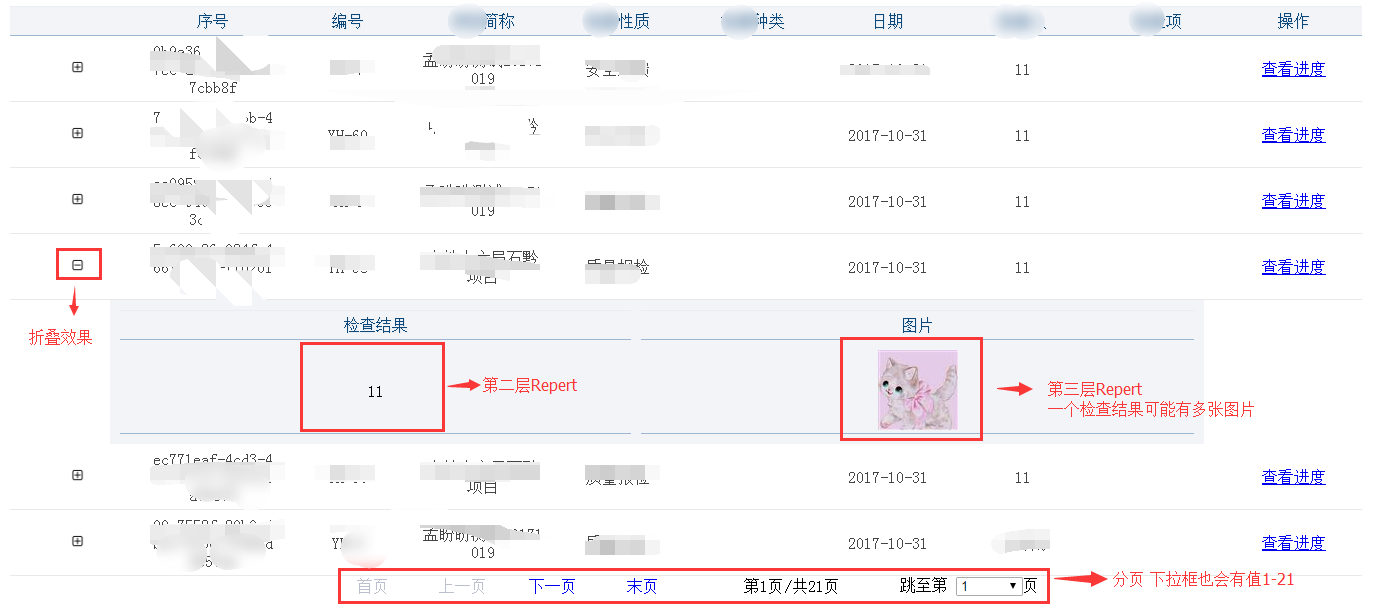
使用Repeater控件实现三层嵌套以及分页效果
PS: 第一次用Repeater控件 记录一下
请忽略我的命名不规范 请忽略我的最终效果图(太丑了) 需要用到的朋友可以自行调整的漂亮点
====================最终效果图===================

=====================HTML======================
<body>
<form id="form1" runat="server">
<div>
<div>
<asp:Repeater ID="ParentRepeater" runat="server" OnItemCommand="ParentRepeater_ItemCommand" OnItemDataBound="ParentRepeater_ItemDataBound">
<HeaderTemplate>
<table width="95%" id="ListArea" border="0" class="t1" align="center" cellpadding="0" cellspacing="0" style="margin-top:10px; table-layout:fixed ;">
<tr>
<th></th>
<th>序号</th>
<th>编号</th>
<th>简称</th>
<th>性质</th>
<th>种类</th>
<th>日期</th>
<th>人</th>
<th>项</th>
<th>操作</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr class="Parent">
<td>
<asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="~/Images/QualitySafety/Open.png" Width="15" Height="15" CommandName="zhe_Repeater2" CommandArgument='<%# Eval("ID") %>' AccessKey="1" />
</td>
<td><%# Eval("ID") %></td>
<td><%# Eval("NO") %></td>
<td><%# Eval("Abbreviation") %></td>
<td><%# Eval("CheckProperties") %></td>
<td><%# Eval("CheckSpecies") %></td>
<td><%# Eval("CheckTime") %></td>
<td><%# Eval("CheckUserInfo_Name") %></td>
<td><%# Eval("CheckContent") %></td>
<td><asp:LinkButton ID="select" CommandName="select" runat="server" CommandArgument='<%#Eval("ID") %>'
PostBackUrl='<%#"ModefyStaff.aspx?id="+Eval("ID")%>' Text="查看进度"></asp:LinkButton></td>
</tr>
<tr class="child" >
<td colspan="9">
<asp:Repeater ID="childRepeater" runat="server" Visible="false" OnItemDataBound="childRepeater_ItemDataBound">
<HeaderTemplate>
<table class="tb_jieguo" style="background-color:#F2F4F8; margin-left:100px; width:90%; text-align:center" cellpadding="0" cellspacing="0" >
<tr>
<th>检查结果</th>
<th>图片</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td ><%# Eval("ResultDescribe") %></td>
<td>
<asp:Repeater ID="IMGRepeater" runat="server">
<ItemTemplate>
<span><img src="<%# Eval("ImgUrl") %>" /></span>
</ItemTemplate>
</asp:Repeater>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
<div style=" margin-top:50px; margin:auto; text-align:center; width:80%">
<table style="margin:auto; width: 716px;" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="height: 19px; width:90px" align="center" >
<asp:LinkButton ID="lbtnFirstPage" runat="server" OnClick="lbtnFirstPage_Click" style="text-decoration: none;">首页</asp:LinkButton></td>
