非常的丰富 ...
- MySQL外键使用及说明详解
一.外键约束 MySQL通过外键约束来保证表与表之间的数据的完整性和准确性. 外键的使用条件: 1.两个表必须是InnoDB表,MyISAM表暂时不支持外键(据说以后的版本有可能支持,但至少目前不支持 ...
- Bluebird-NodeJs的Promise
Promise是异步代码实现控制流的一种方式.这一方式可以让你的代码干净.可读并且健壮. 比如,你用来异步处理文件事件的回调代码: fs.readFile('directory/file-to-rea ...
- #include 和 #import 的区别, @class 的含义
#import 和 #include 会包含这个类的所有信息,包括实体变量和方法 而#include比起 #import的好处不会引起重复包含 @class是用来做类引用的 @class就是告诉编译 ...
- (线段树 区间查询更新) Can you answer these queries? -- hdu--4027
链接: http://acm.hdu.edu.cn/showproblem.php?pid=4027 分析:因为这个操作是把一个数变成平方根,所以显得略棘手,不过如果仔细演算的话会发现一个2^64数的 ...
- 团队项目(第四周之一)—GG队
Alpha认领任务: 叶尚文:对应键盘监听结果的动画以及计算 于泽浩:制作背景gif图,并保证能在程序中循环播放 龙剑初:项目进度跟进及博客更新 杜婷萱:把图片结合起来,设置云朵透明度的变化 蔡晓晴: ...
- <context:component-scan>自动扫描
主要讲解自动扫描的<context:component-scan>中的2个子标签的使用方法 在Spring MVC中的配置中一般会遇到这两个标签,作为<context:compone ...
- Alwayson--辅助副本状态
1. 同步中(SYNCHRONIZING),主副本和辅助副本之间存在数据差异,并正在进行同步: 2. 已同步(SYNCHRONIZED),主副本和辅助副本之间不存在数据差异,无需要同步的日志: 3. ...
