前端入门html(表单)
day48
配置Django项目:https://blog.csdn.net/zV3e189oS5c0tSknrBCL/article/details/79606994
value为先后端提交的内容
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body> <form action="http://127.0.0.1:8000/upload/">
<p>用户名:
<input name="name" type = "text">
</p> <p>密码:
<input name="password" type = "password">
</p> <p> 性别:
<input name="gender" type="radio" value="1">男
<input name="gender" type="radio" value="0">女
</p> <p> 爱好:
<input name="hobby" type="checkbox" value="basketball">篮球
<input name="hobby" type="checkbox" value="football">足球
<input name="hobby" type="checkbox" value="tai">台球
</p> <select name="from1" id="s1">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sc">四川</option>
</select> <select name="from2" id="s2">
<optgroup label="北京">
<option value="cp">昌平</option>
<option value="cy">朝阳</option>
<option value="hd">海淀</option>
<option value="ft">丰台</option>
</optgroup>
<optgroup label="上海">
<option value="pdxq">浦东新区</option>
<option value="mhq">闵行区</option>
<option value="hpq">黄浦区</option>
</optgroup>
<optgroup label="四川">
<option value="pzh">攀枝花</option>
<option value="zg">自贡</option>
<option value="my">绵阳</option>
</optgroup> </select> <!--大段文本-->
<p> <textarea name="info" id="t1" cols="30" rows="10">
</textarea></p> <p>头像:
<input type="file">
</p> <p><input type="submit" value="提交"></p> </form> </body>
</html>
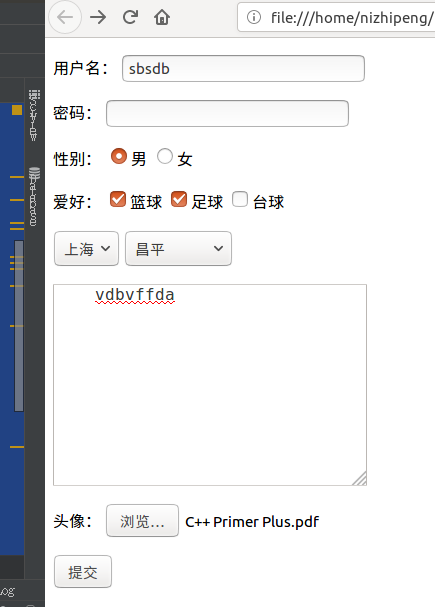
页面显示:

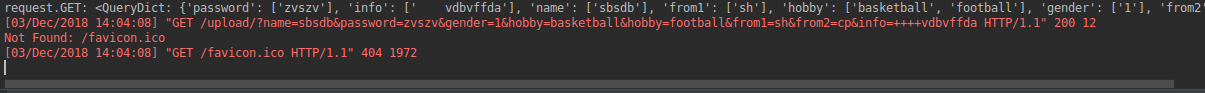
运行Django,并提交后显示:

