Android-Activity跳转时动画
Activity跳转时动画,是在跳转Activity,或者在Activity结束返回 等,用到的进入效果;
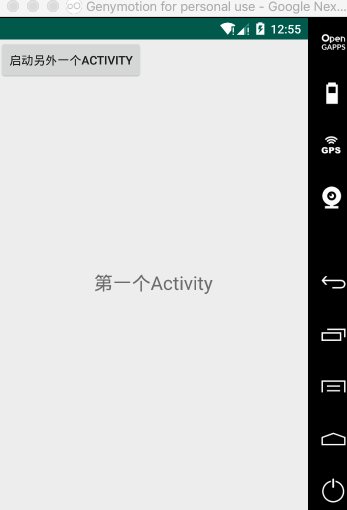
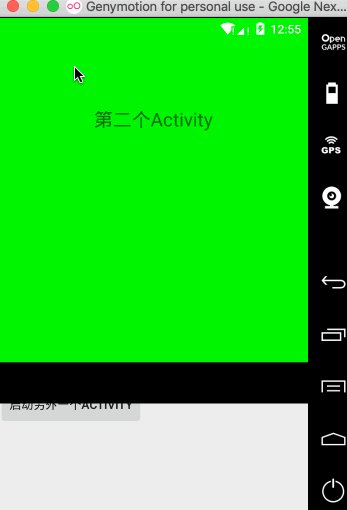
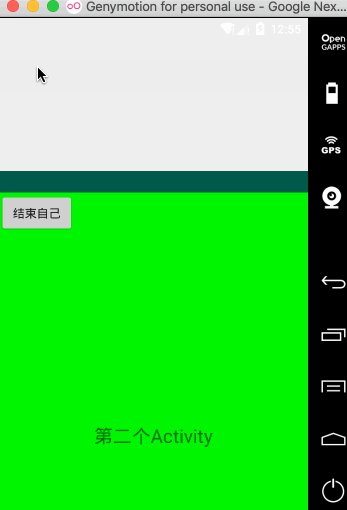
第一种效果展示:

第一个Activity的代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity01 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my01);
- }
- /**
- * 启动另外一个Activity
- * @param view
- */
- public void startNewActivity(View view) {
- startActivity(new Intent(this, MyActivity02.class));
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open,0);
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="启动另外一个Activity"
- android:onClick="startNewActivity"
- />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="第一个Activity"
- android:layout_centerInParent="true"
- android:textSize="22dp"
- />
- </RelativeLayout>
第二个Activity代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity02 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my02);
- }
- /**
- * 结束自己
- * @param view
- */
- public void exitThisActivity(View view) {
- finish();
- }
- @Override
- public void finish() {
- super.finish();
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open, R.anim.activity_close);
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#00f000">
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="结束自己"
- android:onClick="exitThisActivity"
- />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="第二个Activity"
- android:layout_centerInParent="true"
- android:textSize="22dp"
- />
- </RelativeLayout>

R.anim.activity_open.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate
- android:fromXDelta="-100%p"
- android:toXDelta="0"
- android:duration="1500"
- />
- </set>
R.anim.activity_close.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate
- android:fromXDelta="0"
- android:toXDelta="100%p"
- android:duration="1500"
- />
- </set>
第二种效果展示:

第一个Activity代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity01 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my01);
- }
- /**
- * 启动另外一个Activity
- * @param view
- */
- public void startNewActivity(View view) {
- startActivity(new Intent(this, MyActivity02.class));
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open02,R.anim.activity_close02);
- }
- }
第二个Activity代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity02 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my02);
- }
- /**
- * 结束自己
- * @param view
- */
- public void exitThisActivity(View view) {
- finish();
- }
- @Override
- public void finish() {
- super.finish();
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open02, R.anim.activity_close02);
- }
- }
R.anim.activity_open02.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromYDelta="-100%p"
- android:toYDelta="0"
- android:duration="2500"
- />
- </set>
R.anim.activity_close02.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromYDelta="0"
- android:toYDelta="100%p"
- android:duration="2500"
- />
- </set>
第三种效果展示:

第一个Activity的代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity01 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my01);
- }
- /**
- * 启动另外一个Activity
- * @param view
- */
- public void startNewActivity(View view) {
- startActivity(new Intent(this, MyActivity02.class));
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open02, 0);
- }
- }
第二个Activity的代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity02 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my02);
- }
- /**
- * 结束自己
- * @param view
- */
- public void exitThisActivity(View view) {
- finish();
- }
- @Override
- public void finish() {
- super.finish();
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open03, 0);
- }
- }
R.anim.activity_open02.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromYDelta="-100%p"
- android:toYDelta="0"
- android:duration="2500"
- />
- </set>
R.anim.activity_open03.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromYDelta="100%p"
- android:toYDelta="0"
- android:duration="2500"
- />
- </set>
第四种效果展示:

第一个Activity的代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity01 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my01);
- }
- /**
- * 启动另外一个Activity
- * @param view
- */
- public void startNewActivity(View view) {
- startActivity(new Intent(this, MyActivity02.class));
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open_anim, 0);
- }
- }
第二个Activity的代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity02 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my02);
- }
- /**
- * 结束自己
- * @param view
- */
- public void exitThisActivity(View view) {
- finish();
- }
- @Override
- public void finish() {
- super.finish();
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open_anim, 0);
- }
- }
R.anim.activity_open_anim.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <alpha android:fromAlpha="0"
- android:toAlpha="1"
- android:duration="3600"/>
- </set>
第五种效果展示:

第一个Activity代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity01 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my01);
- }
- /**
- * 启动另外一个Activity
- * @param view
- */
- public void startNewActivity(View view) {
- startActivity(new Intent(this, MyActivity02.class));
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open_anim02, R.anim.activity_close_anim02);
- }
- }
第二个Activity代码:
- package liudeli.activity.activity_anim;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import liudeli.activity.R;
- public class MyActivity02 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_my02);
- }
- /**
- * 结束自己
- * @param view
- */
- public void exitThisActivity(View view) {
- finish();
- }
- @Override
- public void finish() {
- super.finish();
- /**
- * 参数一:新的Activity MyActivity02 进入时的动画...
- * 参数二:当前自己的Activity 动起来的动画
- */
- overridePendingTransition(R.anim.activity_open_anim02, R.anim.activity_close_anim02);
- }
- }
- R.anim.activity_open_anim02
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <rotate android:fromDegrees="180"
- android:toDegrees="0"
- android:duration="2000"
- />
- </set>
- R.anim.activity_close_anim02
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <rotate android:fromDegrees="0"
- android:toDegrees="-180"
- android:duration="2000"
- />
- </set>
Android-Activity跳转时动画的更多相关文章
- Activity跳转时传递Bitmap对象的实现
前言 相信大家可能都了解Activity跳转时我们是能够传递參数的,比方使用Intent传递或者Bundle来传递,把当前Activity的一些信息传递给将要跳转到的新的Activity.可是不知道大 ...
- Android Activity跳转动画,让你的APP瞬间绚丽起来
我们都知道绚丽的APP总会给用户耳目一新的感觉,为了抓住用户更大网络公司使出浑身解数让自己的产品更绚丽,而绚丽最简单的效果就是Activity跳转效果,不仅可以让用户看起来舒服,而且实现起来也特别简单 ...
- android activity 跳转传值问题研究
intent = new Intent(); intent.setClass(LoginActivity.this, RegActivity.class); startActivity(intent) ...
- Android——Activity跳转
Activity_main.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayou ...
- [Android]Activity跳转传递任意类型的数据、Activity为SingleTask时代替StartActivityForResult的解决方案
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4389674.html 需求:在ActivityA跳转到Acti ...
- Android Activity之间经典切换动画
package com.iteye.androidtoast; import java.util.ArrayList; import java.util.List; import android.ap ...
- Android Activity界面切换添加动画特效(转)
在Android 2.0之后有了overridePendingTransition() ,其中里面两个参数,一个是前一个activity的退出两一个activity的进入, @Override pub ...
- Android Activity界面切换添加动画特效
在Android 2.0之后有了overridePendingTransition() ,其中里面两个参数,一个是前一个activity的退出两一个activity的进入, @Override pub ...
- Android activity跳转方式
方法一:通过SetContentView切换Layout来实现界面的切换,这种方法相当于重绘Activity. protected void onCreate(Bundle savedInstance ...
随机推荐
- Hibernate中一级缓存和二级缓存
缓存是介于应用程序和物理数据源之间,其作用是为了降低应用程序对物理数据源访问的频次,从而提高了应用的运行性能.缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事 ...
- html标签的总结-重复
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- JAVA 框架 Spring Cache For Redis.
一.概述 缓存(Caching)可以存储经常会用到的信息,这样每次需要的时候,这些信息都是立即可用的. 常用的缓存数据库: Redis 使用内存存储(in-memory)的非关系数据库,字符串.列 ...
- iOS 多页面跳转同一页面时数据处理
如果 同一个界面, 会有10个数据源传进来, 此时 创建 一个总模型fullmodel 存储 10个model 数据, 创建 10个一样的cell, 在 不同数据, 用不同cell处理最好, 千万别于 ...
- volatile是否就是原子性/线程同步的
在java线程并发处理中,有一个关键字volatile的使用目前存在很大的混淆,以为使用这个关键字,在进行多线程并发处理的时候就可以万事大吉. Java语言是支持多线程的,为了解决线程并发的问题,在语 ...
- MQ基础概念和介绍
一.中间件 MQ是一种中间件产品,至于什么是中间件,中间件能干什么,参见以下链接: http://baike.baidu.com/view/23710.htm 二.WebSphere MQ的原理 We ...
- discuz回贴通知插件实现-页面嵌入点(钩子)
1.如何保证主题被回复时业务代码被执行. 2.获得主题,主题发布者,贴子等信息. 3.discuz发送email邮件. discuz使用嵌入点(钩子)来处理代码的执行时机. 当用户开启插件开发者模 ...
- css水波动画效果
代码来源:http://www.jq22.com/code1526 HTML: <div class="waves"></div> css: html, b ...
- maven的pom.xml样例
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- 《Ubuntu标准教程》学习总结
第6章 Shell Shell就是一个命令解释器,负责完成用户与内核之间的交互. 目前流行电Shell主要有:Bourne Shell( sh ).Bourne Again Shell( Bash ) ...
