使用FBTweak
使用FBTweak

https://github.com/facebook/Tweaks
FBTweak是Facebook的一款开源库,用于微调数据而无需我们重复编译跑真机用的,它支持4种类型的cell
- _FBTweakTableViewCellModeBoolean,
- _FBTweakTableViewCellModeInteger,
- _FBTweakTableViewCellModeReal,
- _FBTweakTableViewCellModeString,
用起来还不错,但在实际开发中,我们应该用得很少吧!权当学习开源库使用给大家介绍介绍.
示例源码地址:
http://pan.baidu.com/s/1i3KHQ1B

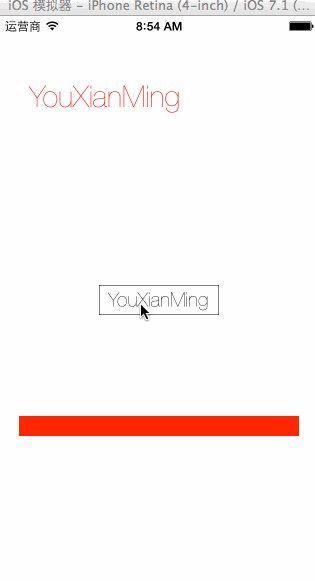
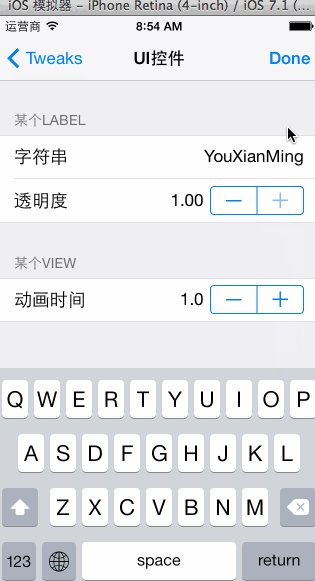
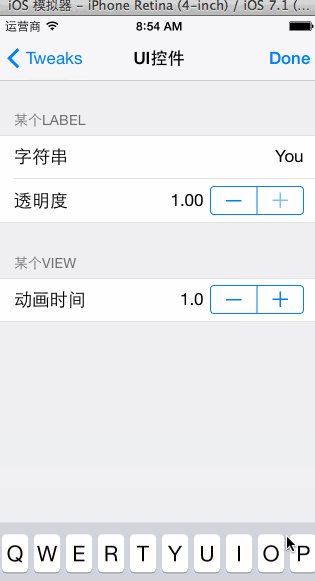
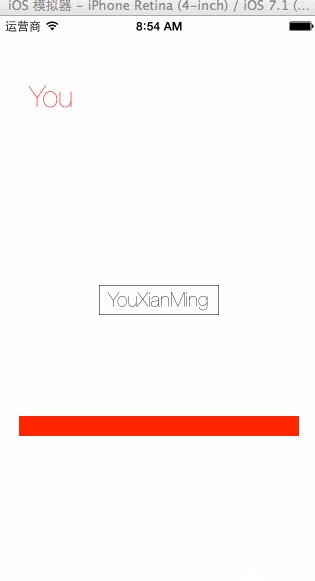
本人测试时的效果图:


源码:
AppDelegate.m
//
// AppDelegate.m
// Tweak
//
// Copyright (c) 2014年 Y.X. All rights reserved.
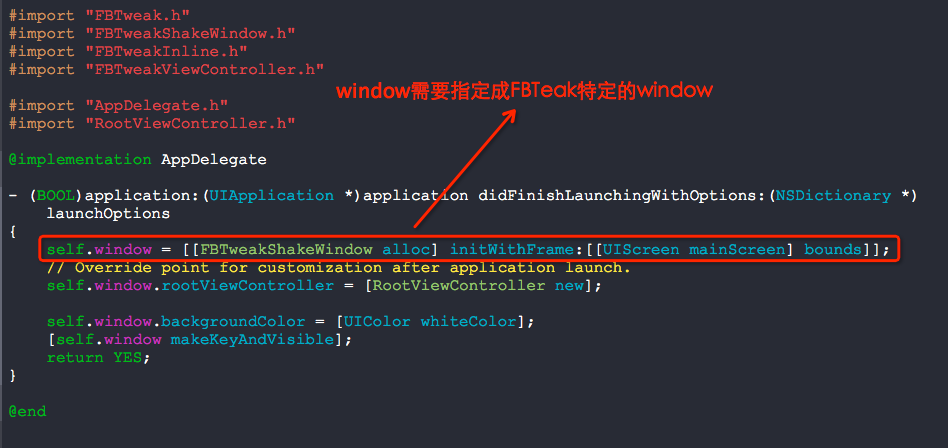
// #import "FBTweak.h"
#import "FBTweakShakeWindow.h"
#import "FBTweakInline.h"
#import "FBTweakViewController.h" #import "AppDelegate.h"
#import "RootViewController.h" @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[FBTweakShakeWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.rootViewController = [RootViewController new]; self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
} @end
RootViewController.m
//
// RootViewController.m
// Tweak
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "FBTweak.h"
#import "FBTweakShakeWindow.h"
#import "FBTweakInline.h"
#import "FBTweakViewController.h"
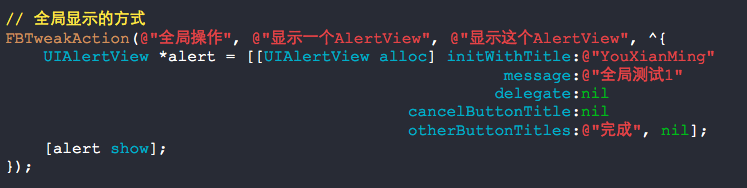
#import "RootViewController.h" // 全局显示的方式
FBTweakAction(@"全局操作", @"显示一个AlertView", @"显示这个AlertView", ^{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"YouXianMing"
message:@"全局测试1"
delegate:nil
cancelButtonTitle:nil
otherButtonTitles:@"完成", nil];
[alert show];
}); @interface RootViewController ()<FBTweakObserver, FBTweakViewControllerDelegate> { FBTweak *_flipTweak; } @end @implementation RootViewController - (void)addTestButton
{
// 添加一个按钮用来进行微调
UIButton *tweaksButton = [[UIButton alloc] initWithFrame:(CGRect){CGPointZero, CGSizeMake(, )}];
tweaksButton.center = self.view.center;
tweaksButton.layer.borderWidth = 0.5f;
