MahApps.Metro扁平化UI控件库(可修改主题色等)
一、名词解释
使用MahApps.Metro扁平化UI控件库,可以使界面呈现更加美观。本文将总结MahApps.Metro的使用方法,及如何自定义修改其主题颜色等。
详细内容可参考官网:https://mahapps.com/
二、安装
推荐使用NuGet进行安装:
选中要添加MahApps.Metro的项目,右键单击,选择Manage NuGet Packages,搜索MahApps.Metro,如下图,选中后安装。

或在Package Manager Console(Tools→NuGet Package Manager)中,输入指令:Install-Package MahApps.Metro 进行安装,如下图。

三、实现
1. 将资源引入App.xaml,注意安装的Metro版本不同对应的App.xaml中写法不同。
<Application x:Class="WpfApplication.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<!-- Accent and AppTheme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
App.xaml(v2.0.0 and newer)
<Application x:Class="WpfApplication.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
<!-- Accent and AppTheme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
App.xaml(v1.6.5 and older)
2. 修改窗体的.xaml文件:
添加引用:xmlns:controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
修改标签:<controls:MetroWindow ……
示例:
<controls:MetroWindow x:Class="DemoMachine.UI.Views.ShellView"
xmlns:controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow"> </controls:MetroWindow>
<control:MetroWindow
3. 修改窗体的.xaml.cs文件,继承自MetroWindow类:
using MahApps.Metro.Controls; namespace DemoMachine.UI.Views
{
public partial class ShellView : MetroWindow
{
public ShellView()
{
InitializeComponent();
}
}
}
四、修改主题样式
Metro有一些预设的主题风格和主题色可以使用,在App.xaml的<Application.Resources>中改设置:
1. 有这些可供选择的accents:
“Red”, “Green”, “Blue”, “Purple”, “Orange”, “Lime”, “Emerald”, “Teal”, “Cyan”, “Cobalt”, “Indigo”, “Violet”, “Pink”, “Magenta”, “Crimson”, “Amber”, “Yellow”, “Brown”, “Olive”, “Steel”, “Mauve”, “Taupe”, “Sienna”
2. 有这些可供选择的themes:
“BaseLight”, “BaseDark”
也可以自定义的设置主题颜色:
新建Resources文件夹,添加两个类文件SelfAccent.cs和SelfAppTheme.cs,分别写入代码:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:options="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="options"> <Color x:Key="HighlightColor">#FF000000</Color> <Color x:Key="AccentColor">#</Color>
<!--DataGrid中是选中行的底色-->
<!--%-->
<Color x:Key="AccentColor2">#</Color>
<!--DataGrid中是初始选中行的底色,固定是那一行-->
<!--%-->
<Color x:Key="AccentColor3">#</Color>
<!--DataGrid中是鼠标悬停行的底色-->
<!--%-->
<Color x:Key="AccentColor4">#</Color> <!-- re-set brushes too -->
<SolidColorBrush x:Key="HighlightBrush" Color="{StaticResource HighlightColor}" options:Freeze="True" />
<SolidColorBrush x:Key="AccentColorBrush" Color="{StaticResource AccentColor}" options:Freeze="True" />
<SolidColorBrush x:Key="AccentColorBrush2" Color="{StaticResource AccentColor2}" options:Freeze="True" />
<SolidColorBrush x:Key="AccentColorBrush3" Color="{StaticResource AccentColor3}" options:Freeze="True" />
<SolidColorBrush x:Key="AccentColorBrush4" Color="{StaticResource AccentColor4}" options:Freeze="True" /> <SolidColorBrush x:Key="WindowTitleColorBrush" Color="{StaticResource AccentColor}" options:Freeze="True" /> <LinearGradientBrush x:Key="ProgressBrush" EndPoint="0.001,0.5" StartPoint="1.002,0.5" options:Freeze="True">
