Angular建立待办事项应用
建立路由
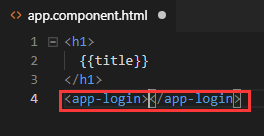
接前一小节,在src/app/app.component.html把login组件去掉

第一步:
在src/index.html指定基准路径
浏览器会根据这个路径下载css,图像,js文件,所以语句要放在header的最顶端

第二步:
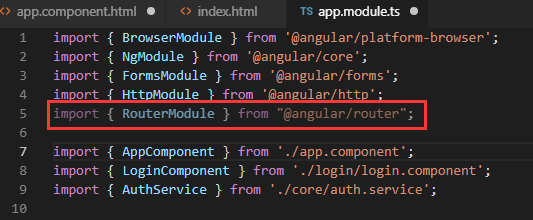
在src/app/app.module.ts引入RouterModule

第三步:
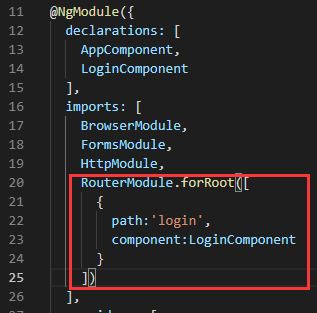
定义和配置路由数组
forRoot是一个静态工厂方法

路由插座
路由插座加载LoginComponent
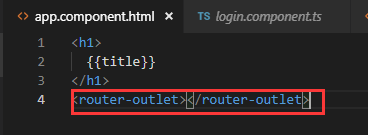
在app.component.html添加一个路由插座(outlet)

ok
保存之后发现,login组件不见了

需要浏览器输入:http://localhost:4200/login
/login这就是路由

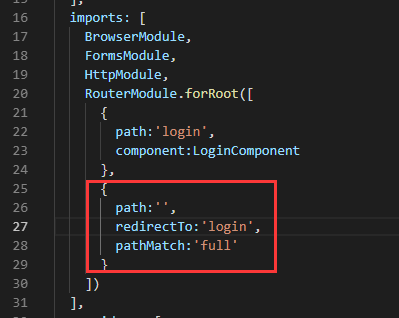
还有一个方法就是使用redirectTo路由重定向,将首页定向到login路由
在路由定义数组中,增加一个路由定义,如下

然后浏览器输入:http://localhost:4200/,回车,浏览器地址变成:http://localhost:4200/login

ps:注意,angular2使用“先匹配优先”原则,如果一路径可以匹配多个路由,第一个匹配的规则为准,所以,路由配置的顺序是非常非常重要的。
分离路由
如果所有的路由都在app.module.ts中维护,不好管理,最好是单独出来
新建文件src/app/app.routes.ts
import { Routes,RouterModule } from "@angular/router";
import { LoginComponent } from "./login/login.component";
import { ModuleWithProviders } from "@angular/core";
export const routes:Routes=[
{
path:'login',
component:LoginComponent
},
{
path:'',
redirectTo:'login',
pathMatch:'full'
}
];
export const routing:ModuleWithProviders=RouterModule.forRoot(routes);
然后在app.module.ts引入routing

保存,打开浏览器,查看,效果和之前的一样,只是在后台我们将路由单独分离出来了,分离成功!

