javascript 对象克隆
浅克隆
先看代码:
/**
* 浅克隆 克隆传入对象,只克隆一层
* @param {any} source
*/
function shallowClone(source) {
var tiaget = createEctype(source); //创建一个副本
// 将原对象的所有属性值赋值到新对象上
for (var property in source) {
if (source.hasOwnProperty(property)) {
tiaget[property] = source[property];
}
}
/**
* 创建副本
* @param {any} source
*/
function createEctype(source) {
var newObject = {};
if (Array.isArray(source))
newObject = [];
return newObject;
} return tiaget;
}
执行测试:
var a={a1:1,a2:2,a3:[1,2,3]};
var b={b1:1,b2:2,b3:[4,5,6]}
a.b=b;
b.a=a;
a.a4=[a,b];
b.b4=[a,b];
a.fn=function(){console.log(this.b);};
var newa=shallowClone(a);
测试代码定义了一个自我引用的对象
a===a.a4[0]; // true
a===a.b.a; // true
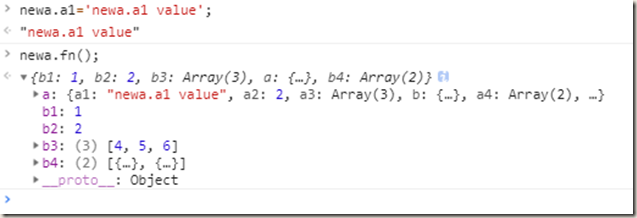
执行 shallowClone 方法获得了一个对象a的副本 newa
a === newa; // false
newa === newa.a4[0]; // false
newa === newa.b.a; // false
a === newa.a4[0]; // true
a === newa.b.a; // true
测试执行速度:
/**
获取传入方法在规定时间内执行次数 示例:
var test = function(){ };
runTime(test,1)
表示test方法 在1秒中执行了6819005次
**/ /**
* 获取传入方法在规定时间内执行次数
* @param {any} fn 执行的方法
* @param {any} time 规定的时间,单位为秒
*/
function runTime(fn, time) {
var startTime = Date.now();
var count = 0;
while (Date.now() - startTime < time * 1000) {
fn.call();
count++;
}
return count;
}

深度克隆
代码:
/**
* 深克隆
*
* 示例:
* var a={a1:1,a2:2,a3:[1,2,3]};
* var b={b1:1,b2:2,b3:[4,5,6]}
* a.b=b;
* b.a=a;
* a.a4=[a,b];
* b.b4=[a,b];
* a.fn=function(){console.log(this.b);return this.b;};
*
* var newa=deepClone(a);
* newa.a1=123;
* newa.fn();
*/
function deepClone(source) {
this.objKeyCache = []; // 对象缓存
this.objValueCache = []; // 对象克隆缓存 this.clone = function (source) {
var target = createEctype.call(this, source);
for (var property in source) {
if (source.hasOwnProperty(property)) {
var value = source[property];
if (typeof value === "number"
|| typeof value === "boolean"
|| typeof value === "symbol"
|| typeof value === "string"
|| typeof value === "function"
|| typeof value === "undefined"
|| value === null)
target[property] = value;
else if (typeof value === "object") {
// 如果源对象在对象缓存中存在,就用对象克隆缓存中的值赋值
var index = this.objKeyCache.indexOf(value);
if (index >= 0)
target[property] = this.objValueCache[index];
else {
target[property] = this.clone( value);
}
}
else
throw "未知数据类型" + (typeof value);
}
} return target;
};
/**
* 创建副本
* @param {any} source
*/
function createEctype(source) {
var target = {};
if (Array.isArray(source))
target = [];
this.objKeyCache.push(source);
this.objValueCache.push(target);
return target;
}
var newObject = this.clone(source);
// 释放缓存,防止内存溢出
this.objKeyCache = [];
this.objValueCache = [];
return newObject;
}
执行测试:
var a={a1:1,a2:2,a3:[1,2,3]};
var b={b1:1,b2:2,b3:[4,5,6]}
a.b=b;
b.a=a;
a.a4=[a,b];
b.b4=[a,b];
a.fn=function(){console.log(this.b);return this.b;};
var newa=deepClone(a);
a === newa; // false
newa === newa.a4[0] // true
newa === newa.b.a; // true
a === newa.a4[0]; // false
a === newa.b.a; // false

