vue-cli的工程如何正确使用Google Analytics?
前言
最方便的方法,莫过于使用vue-analytics:https://github.com/MatteoGabriele/vue-analytics。
包是有了,可是真正使用起来会发现Google Analytics(下称GA)可能没检测到或者出现漏统计的问题。本文的主题,就是讨论几个基本的检查点和说明下GA的基本用法,确保GA正常工作。
本文分为以下几部分:
- 如何正确地初始化
GA GA基本用法:页面跟踪与事件跟踪- 如何检查
GA是否正常工作 vue-cli工程添加GA的详细步骤- 推荐阅读材料
如何正确地初始化GA
必须按照Google官方要求,将以下代码放到html文件,并且应该放在</head>之前:
<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');ga('create', 'UA-XXX', 'auto'); // 将`UA-XXX`换成自己的IDga('send', 'pageview');</script>
其他方式可以让GA代码运行起来,但是会引入一些问题。比如我们使用了vue的情况下,很自然地会想能不能直接在vue完成初始化,不想要去修改html。但是实测会出现2个问题。
第1个是GA的后台检测不到,类似如下的提示:

第2个是Google其他的产品,比如
Ad Words,与GA配合,也会要求GA代码放在</head>之前才能工作。
综上,在初始化上目前只能老实按照Google的方法。
GA基本用法:页面跟踪与事件跟踪
事件跟踪与事件跟踪是GA最基本最主要的用法。
页面跟踪
一般的网站,只需要在html中加个GA的代码就能完成页面跟踪了,但是对于SPA来说并不行,因为路由之间的跳转并没有刷新页面,GA感知不到,因此需要手动触发。在vue-cli的工程中,可使用如下代码简单处理:
router.afterEach((to, from) => {ga('set', 'page', to.path)ga('send', 'pageview')})
推荐使用vue-analytics,按照官方指导处理,可省很多事,否则需要自己手动再处理首次进入重复计数和GA不存在等异常情况。
import Vue from 'vue'import router from './router'import VueAnalytics from 'vue-analytics'Vue.use(VueAnalytics, {id: 'UA-XXX-X',router,autoTracking: {pageviewOnLoad: false}})
链接:https://github.com/MatteoGabriele/vue-analytics/blob/master/docs/page-tracking.md
事件跟踪
原生的代码是
ga.event('category', 'action', 'label', 123)
如果用vue-analytics则是:
this.$ga.event('category', 'action', 'label', 123)
