Console命令,让js调试更简单
一、显示信息的命令
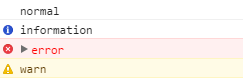
console.log("normal"); // 用于输出普通信息
console.info("information"); // 用于输出提示性信息
console.error("error"); // 用于输出错误信息
console.warn("warn"); // 用于输出警示信息

二、点位符:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o);

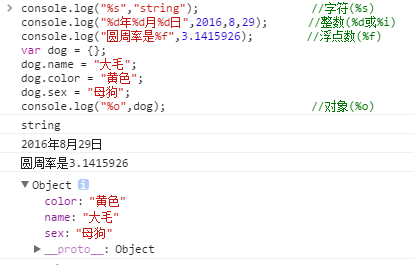
console.log("%s","string"); //字符(%s)
console.log("%d年%d月%d日",2016,8,29); //整数(%d或%i)
console.log("圆周率是%f",3.1415926); //浮点数(%f)
var dog = {};
dog.name = "大毛";
dog.color = "黄色";
dog.sex = "母狗";
console.log("%o",dog); //对象(%o)


三、信息分组 (console.group(),console.groupEnd())

console.group("第一组信息");
console.log("第一组第一条:我的博客");
console.log("第一组第二条:CSDN");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();


四、将对象以树状结构展现 (console.dir()可以显示一个对象所有的属性和方法)

var info = {
name : "Alan",
age : "27",
grilFriend : "nothing",
getName : function(){
return this.name;
}
}
console.dir(info);


五、显示某个节点的内容 (console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码)
var node = document.getElementById("info");
node.innerHTML += "<p>追加的元素显示吗</p>";
console.dirxml(node);

六、判断变量是否是真 (console.assert()用来判断一个表达式或变量是否为真,只有表达式为false时,才输出一条相应作息,并且抛出一个异常)
var testObj = false;
console.assert(testObj, '当testObj为false时才输出!');

七、计时功能 (console.time()和console.timeEnd(),用来显示代码的运行时间)
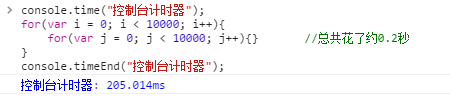
console.time("控制台计时器");
for(var i = 0; i < 10000; i++){
for(var j = 0; j < 10000; j++){}
}
console.timeEnd("控制台计时器");

八、性能分析performance profile (就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()和console.proileEnd();)

function All(){
// alert(11);
for(var i = 0; i < 10; i++){
funcA(100);
}
funcB(1000);
}
function funcA(count){
for(var i = 0; i < count; i++){};
}
function funcB(count){
for(var i = 0; i < count; i++){};
}
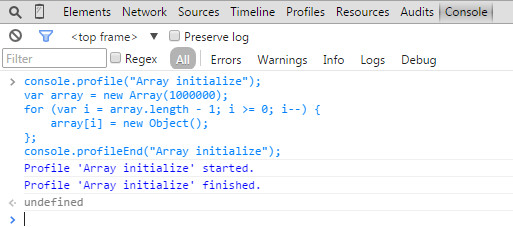
console.profile("性能分析器");
All();
console.profileEnd();

详细的信息在chrome控制台里的"profile"选项里查看

九、console.count()统计代码被执行的次数

function myFunction(){
console.count("myFunction 被执行的次数");
}
myFunction(); //myFunction 被执行的次数: 1
myFunction(); //myFunction 被执行的次数: 2
myFunction(); //myFunction 被执行的次数: 3


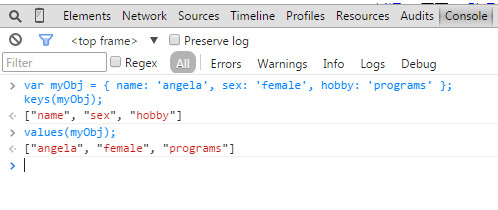
十、keys和values,要在浏览器里输入

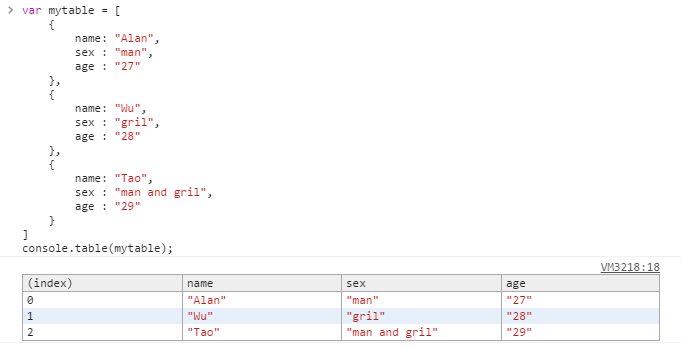
十一、console.table表格显示方法

var mytable = [
{
name: "Alan",
sex : "man",
age : "27"
},
{
name: "Wu",
sex : "gril",
age : "28"
},
{
name: "Tao",
sex : "man and gril",
age : "29"
}
]
console.table(mytable);