ok,路由部分就到这里
Angular建立待办事项应用的更多相关文章
- Angular待办事项应用2
todo组件 接上一篇,在根目录创建todo组件 命令行输入:ng g c todo 得到 文件结构 修改默认路由为todo: 然后打开浏览器:http://localhost:4200/ ,查看,t ...
- Vuex 模块化实现待办事项的状态管理
前言 在vue里,组件之间的作用域是独立的,父组件跟子组件之间的通讯可以通过prop属性来传参,但是在兄弟组件之间通讯就比较麻烦了.比如A组件要告诉一件事给B组件,那么A就要先告诉他们的爸组件,然后爸 ...
- 青否云 - 小程序待办事项vue开源系统
青否云最新开源系统:小程序待办事项 vue-demo 青否云 vue demo 下载地址:https://github.com/qingful/vue-demo 官网 http://cloud.qin ...
- 青否云 - 小程序待办事项 wxapp开源系统
青否云最新开源系统:小程序待办事项 wxapp-demo 青否云 小程序 demo 下载地址:https://github.com/qingful/wxapp-demo 官网 http://cloud ...
- 青否云 - 小程序待办事项 jquery开源系统
青否云最新开源系统:小程序待办事项 jquery-demo 青否云 Jquery demo 下载地址:https://github.com/qingful/jquery-demo 官网 http:// ...
- Go For It ,一个灵活的待办事项列表程序
导读 Go For It,是我们开源工具系列中的第十个工具,它将使你在 2019 年更高效,它在 Todo.txt 系统的基础上构建,以帮助你完成更多工作. 每年年初似乎都有疯狂的冲动想提高工作效率. ...
- todolist待办事项
使用html/css原生js实现待办事项列表: 支持添加待办事项,删除待办事项,切换待办事项的状态(正在进行,已经完成) 支持对正在进行以及已经完成事项编辑(单击内容即可编辑) 源代码:链接:http ...
- 个人待办事项工具的设计和搭建(IFE前端2015春季 任务3)
这是我几个月之前的项目作品,花了相当的时间去完善.博客人气不高,但拿代码的人不少,所以一直处于保密状态.没有公开代码.但如果对你有帮助,并能提出指导意见的,我将十分感谢. IFE前端2015春季 任务 ...
- jQuery模仿ToDoList实现简单的待办事项列表
功能:在文本框中输入待办事项按下回车后,事项会出现在未完成列表中:点击未完成事项前边的复选框后,该事项会出现在已完成列表中,反之亦然:点击删除按钮会删除该事项:双击事项可以修改事项的内容.待办事项的数 ...
随机推荐
- Nginx+IIS部署负载均衡的常见问题
windows 下配置 Nginx 常见问题 一. Nginx配置 找到 conf 目录里的 nginx.conf 文件,配置Nginx #user nobody; #指定nginx进程数 work ...
- 一文看尽 Raft 一致性协议的关键点
本文由 网易云 发布. 作者:孙建良 Raft 协议的发布,对分布式行业是一大福音,虽然在核心协议上基本都是师继 Paxos 祖师爷(Lamport) 的精髓,基于多数派的协议.但是 Raft 一致 ...
- Day 26封装
一.封装 广义上的封装: 属于一个类的静态和动态属性,总是出现在一个类中. 使用的永远用类名或者对象名调用. 狭义上的封装:就是把变量和方法私有化,在类的外部以及子类中不能直接使用了 . class ...
- Day 10 动态参数&名称空间,局部全部.函数嵌套&global nonlocal关键字.
一.动态参数#形参 有3种动态参数#*args 动态参数,不定长参数def func (*args): print(args,type(args))func(1,2,"alex", ...
- python web开发——c5 图片上传 flask-uploads 云储存sdk
坑1:上传图片时,py文件中@app.route('/upload/',methods = {'post','get'})中upload后如有斜杠,则postman中发送post时的网址中也要为upl ...
- BZOJ3775: 点和直线(计算几何+拉格朗日乘数法)
题面 传送门 题解 劲啊-- 没有和\(Claris\)一样推,用了类似于\(Shinbokuow\)推已知点求最短直线的方法,结果\(WA\)了好几个小时,拿\(Claris\)代码拍了几个小时都没 ...
- HTML简单登录和注册页面及input标签诠释
今天第一次接触HTML这种语言,虽然不能完全理解其中的意思,过去学的英语单词几乎也忘了差不多了,但是感觉进入这门语言学习之后就没有那么难了,一步一步来吧!下面巩固下今天学内容: HTML是一种超文本标 ...
- springMvc的执行流程(源码分析)
1.在springMvc中负责处理请求的类为DispatcherServlet,这个类与我们传统的Servlet是一样的.我们来看看它的继承图 2. 我们发现DispatcherServlet也继承了 ...
- php if 的实现
简单分析下php中的分支背后的实现 <?php ){ echo "a"; }else{ echo "b"; } 1.语法分析 unticked_state ...
- 【codeforces 623E】dp+FFT+快速幂
题目大意:用$[1,2^k-1]$之间的证书构造一个长度为$n$的序列$a_i$,令$b_i=a_1\ or\ a_2\ or\ ...\ or a_i$,问使得b序列严格递增的方案数,答案对$10^ ...