<td style="width: 90px; height: 19px" align="center" >
<asp:LinkButton ID="lbtnpritPage" runat="server" OnClick="lbtnpritPage_Click" style="text-decoration: none;">上一页</asp:LinkButton></td>
<td style="height: 19px; width:90px" align="center">
<asp:LinkButton ID="lbtnNextPage" runat="server" OnClick="lbtnNextPage_Click" style="text-decoration: none;">下一页</asp:LinkButton></td>
<td style="height: 19px; width:90px" align="center">
<asp:LinkButton ID="lbtnDownPage" runat="server" OnClick="lbtnDownPage_Click" style="text-decoration: none;">末页</asp:LinkButton></td>
<td align="center" colspan="2" class="auto-style1">
第<asp:Label ID="labPage" runat="server" Text="Label"></asp:Label>页/共<asp:Label ID="LabCountPage" runat="server" Text="Label"></asp:Label>页</td>
<td style="height: 19px; width:150px" align="center" colspan="2">
跳至第 <asp:DropDownList ID="ddlp" AutoPostBack="true" runat="server" Height="19px" Width="67px" OnSelectedIndexChanged="ddlp_SelectedIndexChanged">
</asp:DropDownList>页
</td>
</tr>
</table>
</div>
</div>
</form>
</body>
=======================后台代码=====================
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
/*初始化的时候给当前第几页赋值为1*/
this.labPage.Text = "";
/*调用显示方法*/
this.contrlRepeater();
} } #region 折叠功能
protected void ParentRepeater_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
/*判断是否点击的折叠控件
* 在折叠控件ImageButton里设置了CommandName这个属性
* 通过这个属性来判断是不是你指定的控件*/
if (e.CommandName == "zhe_Repeater2")
{
/*从Repeater控件里找ID为ImageButton1的ImageButton控件
从Repeater控件里找ID为childRepeater的Repeater控件 */
ImageButton ImageButton1 = (ImageButton)e.Item.FindControl("ImageButton1");
Repeater childRepeater = (Repeater)e.Item.FindControl("childRepeater");
if (ImageButton1.AccessKey == "") /*+展开(加号图片) 1*/
{
/*如果展开 则显示子层Repeater
* 并改变AccessKey属性设置成0(代表收起的样式图片)
* 改变ImageUrl图片路径 存放收起(减号图片)*/
childRepeater.Visible = true;
ImageButton1.AccessKey = "";
ImageButton1.ImageUrl = "~/Images/QualitySafety/Close.png";
}
else /*-收起(减号图片) 0*/
{
/*同上 相反*/
childRepeater.Visible = false;
ImageButton1.AccessKey = "";
ImageButton1.ImageUrl = "~/Images/QualitySafety/Open.png";
}
}
}
}
#endregion #region 绑定Repeater数据源
/*在第一级Repeater的ItemDataBound事件中绑定第二级Repeater*/
protected void ParentRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
/*触发对象的类型是DadaList里的基本行或是替换行*/
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
/*获取当前点击行的ID
并找到第二层Repeater 如果有这个控件则进行数据源绑定*/
string preid = ((DataRowView)e.Item.DataItem).Row["ID"].ToString();//获得对应ID
