css四种选择器总结
css 在网页开发中扮演着重要的角色,被誉为网页开发的三剑客,如果说html是人的外在器官部分,那css无疑是各个器官组成在一起然后表现出来,css又称样式重叠在网页排版布局中的地位举足轻重。
做为后端开发者来说,学好css样式也是快速入门各类框架的基础,也是做为一名全栈工程师必备的知 识,下面来说说css中重要的选择器,
在css中常见的选择器有四种常见,说到选择器就不得不说css引入文件的常见的三种方法,1,内联文件,2,外部文件,3.内嵌文件 ,其中三种常规的例子如下

1,借助link标签来引入“外部文件“,href 则代表其路径文件属性

2,中则是"内嵌文件" 在html /head 标签下面 style之内

3.内联在html代码中被称为"内联文件"。
之所以讲三种引入样式文件方法,是因为他们与选择器息息相关,
总结:1,不管哪一种方式,都得先找到 对应元素,对应id,对应class,或是全局通配,才能赋予其css样式。
2,三种方式存在着优先级,内联>内嵌>外部。
3,目前较为流行的是外部样式。
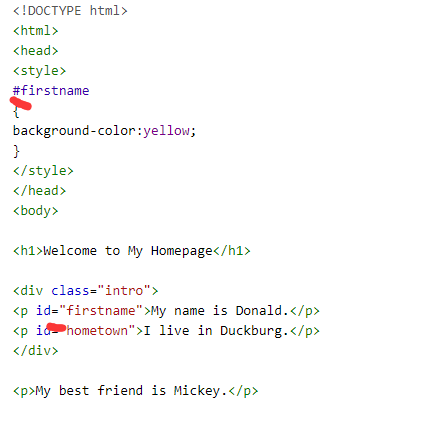
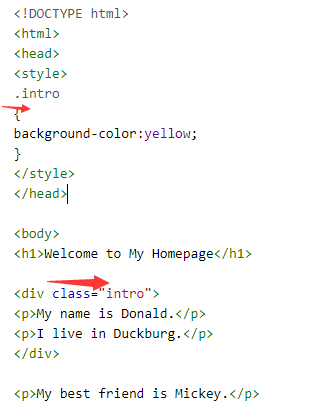
1,在html代码中标有 id=“***“时就是 id 选择器,在css样式中则用#号获取该id

ps; 以#号做开始标志选中赋予其背景颜色黄色 说明#id具有唯一性,
1,在html代码中标有 class=“***“时就是 class 选择器,在css样式中则用.号获取该id

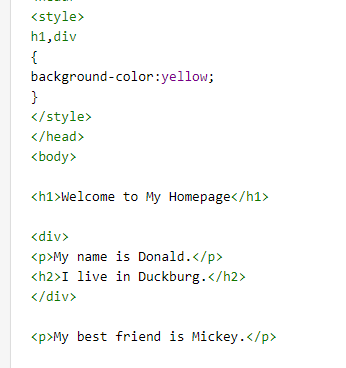
3,元素选择器中 没有class ,id 只有标签的称为元素 h1-6标签 p 或 div span等 就是个元素

ps:元素之间可以相互找下级元素以逗分割;如下

这个样式包含h1与div元素 都会被显示黄色背景,h1与div之外的不会显示
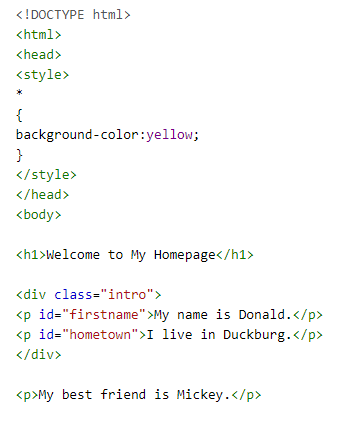
4,通配*用来做全局的适配常用来初始化:如下:

ps:全部设置背景颜色黄色
总结;在网页排版中可以灵活运用以上四种常见的选择器,繁衍出高级的选择器。
css四种选择器总结的更多相关文章
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- CSS 四种引入样式表优缺点分析
CSS 四种引入样式表 CSS 有四种方式引入样式表,如下: 外部样式表 内部样式表 行内样式表 导入样式表 外部样式表优缺点 优点 实现了结构与表现的代码完全分离 方便复用及维护 因为分离到各自独立 ...
- CSS 四种样式表 六种规则选择器 五种常用样式属性
新的html程序要在VS中编写了,在vs中安装ASP.NET和Web开发,并用ASP.NET Web 应用程序(.NETFramework)创建一个网页程序.添加一个html页 后面的代码都是在htm ...
- css四种基本选择器
css选择器是什么? 要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器. HTML页面中的元素就是通过CSS选择器进行控制的. CSS选择器:就是指定CS ...
- CSS四种定位及应用
定位(position) 如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上. PS: 定位是我们CSS算是数一数二难点的了,但是,你务必要学好它,我们CSS离不 ...
- css四种定位
概述:元素定位属性主要包括的模式和边偏移两部分,也就是说以后定位要和边偏移量搭配使用.边偏移加定位定位模式才能构成一个完整的定义方式. 偏移量说明: 边偏移属性 描述 top: 顶端偏移,定义元素相对 ...
- Css四种样式
1. 2 3 4 5 6.
- CSS 简介、 选择器、组合选择器
#CSS 装饰器引入<!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- CSS实现和选择器
CSS实现和选择器 本课内容: 一.实现CSS四种方式 1,每个html标签中都有一个style样式属性,该属性的值就是css代码.(针对一个标签)2,使用style标签的方式. 一般都定义在head ...
随机推荐
- part1:7-Linux网络配置
1.虚拟机(Vmware)网络配置 VMware虚拟机对于不同的网络环境提供了三种网卡工作模式: Bridged:网桥模式: 在桥接模式下,计算机A充当路由器与虚拟机之间的“桥”,虚拟机通过计算机A的 ...
- jQuery load和unload函数使用
实例 当用户点击链接离开本页时,弹出一个消息框: $(window).unload(function(){ alert("Goodbye!"); }); 亲自试一试 定义和用法 当 ...
- Oracle 输出树形结构
Oracle 输出树形结构 树形结构,根 select connect_by_root(cat.parentid) root,cat.id,cat.parentid,cat.name,cat.code ...
- 2018.09.28 牛客网contest/197/A因子(唯一分解定理)
传送门 比赛的时候由于变量名打错了调了很久啊. 这道题显然是唯一分解定理的应用. 我们令P=a1p1∗a2p2∗...∗akpkP=a_1^{p_1}*a_2^{p_2}*...*a_k^{p_k}P ...
- 2018.09.08 poj1185 炮兵阵地(状压dp)
传送门 状压dp经典题. 我们把每一行的状态压成01串. 预处理出每一行可能出现的状态,然后转移每个被压缩的状态的1的个数就行了. 注意当前行转移要考虑前两行的状态. 还要注意只有一行的情况. 代码: ...
- 如何在MAC下安装Myeclipse2015真的很虐心!!!!!!!!!!
最近笔者换了一个新的笔记本,mac pro 因为同学说大公司的web开发都是写在Linux操作系统下的,所以我决定搞一个,但是装软件就是很困难啊!找了大量资料发现都不全,最后,终于搞好了,分享给同样虐 ...
- 使用百度webuploader实现大文件上传
版权所有 2009-2018荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
- 6.<1>四则运算的研究[栈]
计算1+2*3=,这个程序还是比较绕的,先将程序简化,只做+-*/和=五个运算符的关系.首先,假定这五个运算符中,=号的优先级最低,其次是+-,最高为*/.接着约定,"1+2*3=" ...
- [翻译]Spring MVC RESTFul Web Service CRUD 例子
Spring MVC RESTFul Web Service CRUD 例子 本文主要翻译自:http://memorynotfound.com/spring-mvc-restful-web-serv ...
- ASYNC PROGRAMING IN JAVASCRIPT[转]
本文从异步风格讲起,分析Javascript中异步变成的技巧.问题和解决方案.具体的,从回调造成的问题说起,并谈到了利用事件.Promise.Generator等技术来解决这些问题. 异步之殇 NON ...