链接:https://github.com/MatteoGabriele/vue-analytics/blob/master/docs/event-tracking.md
值得一提的是事件四个参数的设置:
- category: 一般为一个大类,比如品牌brand,视频video等等
- action: 一般为一个具体的操作,比如download, play, click等等
- label: 一般为额外的一些信息,比如具体的品牌ID,视频的title等等
- value: 任意的度量值,必须为正的整数,比如表示品牌的价值,视频的时长等等
如何检查GA是否正常工作?
通常来说,需要检查几个点以确认GA有正常工作:
- GA有正常初始化
- 页面加载时PageView有发出,并且只发了一次;
- 路由切换时PageView有发出,并且只发了一次;
- 事件可以正常发出;
要检查这几点,最方便的是使用Chrome的Tag Assistant插件。下面分步骤说明如何用该插件做检查。
1.下载Chrome插件:Tag Assistant(https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk)
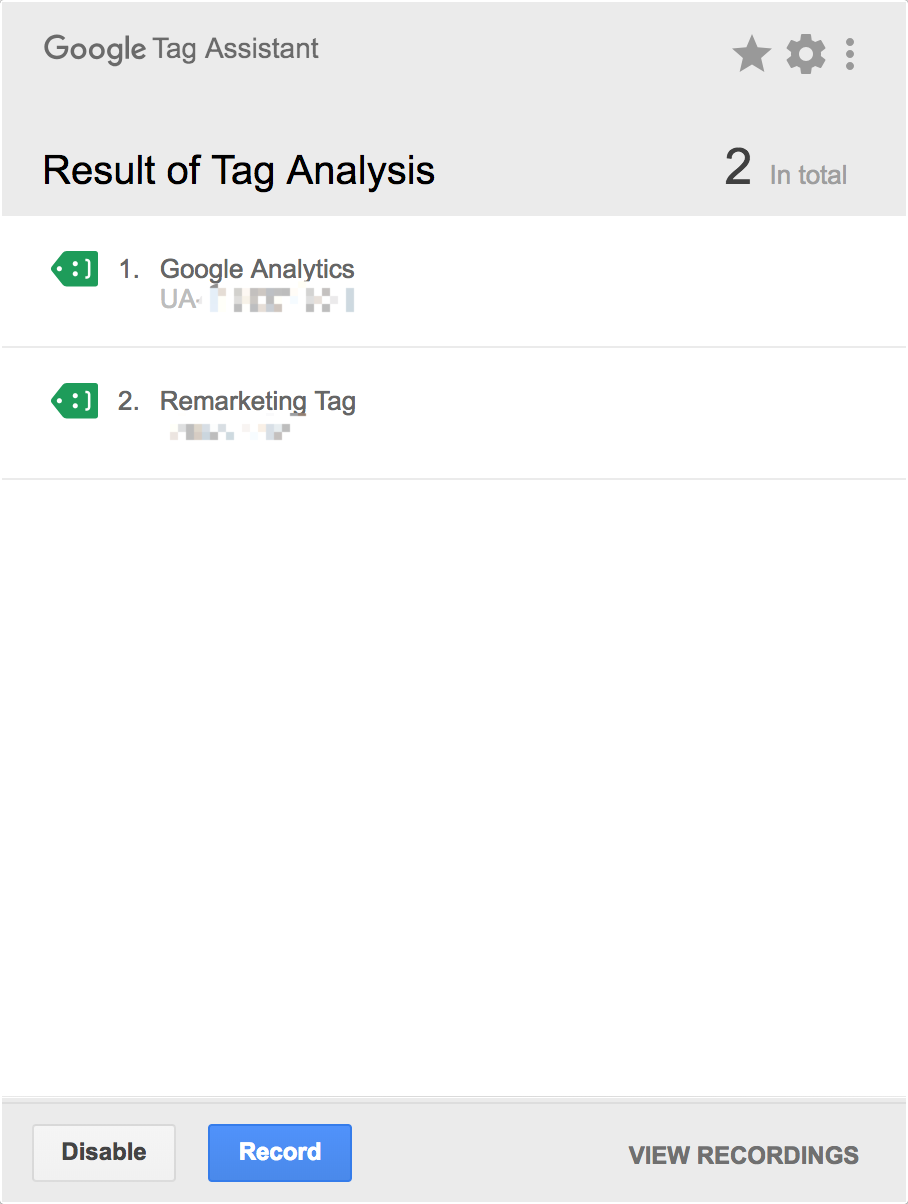
2.如何检查初始化:点击下面的Record,然后刷新页面,然后即可看到当前加载的TAG。Google Analytics只是其中一种,其他还有像Remarketing Tag(再营销代码)等等,如下图所示,这里我们只关心Google Analytics。如果是绿色的表示正常,否则就要根据提示排查下问题。

3.如何检查PageView和Event:点击Goole Analytics那个选项,可看到GA的详细信息。如果有发送PageView或者Event,在下面可看到统计。

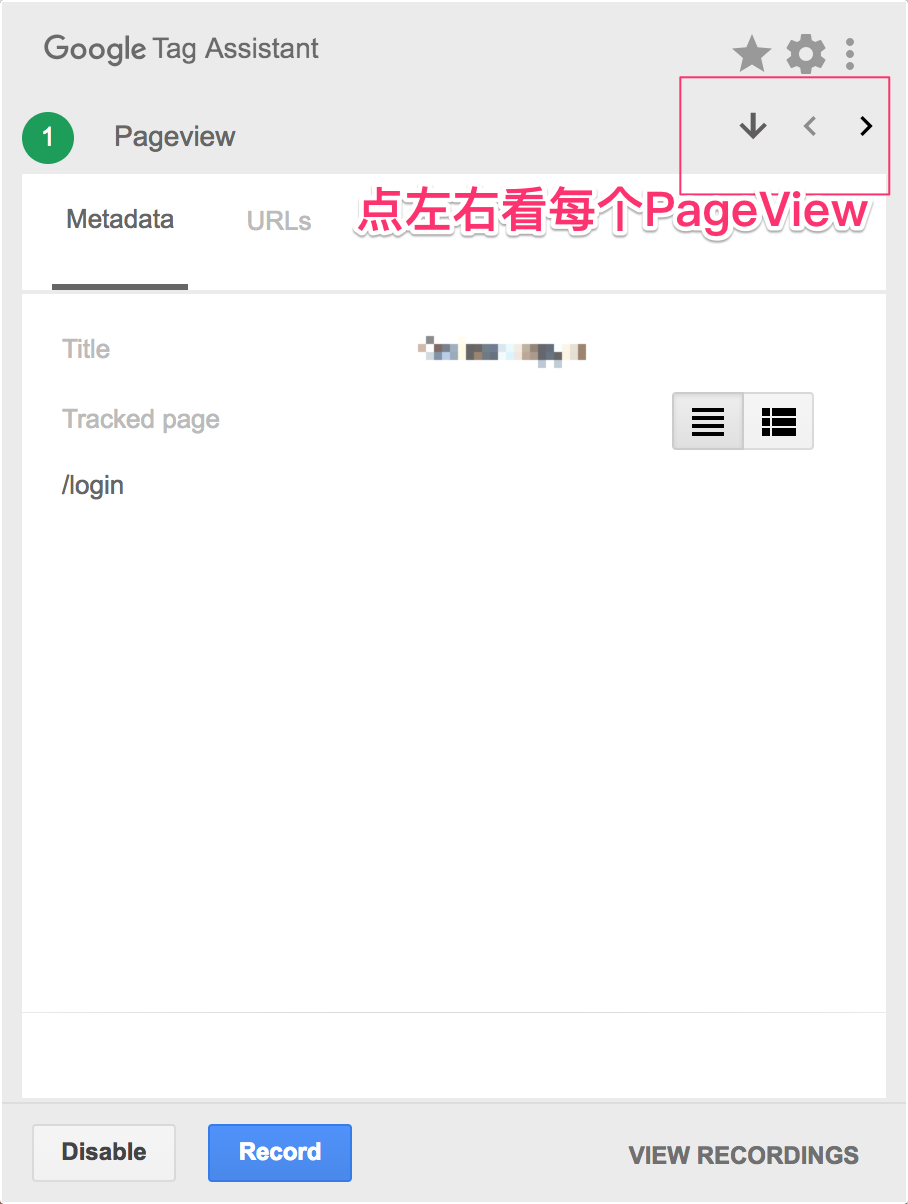
3.1 Pageview的具体信息:如下图所示,发出了一个/login页面的PageView,如果有多个不同的PageView,点左右可一一切换。我一般使用这个面板确认是否页面加载后发出了多个相同的PageView,以及路由切换时是否有发出PageView。

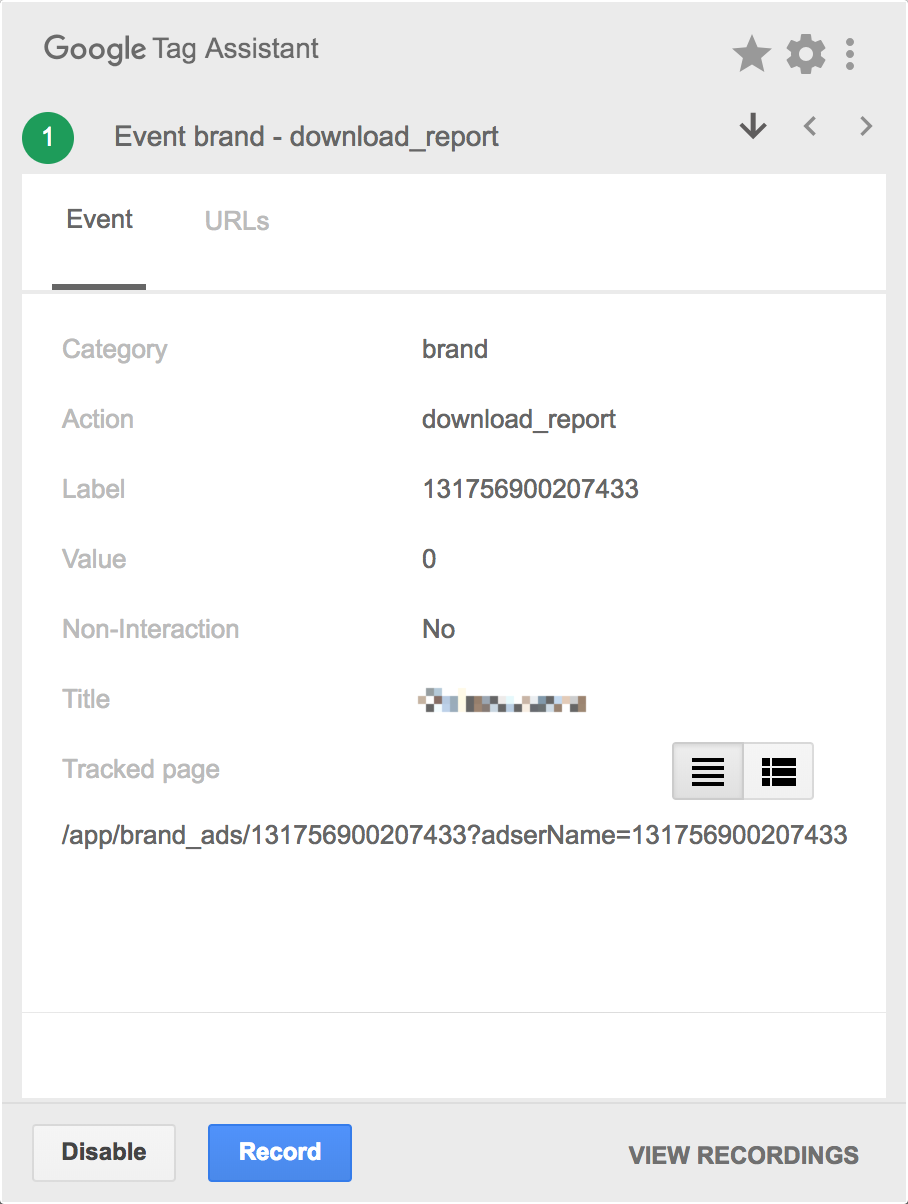
3.2 event的具体信息:event的查看方法与pageview类似,就是内容变成event的category, action, label, value等信息而已。我主要用它来确认事件是否有发出以及参数是否正确。

vue-cli的工程添加GA代码的详细步骤
1.config/prod.env.js,添加GA代码ID:
'use strict'module.exports = {NODE_ENV: '"production"',GA: `"UA-113937480-1"`}
2. build/webpack.prod.conf.js找到HtmlWebpackPlugin,最后添加了ga选项:
new HtmlWebpackPlugin({filename: process.env.NODE_ENV === 'testing'? 'index.html': config.build.index,template: 'index.html',inject: true,minify: {removeComments: true,collapseWhitespace: true,removeAttributeQuotes: true// more options:// https://github.com/kangax/html-minifier#options-quick-reference},// necessary to consistently work with multiple chunks via CommonsChunkPluginchunksSortMode: 'dependency',favicon: './static/bitbug_favicon.ico',ga: env.GA // 添加ga选项,以便在index.html中可以引用}),
3.index.html,在</head>之前添加,特别注意它的GA的ID是从配置中读取而不是写死的
<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');ga('create', <%= htmlWebpackPlugin.options.ga %>, 'auto');ga('send', 'pageview');</script>
4.src/main.js引入vue-analytics,参考源码
import App from './App'import router from './router'import VueAnalytics from 'vue-analytics'// GA初始化if (process.env.GA) {Vue.use(VueAnalytics, {id: process.env.GA, // 从配置中读取disableScriptLoader: true, // 必须在html中完成初始化,这里显式禁止去下载ga脚本router, // 确保路由切换时可以自动统计autoTracking: {pageviewOnLoad: false // 当通过网址进来时已经GA在初始化时就发起一次pageview的统计,这里不要重复统计}})}
推荐阅读资料
vue-cli的工程如何正确使用Google Analytics?的更多相关文章
- 安装vue CLI后, 出现安装权限问题
问题:安装vue CLI后,出现:npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules/usr/l ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- 【1】vue/cli 3.0 脚手架 及cube-ui 安装