form表单相关内容
前后端有数据交互的时候用form表单
form表单提交数据的几个注意事项:
1. 所有获取用户输入的标签都必须放在form表单里面
2. action控制着往哪儿提交 (html中的第9行)
3. input\select\textarea 都需要有name属性 (提交结果需要键值对形式,如上图的运行结果)
4. 提交按钮 <input type="submit">
小总结:
input系列:
text
value 设置默认值
placeholder 设置占位内容
password
radio 单选框
checkbox 多选框
date 日期
datetime 时间
file 文件
button 普通按钮,多用JS给它绑定事件
reset 重置
submit 提交
埋下伏笔:什么时候用 <input type="hidden">
textarea 大段文本
select 下拉菜单
option 具体的下拉选项
optgroup 分组的下拉框
-label="上海"
表单属性

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body> <!--action控制往哪提交 如果有上传文件固定格式method="post" enctype="multipart/form-data"-->
<form action="http://127.0.0.1:8000/upload/" method="post" enctype="multipart/form-data">
<!--readonly 只读能看不能改-->
<p> <label for="i1">用户名:</label>
<input id="i1" name="name" type = "text" readonly value="小强">
<!--默认提示-->
<input name="name" type = "text" placeholder="小强">
</p> <p>密码:
<input name="password" type = "password">
</p> <p> 性别:
<!--这种形式,单击 男 也可以进行选择,不需要点击圈圈-->
<label for="r1">男</label>
<input id="r1" name="gender" type="radio" value="1"> <!--也可以写成这种形式-->
<label>男<input name="gender" type="radio" value="1"></label> <input name="gender" type="radio" value="0">女
<!--默认选项-->
<input checked name="gender" type="radio" value="2">保密
</p> <p>必须是email格式<input type="email" name="email"></p> <p> 爱好:
<input name="hobby" type="checkbox" value="basketball">篮球
<input name="hobby" type="checkbox" value="football">足球
<input name="hobby" type="checkbox" value="tai">台球