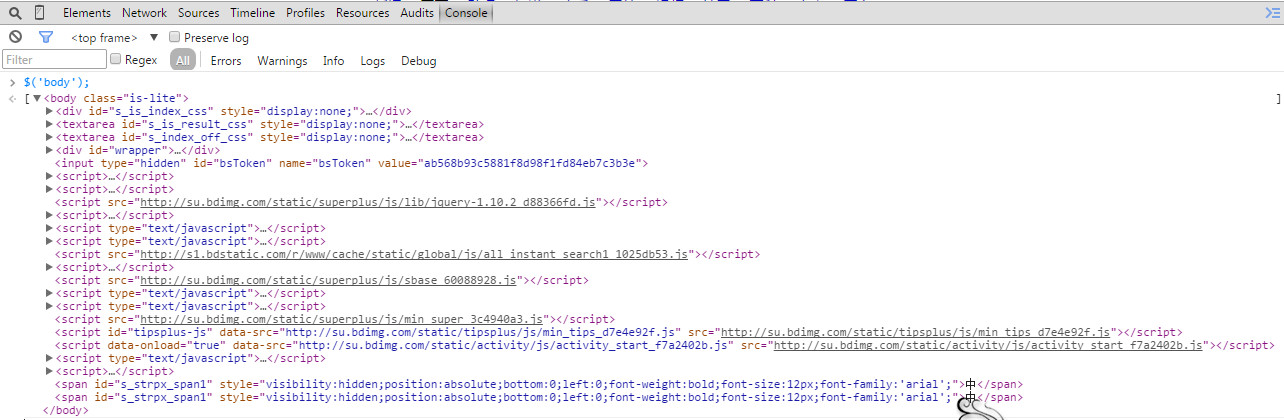
十二、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节。
$("body"); //选择body节点

十三、copy通过此命令可以将在控制台获取到的内容复制到剪贴板
copy(document.body); //复制bodycopy(document.getElementById("info")); //复制某id元素的的节点

十四、$_命令返回最近一次表达式执行的结果,$0-$4代表了最近5个你选择过的DOM节点

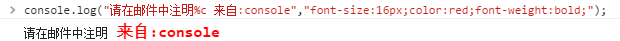
十五、利用控制台输出文字,图片,以%c开头,后面的文字就打印的信息,后面一个参数就是样式属性;
console.log("请在邮件中注明%c 来自:console","font-size:16px;color:red;font-weight:bold;");

Console命令,让js调试更简单的更多相关文章
- 【转载】你不知道的 console,让 JS 调试更简单
对于前端工程师,肯定不会对console陌生,但是,又能深入了解多少呢? Chrome控制台-开发者工具 windows按F12, MAC按Command + Option + C或Command + ...
- [转]九个Console命令,让js调试更简单
转自:九个Console命令,让js调试更简单 一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html ...
- 【F12】Console命令,让js调试更简单
Console命令,让js调试更简单 一.显示信息的命令 console.log("normal"); // 用于输出普通信息 console.info("informa ...
- 让js调试更简单—console
一.显示信息的命令 console.log 用于输出普通信息 console.info 用于输出提示性信息 console.error用于输出错误信息 console.warn用于输出警示信息 最常用 ...
- 灵活使用 console 让 js 调试更简单
摘要: 玩转console. 原文:灵活使用 console 让 js 调试更简单 作者:前端小智 Fundebug经授权转载,版权归原作者所有. Web 开发最常用的就是 console.log , ...
- .net core2.0添加json文件并转化成类注入控制器使用 让js调试更简单—console
.net core2.0添加json文件并转化成类注入控制器使用 上一篇,我们介绍了如何读取自定义的json文件,数据是读取出来了,只是处理的时候太麻烦,需要一遍一遍写,很枯燥.那么有没有很好的办法呢 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- 分享几个日常调试方法让js调试更简单
下面分享几个日常调试代码的时候在Console命令行显示你的操作,让你的js调试更简单. console显示信息的命令 在浏览器按f12在console上显示你的文本. <!DOCTYPE ht ...
- 【F12】九个Console命令,让js调试更简单
一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html> <head> &l ...
- 九个Console命令,让 JS 调试更简单
一.显示信息的命令 <!DOCTYPE html> <html> <head> <title>常用console命令</title> < ...
随机推荐
- c#/vb调用c编写的标准dll
准备: 首先打开vc++ 6.0新建工程,选择Win32 Dynamic Link-Library,命名为stdLibrary 新建library.cpp文件,内容如下 #include <st ...
- layui学习<一>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- linux信号处理总结
本文主要讲解常见信号的处理方式. Sighup:终端关闭时,发送给此会话的所有进程组.Setsid成功后不再属于该会话,收不到该消息. Sigterm: kill process_id时产生. Si ...
- 全基因组测序 从头测序(de novo sequencing) 重测序(re-sequencing)
全基因组测序 全基因组测序分为从头测序(de novo sequencing)和重测序(re-sequencing). 从头测序(de novo)不需要任何参考基因组信息即可对某个物种的基因组进行测序 ...
- winXP使用
1.获得管理员权限 开机启动时按F8-->进入“安全模式”-->选择“Administrator”-->点击登录 2.Windows XP属于单用户多任务操作系统,Linux属于多用 ...
- 关于对象的 width offsetwidth availWidth scrollHeight
别人总结的.自己记不住,所以留着 了 offsetWidth 包含了对象的边线的宽度width 若你不在html 代码里明确指定这个值,那它的返回值会不一样,如果设置了width 则一样. widht ...
- 类的const成员函数,是如何改变const对象的?
我们知道类里面的const的成员函数一般是不允许改变类对象的,但是我们知道const 类型的指针是可以强制类型转出成非const指针的,同样的道理,this指针也可以被强制类型转换 class Y{ ...
- angularjs写公共方法
'use strict'; angular.module('fast-westone') .factory('commonUtilService', function () { return { /* ...
- 手动安装jar到maven
mvn install:install-file -DgroupId=com.chinacloud.mir.common -DartifactId=one-aa-sdk -Dversion=1.0-S ...
- windows开启禁用网卡
' 在Windows中实现sudo命令--命令行环境中获取管理员权限 'ShellExecute 方法 '作用: 用于运行一个程序或脚本. '语法 ' .ShellExecute "appl ...
