OpenCV——RGB和HSV颜色空间
RGB颜色空间
在RGB中,一幅图像有三个独立的图像平面或通道组成:红,绿,蓝(以及第四个通道透明度)。
|
RGB颜色表 资料:网络 ◇ 编制:王践舜
|
|||||
|
颜色样式 |
RGB数值 |
颜色代码 |
颜色样式 |
RGB数值 |
颜色代码 |
|
黑色 |
0,0,0 |
#000000 |
白色 |
255,255,255 |
#FFFFFF |
|
象牙黑 |
88,87,86 |
#666666 |
天蓝灰 |
202,235,216 |
#F0FFFF |
|
冷灰 |
128,138,135 |
#808A87 |
灰色 |
192,192,192 |
#CCCCCC |
|
暖灰 |
128,118,105 |
#808069 |
象牙灰 |
251,255,242 |
#FAFFF0 |
|
石板灰 |
118,128,105 |
#E6E6E6 |
亚麻灰 |
250,240,230 |
#FAF0E6 |
|
白烟灰 |
245,245,245 |
#F5F5F5 |
杏仁灰 |
255,235,205 |
#FFFFCD |
|
蛋壳灰 |
252,230,202 |
#FCE6C9 |
贝壳灰 |
255,245,238 |
#FFF5EE |
|
红色 |
255,0,0 |
#FF0000 |
黄色 |
255,255,0 |
#FFFF00 |
|
镉红 |
227,23,13 |
#E3170D |
镉黄 |
255,153,18 |
#FF9912 |
|
砖红 |
156,102,31 |
#9C661F |
香蕉黄 |
227,207,87 |
#E3CF57 |
|
珊瑚红 |
255,127,80 |
#FF7F50 |
金黄 |
255,215,0 |
#FFD700 |
|
番茄红 |
255,99,71 |
#FF6347 |
肉黄 |
255,125,64 |
#FF7D40 |
|
粉红 |
255,192,203 |
#FFC0CB |
粉黄 |
255,227,132 |
#FFE384 |
|
印度红 |
176,23,31 |
#B0171F |
橘黄 |
255,128,0 |
#FF8000 |
|
深红 |
255,0,255 |
#FF00FF |
萝卜黄 |
237,145,33 |
#ED9121 |
|
黑红 |
116,0,0 |
#990033 |
黑黄 |
85,102,0 |
#8B864E |
|
绿色 |
0,255,0 |
#00FF00 |
棕色 |
128,42,42 |
#802A2A |
|
青色 |
0,255,255 |
#00FFFF |
土色 |
199,97,20 |
#C76114 |
|
黄绿色 |
127,255,0 |
#7FFF00 |
沙棕色 |
244,164,95 |
#F4A460 |
|
青绿色 |
64,224,205 |
#40E0D0 |
棕褐色 |
210,180,140 |
#D2B48C |
|
靛青色 |
8,46,84 |
#082E54 |
玫瑰红 |
188,143,143 |
#BC8F8F |
|
森林绿 |
34,139,34 |
#228B22 |
赫色 |
160,82,45 |
#A0522D |
|
草绿色 |
107,142,35 |
#6B8E23 |
肖贡土色 |
199,97,20 |
#C76114 |
|
蓝色 |
0,0,255 |
#0000FF |
肖贡土色 |
160,32,240 |
#A020F0 |
|
锰蓝 |
3,168,158 |
#03A89E |
淡紫色 |
218,112,214 |
#DA70D6 |
|
深蓝 |
25,25,112 |
#191970 |
紫罗兰 |
138,43,226 |
#8A2BE2 |
|
土耳其蓝 |
0,199,140 |
#00C78C |
胡紫色 |
153,51,250 |
#9933FA |
灰度图像与RGB图像的转变。
RGB[A]转换为灰度:Y=0.299*R+0.587*G+0.114*B;
HSV颜色空间
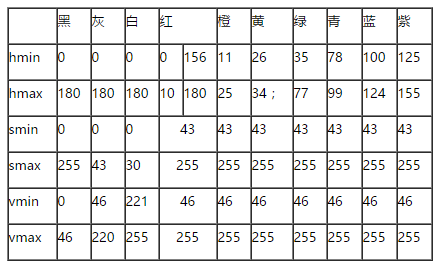
HSV颜色分量范围
一般对颜色空间的图像进行有效处理都是在HSV空间进行的,然后对于基本色中对应的HSV分量需要给定一个严格的范围,下面是通过实验计算的模糊范围(准确的范围在网上都没有给出)。
H: 0— 180
S: 0— 255
V: 0— 255
此处把部分红色归为紫色范围:

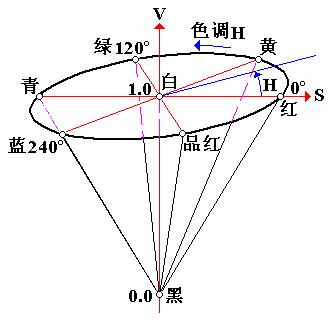
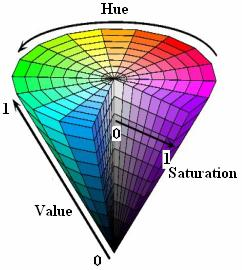
HSV六棱锥
H参数表示色彩信息,即所处的光谱颜色的位置。该参数用一角度量来表示,红、绿、蓝分别纯度S为一比例值,范围从0到1,它表示成所选颜色的纯度和该颜色最大的纯度之间的比率。S=0时,只有灰度。相隔120度。互补色分别相差180度。
V表示色彩的明亮程度,范围从0到1。有一点要注意:它和光强度之间并没有直接的联系。


S=1 H=240度。要得到淡蓝色,V=1 S=0.4 H=240度。
OpenCV——RGB和HSV颜色空间的更多相关文章
- 由RGB到HSV颜色空间的理解
1. RGB模型 2. HSV模型 3. 如何理解RGB与HSV的联系 4. HSV在图像处理中的应用 5. opencv中RGB-->HSV实现 在图像处理中,最常用的颜色空间是RGB模型,常 ...
- RGB与HSV颜色空间
RGB颜色空间 1.三基色原理:大多数的颜色可以通过红.绿.蓝三色按照不同的比例合成产生,同样绝大多数单色光也可以分解成红绿蓝三种色光 红绿蓝三基色按照不同的比例相加合成混色称为相加混色.其中一 ...