</p> <p>生日:<input name="birthday" type="date"></p> <select name="from1" id="s1">
<option value="bj">北京</option>
<!--默认选择-->
<option value="sh" selected>上海</option>
<option value="sc">四川</option>
</select> <!--分组的下拉选项-->
<select name="from2" id="s2">
<optgroup label="北京">
<option value="cp">昌平</option>
<option value="cy">朝阳</option>
<option value="hd">海淀</option>
<option value="ft">丰台</option>
</optgroup>
<optgroup label="上海">
<option value="pdxq">浦东新区</option>
<option value="mhq">闵行区</option>
<option value="hpq">黄浦区</option>
</optgroup>
<optgroup label="四川">
<option value="pzh">攀枝花</option>
<option value="zg">自贡</option>
<option value="my">绵阳</option>
</optgroup> </select> <!--大段文本-->
<p> <textarea name="info" id="t1" cols="30" rows="10">
</textarea></p> <p>头像:
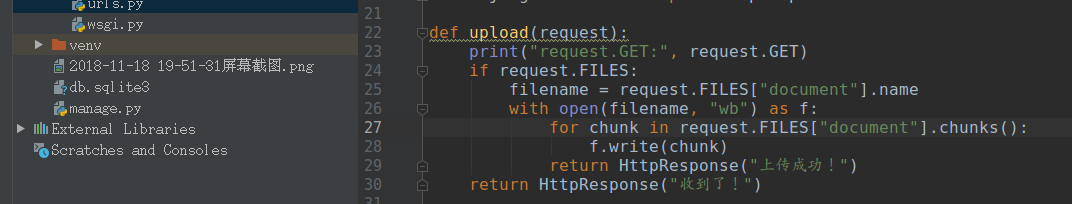
<input name="document" type="file">
</p> <p><input type="submit" value="提交"></p>
<!--重置-->
<p><input type="reset" value="重置"></p> </form> </body>
</html>

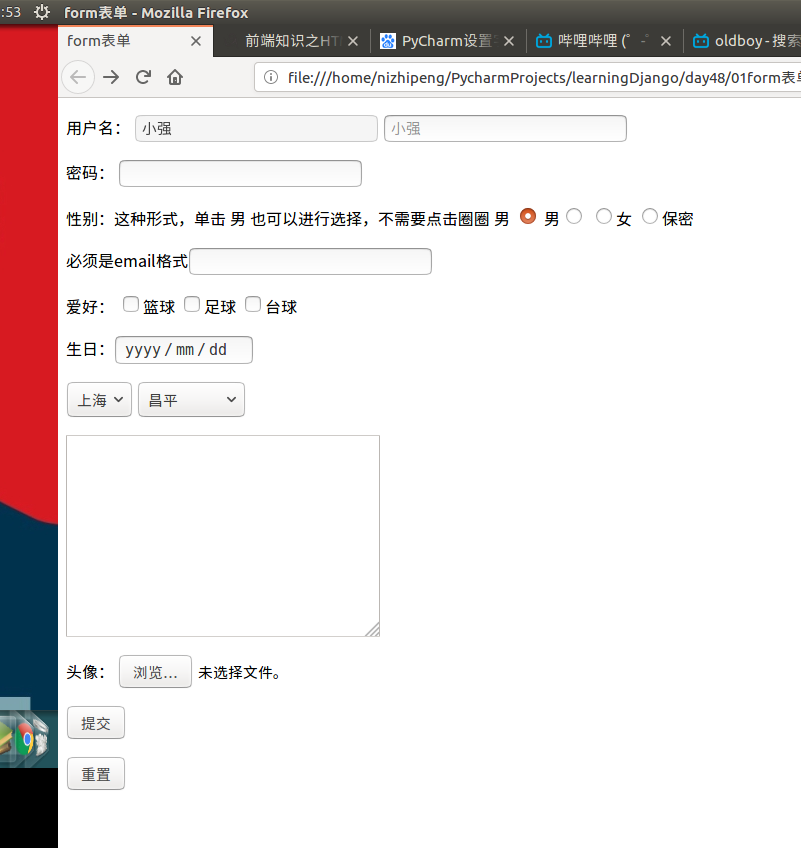
可以选择文件上传,html文件需修改为第10行处。

png文件到venv文件下。
具体新添加的内容见注释。
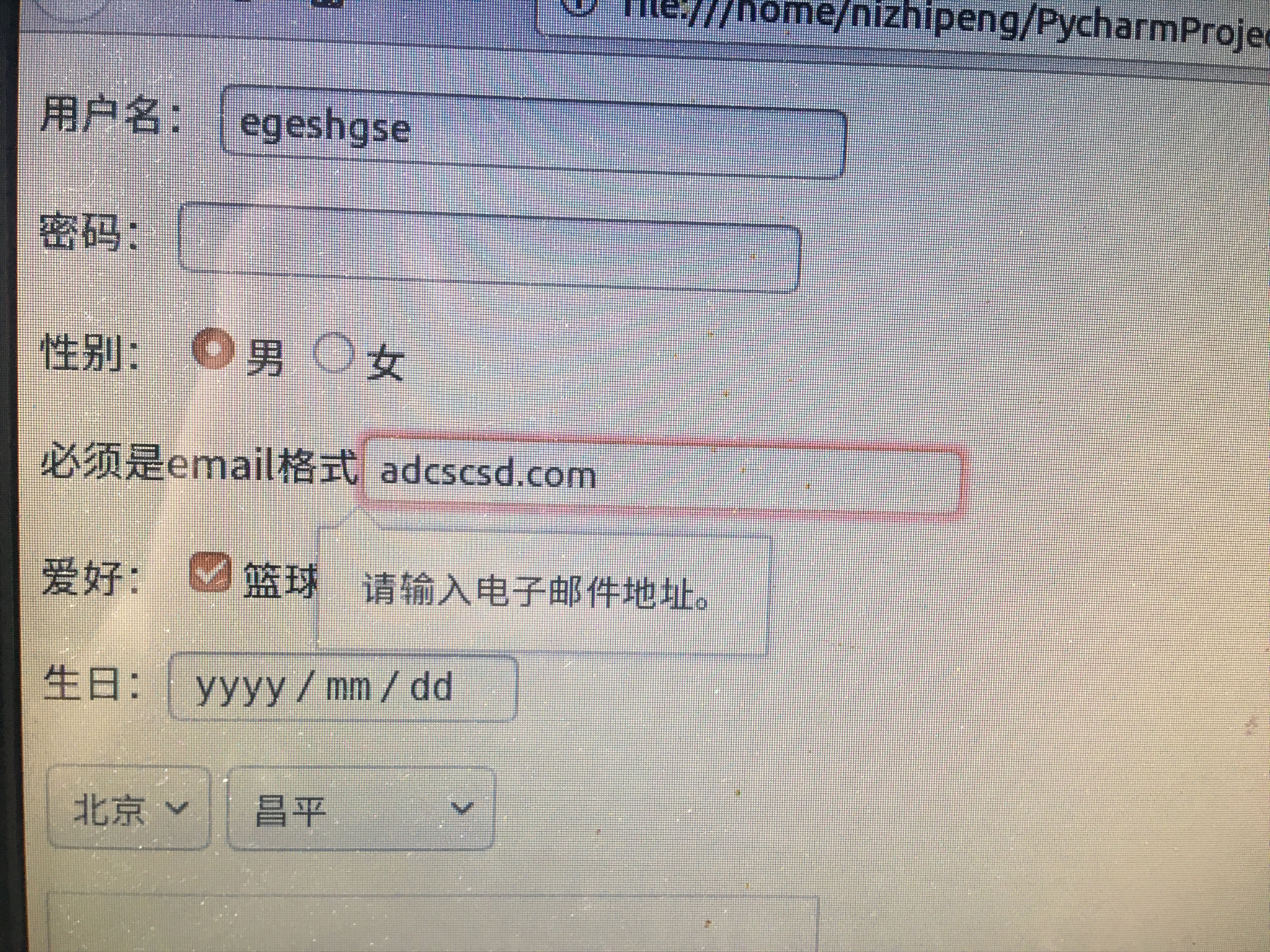
如邮件格式:

表单参考:https://www.cnblogs.com/liwenzhou/p/7988087.html
具体看老男孩Python教程 day48 02 python fullstack s9day48-form表单相关内容
HTTP协议区别:
GET:参数放在请求行
POST:参数放在请求体(大的数据,敏感信息)
前端入门html(表单)的更多相关文章
- [入门到吐槽系列] Webix 10分钟入门 二 表单Form的使用
前言 继续接着上一篇的webix入门:https://www.cnblogs.com/zc22/p/15912342.html.今天完成剩下两个最重要的控件,表单和表格的使用.掌握了这两个,整个Web ...
