iOS7 UIWebview加载进度条实现
不同于WKWebview,wk是有自己的加载进度值的,我们可以直接通过kvo检测到,并显示到进度条内。
但如果我们为了适配ios7,只能使用UIWebview了,这里的加载进度,就比较尴尬了
所以我们的实现方式就是:模拟进度-俗称假进度。

实现原理:
自定义一个UIView的进度条,添加到Nav下方,给予两个方法:
1、startLoadingAnimation 开始加载
2、endLoadingAnimation 结束加载
开始加载,先动画模拟一个0.4s的加载,加载宽度为0.6倍屏幕宽度,动画结束,再0.4s实现,总共0.8倍的屏幕宽度。
结束动画,动画模拟1.0倍数的屏幕宽度,实现全部加载完成,并最后隐藏掉进度条。
代码:
.h文件
#import <UIKit/UIKit.h> @interface WebviewProgressLine : UIView //进度条颜色
@property (nonatomic,strong) UIColor *lineColor; //开始加载
-(void)startLoadingAnimation; //结束加载
-(void)endLoadingAnimation; @end
.m文件
#import "WebviewProgressLine.h"
@implementation WebviewProgressLine
-(instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.hidden = YES;
self.backgroundColor = [UIColor whiteColor];
}
return self;
}
-(void)setLineColor:(UIColor *)lineColor{
_lineColor = lineColor;
self.backgroundColor = lineColor;
}
-(void)startLoadingAnimation{
self.hidden = NO;
self.width = 0.0;
__weak UIView *weakSelf = self;
[UIView animateWithDuration:0.4 animations:^{
weakSelf.width = KScreenWidth * 0.6;
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.4 animations:^{
weakSelf.width = KScreenWidth * 0.8;
}];
}];
}
-(void)endLoadingAnimation{
__weak UIView *weakSelf = self;
[UIView animateWithDuration:0.2 animations:^{
weakSelf.width = KScreenWidth;
} completion:^(BOOL finished) {
weakSelf.hidden = YES;
}];
}
@end
webview页面使用:
#import "webviewViewController.h"
#import "WebviewProgressLine.h" @interface webviewViewController ()<UIWebViewDelegate>
@property (nonatomic,strong) UIWebView *webview;
@property (nonatomic,strong) WebviewProgressLine *progressLine; @end @implementation webviewViewController - (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor]; self.webview = [[UIWebView alloc] initWithFrame:self.view.frame];
self.webview.delegate = self;
[self.view addSubview:self.webview]; self.progressLine = [[WebviewProgressLine alloc] initWithFrame:CGRectMake(, , KScreenWidth, )];
self.progressLine.lineColor = [UIColor redColor];
[self.view addSubview:self.progressLine]; NSURL *url = [NSURL URLWithString:@"https://www.baidu.com"];
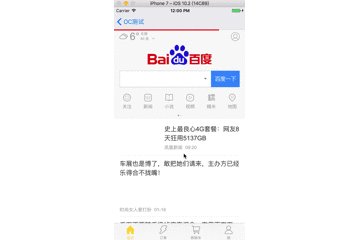
[self.webview loadRequest:[NSURLRequest requestWithURL:url]]; } -(void)webViewDidStartLoad:(UIWebView *)webView{
[self.progressLine startLoadingAnimation];
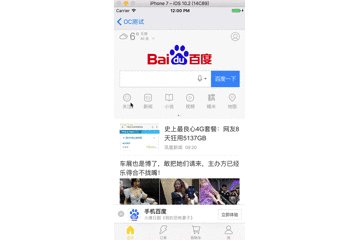
} -(void)webViewDidFinishLoad:(UIWebView *)webView{
[self.progressLine endLoadingAnimation];
} -(void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error{
[self.progressLine endLoadingAnimation];
}
由于内容比较简单,就不放Demo了,直接贴代码,大家可以试一下~
iOS7 UIWebview加载进度条实现的更多相关文章
- iOS UIWebView 加载进度条的使用-WKWebView的使用,更新2017.6.26
1.由于项目中加载网络插件,直接使用了webview加载.使用了三方NJKWebViewProgress进度条的使用,近期在测试时发现,网络缓慢时出现白屏,有卡顿现象. 于是采用了WKWebView进 ...
