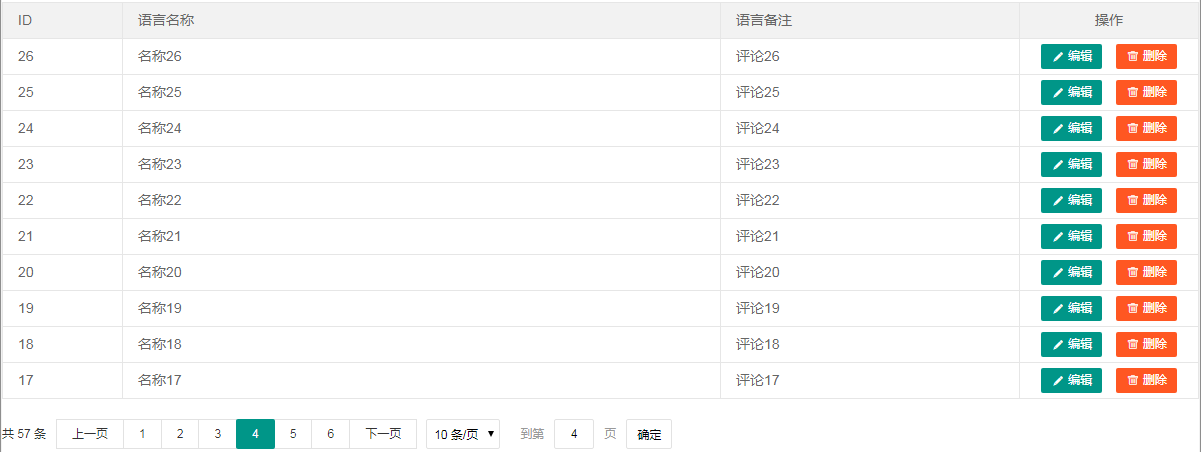
使用Layui和Vue实现分页
原理就是利用Layui的分页组件和Vue组件的模板渲染功能。

我下面直接贴代码,比较直观。
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/international/Content/plugins/layui-v2.2.45/css/layui.css" media="all" />
</head>
<body> <!--列表-->
<div id="vueContainer">
<table class="layui-table" lay-filter="test">
<thead>
<tr>
<th width="10%">ID</th>
<th width="50%">语言名称</th>
<th width="40%">语言备注</th>
</tr>
</thead>
<tbody>
<tr v-for="item in translateLanguages">
<td>{{item.Id}}</td>
<td>{{item.LangName}}</td>
<td>{{item.LangComment}}</td>
</tr>
</tbody>
</table>
</div> <!--分页容器-->
<div id="pagination"></div> <script src="/international/Content/js/jquery-2.1.1.min.js"></script>
<script src="/international/Content/plugins/layui-v2.2.45/layui.js"></script>
<script src="/international/Content/js/vue.js"></script>
<script src="/international/Content/js/translate/translateLanguage/list.js"></script>
</body>
</html>
list.js
//使用Vue渲染模板,初始化时是没有数据的,需要ajax请求拿到数据
var vue = new Vue({
el: "#vueContainer",
data: {
translateLanguages: null
}
}); //使用layui分页
layui.use('laypage', function () {
var laypage = layui.laypage;
laypage.render({
elem: 'pagination'
, count: totalCount
, layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip']
, jump: function (obj, first) {
//点击非第一页页码时的处理逻辑。比如这里调用了ajax方法,异步获取分页数据
if (!first) {
pagination(obj.curr, obj.limit);//第二个参数不能用变量pageSize,因为当切换每页大小的时候会出问题
}
}
});
}); var pageIndex = 1;
var pageSize = 10;
var totalCount = 0;
pagination(pageIndex, pageSize);
function pagination(pageIndex, pageSize) {
//查询条件
var param = {
pageIndex: pageIndex,
pageSize: pageSize,
//其它查询条件可在下面添加
};
$.ajax({
type: 'POST',
url: '/international/translatelanguage/getlist',
dataType: 'json',
data: param,
async: false,//这里设置为同步执行,目的是等数据加载完再调用layui分页组件,不然分页组件拿不到totalCount的值
success: function (data) {
vue.translateLanguages = data.data;
totalCount = data.count;
}
});
};
使用Layui和Vue实现分页的更多相关文章
- 基于Vue封装分页组件
使用Vue做双向绑定的时候,可能经常会用到分页功能 接下来我们来封装一个分页组件 先定义样式文件 pagination.css ul, li { margin: 0px; padding: 0px;} ...