- AngularJs入门之表单开发
本文和大家分享的主要是前端开发中必备的AngularJs框架表单开发相关基础知识,希望对大家使用和学习AngularJs有所帮助. 1.简单的表单提交: 2.更多的表单元素: 3.初始化表单: 代码 ...
- 表单提交---前端页面模拟表单提交(form)
有些时候我们的前端页面总没有<form></form>表单,但是具体的业务时,我们又必须用表单提交才能达到我们想要的结果,LZ最近做了一些关于导出的一些功能,需要调用浏览器默认 ...
- 知问前端——Ajax提交表单
本文,运用两大表单插件,完成数据表新增的工作. 一.创建数据库 创建一个数据库,名称为:zhiwen,表——user表,字段依次为:id.name.pass.email.sex.birthday.da ...
- 简易用户管理系统-前端实现(表单&提交请求&button$基础)
laravel框架编写简易用户管理系统,前端Layui框架. 1.动态生成列表项 实现效果 PHP后台传入用户对象($users). 前端页面接收数据传入table. 逻辑就是在生成表格时,遍历传来的 ...
- 前端框架bootstrap 表单和导航菜单的 Demo(第二篇)
表单: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <tit ...
- PHP新手入门1——表单
注:本身是Android,Android之前是java.但公司后台PHP特别多.就好奇php后台是怎么通过一个url给我数据的(完全不懂php).于是就学呗.学习系列随笔第一人称是一个Android小 ...
- php入门之表单创建和基本处理
为了方便后面学习数组,这里引入了过渡章节就是表单,至于为什么,等真的学习到数组的时候你就会发现它的妙处拉. ============================================== ...
- jeecg入门操作—表单界面
一.搭建jeecg开发环境 参考环境搭建步骤 https://www.cnblogs.com/dyh004/p/10687633.html 二.创建用户数据库表: 登录上jeecg平台,点击在线开发- ...
随机推荐
- codevs1246 丑数
题目描述 Description 对于一给定的素数集合 S = {p1, p2, ..., pK}, 来考虑那些质因数全部属于S 的数的集合.这个集合包括,p1, p1p2, p1p1, 和 p1p2 ...
- vue-route 路由传参的使用
1 router/index.js 中的定义 { path: '/product', component: ProductIndex, meta: { requiredAuth: true, }}, ...
- 跨页传值c#
Application (4)URL地址中的参数 (5)通过隐藏字段来传递数据 (6)Server.Transfer (7)通过序列化对象 (8)........ 下面就分别一一介绍: (1)使用Se ...
- vue的过滤器
Vue.Js 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果 vue的过滤器一般在JavaScript 表达式的尾部,由“|”符号指示: 过滤器可以让我们的代码更加优美,一般可以 ...
- 纯css手写圆角气泡对话框 微信小程序和web都适用
嗯……我们设计师强烈要求一定要圆角!圆角的气泡对话框,不要那种尖角的.这其中还遇上了个尴尬的问题,z-index不生效 无非就是两种方法,一种是使用图片再定位拼接起来使用,太简单了具体就不详细的说了. ...
- 用winsw让任何Windows程序都能运行为服务
用winsw让任何Windows程序都能运行为服务 winsw介绍 有时候我们需要在Windows下开机运行某些程序,这对于有图形界面的程序来说一般不是什么事,在选项中选中开机启动,然后它们就可以自动 ...
- S3 exercise -- 文件操作&函数
编码 请说明python2 与python3中的默认编码是什么? # 答案 py2默认ASCII码,py3默认的utf8 为什么会出现中文乱码?你能列举出现乱码的情况有哪几种? # 答案 #codin ...
- 判断Mouse事件源类型
//鼠标事件源类型 public enum MouseEventSource { Mouse, Pen, Touch } /// <summary> /// MainWindow.xaml ...
- linux下怎样用c语言调用shell命令
C程序调用shell脚本共同拥有三种法子 :system().popen().exec系列数call_exec1.c , system() 不用你自己去产生进程.它已经封装了,直接增加自己的命令 ex ...
- hdu 5032 不易发觉的树状数组
http://acm.hdu.edu.cn/showproblem.php?pid=5032 给定一个1000x1000的点阵,m组询问,每次询问一个由(0,0).(x,0)点一以及从原点出发的方向向 ...