<GradientStop Color="{StaticResource HighlightColor}" Offset="" />
<GradientStop Color="{StaticResource AccentColor3}" Offset="" />
</LinearGradientBrush> <SolidColorBrush x:Key="CheckmarkFill" Color="{StaticResource AccentColor}" options:Freeze="True" />
<SolidColorBrush x:Key="RightArrowFill" Color="{StaticResource AccentColor}" options:Freeze="True" /> <Color x:Key="IdealForegroundColor">White</Color>
<SolidColorBrush x:Key="IdealForegroundColorBrush" Color="{StaticResource IdealForegroundColor}" options:Freeze="True" />
<SolidColorBrush x:Key="IdealForegroundDisabledBrush" Color="{StaticResource IdealForegroundColor}" Opacity="0.4" options:Freeze="True" />
<SolidColorBrush x:Key="AccentSelectedColorBrush" Color="{StaticResource IdealForegroundColor}" options:Freeze="True" /> <!-- DataGrid brushes -->
<SolidColorBrush x:Key="MetroDataGrid.HighlightBrush" Color="{StaticResource AccentColor}" options:Freeze="True" />
<SolidColorBrush x:Key="MetroDataGrid.HighlightTextBrush" Color="{StaticResource IdealForegroundColor}" options:Freeze="True" />
<SolidColorBrush x:Key="MetroDataGrid.MouseOverHighlightBrush" Color="{StaticResource AccentColor3}" options:Freeze="True" />
<SolidColorBrush x:Key="MetroDataGrid.FocusBorderBrush" Color="{StaticResource AccentColor}" options:Freeze="True" />
<SolidColorBrush x:Key="MetroDataGrid.InactiveSelectionHighlightBrush" Color="{StaticResource AccentColor2}" options:Freeze="True" />
<SolidColorBrush x:Key="MetroDataGrid.InactiveSelectionHighlightTextBrush" Color="{StaticResource IdealForegroundColor}" options:Freeze="True" />
</ResourceDictionary>
SelfAccent.cs
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:options="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="options"> <Color x:Key="BlackColor">#FFFFFFFF</Color>
<Color x:Key="WhiteColor">#00FFFFFF</Color> <Color x:Key="Gray1">#00FFFFFF</Color>
<Color x:Key="Gray2">#00FFFFFF</Color>
<Color x:Key="Gray7">#FF6487c8</Color> <!--关联按钮点击时的颜色-->
<Color x:Key="Gray8">#FF6487c8</Color> <!--关联按钮悬停颜色-->
<Color x:Key="Gray10">#00FFFFFF</Color> <Color x:Key="GrayNormal">#00FFFFFF</Color>
<Color x:Key="GrayHover">#00FFFFFF</Color> <Color x:Key="FlyoutColor">#00FFFFFF</Color> <!-- re-set brushes too -->
<SolidColorBrush x:Key="BlackBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="TextBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="LabelTextBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="BlackColorBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="TextBoxMouseOverInnerBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="TextBoxFocusBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="ButtonMouseOverBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="ButtonMouseOverInnerBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="ComboBoxMouseOverBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="ComboBoxMouseOverInnerBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> <SolidColorBrush x:Key="ControlBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" />