Repeater childRepeater = (Repeater)e.Item.FindControl("childRepeater");//找到要绑定数据的childRepeater
if (childRepeater != null)
{
DataTable QualitySafetyInfoChildList = QualitySafetyBLL.QualitySafetyInfoChildList(preid);//获取结果信息
childRepeater.DataSource = QualitySafetyInfoChildList;
childRepeater.DataBind(); } } }
/*在第二级Repeater的ItemDataBound事件中绑定第三级Repeater*/
protected void childRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
/*查找第二层的ID*/
string preid = ((DataRowView)e.Item.DataItem).Row["ID"].ToString();//获得对应ID
Repeater IMGRepeater = (Repeater)e.Item.FindControl("IMGRepeater");//找到要绑定数据的IMGRepeater第三层
if (IMGRepeater != null)
{
DataTable QualitySafetyInfoIMGList = QualitySafetyBLL.QualitySafetyInfoIMGList(preid);//获取图片信息
IMGRepeater.DataSource = QualitySafetyInfoIMGList;
IMGRepeater.DataBind(); } }
}
#endregion #region 实现分页 /*Repeater分页控制显示方法 */
public void contrlRepeater()
{ /*获取第一层隐患信息 每页要显示的数据*/
DataTable QualitySafetyInfoList = QualitySafetyBLL.QualitySafetyInfoList(Convert.ToInt32(labPage.Text)); /*获取第一层隐患信息总数 */
DataTable QualitySafetyInfoListCount = QualitySafetyBLL.QualitySafetyInfoListCount();
PagedDataSource pds = new PagedDataSource();
int cup = Convert.ToInt32(this.labPage.Text); //当前页数,初始化为第1页
pds.DataSource = QualitySafetyInfoList.DefaultView;
pds.AllowPaging = true; /*true 启动分页*/
pds.PageSize = ; /*设置每页显示多少条数据*/
pds.CurrentPageIndex = Convert.ToInt32(this.labPage.Text) - ;/*获取当前页的索引*/
/*总页数=总记录数/每页显示的数量*/
int pagecount = Convert.ToInt32(QualitySafetyInfoListCount.Rows.Count) / Convert.ToInt32(pds.PageSize);
LabCountPage.Text = pagecount.ToString(); /*总页数*/
labPage.Text = (pds.CurrentPageIndex + ).ToString();/*第几页*/
/*第一次进来循环总页数 并向下拉框添加数据*/
if (!IsPostBack)
{
for (int i = ; i < pagecount + ; i++)
{
this.ddlp.Items.Add(i.ToString());
} }
try
{/*改变下拉框的选定值*/
ddlp.SelectedValue = cup.ToString(); }
catch (Exception ex)
{
throw ex;
} /*如果当前为第一页则禁用 首页按钮和上一页按钮 否则开启按钮*/
if (pds.CurrentPageIndex < )
{
this.lbtnpritPage.Enabled = false;
this.lbtnFirstPage.Enabled = false;
this.lbtnpritPage.Style["color"] = "#BCBFCE";
this.lbtnFirstPage.Style["color"] = "#BCBFCE";
}
else
{
this.lbtnpritPage.Enabled = true;
this.lbtnFirstPage.Enabled = true;
this.lbtnpritPage.Style["color"] = "#0000EE";
this.lbtnFirstPage.Style["color"] = "#0000EE";
}
/*如果当前为最后一页则禁用 尾页按钮和下一页按钮 否则开启按钮*/
if (pds.CurrentPageIndex == pagecount - )
{
this.lbtnNextPage.Enabled = false;