测试执行速度:

javascript 对象克隆的更多相关文章
- JavaScript对象之深度克隆
也不知道从什么时候开始,前端圈冒出了个新词:对象深度克隆.看起来好像很高大上的样子,实际上并不新鲜,在我们的实际项目开发中,你可能早已用到,只不过由于汉字的博大精深,有些原本很简单的事物被一些看似专业 ...
- javascript对象的深度克隆
在做项目的时候需要向对象里面添加新属性,又不想修改原对象.于是就写: var newObj = oldObj,但是新对象属性改变后就对象也会跟着改变,这是因为无论是新对象还是旧对象,指向的内存地址都是 ...
- web前端学习(二) javascript对象和原型继承
目录 1. JavaScrpt对象 2. 原型对象和继承 3. 对象的克隆 (1)javascript对象 在JS中,对象是属性的容器.对于单个对象来说,都由属性名和属性值构成:其中属性名需要是标识符 ...
- javascript深度克隆与javascript的继承实现
1.javascript深度克隆: //注意这里的对象包括object和array function cloneObject(obj){ var o = obj.constructor === Arr ...
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
js对象详解(JavaScript对象深度剖析,深度理解js对象) 这算是酝酿很久的一篇文章了. JavaScript作为一个基于对象(没有类的概念)的语言,从入门到精通到放弃一直会被对象这个问题围绕 ...
- JavaScript对象复制(一)(转载)
在JavaScript很多人复制一个对象的时候都是直接用"=",因为大家都觉得脚本语言是没有指针.引用.地址之类的,所以直接用"="就可以把一个对象复制给另外一 ...
- es6 javascript对象方法Object.assign()
es6 javascript对象方法Object.assign() 2016年12月01日 16:42:34 阅读数:38583 1 基本用法 Object.assign方法用于对象的合并,将源对象 ...
- 面向对象的JavaScript --- 原型模式和基于原型继承的JavaScript对象系统
面向对象的JavaScript --- 原型模式和基于原型继承的JavaScript对象系统 原型模式和基于原型继承的JavaScript对象系统 在 Brendan Eich 为 JavaScrip ...
- 初识JavaScript对象
JavaScript对象语法.类型.属性 属性描述符(getOwnPropertyDescriptor().defineProperty()) [[Get]].[[Put]].Getter.Sette ...
随机推荐
- 删除Eclipse已有的SVN资源库位置
点击Eclipse菜单栏的[Window]->[Show View]->[Other],在弹出的对话框中,选择[SVN]->[SVN资源库],然后点击[OK]. 接着,在Eclips ...
- appcache的一个特殊用法
Application Cache是HTML5里出现的用来实现离线应用的技术方案.在使用了appcache的页面会被缓存,同时浏览器检查manifest文件有没有变化,如果有变化,只有当用户下次进行访 ...
- 22-maven-安装与配置
转载:https://blog.csdn.net/wy727764020/article/details/80595451 Maven的安装以及eclipse中配置maven 2018年06月06日 ...
- win下php5.4安装ffmpeg-php扩展
1.ffmpeg的官网没有提供ffmpeg-php dll的扩展下载. http://ffmpeg-php.sourceforge.net/ 虽然在http://sourceforge.net/上提供 ...
- LINQ to Entities 不支持 LINQ 表达式节点类型“ArrayIndex”。
错误原因: bool res1 = S_ROLE_MENU_PURVIEWCODE_Manage.Delete(c => c.MPC_CODE == strs[0]); linq不能写strs[ ...
- Ubuntu的人性化配置
1.更改Ubuntu命令行提示符颜色,在~/.bashrc中添加如下命令行: PS1='${debian_chroot:+($debian_chroot)}\[\033[01;31m\]\u@\h\[ ...
- 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- [VBScript] 自动删除2小时以前生成的文件
保存为deleteTempFiles.vbs,双击即可运行 dim folder, file, mFSO, subfolder Set mFSO = CreateObject("Script ...
- JMeter Ant Task 生成的*.jtl打开之后request和response data是空的,怎样让其不是空的呢?
JMeter Ant Task 生成的*.jtl打开之后request和response data是空的,怎样让其不是空的呢?修改JMeter.properties,将jmeter.save.save ...
- Hibernate中常见的异常处理
本文引自:http://www.blogjava.net/sy1214520/archive/2008/10/21/235667.html 本文总结Hibernate中常见的异常. 1. net.sf ...
