#003 React 组件 继承 自定义的组件
主题:React组件 继承 自定义的 组件
一、需求说明
情况说明: 有A,B,C,D 四个组件,里面都有一些公用的逻辑,比如 设置数据,获取数据,有某些公用的的属性,不想在 每一个 组件里面写这些属性,怎么办? 【和 面向对象的语言,C#,Java 的基类 思想是 一样的】
如果公用的东西,是一些方法,可以 使用 React 的 Mixins(ES5) ,高阶组件(ES6)【高阶函数不太了解,如何使用,去找下资料 】
但是如果有公用的属性,那么就有点 力不从心了
在想,React 中,是否可用继承 自定义的组件?
经过一番查找资料,发现,React 是可以 继承 自己定义的组件的
二、解决方案
实现的步骤很简单,只需要 把
classWin extends React.Component
替换成
classWin extends BaseWin
1. 例子代码
importReact from 'react'/*** 所有弹框的基类*/classBaseWin extends React.Component{constructor(props){super(props);this.name ='zhongxia';this.state ={};}common(){alert('this is a common function!')}}exportdefaultBaseWin;
importReact from 'react'importBaseWin from './baseWindow'classWin extends BaseWin{constructor(props){super(props);this.state ={...this.props};console.log(this.name);this.common();}getData(){returnthis.state;}render(){this.state.node.model.set({name:'zhongxia', age:17})return(<div className="pop-dialog"><h2>弹框1</h2><form><label htmlFor="">用户名:</label><input value={this.state.name} type="text"/><label htmlFor="">密码:</label><input type="password" value={this.state.password}/></form></div>);}}exportdefaultWin;
2. 实例化 React 组件的顺序 和效果图
实例化子类组件 ==》 构造函数里面 super(prop)的时候去实例化 父类组件 ==》 父类组件实例化结束 ==》 子类组件实例化结束
运行的效果图:
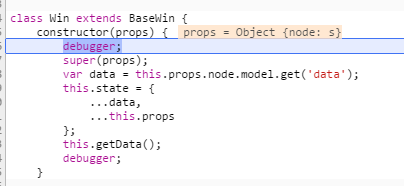
1. 子类构造函数

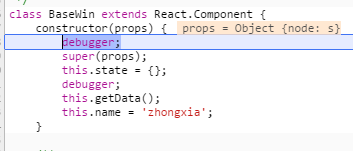
2. super(props) 实例化父类

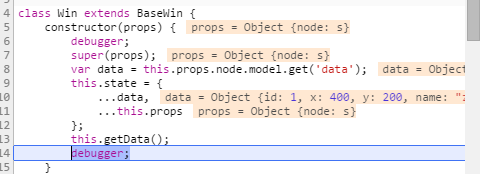
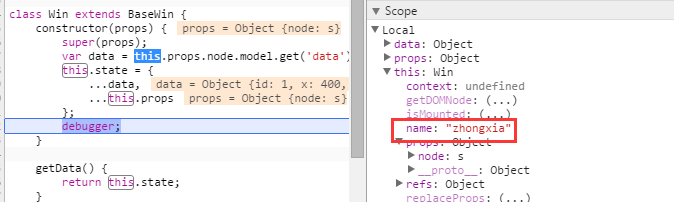
3. 子类构造函数结束,已经可以拿到父类的属性和方法