- 一个KVO 实现WKWebView加载进度条的例子 (注意最后移除观察者)
// // OpenWebViewController.m // Treasure // // Created by 蓝蓝色信子 on 16/7/29. // Copyright © 2016年 GY ...
- css3 linear-gradient实现页面加载进度条效果
最终效果图: html结构: <div> <p class="p1"> <span></span> < ...
- ajax页面加载进度条插件
下面两个都是youtube视频的加载进度条效果的ajax插件 一.官网:http://ricostacruz.com/nprogress/官网 github:https://github.com/rs ...
- pace.js – 加载进度条插件
这儿只是简单介绍一下这个插件pace.js. 在页面中引入Pace.js,页面就会自动监测你的请求(包括Ajax请求),在事件循环滞后,会在页面记录加载的状态以及进度情况.此插件的兼容性很好,可以兼容 ...
- 仿UC浏览器图片加载进度条
前几天用UC浏览器看新闻(无意中给UC打了广告),看到它的图片加载进度条,正好最近有时间,所以就自己写了一个. 效果图如下 进度条的底色和填充颜色都可以调整. 首先中间的笑脸作为一个整体,其实现代码如 ...
- 【Web前沿技术】纯 CSS3 打造的10个精美加载进度条动画
之前向大家介绍8款优秀的 jQuery 加载动画和进度条插件,今天这篇文章向大家推荐10个纯 CSS3 代码实现精美加载进度条动画效果的方案.加载动画和进度条在网站和 Web 应用中的使用非常流行,特 ...
- jQuery模拟页面加载进度条
因为我们无法通过任何方法获取整个页面的大小和当前加载了多少,所以想制作一个加载进度条的唯一办法就是模拟.那要怎么模拟呢? 我们知道,页面是从上往下执行的,也就是说我们可以大致估算出在页面的某个位置加载 ...
- js页面加载进度条
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- Mac 在启动eclipse时 Failed to load JavaHL Library解决方法
在Mac 10.9.1系统里, 在Eclipse中安装svn的插件,出现如下提示 方法一: 1.根据提示进入链接 http://subclipse.tigris.org/wiki/JavaHL 2. ...
- Android平台上优秀的开源项目
软件名:gaeproxy 软件作用:Android手机配置GoAgent. 项目地址:https://github.com/madeye/gaeproxy.git 软件名:ProxyDroid 软件作 ...
- 【Todo】React & Nodejs学习 &事件驱动,非阻塞IO & JS知识栈:Node为主,JQuery为辅,Bootstrap & React为辅辅,其他如Angular了解用途即可
JS知识栈:Node为主,JQuery为辅,Bootstrap & React为辅辅,其他如Angular了解用途即可 今天在学习ReactJS和NodeJS,看到关于ReactJS的这篇文章 ...
- Winform中用了皮肤控件之后,报错:容量超出了最大容量 参数名:capacity
解决方案: 设置 skin.SkinDialogs = false;
- Java基础(八):多态
一.多态的理解: 多态是同一个行为具有多个不同表现形式或形态的能力. 多态就是同一个接口,使用不同的实例而执行不同操作,如图所示: 多态性是对象多种表现形式的体现:现实中,比如我们按下 F1 键这个动 ...
- GoLang中 json、map、struct 之间的相互转化
1. golang 中 json 转 struct <1. 使用 json.Unmarshal 时,结构体的每一项必须是导出项(import field).也就是说结构体的 key 对应的首字母 ...
- TreeListControl 不同类别的行使用不同的数据模板
- (转)机器学习的数学基础(1)--Dirichlet分布
转http://blog.csdn.net/jwh_bupt/article/details/8841644 这一系列(机器学习的数学基础)主要包括目前学习过程中回过头复习的基础数学知识的总结. 基础 ...
- Jade的奇怪解析问题。
如下的jade代码: span#span1 Span#span2 解析的时候span2总是变成span1的子元素.怎么解决? [解决方法] 用如下的代码就可以了. span#span1 | s ...
- [NPM] Use npx to run commands with different Node.js versions
We will use npx to run a package using different versions of Node.js. This can become valuable when ...
