ExtJS 4.2 组件介绍
目录
1. 介绍
1.1 说明
1.2 组件分类
1.3 组件名称
1.4 组件结构
2. 组件的创建方式
2.1 Ext.create()创建
2.2 xtype创建
1. 介绍
1.1 说明
ExtJS的强大功能之一是提供了非常丰富的组件,包括grid(表格)、panel(面板)、form(表单)、button(按钮)、progressBar(进度条)等等。
一个的ExtJS 4应用程序的UI界面,就是由一个或多个组件组成。
这里将会介绍组件的分类、名称、结构以及创建方式。
1.2 组件分类
按照组件展现形式,ExtJS 4.2的组件大概分为以下几类:
1) 容器:容器是一种特殊类型的组件,可以包含其他容器或组件,并制定子组件的大小和位置。ExtJS布局中的层次结构就是容器嵌套容器、容器嵌套组件的方式层层嵌套。包括的容器有:form(表单)、panel(面板)、tab(Tab标签)、viewport(自适应窗口)、window(窗口)等等。
2) 表单组件:指适用于form(表单)容器的子组件,包括:Checkbox、ComboBox、Date Field,、HTML Editor,、Label、Text Field等等。
3) 菜单和工具栏:菜单和工具栏常常一起使用,菜单包括的组件有:CheckItem(切换复选框)、ColorPicker(颜色选择器)、DatePicker(日期选择器)等。
4) 图表:实现数据的可视化。包括的组件有:Area(堆叠区域图)、Bar(条形图)、Column(柱状图)、Gauge(仪表图)、Line(线图)、Pie(饼图)、Radar(雷达图)、Scatter(散点图)。
5) 其他:除了上述分类外,还有一些零散的单独组件。如:button(按钮)、progressBar(进度条)、single(滑动条)等等。
1.3 组件名称
想调用组件,就需要知道组件的名字;在ExtJS中组件包含ClassName和xtype两种名字。
Class :类名;ExtJS采用命名空间的方式定义了所有的类,其中也包括了组件。如form(表单)的Class为Ext.form.Panel,表示Ext → form 命名空间下的Panel组件。
xtype :每个组件有一个名为'xtype'的符号名,也可理解为组件的简称,并且组件的'xtype'为全局唯一性。如Ext.panel.Panel的xtype为panel;Ext.form.Panel的xtype为form。
部分组件class和xtype列表
|
类型 |
Class (点击查看具体API) |
xtype | 备注 |
| 容器 | Ext.container.Container | container | 基本容器 |
| Ext.container.Viewport | viewport | 自适应窗口 | |
| Ext.form.Panel | form | 表单 | |
| Ext.menu.Menu | menu | 菜单 | |
| Ext.panel.Panel | panel | 面板 | |
| Ext.grid.Panel | gridpanel、 grid | 网格面板 | |
| Ext.panel.Table | tablepanel | 表格面板 | |
| Ext.tab.Panel | tabpanel | Tab选项卡面板 | |
| Ext.toolbar.Toolbar | toolbar | 工具栏 | |
| Ext.tree.Panel | treepanel | 树形结构面板 | |
| Ext.window.Window | window | 窗口 | |
| 表单 | Ext.form.Panel | form | 表单 |
| Ext.form.field.Checkbox | checkboxfield、checkbox | 复选框 | |
| Ext.form.field.ComboBox | combobox、combo | Combo选择器 | |
| Ext.form.field.Date | datefield | 日期选择器 | |
| Ext.form.field.Display | displayfield | 只读文本字段 | |
| Ext.form.field.File | filefield、fileuploadfield | 文件上传 | |
| Ext.form.field.Hidden | hiddenfield、hidden | 隐藏项 | |
| Ext.form.field.HtmlEditor | htmleditor | Html编辑组件 | |
| Ext.form.field.Number | numberfield | 数字文本输入框 | |
| Ext.form.field.Radio | radiofield、radio | 单选框 | |
| Ext.form.field.Text | textfield | 文本输入框 | |
| Ext.form.field.TextArea | textareafield、textarea | 多行文本输入框 | |
| Ext.form.field.Time | timefield | 时间选择器 | |
| 工具栏 | Ext.toolbar.Toolbar | toolbar | 工具栏 |
