Less 的用法
1. node.js
node.js是一个前端的框架 自带一个包管理工具npm
- node.js 的安装






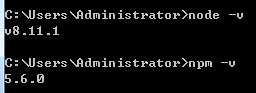
- 在命令行检验是否安装成功

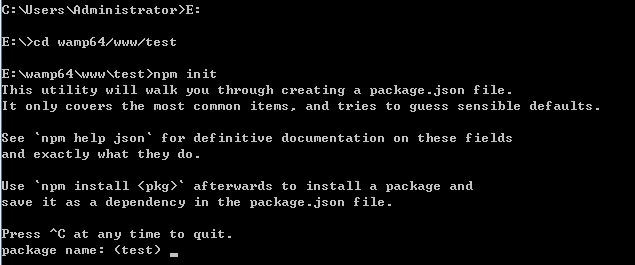
- 切换到项目目录,初始化了一个package.json文件

- 安装与卸载jQuery包(例子)
- 安装

- 卸载

- 安装淘宝镜像

2. 安装less


试一试:
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div id="box">
<ul>
<li>你好</li>
<li>hello</li>
</ul>
</div>
</body>
</html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}
- 在命令行中输入lessc xxx.less xxx.css,如下:

- 用浏览器打开test.html 看一下效果吧
3. less 的基本用法
- 变量
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}
- 混合
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}
- 嵌套
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}
- 运算
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
- calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}
- 固定函数
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}
- 注释
//单行注释//
/*多行
注释*/
- 引入其他less文件
@import "other.less";
Less 的用法的更多相关文章
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
- [转载]C#中MessageBox.Show用法以及VB.NET中MsgBox用法
一.C#中MessageBox.Show用法 MessageBox.Show (String) 显示具有指定文本的消息框. 由 .NET Compact Framework 支持. MessageBo ...
- python enumerate 用法
A new built-in function, enumerate() , will make certain loops a bit clearer. enumerate(thing) , whe ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- 【JavaScript】innerHTML、innerText和outerHTML的用法区别
用法: <div id="test"> <span style="color:red">test1</span> tes ...
- chattr用法
[root@localhost tmp]# umask 0022 一.chattr用法 1.创建空文件attrtest,然后删除,提示无法删除,因为有隐藏文件 [root@localhost tmp] ...
- 萌新笔记——vim命令“=”、“d”、“y”的用法(结合光标移动命令,一些场合会非常方便)
vim有许多命令,网上搜有一堆贴子.文章列举出各种功能的命令. 对于"="."d"."y",我在无意中发现了它们所具有的相同的一些用法,先举 ...
- [转]thinkphp 模板显示display和assign的用法
thinkphp 模板显示display和assign的用法 $this->assign('name',$value); //在 Action 类里面使用 assign 方法对模板变量赋值,无论 ...
随机推荐
- 解决安装macports更新失败问题
安装 macports 先是卡在开始,xcode的路径指定错误,重新指定一下,然后再sudo port selfupdate,就卡再ports.tar那里不动了.经过google和百度查到参考网 ...
- class和object_getClass方法区别
一.概述 如上图: 1.内存创建一个instance实例对象(Person *per),同时会创建一个与之对应的类对象(Class perClass)和元类对象(Class perMeta); 注:实 ...
- 用java数组模拟购物商城功能与实现
实体类1(商品): package mall.model; public class goods { private int shoppingID; // 商品编号 private String sh ...
- SMARTFORMS关闭失败
用户要调整表单样式,结果调整完发现打印时报错. 检查表单后发现,是因为用户要求删除表单中的一个单元格,但是删除TEMPLATE中的一个格子后,忘了调整后续单元格内容输出的位置.导致输出错误.
- python 中的字符串格式化
python 中的字符串格式化 %方式的调用 1.格式化代码 代码 意义 s 字符串,使用str r 字符串,使用repr不使用str c 字符 d 十进制的数字 i 整数 u 无符号整数 o 八进制 ...
- 4.Operators-操作符(Dart中文文档)
Dart有如下操作符: Description Operator unary postfix expr++ expr-- () [] . ?. unary prefix -expr !expr ~ex ...
- leetcode之转置矩阵
转置矩阵 题目描述: 给定一个矩阵 A, 返回 A 的转置矩阵. 矩阵的转置是指将矩阵的主对角线翻转,交换矩阵的行索引与列索引. 示例 1: 输入:[[1,2,3],[4,5,6],[7,8,9]] ...
- JavaWeb基础—MySQL入门小结
一.数据库概述 RDBMS:关系型数据库管理系统 == 管理员(manager)+仓库(database) 常见数据库: Oracle(神喻):甲骨文 MySQL: 归于甲骨文旗下(高版本系统已经开 ...
- 20145202马超 2016-2017-2 《Java程序设计》第9周学习总结
20145202马超 2016-2017-2 <Java程序设计>第9周学习总结 教材学习内容总结 JDBC 数据库本身是个独立运行的应用程序 撰写应用程序是利用通信协议对数据库进行指令交 ...
- 如何用 Python 爬取需要登录的网站
[原文地址:]http://python.jobbole.com/83588/ import requests from lxml import html # 创建 session 对象.这个对象会保 ...