this.lbtnDownPage.Enabled = false;
this.lbtnNextPage.Style["color"] = "#BCBFCE";
this.lbtnDownPage.Style["color"] = "#BCBFCE";
}
else
{
this.lbtnNextPage.Enabled = true;
this.lbtnDownPage.Enabled = true;
this.lbtnNextPage.Style["color"] = "#0000EE";
this.lbtnDownPage.Style["color"] = "#0000EE";
}
/*绑定第一层Repeater数据源*/
ParentRepeater.DataSource = QualitySafetyInfoList;
ParentRepeater.DataBind(); } /*首页*/
protected void lbtnFirstPage_Click(object sender, EventArgs e)
{
if (labPage.Text != "")
labPage.Text = "";
else
{
Response.Write("<script language=javascript>" + "alert('已经是第一页')" + "</script>");
}
contrlRepeater(); }
/*上一页*/
protected void lbtnpritPage_Click(object sender, EventArgs e)
{
try
{
if (Convert.ToInt16(labPage.Text) > )
{
labPage.Text = Convert.ToString(Convert.ToInt32(labPage.Text) - );
ddlp.SelectedValue = labPage.Text;
contrlRepeater();
}
else
{
Response.Write("<script language=javascript>" + "alert('已经是第一页')" + "</script>");
}
}catch (Exception ex)
{
Response.Write("<script language=javascript>" + "alert('已经是第一页')" + "</script>");
} }
/*下一页*/
protected void lbtnNextPage_Click(object sender, EventArgs e)
{
try
{
this.labPage.Text = Convert.ToString(Convert.ToInt32(labPage.Text) + );
this.contrlRepeater();
}catch (Exception ex)
{
Response.Write("<script language=javascript>" + "alert('已经是最后一页')" + "</script>");
labPage.Text = "";
contrlRepeater();
}
}
/*尾页*/
protected void lbtnDownPage_Click(object sender, EventArgs e)
{
if (labPage.Text.ToString() != LabCountPage.Text.ToString())
labPage.Text = LabCountPage.Text.ToString();
else
{
Response.Write("<script language=javascript>" + "alert('已经是最后一页')" + "</script>");
}
contrlRepeater(); } protected void ddlp_SelectedIndexChanged(object sender, EventArgs e)
{
/*下拉列表框更改时激发 */
int page = Convert.ToInt16((ddlp.SelectedItem.Value));
labPage.Text = page.ToString();
contrlRepeater(); }
#endregion
批注:分页主要实现在于sql语句上
select top 每页显示的记录数 * from 表名 where id not in ( select top (当前的页数-1)*每页显示的记录数 id from 表名 order by id desc ) order by id desc
使用Repeater控件实现三层嵌套以及分页效果的更多相关文章
- Repeater 控件的嵌套使用
Repeater 控件的嵌套使用 ItemDataBound:数据绑定的时候(正在进行时)发生,多用在Repeater控件嵌套,对子Repeater控件进行数据绑定及模板列中统计列的计算处理等 ...
- ASP.NET- 查找Repeater控件中嵌套的控件
如何在Repeater的HeaderTemplate和FooterTemplate模板中寻找控件?在Repeater的ItemTemplate模板中的控件,我们可以用Items属性来遍历行并用Find ...
- Repeater控件 ---表格展示数据
简介: Repeater控件是Web 服务器控件中的一个容器控件,它使您可以从页的任何可用数据中创建出自定义列表. Repeater 控件不具备内置的呈现功能,这表示用户必须通过创建模板为 Repea ...