| Ext.toolbar.Fill | tbfill | 右对齐分隔符 | |
| Ext.toolbar.Paging | pagingtoolbar | 分页工具栏 | |
| Ext.toolbar.Separator | tbseparator | 垂直分隔符 | |
| Ext.toolbar.Spacer | tbspacer | 空白分隔符 | |
| 菜单 | Ext.menu.Menu | menu | 菜单容器,可包含菜单组件、其他组件 |
| Ext.menu.CheckItem | menucheckitem | 切换复选框 | |
| Ext.menu.ColorPicker | colormenu | 颜色选择器 | |
| Ext.menu.DatePicker | datemenu | 日期选择器 | |
| Ext.menu.Separator | menuseparator | 分隔符 | |
| 其他 | Ext.button.Button | button | 普通按钮 |
| Ext.ProgressBar | progressbar | 进度条 | |
| Ext.slider.Slider | slider、sliderfield | 滑动条 |
1.4 组件结构
组件分类中的容器、form字段、工具条、菜单等都有各自一套的层次结构,也可理解为组件的继承关系。
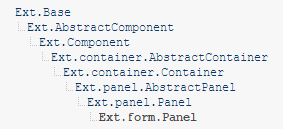
如Ext.form.Panel(表单)的继承关系如下:

此处可得知
① Ext.form.Panel(表单) 继承自 Ext.panel.Panel(面板);
② Ext.panel.Panel(面板) 继承自 Ext.container.Container(容器基类);
③ Ext.container.Container(容器基类) 继承自 Ext.Component(组件记录);
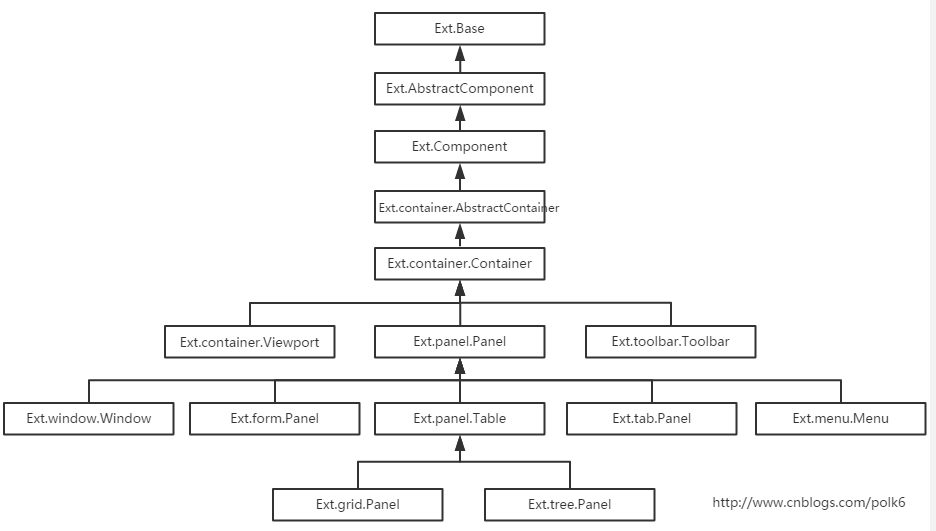
容器的层次结构:

2. 组件的创建方式
组件的创建主要分2种:
1) 一种是通过Ext.create()方法直接创建组件的实例。
2) 通过组件的xtype来配置组件。
2.1 Ext.create(name, [config]) :返回所创建的组件实例
参数:
①name {string} :组件的class全名、别名或备用名。
②config {object} 可选:创建组件时的配置信息;如组件的高度、宽度、标题等信息。
返回值:
{object} 返回组件的实例。
示例:
- // 以下三种返回的结果一样
- // 备用名
- var window = Ext.create('Ext.Window', {
- width: 600,
- height: 800,
- ...
- });
- // 完整的类名
- var window = Ext.create('Ext.window.Window', {
- width: 600,
- height: 800,
- ...
- });
- // 别名
- var window = Ext.create('widget.window', {
- width: 600,
- height: 800,
- ...
- });
2.2 直接通过xtype配置
可在容器的items属性中,使用xtype配置子组件,而不采用 Ext.create() 方法。
如在一个Tab标签容器包含2个子标签页,2个子标签页可以通过xtype来配置:
- Ext.create('Ext.tab.Panel', {
- renderTo: Ext.getBody(),
- height: 100,
- width: 200,
- items: [
- { xtype: 'panel',title: 'TabA',html: 'The tab A'},
- { xtype: 'panel',title: 'TabB',html: 'The tab B'},
- ]
- });
- // 等同于
- Ext.create('Ext.tab.Panel', {
- renderTo: Ext.getBody(),
- height: 100,
- width: 200,
- items: [
- Ext.create('Ext.panel.Panel', {
- title: 'TabA',
- html: 'The tab A'
- }),
- Ext.create('Ext.panel.Panel', {
- title: 'TabB',
- html: 'The tab B'
- }),
- ]
- });
ExtJS 4.2 组件介绍的更多相关文章
- Ext学习-基础组件介绍
1.目标 学习对象获取,组件基础,事件模型以及学习ExtJS中的基础组件的应用. 2.内容 1.对象获取 2.组件原理以及基础 3.事件模型 4.常用组件的介绍 3.学习步骤 1 ...
- 开源免费且稳定实用的.NET PDF打印组件itextSharp(.NET组件介绍之八)
在这个.NET组件的介绍系列中,受到了很多园友的支持,一些园友(如:数据之巅. [秦时明月]等等这些大神 )也给我提出了对应的建议,我正在努力去改正,有不足之处还望大家多多包涵.在传播一些简单的知识的 ...