4. 子类实例开始渲染页面

您可能还感兴趣
1. 【GITHUB】前端技术文章汇总
#003 React 组件 继承 自定义的组件的更多相关文章
- 基于React.js网页版弹窗|react pc端自定义对话框组件RLayer
基于React.js实现PC桌面端自定义弹窗组件RLayer. 前几天有分享一个Vue网页版弹框组件,今天分享一个最新开发的React PC桌面端自定义对话框组件. RLayer 一款基于react. ...
- 22Flutter中的常见的按钮组件 以及自定义按钮组件
/* Flutter中的常见的按钮组件 以及自定义按钮组件 一.Flutter中的按钮组件介绍 Flutter里有很多的Button组件,常见的按钮组件有:RaisedButton/FlatButto ...
- Flutter 中的常见的按钮组件 以及自定义按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.OutlineButton.ButtonBar.Float ...
- MIP组件开发 自定义js组件开发步骤
什么是百度MIP? MIP(Mobile Instant Pages - 移动网页加速器)主要用于移动端页面加速 官网参考:https://www.mipengine.org/doc/00-mip-1 ...
- 浅尝Spring注解开发_自定义注册组件、属性赋值、自动装配
Spring注解开发 浅尝Spring注解开发,基于Spring 4.3.12 包含自定义扫描组件.自定义导入组件.手动注册组件.自动注入方法和参数.使用Spring容器底层组件等 配置 @Confi ...
- Swift - 继承UIView实现自定义可视化组件(附记分牌样例)
在iOS开发中,如果创建一个自定义的组件通常可以通过继承UIView来实现.下面以一个记分牌组件为例,演示了组件的创建和使用,以及枚举.协议等相关知识的学习. 效果图如下: 组件代码:Score ...
- day58——模板继承、组件、自定义标签和过滤器、inclusion_tag、静态文件配置、url别名和反向解析、url命名空间
day58 模板相关 模板继承(母版继承) 1. 创建一个xx.html页面(作为母版,其他页面来继承它使用) 2. 在母版中定义block块(可以定义多个,整个页面任意位置) {% block co ...
- 工程日记之HelloSlide(1):Swift自定义可视化组件的方法(继承UIView和在StoryBoard中设置)
需求描述 HelloSlide是把文本自动转化成幻灯片的软件,在幻灯片中我们有SmartArt:各种各样的几何形状,并且可以自定义大小和颜色,放在幻灯片不同的位置. 为了在我们的软件中实现类似的效果, ...
- react hooks 如何自定义组件(react函数组件的封装)
前言 这里写一下如何封装可复用组件.首先技术栈 react hooks + props-type + jsx封装纯函数组件.类组件和typeScript在这不做讨论,大家别白跑一趟. 接下来会说一下封 ...
随机推荐
- c#基础学习(0709)之vs通过抽象方法实现多态
抽象类不能用来实例化对象 1.抽象类中可以有实例成员,也可以有抽象成员 2.抽象成员不能有任何实现 3.抽象类.抽象成员必须包含在抽象类中 4.抽象类不能用来实例化对象,既然抽象类不能被实例化,那么抽 ...
- Java - 延迟初始化
延迟初始化(lazy initialization),也就是在真正被使用的时候才开始初始化的技巧. 不论是静态还是实例,都可以进行延迟初始化. 其本质是初始化开销和访问开销之间的权衡. 毕竟是一种优化 ...
- 构造用于1个方法在多线程环境下重复多次执行测试的通用方法 C#
static void MultithreadsCycleTestWithSameMethod(int threadNumber, int cycleNumber, ThreadStart actio ...
- Java基础教程(14)--嵌套类
Java允许在一个类中定义另外一个类,这样的类被称为嵌套类,就像下面这样: class OuterClass { ... class NestedClass { ... } } 嵌套类分为两种 ...
- 四、获取IP地址工具包
由于getHostAddress()方法在Linux下读取hosts文件获取的是127.0.0.1 InetAddress.getLocalHost().getHostAddress() 所以这里采用 ...
- js程序中美元符号$是什么(转)
$符号在php中是表示变量的特征字符, 在js中它也有很多作用, 一般我们用来命名一个函数名称,获取id的1.首先可以用来表示变量, 比如变量 var s='asdsd'或var $s='asdasd ...
- java工程师_基础_阶段一_HTML笔记篇
一.了解HTML语言 html:超文本标记语言. 二.HTML整体结构<html> <head> </head> <body> </body> ...
- 【代码笔记】iOS-cell自动变化大小
一,效果图. 二,工程图. 三,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController ...
- 如何去掉iview里面的input,button等一系列标签自带的蓝色边框
只需要将这些标签加一个:focus{outline:0}即可解决这个问题
- nodejs学习 之 安装
1. 官网找最新适合自己电脑的版本 下载 https://nodejs.org/en/download/ 2.我的是win7 x64选择了msi的安装包,安装过程修改安装的目标目录,最好不要放在c ...