- RGB和HSV颜色空间
转载:http://blog.csdn.net/carson2005/article/details/6243892 RGB颜色空间: RGB(red,green,blue)颜色空间最常用的用途就是显 ...
- Opencv中RGB通道/HSV通道并分离
OpenCV中HSV颜色模型及颜色分量范围 opencv HSV 颜色模型(H通道取值 && CV_BGR2HSV_FULL) [opencv]在hsv颜色空间识别区域颜色 将原图分离 ...
- OpenCV 学习笔记(10)HSV颜色空间及颜色空间转换(RGB-HSV)
1.1 颜色空间介绍 RGB 颜色空间是大家最熟悉的颜色空间,即三基色空间,任何一种颜色都可以由该三种 颜色混合而成.然而一般对颜色空间的图像进行有效处理都是在 HSV 空间进行的,HSV(色 调 H ...
- 颜色空间模型 与 Opencv中的HSV模型范围
颜色空间总结 RGB.HSV.YUV 什么是颜色 Wiki是这样说的:颜色或色彩是通过眼.脑和我们的生活经验所产生的一种对光的视觉效应.嗯,简单点说,颜色就是人对光的一种感觉,由大脑产生的一种感觉.感 ...
- 颜色空间RGB与HSV(HSL)的转换
一般的3D编程只需要使用RGB颜色空间就好了,但其实美术人员更多的是使用HSV(HSL),因为可以方便的调整饱和度和亮度. 有时候美术需要程序帮助调整饱和度来达到特定风格的渲染效果,这时候就需要转换颜 ...
- LCD LED OLED区别 以及RGB、YUV和HSV颜色空间模型
led 液晶本身不发光,而是有背光作为灯源,白色是由红绿蓝三色组成,黑色是,液晶挡住了led灯光穿过显示器. lcd比led更薄. oled:显示黑色时,灯是灭的,所以显示黑色更深,效果更好. 这就不 ...
- RGB、YUV和HSV颜色空间模型
一.概述 颜色通常用三个独立的属性来描述,三个独立变量综合作用,自然就构成一个空间坐标,这就是颜色空间.但被描述的颜色对象本身是客观的,不同颜色空间只是从不同的角度去衡量同一个对象.颜色空间按照基本机 ...
随机推荐
- bzoj P1058 [ZJOI2007]报表统计——solution
1058: [ZJOI2007]报表统计 Time Limit: 15 Sec Memory Limit: 162 MB Submit: 4099 Solved: 1390 [Submit][St ...
- K先生的博客
努力,不是为了要感动谁,也不是要做给哪个人看,而是要让自己随时有能力跳出自己厌恶的圈子,并拥有选择的权利. 自己既然选择了这条路,那就要不忘初心坚定的走下去!或许坚持到最后自己会伤痕累累,但,那又怎么 ...
- 分享到xxx
来源百度 一.概述 百度分享代码已升级到2.0,本页将介绍新版百度分享的安装配置方法,请点击左侧列表查看相关章节. 二.代码结构 分享代码可以分为三个部分:HTML.设置和js加载,示例如下: 代码结 ...
- Android布局属性
LinearLayout布局: 线性版面配置,在这个标签中,所有元件都是按由上到下的排队排成的.在这个界面中,我们应用了一个 LinearLayout的布局,它是垂直向下扩展的 ,所以创建的布局XML ...
- Metinfo 5.x 管理员密码重置漏洞
前言 在先知看到了一篇分析该漏洞的文章,复现分析一下,漏洞还是比较有趣的. 正文 首先知道是 管理员密码重置时出现的问题,于是抓包,定位到相关的php文件. 首先包含了 ../include/comm ...
- Android Studio 使用Intent实现页面的跳转(带参数)
不管是在APP,还是在网站中,页面之间的跳转都是很常见的,本文主要讲一下在APP中,如何通过Intent实现页面的跳转. 不带参数: 写在MainActivity页面的代码: Intent inten ...
- lodop 二维码内容多少
QRCode最多能放181个汉字:LODOP.ADD_PRINT_BARCODE(248,6,60,60,"QRCode","一二三四五六七八九十二二三四五六七八九十三二 ...
- pycharm安装激活及简单设置
(1)在激活界面的License server输入:http://idea.liyang.io/:或者:点击help→Register→License sever ,输入http://idea.liy ...
- 【翻译&转载】shader的导数函数介绍
原文链接:http://www.aclockworkberry.com/shader-derivative-functions/ 他人的翻译:http://blog.sina.com.cn/s/blo ...
- leetcode题解之Find the Duplicate Number
1.题目描述 2.分析 利用C++的 标准模板库 set 对数组进行读取,然后插入,如果检测到元素已经在set内部,则返回该元素值即可.时间复杂度为 O(n),空间复杂度为 O(n); 3.代码 in ...