- 免费开源的.NET多类型文件解压缩组件SharpZipLib(.NET组件介绍之七)
前面介绍了六种.NET组件,其中有一种组件是写文件的压缩和解压,现在介绍另一种文件的解压缩组件SharpZipLib.在这个组件介绍系列中,只为简单的介绍组件的背景和简单的应用,读者在阅读时可以结合官 ...
- 免费高效实用的.NET操作Excel组件NPOI(.NET组件介绍之六)
很多的软件项目几乎都包含着对文档的操作,前面已经介绍过两款操作文档的组件,现在介绍一款文档操作的组件NPOI. NPOI可以生成没有安装在您的服务器上的Microsoft Office套件的Excel ...
- 免费开源的DotNet任务调度组件Quartz.NET(.NET组件介绍之五)
很多的软件项目中都会使用到定时任务.定时轮询数据库同步,定时邮件通知等功能..NET Framework具有“内置”定时器功能,通过System.Timers.Timer类.在使用Timer类需要面对 ...
- 免费开源的DotNet二维码操作组件ThoughtWorks.QRCode(.NET组件介绍之四)
在生活中有一种东西几乎已经快要成为我们的另一个电子”身份证“,那就是二维码.无论是在软件开发的过程中,还是在普通用户的日常中,几乎都离不开二维码.二维码 (dimensional barcode) , ...
- 最好的.NET开源免费ZIP库DotNetZip(.NET组件介绍之三)
在项目开发中,除了对数据的展示更多的就是对文件的相关操作,例如文件的创建和删除,以及文件的压缩和解压.文件压缩的好处有很多,主要就是在文件传输的方面,文件压缩的好处就不需要赘述,因为无论是开发者,还是 ...
- 高效而稳定的企业级.NET Office 组件Spire(.NET组件介绍之二)
在项目开发中,尤其是企业的业务系统中,对文档的操作是非常多的,有时几乎给人一种错觉的是”这个系统似乎就是专门操作文档的“.毕竟现在的很多办公中大都是在PC端操作文档等软件,在这些庞大而繁重的业务中,单 ...
- 一款开源免费的.NET文档操作组件DocX(.NET组件介绍之一)
在目前的软件项目中,都会较多的使用到对文档的操作,用于记录和统计相关业务信息.由于系统自身提供了对文档的相关操作,所以在一定程度上极大的简化了软件使用者的工作量. 在.NET项目中如果用户提出了相关文 ...
随机推荐
- mysql 学习总结
MYSQL的增.删.查.改 注册.授权 #创建一个对数据库中的表有一些操作权限的用户,其中OPERATION可以用all privileges替换,DBNAME.TABLENAME可以用*替换,表 ...
- 带你实现开发者头条APP(四)---首页优化(加入design包)
title: 带你实现开发者头条APP(四)---首页优化(加入design包) tags: design,Toolbar,TabLayout,RecyclerView grammar_cjkRuby ...
- 【Reading Note】算法读书杂记
1 排序 排序基本信息 稳定性:排序前大的数在排序后,大的数依然保持不变就是稳定排序,反之不稳定 内外排序:根据待排序的记录是否放在内存里面区分的.诸如:插入排序(直接插入&希尔).交换排序( ...
- 如何定位Oracle数据库被锁阻塞会话的根源
首先再次明确下,数据库因为要同时保证数据的并发性和一致性,所以操作有锁等待是正常的. 只有那些长时间没有提交或回滚的事物,阻塞了其他业务正常操作,才是需要去定位处理的. 1.单实例环境 2.RAC环境 ...
- Log4net - 规则简介
参考页面: http://www.yuanjiaocheng.net/CSharp/csharprumenshili.html http://www.yuanjiaocheng.net/entity/ ...
- bzoj4724--数论
题目大意: B进制数,每个数字i(i=0,1,...,B-1)有a[i]个.你要用这些数字组成一个最大的B进制数X(不能有前导零,不需要 用完所有数字),使得X是B-1的倍数.q次询问,每次询问X在B ...
- GOF23设计模式归类
创建型模式:-单例模式.工厂模式.抽象工厂模式.建造者模式.原型模式结构型模式:-适配器模式.桥接模式.装饰模式.组合模式.外观模式.享元模式.代理模式行为型模式:-模板方法模式.命令模式.迭代器模式 ...
- Windos环境用Nginx配置反向代理和负载均衡
Windos环境用Nginx配置反向代理和负载均衡 引言:在前后端分离架构下,难免会遇到跨域问题.目前的解决方案大致有JSONP,反向代理,CORS这三种方式.JSONP兼容性良好,最大的缺点是只支持 ...
- v14.0\AspNet\Microsoft.Web.AspNet.Props 找不到
错误 E:\Github\AutoMapper\src\AutoMapper\AutoMapper.CoreCLR.kproj : error : 未找到导入的项目"C:\Program ...
- js实现四大经典排序算法
为了方便测试,这里写了一个创建长度为n的随机数组 function createArr(n) { var arr = []; while (n--) { arr.push(~~(Math.random ...