tweaksButton.titleLabel.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight"
size:.f];
[tweaksButton setTitle:@"YouXianMing"
forState:UIControlStateNormal];
[tweaksButton setTitleColor:[UIColor blackColor]
forState:UIControlStateNormal];
[tweaksButton addTarget:self
action:@selector(buttonTapped)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:tweaksButton];
} - (void)viewDidLoad
{
[super viewDidLoad]; // 添加微调按钮
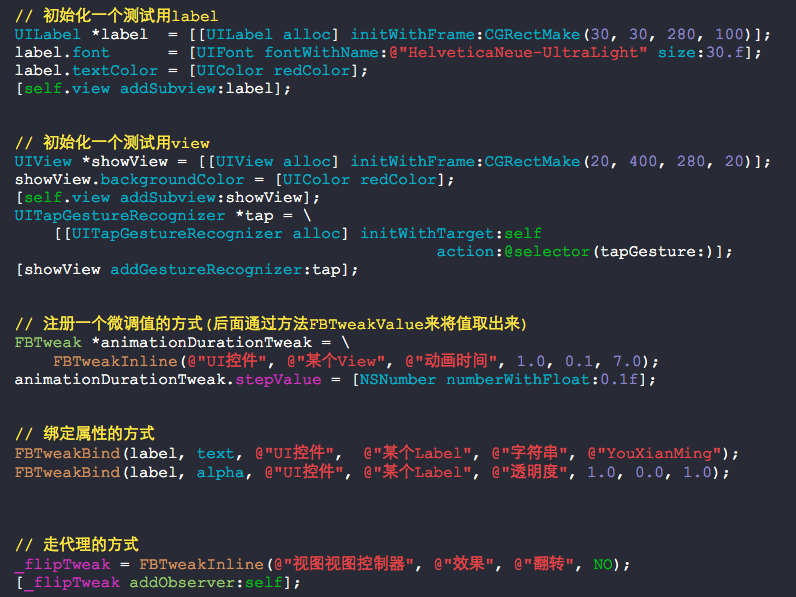
[self addTestButton]; // 初始化一个测试用label
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
label.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:.f];
label.textColor = [UIColor redColor];
[self.view addSubview:label]; // 初始化一个测试用view
UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
showView.backgroundColor = [UIColor redColor];
[self.view addSubview:showView];
UITapGestureRecognizer *tap = \
[[UITapGestureRecognizer alloc] initWithTarget:self
action:@selector(tapGesture:)];
[showView addGestureRecognizer:tap]; // 注册一个微调值的方式(后面通过方法FBTweakValue来将值取出来)
FBTweak *animationDurationTweak = \
FBTweakInline(@"UI控件", @"某个View", @"动画时间", 1.0, 0.1, 7.0);
animationDurationTweak.stepValue = [NSNumber numberWithFloat:0.1f]; // 绑定属性的方式
FBTweakBind(label, text, @"UI控件", @"某个Label", @"字符串", @"YouXianMing");
FBTweakBind(label, alpha, @"UI控件", @"某个Label", @"透明度", 1.0, 0.0, 1.0); // 走代理的方式
_flipTweak = FBTweakInline(@"视图视图控制器", @"效果", @"翻转", NO);
[_flipTweak addObserver:self];
} - (void)buttonTapped
{
FBTweakViewController *viewController = \
[[FBTweakViewController alloc] initWithStore:[FBTweakStore sharedInstance]];
viewController.tweaksDelegate = self; [self presentViewController:viewController
animated:YES
completion:NULL];
} - (void)tapGesture:(UITapGestureRecognizer *)tap
{
// 从注册的值中取出来
NSTimeInterval duration = \
FBTweakValue(@"UI控件", @"某个View", @"动画时间", 1.0, 0.1, 7.0); static BOOL flag = YES;
if (flag)
{
[UIView animateWithDuration:duration animations:^{
tap.view.frame = CGRectMake(, , , );
