1使用 vue-cli 搭建项目(cp)
http://www.cnblogs.com/wisewrong/p/6255817.html(copy:web)
https://zhuanlan.zhihu.com/p/26183652(也很好)
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli
一、 安装 node.js
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
npm install npm@1atest -g (更新npm为最新版,可选择不执行)
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功

然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
三、生成项目
首先需要在命令行中进入到项目目录,然后输入:
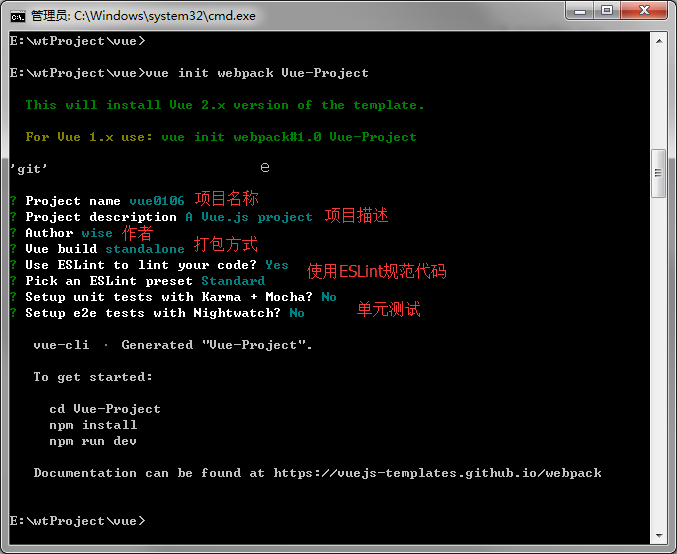
vue init webpack Vue-Project
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹

配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install
然后启动项目
npm run dev
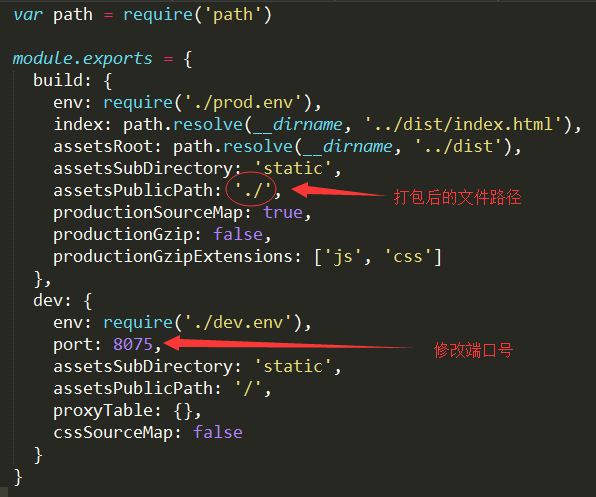
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
四、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
1使用 vue-cli 搭建项目(cp)的更多相关文章
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建 """ node >>> python:node是用c++编写用来运行js代码的 npm(cnpm) >>> p ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
- vue+ts搭建项目
Tip: 为了避免浪费您的时间,本文符合满足以下条件的同学借鉴参考 1.本文模版不适用于小型项目,两三个页面的也没必要用vue2.对typescript.vue全家桶能够掌握和运用 此次项目模版主要涉 ...
随机推荐
- log4j配置单独日志文件输出
log4j.logger.batteryHistory=ERROR,BD log4j.appender.BD=org.apache.log4j.FileAppender log4j.appender. ...
- Spring入门学习笔记(4)——JDBC的使用
目录 Spring JDBC框架概览 JdbcTemplate类 配置数据源 数据访问对象(Data Access Object,DAO) 执行SQL命令 Spring JDBC框架概览 使用传统的J ...
- gulp: Did you forget to signal async completion? 解决方案
背景 学习gulp的前端自动化构建,按照示例代码,跑了一个简单的task,控制台打出如下提示: The following tasks did not complete: testGulp Did y ...
- python3 拼接字符串的7种方法
1.直接通过(+)操作符拼接 1 2 >>> 'Hello' + ' ' + 'World' + '!' 'Hello World!' 使用这种方式进行字符串连接的操作效率低下,因为 ...
- c++ getline()和get()的区别
1.方法get(char &)和get(void)提供不跳过空白的单字符输入功能:2.函数get(char * , int , char)和getline(char * , int , cha ...
- 关于React面试题汇总
1.redux中间件 中间件提供第三方插件的模式,自定义拦截 action -> reducer 的过程.变为 action -> middlewares -> reducer .这 ...
- Xcode中的文件类型
文件类型 Xcode中的文件类型,总共4种类型: 1 普通文件(File) 2 Group(在Xcode中就是黄色的文件夹) 3 Folder(在Xcode中就是蓝色的文件夹) 4 Framework ...
- Daily Scrum (2015/10/31)
这几天我们组的进度有点慢,剩下这一周的我们必须要加油认真对待. 周末这两天我们是这样安排的: 成员 今日任务 时间 明日任务 符美潇 数据库部分代码的编写 1h 每周小组例会 潘礼鹏 团队博客作业 ...
- php与nginx之间的通信
Nginx是俄国人最早开发的Webserver,现在已经风靡全球,相信大家并不陌生.PHP也通过二十多年的发展来到了7系列版本,更加关注性能.这对搭档在最近这些年,叱咤风云,基本上LNMP成了当下的标 ...
- VS2010中配置OpenGL
下面将对VS2010中配置OpenGL进行简单介绍. 学习OpenGL前的准备工作第一步,选择一个编译环境现在Windows系统的主流编译环境有Visual Studio,Broland C++ Bu ...
