jQuery基础笔记 each和data(7)
day56
参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-11-0
each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//index是索引,ele是每次循环的具体元素。
})
输出:
010
120
230
340
示例:
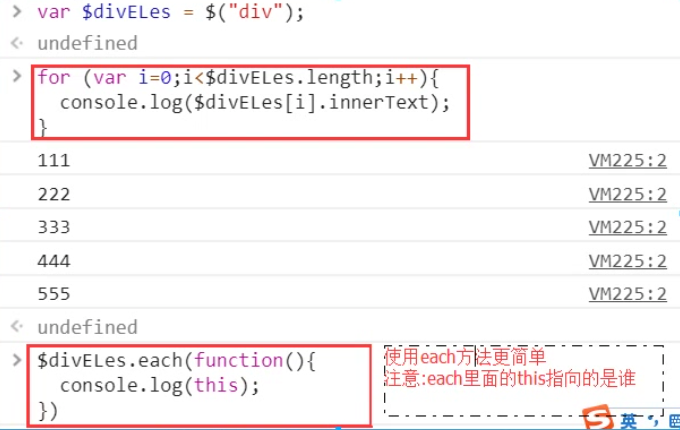
11each循环示例.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>each循环示例</title>
</head>
<body> <div>111</div>
<div>222</div>
<div>333</div>
<div>444</div>
<div>555</div>
<script src="jquery-3.2.1.min.js"></script>
</body>
</html>
实践:

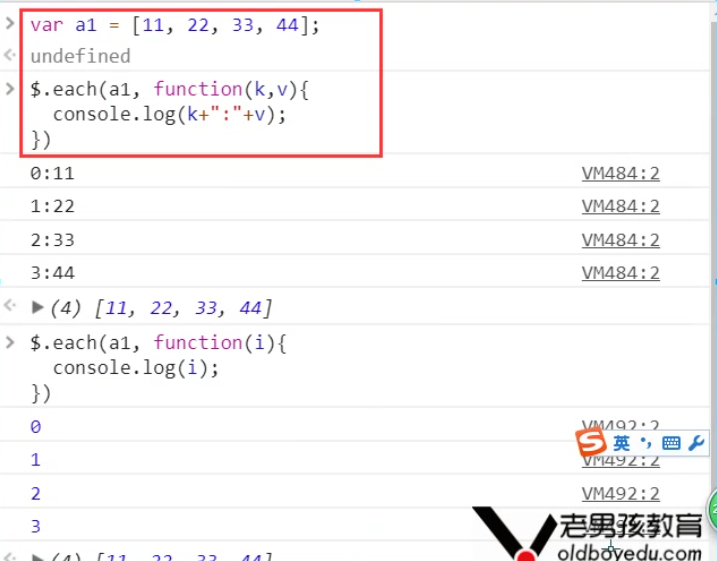
each遍历数组:

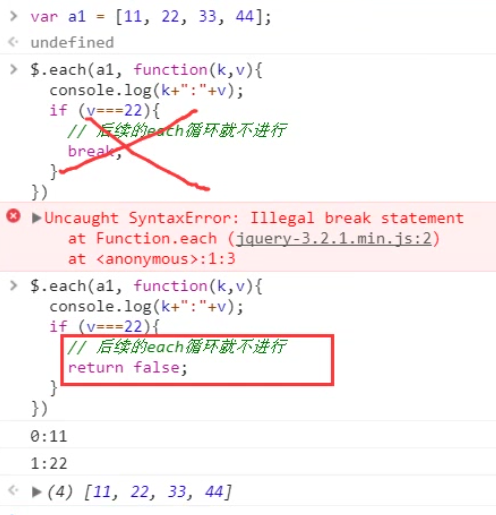
不能用break退出:

.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
插件(了解即可)
jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
示例:

<script>
jQuery.extend({
min:function(a, b){return a < b ? a : b;},
max:function(a, b){return a > b ? a : b;}
});
jQuery.min(2,3);// => 2
jQuery.max(4,5);// => 5
</script>

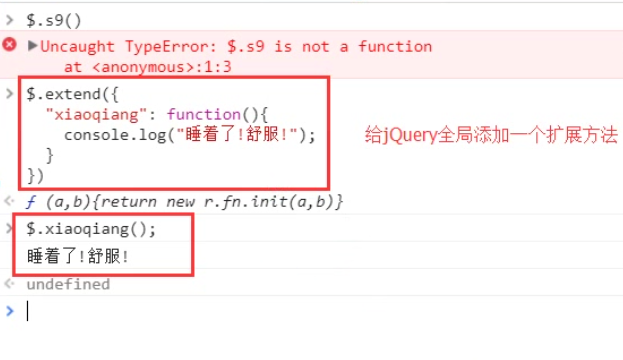
实践:

以上为给jQuery添加的方法。
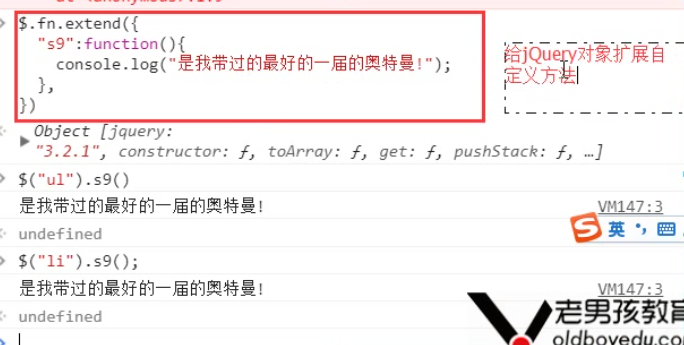
以下为给jQuery对象添加的方法。
jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。

<script>
jQuery.fn.extend({
check:function(){
return this.each(function(){this.checked =true;});
},
uncheck:function(){
return this.each(function(){this.checked =false;});
}
});
// jQuery对象可以使用新添加的check()方法了。
$("input[type='checkbox']").check();
</script>

实践:

单独写在文件中的扩展:

(function(jq){
jq.extend({
funcName:function(){
...
},
});
})(jQuery);

jQuery基础笔记 each和data(7)的更多相关文章
- jQuery基础笔记(1)
day54 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html 1. 为什么要学jQuery? MySQL Python ...
- jquery基础 笔记一
一. 1. vsdoc: 在Visual Studio中需要引入此版本的jquery类库才能启用智能感知.如:jquery-1.3.2-vsdoc2.js<body> <div id ...
- jQuery基础笔记 事件(6)
day56 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-6 事件 ***** 1. 目前为止学过的绑定 ...
- jQuery基础笔记(4)
day55 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-3 文本操作 HTML代码: html()// 取得第一个匹配 ...
- jQuery基础笔记(3)
day55 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-8-0 操作标签 样式操作 样式类 addClass();// 添 ...
- jQuery基础笔记(2)
day54 筛选器 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-7-5 筛选器方法 下一个元素: $("#id& ...
- jquery基础 笔记三
一. 操作"DOM属性" 在jQuery中没有包装操作"DOM属性"的函数, 因为使用javascript获取和设置"DOM属性"都很简单. ...
- jquery基础 笔记二
动态创建元素 关于使用HTML DOM创建元素本文不做详细介绍, 下面举一个简单的例子: //使用Dom标准创建元素 var select = document.createElement(" ...
- Jquery基础笔记
1.$(function(){ 等价于 window.onload=function(){ }) } 2 ...
随机推荐
- 解决ios手机页面overflow scroll滑动很卡的问题
在移动端html中经常出现横向/纵向滚动的效果,但是在iPhone中滚动速度很慢,感觉不流畅,有种卡卡的感觉,但是在安卓设备上没有这种感觉; 要解决这个问题很简单: 一行代码搞定 -webkit-ov ...
- Django模型之Meta详解
Django模型类的Meta是一个内部类,它用于定义一些Django模型类的行为特性.而可用的选项大致包含以下几类 abstract 这个属性是定义当前的模型是不是一个抽象类.所谓抽象类是不会对应数据 ...
- 不要用for in语句对数组进行遍历
for...in主要用于对数组和对象的属性进行遍历.for ... in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作. 语法:for (variable in object) ...
- Spring.NET学习笔记7——依赖对象的注入(基础篇) Level 200
1.person类 public class Person { public string Name { get; set; } public int Age { g ...
- URL编码转换函数:escape()、encodeURI()、encodeURIComponent()
函数出现时间: escape() javascript 1.0 ...
- 2018.09.30 bzoj2741: 【FOTILE模拟赛】L(分块+可持久化01trie)
传送门 数据结构经典题. 首先考虑另外一种询问方式. 已知权值val,在区间[1,n][1,n][1,n]中找一个数使得valvalval^a[i]a[i]a[i]最大. 这个可以直接01trie. ...
- 2018.09.21 atcoder An Invisible Hand(贪心)
传送门 简单贪心啊. 这题显然跟t并没有关系,取差量最大的几组买入卖出就行了. 于是我们统计一下有几组差量是最大的就行了. 代码: #include<bits/stdc++.h> #def ...
- 2018.09.16 loj#10243. 移棋子游戏(博弈论)
传送门 题目中已经给好了sg图,直接在上面跑出sg函数即可. 最后看给定点的sg值异或和是否等于0就判好了. 代码: #include<bits/stdc++.h> #define N 2 ...
- cordova 选择图片并上传到服务器
js navigator.camera.getPicture(function(imageURI){ var url=apiUrl+"/upload.aspx"; //alert( ...
- String、StringBuffer与StringBuilder之间区别(转)
最近学习到StringBuffer,心中有好些疑问,搜索了一些关于String,StringBuffer,StringBuilder的东西,现在整理一下. 关于这三个类在字符串处理中的位置不言而喻,那 ...
