vue项目打包后路径出错
安装完vue后搭建了一个项目,直接执行 npm run dev 是可以正常打开页面的:

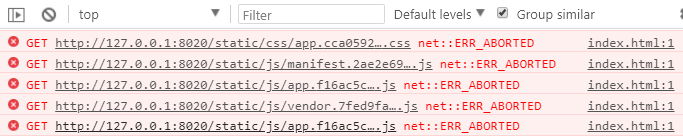
但是执行 npm run build 打包项目后打开却报错了,如下:

原来是项目中的静态文件路径报错了。。。
然后就针对这个问题去查找解决方法:
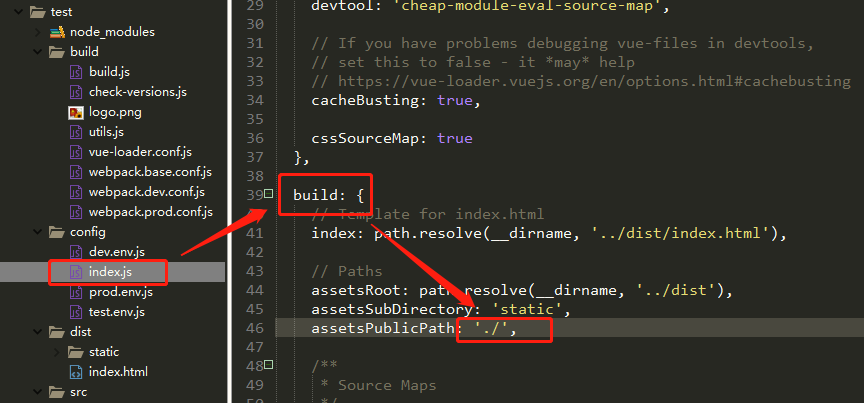
第一步:

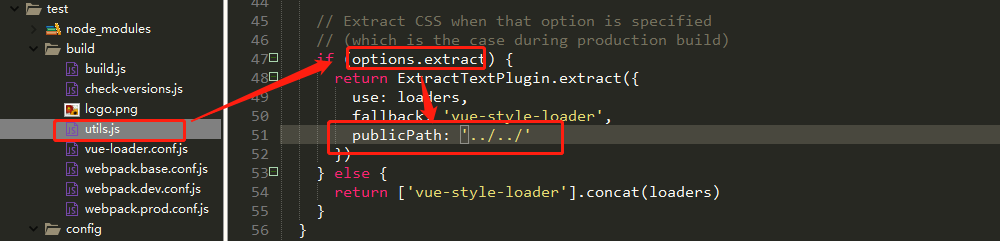
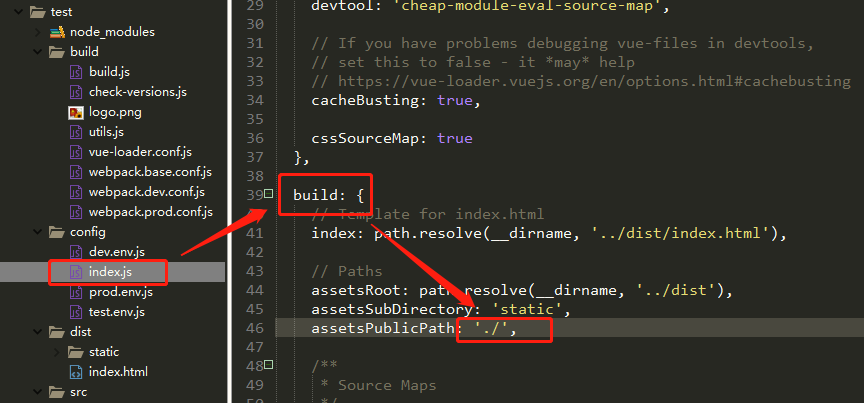
第二步: 找到下面文件,添加一行代码:
publicPath: '../../'

第三步:
重新执行 npm run build ,再次打开成功
说明: 这里的打开方式:在builder编辑器里面直接打开打包后的dist文件夹下的index.html,打开后的地址 : http://127.0.0.1:8020/poverty_front/dist/index.html
----------------------------------------------------------------------------------------- 这里是分界线 2018 - 08 - 03 --------------------------------------------------------------------------------------------------------------------------------
然而我们把项目部署到服务器后,这里是在本地的dist下运行http-server,就相当于部署到服务器,这个时候打开的路径是 http://127.0.0.1:8081/#/homePage (路由里面对首页做了重定向,所以看不到index.html)
scss文件里面的一个背景图片是:
background:url(../../images/home/capitalAccount/bg_pic_1.png) no-repeat center center;
这个图片跟其他正常显示的图片不一样的地方是它的大小是17.3KB,所以在浏览器查看代码的时候可以看到其显示的方式也不一样,这个图片显示的是绝对路径,而其他小的图片显示的是转码后的base64编码,如下图:

然后我们再看下webpack的配置文件:
其中limit就是限制图片的大小,超过这个值后就会把图片打包到指定的路径下

知道出现错误的原因后,我们来看如何解决这个问题的:
我们分析下上面打开的两个不同路径,我们发现部署到服务器的根目录是 http://127.0.0.1:8081 ,而没部署到服务器打开的根目录是 http://127.0.0.1:8020/poverty_front/ ,然后我们就可以看到没部署到服务器上的路径多了一个dist层的。
所以我们看回到上面的第一张图片,我们把原来的“/”改成了"./",从而实现了使用 http://127.0.0.1:8020/poverty_front/dist/index.html 下路径正常。相反的,因为部署后的路径和本地打开的路径是不一样的,所以这样就会导致部署后的路径会出错了。

所以我们的解决方案就是把上面的"./"改回原来的"/",因为其他的一些问题,直接在本地打开就是不可运行的,都是通过http-server来运行。
vue项目打包后路径出错的更多相关文章
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- vue项目打包后一片空白及资源引入的路径报错解决办法
网上很多说自己的VUE项目通过Webpack打包生成的list文件,放到HBulider打包后,通过手机打开一片空白.这个主要原因是路径的问题. 1.记得改一下config下面的index.js中bu ...
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
- vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常 ...
- vue项目打包后的资源路径问题
最近做的vue项目,本地测试完成后,build上线,却发现了文件路径问题,提示各种诸如js,css等资源找不到的错: 正确解决方式有两种,一种是绝对路径配置,详细可以网上查,个人推荐第二种相对路径,这 ...
- vue项目打包后图片路径问题
当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run build : 打 ...
随机推荐
- 如何从dvi生成pdf--------亲测有效果.
用里面第二个命令. http://blog.csdn.net/u014682350/article/details/46482477
- 【Mac】使用QuickTime Player录制屏幕录像
我门分享都需要用到录屏软件,Mac系统有自带的QuickTime Player软件可以录制屏幕录像 环境与工具 1.mac系统 2.mac自带的QuickTime Player软件 使用方法 1.打开 ...
- 构造函数constructor 与析构函数destructor(一)
构造函数定义:构造函数c++中在创建对象时自动调用,用来初始化对象的特殊函数. (1)构造函数的名字必须与类的名字相同,不能有返回值,哪怕是void 也不行. (2)通常情况下构造函数应声明为公有函数 ...
- 2018.10.15 bzoj4570: [Scoi2016]妖怪(凸包)
传送门 不得不说这题有点东西啊. 看到题第一眼二分,用二次函数求范围来进行checkcheckcheck,20分滚粗了233. 于是开始思考正解. 发现可以把每只怪物的二元组属性看成二维坐标. 这时对 ...
- Nginx安装SSL安全证书
1. 在Nginx的安装目录下的config目录下创建cert目录,并且将下载的证书全部文件拷贝到cert目录中.如果申请证书时是自己创建的CSR文件,请将对应的私钥文件放到cert目录下并且命名为2 ...
- hdu-1698(线段树,区间修改)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1698 注意:用位运算会更快,不然超时. #include<iostream> #inclu ...
- Caused by: org.hibernate.InvalidMappingException: Could not parse mapping document from resource Caused by: org.hibernate.DuplicateMappingException: duplicate import: Person refers to both cn.itcast.
此错误是说有两个相同的名字的配置文件,所以不知道查找哪个.解决方法就是把不需要的那个配置文件删除. 删除mapping中不需要的那个xml文件即可
- 状态机中的RAM注意的问题--减少扇出的办法
可能我不会抓紧时间,所以做事老是很慢.最近在整维特比译码过程深感自己有这样的毛病. 每天会有一点进展,但是却是一天的时间,感觉别人都做起事情来很快.可能这个东西有点难,做 不做得出来都不要紧,但我的想 ...
- wadl 的自动生成(cxf版本2.7.6)
参考文档 http://cxf.apache.org/docs/jaxrs-services-description.html 获取项目 git@github.com:witaste/cxf-2.7. ...
- gulp布局构建小结
一.工具选择CSS预处理语言LESS 构建工具gulp(基于node环境)gulp插件:gulp-connect——主要是用来运行一个webserver npm install --save-dev ...