- asp.net repeater控件操作
Repeater控件和DataList控件,可以用来一次显示一组数据项.比如,可以用它们显示一个数据表中的所有行. Repeater控件完全由模板驱动,提供了最大的灵活性,可以任意设置它的输出格式. ...
- asp.net动态网站repeater控件使用及分页操作介绍
asp.net动态网站repeater控件使用及分页操作介绍 1.简单介绍 Repeater 控件是一个容器控件,可用于从网页的任何可用数据中创建自定义列表.Repeater 控件没有自己内置的呈现功 ...
- ASP.NET Repeater控件实现简单分页
早上,有看MSDN,看到了 PagedDataSource 类 http://msdn.microsoft.com/zh-cn/library/system.web.ui.webcontrols.pa ...
- ASP.Net中通过Jquery前端对Repeater控件绑定的数据进行操作
说明:由于Repeater控件是动态绑定,通过Id获取数据只能默认获取第一行: 1.对Repeater中div设置样式 2.通过$(".css").each(function(){ ...
- Repeater 控件
Repeater 控件是一个容器控件,可用于从网页的任何可用数据中创建自定义列表.Repeater 控件没有自己内置的呈现功能,这意味着用户必须通过创建模板来提供 Repeater 控件的布局.当网页 ...
- WebForm(四)——Repeater控件(重要、好用)
Repeater控件,可以用来一次显示一组数据项.比如,可以用它们显示一个数据表中的所有行. Repeater控件完全由模板驱动,提供了最大的灵活性,可以任意设置它的输出格式. ...
随机推荐
- Install Nginx on CentOS 7
To set up the yum repository for RHEL/CentOS, create the file named /etc/yum.repos.d/nginx.repo with ...
- 终于,我们的新产品Fotor Slideshow Maker上线了!!
辛苦了大半年,使用纯网页技术全新打造的首个交互式Slideshow产品终于上线了,现在是 http://slideshow.fotor.com,希望能尽快推出中文版! http://blog.foto ...
- 如何优化代码中大量的if/else,switch/case?
前言 随着项目的迭代,代码中存在的分支判断可能会越来越多,当里面涉及到的逻辑比较复杂或者分支数量实在是多的难以维护的时候,我们就要考虑下,有办法能让这些代码变得更优雅吗? 正文 使用枚举 这里我们简单 ...
- python 使用 response.read() 接收 json 数据
import json result = response.read() result.decode('utf-8') jsonData = json.loads(result)
- 918. Maximum Sum Circular Subarray
Given a circular array C of integers represented by A, find the maximum possible sum of a non-empty ...
- 再看javascript执行上下文、变量对象
突然看到一篇远在2010年的老文,作者以章节的形式向我们介绍了ECMA-262-3的部分内容,主要涉及到执行上下文.变量对象.作用域.this等语言细节.内容短小而精悍,文风直白而严谨,读完有酣畅淋漓 ...
- 【PKUSC2018】【loj6433】最大前缀和 状压dp
这题吼啊... 然而还是想了$2h$,写了$1h$. 我们发现一个性质:若一个序列$p$能作为前缀和,那么在序列$p$中,包含序列$p$最后一个数的所有子序列必然都是非负的. 那么,我们 令$f[i] ...
- (转)MySQL详解--锁
原文:http://blog.csdn.net/xifeijian/article/details/20313977 锁是计算机协调多个进程或线程并发访问某一资源的机制.在数据库中,除传统的计算资源( ...
- 转载 linux umount 时出现device is busy 的处理方法--fuser
http://www.cnblogs.com/spicy/p/6894333.html (原文链接) 当任何目录有 mount, 然后有程序使用/挂在那个目录上的话, 就没有办法 umount 掉, ...
- Spark编程环境搭建(基于Intellij IDEA的Ultimate版本)(包含Java和Scala版的WordCount)(博主强烈推荐)
福利 => 每天都推送 欢迎大家,关注微信扫码并加入我的4个微信公众号: 大数据躺过的坑 Java从入门到架构师 人工智能躺过的坑 Java全栈大联盟 ...