<SolidColorBrush x:Key="WhiteBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" />
<SolidColorBrush x:Key="WhiteColorBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" />
<SolidColorBrush x:Key="DisabledWhiteBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" />
<SolidColorBrush x:Key="WindowBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> <SolidColorBrush x:Key="{x:Static SystemColors.WindowBrushKey}" Color="{StaticResource WhiteColor}" options:Freeze="True" />
<SolidColorBrush x:Key="{x:Static SystemColors.ControlTextBrushKey}" Color="{StaticResource BlackColor}" options:Freeze="True" /> <SolidColorBrush x:Key="GrayBrush1" Color="{StaticResource Gray1}" options:Freeze="True" />
<SolidColorBrush x:Key="GrayBrush2" Color="{StaticResource Gray2}" options:Freeze="True" />
<SolidColorBrush x:Key="GrayBrush7" Color="{StaticResource Gray7}" options:Freeze="True" />
<SolidColorBrush x:Key="GrayBrush8" Color="{StaticResource Gray8}" options:Freeze="True" />
<SolidColorBrush x:Key="GrayBrush10" Color="{StaticResource Gray10}" options:Freeze="True" /> <SolidColorBrush x:Key="GrayNormalBrush" Color="{StaticResource GrayNormal}" options:Freeze="True" />
<SolidColorBrush x:Key="GrayHoverBrush" Color="{StaticResource GrayHover}" options:Freeze="True" /> <SolidColorBrush x:Key="SliderValueDisabled" Color="#FF535353" options:Freeze="True" />
<SolidColorBrush x:Key="SliderTrackDisabled" Color="#FF383838" options:Freeze="True" />
<SolidColorBrush x:Key="SliderThumbDisabled" Color="#FF7E7E7E" options:Freeze="True" />
<SolidColorBrush x:Key="SliderTrackHover" Color="#FF737373" options:Freeze="True" />
<SolidColorBrush x:Key="SliderTrackNormal" Color="#FF6C6C6C" options:Freeze="True" /> <SolidColorBrush x:Key="FlyoutBackgroundBrush" Color="{StaticResource FlyoutColor}" options:Freeze="True" />
<SolidColorBrush x:Key="FlyoutForegroundBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> <SolidColorBrush x:Key="FlatButtonPressedBackgroundBrush" Color="#444444" options:Freeze="True" /> <!-- menu brushes -->
<SolidColorBrush x:Key="MenuBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" />
<SolidColorBrush x:Key="ContextMenuBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" />
<SolidColorBrush x:Key="SubMenuBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" />
<SolidColorBrush x:Key="MenuItemBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> <SolidColorBrush x:Key="ContextMenuBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" />
<SolidColorBrush x:Key="SubMenuBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> <SolidColorBrush x:Key="MenuItemSelectionFill" Color="#313131" options:Freeze="True" />
<SolidColorBrush x:Key="MenuItemSelectionStroke" Color="#313131" options:Freeze="True" /> <SolidColorBrush x:Key="TopMenuItemPressedFill" Color="#313131" options:Freeze="True" />