安装 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+).你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本. 检查node版本: $ ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- 亲测有效的解决在vue cli@3 create 命令执行后 node-sass无法安装上的问题
在使用Vue cli@3 搭建工程手脚架的过程中.当我们选择了采用 sass 处理 css 编译.在使用vue create test 命令行执行到最后.会到以下这步:然后开始报错: Download ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
随机推荐
- C# 代码风格要求
一个.cs源文件至多定义两个类型 所有命名空间.类型名称使用Pascal风格(单词首字母大写),私有方法.受保护方法,仍使用Pascal风格命名 本地变量.方法参数名称使用Camel风格(首字母小写, ...
- Web 平台安装程序 5.0(Microsoft Web Platform Installer) 由于修改常用选择不正确导致打开就报错
如图: 解决方案.第一步先卸载 Web 平台安装程序 5.0 第二步 将你添加配的文件删除 第三步:重新安装就可以了
- 我所理解的网络游戏<一>:网游的顶层设计
网游的基本结构 各大模块的基本功能如下 · 服务器端 登陆服:处理新建玩家.登陆逻辑. 场景服:处理场景服中的逻辑. 中心服:处理跨服的逻辑,实现不同场景服进程的数据调度,以及向数据库查询数据. 数据 ...
- day74天中间件介绍
一. importlib settings 执行结果: 两个process_request process_response按照注册顺序的倒叙进行执行 PROCESS_VIEW Process_v ...
- neutron openvswitch + vxlan 通讯
- Pacemaker 介绍
1. 简介 Pacemaker是一个集群资源管理者.他用资源级别的监测和恢复来保证集群服务(aka.资源)的最大可用性.它可以用你所擅长的基础组件(Corosync或者是Heartbeat)来实现通信 ...
- umeng推送, 生产环境deviceToken失效可能原因
1 在系统升级之后会造成app的deviceToken重置(一定). 2 在app卸载之后可能会造成app的deviceToken重置. 3 deviceToken重置使用umeng推送时会因为dev ...
- Minimax-486. Predict the Winner
Given an array of scores that are non-negative integers. Player 1 picks one of the numbers from eith ...
- python stdout 重定向
import sys class Buffer(object): def __init__(self): self.buffer = [] def write(self, *args, **kwarg ...
- maven配置时mvn不是内部或外部问题解决
参考这里