- JS(vue iview)分页解决方案
JS(vue iview)分页解决方案 一.解决思路 使用分页组件 使用组件API使组件自动生成页面数量 调用组件on-change事件的返回值page 将交互获得的数组存在一个数组list中 通过p ...
- 基于vue的分页插件
相信大家用过很多jquery的分页插件,那这次就用一用基于vue的分页插件. 这里的环境用的是springboot 首先要引入pagehelper的jar文件,版本是1.2.3,配置文件也需要配置一下 ...
- Layui 点击查询分页,页码不刷新解决方法
Layui 点击查询分页,页码不刷新解决方法 function queryDataGrid() { layui.table.reload(tableName, { where: { //设定异步数据接 ...
- 新人 记录VUE中分页实现
关于函数传值 this.getPurchaseHistoryData(index, num,timeType);第一位是显示的页数,第二是控制首页4上一页-1下一页是2末页是5 第三是是对昨天是1,今 ...
- 基于iview 封装一个vue 表格分页组件
iview 是一个支持中大型项目的后台管理系统ui组件库,相对于一个后台管理系统的表格来说分页十分常见的 iview是一个基于vue的ui组件库,其中的iview-admin是一个已经为我们搭好的后天 ...
- vue day5 分页控件 更新 PagedList.mvc 仿
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- vue day6 分页显示
@{ ViewBag.Title = "Home Page"; Layout = null; } <!DOCTYPE html> <html> <he ...
- vue day5 分页控件
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
随机推荐
- ntp/系统时钟/硬件时钟/双系统下计算机时间读取的问题
http://blog.chinaunix.net/uid-182041-id-3464524.html //linux系统时间和硬件时钟问题(date和hwclock) http://j ...
- 数据科学实战手册(R+Python)书中引用资料网址
本文会持续将<数据科学实战手册(R+Python)>一书中的附带参考资料网址手打出来, 方便访问. 由于书中的参考资料网址太多, 这个文档将可能花费一段时间才能完成. 第一章 P7 Rs ...
- kafka集群及监控部署
1. kafka的定义 kafka是一个分布式消息系统,由linkedin使用scala编写,用作LinkedIn的活动流(Activity Stream)和运营数据处理管道(Pipeline)的基础 ...
- An overview of gradient descent optimization algorithms (更新到Adam)
Momentum:解快了收敛速度,同时也减弱了SGD的波动 NAG: 减速了Momentum更新参数太快 Adagrad: 出现频率较低参数采用较大的更新,对于出现频率较高的参数采用较小的,不共用一个 ...
- java 多线程总结篇1之——基本概念
1.什么是线程 进程:每个进程都有独立的代码和数据空间(进程上下文),进程间的切换会有较大的开销,一个进程包含1--n个线程.(进程是资源分配的最小单位) 线程:同一类线程共享代码和数据空间,每个线程 ...
- Filebeat入门
一.安装filebeat 简介 Beats 是安装在服务器上的数据中转代理. Beats 可以将数据直接传输到 Elasticsearch 或传输到 Logstash . Beats 有多种类型,可以 ...
- CF 579A (二进制拆分)
在培养皿中,每个细胞每天会繁殖,数量*2 我们可以在任意天加入任意数量的细胞入培养皿中. 想要知道最少加入多少个细胞,可以使得有一天,培养皿中细胞的数量会恰好为x 其实就是输出X的二进制中有多少个1 ...
- nginx学习 一.window下安装
1. nginx下载路径 http://nginx.org/en/download.html 2.下载后解压到一个没有中文名的文件夹中 3.修改server下location的root为具体的路径,修 ...
- JavaScript中判断日期是否相等
问题 做一个节日提示网页,首先获得当前日期,然后与最近的节日比较,如果恰好是同一天,提示"XX节快乐!"否则,提示"离XX节还有X天".判断是否恰好同一天的时候 ...
- Winsock—I/O模型之选择模型(一)
Winsock中提供了一些I/O模型帮助应用程序以异步方式在一个或多个套接字上管理I/O. 这样的I/O模型有六种:阻塞(blocking)模型,选择(select)模型,WSAAsyncSelect ...