<SolidColorBrush x:Key="TopMenuItemPressedStroke" Color="#E0717070" options:Freeze="True" />
<SolidColorBrush x:Key="TopMenuItemSelectionStroke" Color="#90717070" options:Freeze="True" /> <!-- original #FF9A9A9A" -->
<SolidColorBrush x:Key="DisabledMenuItemForeground" Color="{StaticResource Gray7}" options:Freeze="True" />
<SolidColorBrush x:Key="DisabledMenuItemGlyphPanel" Color="#848589" options:Freeze="True" /> <SolidColorBrush x:Key="{x:Static SystemColors.MenuTextBrushKey}" Color="{StaticResource BlackColor}" options:Freeze="True" /> <Color x:Key="MenuShadowColor">#FFFFFFFF</Color> <!-- DataGrid brushes -->
<SolidColorBrush x:Key="MetroDataGrid.DisabledHighlightBrush" Color="{StaticResource Gray7}" options:Freeze="True" />
</ResourceDictionary>
SelfAppTheme.cs
然后在App.xaml.cs中添加代码:
using MahApps.Metro;
using System;
using System.Windows; namespace DemoMachine.UI
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
AddAppTheme();
AddAccent();
ThemeManager.ChangeAppStyle(Application.Current,
ThemeManager.GetAccent("SelfAccent"),
ThemeManager.GetAppTheme("SelfAppTheme")); // or appStyle.Item1 base.OnStartup(e);
} private void AddAppTheme()
{
MahApps.Metro.ThemeManager.AddAppTheme("SelfAppTheme", new Uri("pack://application:,,,/Resources/SelfAppTheme.xaml"));
}
private void AddAccent()
{
MahApps.Metro.ThemeManager.AddAccent("SelfAccent", new Uri("pack://application:,,,/Resources/SelfAccent.xaml"));
}
}
}
App.xaml.cs
完成以后,修改SelfAccent.cs和SelfAppTheme.cs文件中的颜色,就可以一定程度上的更改控件中与主题绑定了的颜色。
五、写基于Metro的样式
使用Metro类库后,控件会具有一些已写好集成好的样式,如何基于这些样式添加自己的样式修改呢,举例说明:
新建名为DataGridStyle的样式,基于Metro的DataGrid的样式AzureDataGrid,加上BasedOn="{StaticResource AzureDataGrid}",
<!--DataGrid样式-->
<Style x:Key="DataGridStyle" TargetType="{x:Type DataGrid}" BasedOn="{StaticResource AzureDataGrid}">
<Setter Property="AutoGenerateColumns" Value="false"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
</Style>
DataGrid样式
然后在界面上的DataGrid中引用自己的DataGrid样式,标签内引入样式Style="{StaticResource DataGridStyle}":
<DataGrid x:Name="Cell1TaskList" Style="{StaticResource DataGridStyle}">
<DataGrid.Columns>
<DataGridTextColumn Header="进料口" Binding="{Binding Path=SOURCE_LOCATION}" Width="*"/>
<DataGridTextColumn Header="目标库位" Binding="{Binding Path=TARGET_LOCATION}" Width="*"/>
<DataGridTextColumn Header="状态" Binding="{Binding Path=MOVE_STATUS}" Width="*"/>
</DataGrid.Columns>
</DataGrid>
View中DataGrid使用样式
那么怎么知道Metro的各控件的各种样式名称呢:
1. 去官网找,一些经典的样式名称;
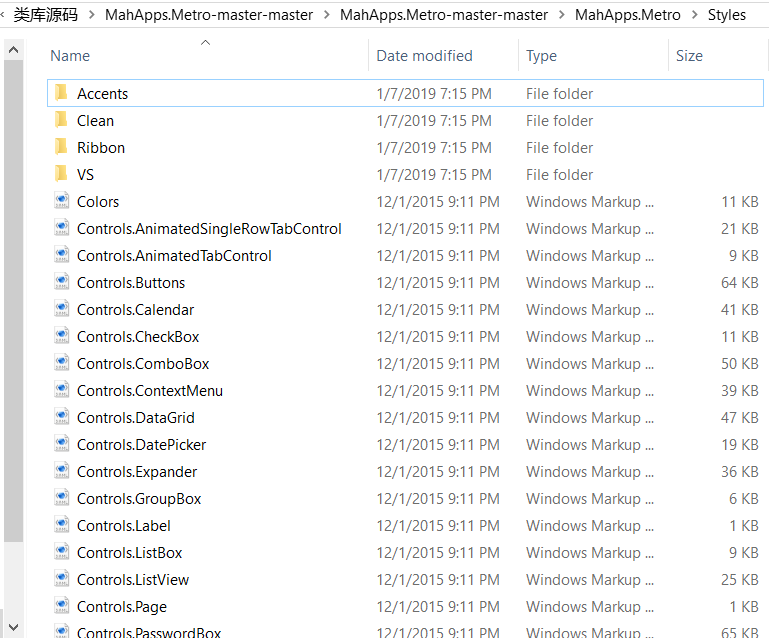
2. 下载Metro的源代码,有个名为Style的文件夹,包含各种样式的代码文本,可以查看各种样式的详细代码设置,如下图文件夹。

后续有新的使用经验会及时添加,欢迎大家一起补充。
MahApps.Metro扁平化UI控件库(可修改主题色等)的更多相关文章
- UI控件库
UI控件库分享:DWZ(j-UI).LigerUI.Linb DWZ(j-UI): 在线演示地址:http://demo.dwzjs.com 在线文档:http://demo.dwzjs.com/do ...
- winform项目中开发的一套UI控件库
https://github.com/houyhea/winform-control-lib winform-control-lib 曾经在一个winform项目中开发的一套UI控件库 类图: 效果 ...
- FineUI(专业版)v3.2.0 发布(ASP.NET UI控件库)!
+2016-08-20 v3.2.0 +表格增强. +表格列RenderField增加属性ClientHtmlEncode,用于在客户端进行HTML编码. -增加示例:单元格编辑->杂项-> ...