}];
}
else
{
[UIView animateWithDuration:duration animations:^{
tap.view.frame = CGRectMake(, , , );
}];
} flag = !flag;
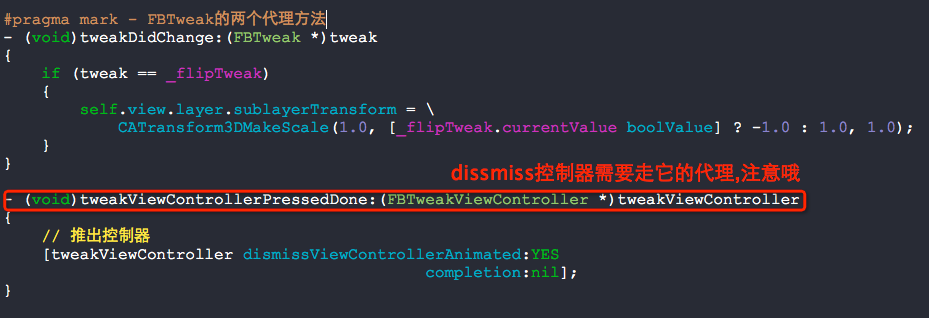
} #pragma mark - FBTweak的两个代理方法
- (void)tweakDidChange:(FBTweak *)tweak
{
if (tweak == _flipTweak)
{
self.view.layer.sublayerTransform = \
CATransform3DMakeScale(1.0, [_flipTweak.currentValue boolValue] ? -1.0 : 1.0, 1.0);
}
} - (void)tweakViewControllerPressedDone:(FBTweakViewController *)tweakViewController
{
// 推出控制器
[tweakViewController dismissViewControllerAnimated:YES
completion:nil];
} @end
几个值得注意的地方:




使用FBTweak的更多相关文章
- iOS.FBTweak
FBTweak的源码分析 1. FBTweak提供了以下功能 A): 可以动态的修改某个变量的值,这些变量的类型包括: ... B): 可以以plist的形式将Tweak以key-value的形式进行 ...
随机推荐
- ssh和ssh-copy-id以及批量多机无密码登陆详解
本文主要围绕着ssh服务以及如何通过ssh-copy-id实现无密码登陆. 1. sshd 服务以及配置 2.ssh-copy-id命令的使用以及原理.3.批量多机互相信任. 1. sshd 服务 ...
- ASP.NET Core 中的 ORM 之 Entity Framework
目录 EF Core 简介 使用 EF Core(Code First) EF Core 中的一些常用知识点 实体建模 实体关系 种子数据 并发管理 执行 SQL 语句和存储过程 延迟加载和预先加载 ...
- .Net Core使用NLog记录日志
参见:https://github.com/NLog/NLog.Web/wiki/Getting-started-with-ASP.NET-Core-2 大致步骤: Nuget中引用NLog及NLog ...
- rails image_tag生成图片标签
image_tag(source, options={}) Link Returns an HTML image tag for thesource. The source can be a full ...
- 回溯法求解n皇后和迷宫问题
回溯法是一种搜索算法,从某一起点出发按一定规则探索,当试探不符合条件时则返回上一步重新探索,直到搜索出所求的路径. 回溯法所求的解可以看做解向量(n皇后坐标组成的向量,迷宫路径点组成的向量等),所有解 ...
- Node.js数据流Stream之Readable流和Writable流
一.前传 Stream在很多语言都会有,当然Node.js也不例外.数据流是可读.可写.或即可读又可写的内存结构.Node.js中主要包括Readable.Writable.Duplex(双工)和Tr ...
- Firebird 备份与恢复
备份test gbak -b test d:\test.bak -user sysdba 恢复为test1 gbak -c d:\test.bak test1
- mongodb自学
http://www.runoob.com/mongodb/mongodb-databases-documents-collections.html
- Action Bar
1.显示隐藏Action Bar 1.配置上 在application 上的 android:theme="@style/AppTheme"全局配置ActionBar在某个acti ...
- Nginx代理后服务端使用remote_addr获取真实IP
直奔主题,在代理服务器的Nginx配置(yourWebsite.conf)的location /中添加: #获取客户端IP proxy_set_header Host $host; proxy_set ...
