webpack快速入门——CSS中的图片处理
1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内
2.在index.html中写入代码:<div id="pic"></div>来放置图片
3.设置图片的css
#pic{
background-image: url(../images/pic.png);
width:60px;height:60px;
}
4.编写完成后,进行打包,这时候会报错,先不要慌,这是因为缺少file-loader和url-loader
5.安装file-loader和url-loader,

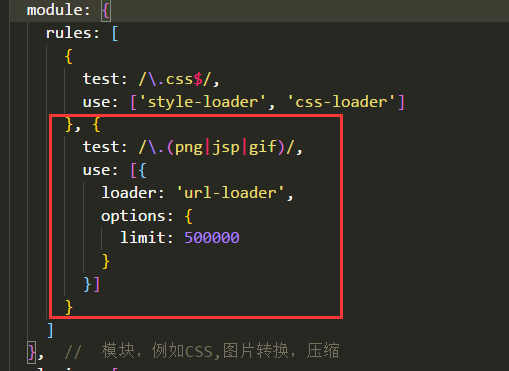
6.安装好后,进行配置:
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(png|jsp|gif)/,
use: [{
loader: 'url-loader',
options: {
limit: 500000
}
}]
}
]
},

7.配置好后,直接webpack打包就可以了

8.然后直接npm run server 运行 或者使用live-server,点击红色框的url

9.即可看到效果

前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

webpack快速入门——CSS中的图片处理的更多相关文章
- webpack快速入门——CSS分离与图片路径处理
1.在终端安装extract-text-webpack-plugin 2.引入插件 const extractTextPlugin = require("extract-text-webpa ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- webpack快速入门——CSS进阶,Less文件的打包和分离
1.要使用less,首先使用npm安装less服务 cnpm install less --save-dev 还需要安装Less-loader用来打包使用. cnpm install less-loa ...
- webpack快速入门——CSS进阶:SASS文件的打包和分离
1.安裝:因为sass-loader依赖于node-sass,所以需要先安装node-sass cnpm install node-sass --save-dev cnpm install sass- ...
- webpack快速入门——CSS进阶:消除未使用的CSS
使用PurifyCSS可以大大减少CSS冗余 1.安装 cnpm i purifycss-webpack purify-css --save-dev 2.引入glob,因为我们需要同步检查html模板 ...
- webpack快速入门——处理HTML中的图片
在webpack中是不喜欢你使用标签<img>来引入图片的,但是我们作前端的人特别热衷于这种写法, 国人也为此开发了一个:html-withimg-loader.他可以很好的处理我们在ht ...
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
随机推荐
- 关于MySQL在内网中使用另一台机器访问的问题
要在内网中访问另一台机器的MySQL数据库,需要两步操作 一是把运行MySQL的机器的3306端口打开,最好是能限制访问IP保证安全性. 二是更改MySQL账户的访问权限.MySQL的root账户默认 ...
- 如何处理好前后端分离的 API 问题(转载自知乎)
9 个月前 API 都搞不好,还怎么当程序员?如果 API 设计只是后台的活,为什么还需要前端工程师. 作为一个程序员,我讨厌那些没有文档的库.我们就好像在操纵一个黑盒一样,预期不了它的正常行为是什么 ...
- vue.js vue-cli 中解决 axios 跨域调用的问题
修改 /config/index.js 文件如下: proxyTable: { '/api': { target: 'http://chifan.local', changeOrigin: true, ...
- 2018上IEC计算机高级语言(C)作业 第2次作业
2018上IEC计算机高级语言(C)作业 第2次作业 一.例程调试(20分) 调试下面1个例程,各位同学调试用自己的学号模4加1序号的题,写清错误提示(截小图)及修改内容(10分); 说明:有可能没有 ...
- 20155333 2016-2017-2 《Java程序设计》第八周学习总结
20155333 2016-2017-2 <Java程序设计>第八周学习总结 教材学习内容总结 认识NIO NIO(New IO)-from JDK1.4 Channel: 衔接数据节点( ...
- chrome添加 postman扩展程序图文简介
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.无论是web前端开发 或 android.ios开发,只要涉及调用后端接口,postman这类型工具就必不可少了.相对于 ...
- Spring源码解析 - BeanFactory接口体系解读
不知道为什么看着Spring的源码,感触最深的是Spring对概念的抽象,所以我就先学接口了. BeanFactory是Spring IOC实现的基础,这边定义了一系列的接口,我们通过这些接口的学习, ...
- go指针的一个小坑
几乎可以肯定的说,go语言中除了闭包在引用外部变量的时候是传引用的,其他的时候都是传值的.如果你说形参可以定义为指针.好吧,那么告诉你这个指针的值其实是按照传值的方式使用的. 下面看个很浅显的例子: ...
- (KMP 水)Wow! Such Doge! -- hdu -- 4847
http://acm.hdu.edu.cn/showproblem.php?pid=4847 Wow! Such Doge! Time Limit:1000MS Memory Limit:32 ...
- (二分匹配“匈牙利算法”)无题II --HDU --2236
链接: http://acm.hdu.edu.cn/showproblem.php?pid=2236 代码: #include<cstdio> #include<cstring> ...