- andorid 控件 Bootstrap3.0风格的控件 精美UI控件库
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架.Bootstra ...
- AndroidUI开源组件库BottomView 第三方自定义UI控件
这里分享一个Android的非常经典实用而且简单方便的第三方UI控件库:BottomView(小米的米UI也用到了这个) 原文 http://blog.csdn.net/opzoonzhuzheng ...
- 国内开源C# WPF控件库Panuon.UI.Silver推荐
国内优秀的WPF开源控件库,Panuon.UI的优化版本.一个漂亮的.使用样式与附加属性的WPF UI控件库,值得向大家推荐使用与学习. 今天站长(Dotnet9,站长网址:https://dotne ...
- 国内开源C# WPF控件库Panuon.UI.Silver强力推荐
国内优秀的WPF开源控件库,Panuon.UI的优化版本.一个漂亮的.使用样式与附加属性的WPF UI控件库,值得向大家推荐使用与学习. 今天站长(Dotnet9,站长网址:https://dotne ...
- 很漂亮的Wince开发控件库Beemobile简介【转】
https://blog.csdn.net/xiaoyong_net/article/details/80467653 官网地址:http://beemobile4.net/products/ipac ...
- C# WPF开源控件库:MahApps.Metro
其实站长很久之前就知道这个开源WPF控件库了,只是一直欣赏不了这种风格,但也star了该项目.每次浏览该仓库时,发现star越来越多,也看到很多网友对它的褒奖,所以今天就向大家推荐这款WPF控件库. ...
随机推荐
- TZOJ 4813 机器翻译(模拟数组头和尾)
描述 小晨的电脑上安装了一个机器翻译软件,他经常用这个软件来翻译英语文章. 这个翻译软件的原理很简单,它只是从头到尾,依次将每个英文单词用对应的中文含义来替换.对于每个英文单词,软件会先在内存中查找这 ...
- css hover使用条件
1:必须是其子元素才可以使用: 举例: css: 正确:.group-goodsList ul li:hover .msct{background-color: #ff4000;color: #FFF ...
- conn not captured
线程 和 事件中 变量 not captured 把变量定义为 static 或者添加为全局变量(放在main之前)
- UI设计规范:单选按钮 vs 复选框,没那么简单
无论是网页设计,还是移动app设计,都经常用到单选按钮和复选框这两个组件.这两个组件看似意义明确,很好区分,但在实际设计中却很容易用错,带来不好的用户体验. 本文中我通过列举几个典型的错误用法,帮助设 ...
- Spring boot变量的初始化顺序
起因是Spring建议”总是在您的bean中使用构造函数建立依赖注入.总是使用断言强制依赖”,而且之前用@Autowired时idea总是给警告,于是全部改成了构造器注入,运行时发生了循环注入,于是找 ...
- linux配置ip 网关 和dns(转)
原文地址:http://blog.csdn.net/ztz0223/article/details/5800665 Linux下面配置ip很容易的,并没有网上说的那么复杂,我的linux系统是rhel ...
- 【转】MapReduce:详解Shuffle过程
——转自:{http://langyu.iteye.com/blog/992916} Shuffle过程是MapReduce的核心,也被称为奇迹发生的地方.要想理解MapReduce, Shuffle ...
- 【转】关于编译链接——gcc/g++
添加运行时共享库目录 运行使用共享库的程序需要加载共享库(不同于G++ 编译时指定的链接库),添加共享库的步骤: 修改文件 /etc/ld.so.conf 添加共享库目录 运行 ldconfig 同步 ...
- An existing resource has been found at location D:\Tomcat 7\apache-tomcat-7.0.55\webapps。。。
这个错误是说你的资源丢失,就是说tomcat无法解析你的.class文件,需要自己重新配置一下. 解决方法: 右击项目名 ---> 点击properties --> 在搜索栏里 输入 WE ...
- 制作一个导航卫星绕地球转动的3D Flash动画
为便于了解卫星发射以及绕地球运转的过程,制作此动画.
