node (1)
一、介绍
Node.js是一个让JavaScript运行在服务器端的开发平台,它让JavaScript的触角伸到了服务器端。
但Node似乎有点不同:
● Node.js不是一种独立的语言,与PHP、JSP、Python、Perl、Ruby的“既是语言,也是平台”不同,Node.js的使用JavaScript进行编程,运行在JavaScript引擎上(V8)。
● 与PHP、JSP等相比,Node.js跳过了Apache、Nginx、IIS等HTTP服务器,它自己不用建设在任何服务器软件之上。Node.js的许多设计理念与经典架构(LAMP)有着很大的不同,可以提供强大的伸缩能力。
Node.js自身哲学,是花最小的硬件成本,追求更高的并发,更高的处理性能。
二、安装nodejs
Node的官网地址:https://nodejs.org
Node的中文网站:http://nodejs.cn/api/

提示:①如果你的电脑是32位的,你就下载32,一般是64的一般就是下载MSI版本的64位的就可以。
②无脑下一步 node -v 查看的是node的版本号
环境变量的设置
①window+R->输入CMD

②找打计算机此电脑点击-属性

③点击高级系统设置

④选择环境变量的设置按钮

⑤刚才是做了一次实验,给QQ.exe程序的文件路径设置为环境变量,QQ这个指令作为系统级别的指令,你就可以使用了。但是Node.exe程序,在你安装的时候已经自动给你这是环境变量,因此node现在作为系统级别的指令,你可使用node;(如果是window7添加环境变量的时候,多个路径用分号隔开);

三、node的基本使用
1、提示:将JS文件直接拖拽到浏览器,你会发现执行不了,因为JS需要宿主环境,咱们已经知道的宿主环境是静态页面。
for(var i = 0;i<10;i++){
if(i%2==0){
console.log(i);
}
}
2、宿主环境-node平台
第一步:打开命令终端 window+R,
输入CMD命令进入;

第二步:输入cd(change directory) +空格 +文件夹的路径(进入到某一个文件夹)

第三步:先运行那个JS文件你就node谁
node +js文件名

提示:按住shift+右键选择(在此处打开命令窗口),想执行谁就node谁 node +tab(补齐js文件)

注意:①js文件当中有window、document对象吗?
现在咱们的JS文件没有window对象,也没有document,也没有getElementByid这些东西都没有了,因此现在的JS宿主环境是node,不是任何的浏览器,因为浏览器才有window、document?
②现在的JS文件你可以做哪些操作?
基本的JS语法都可使用,变量、循环语句、条件语句,函数;也就说JS语法的核心部分都可以使用;
如果你的JS文件发生变化,你需要再次保存,再次node才能执行;
四、搭建服务器
1初识node服务器
//需要引入内置的HTTP模块
var http = require("http");
//返回的http对象有一个createServer方法,这个方法可以创建服务器,传递是一个callBack
//有两个形参 req(请求) res(response)
var server= http.createServer(function (req,res) {
//输出一些东西
//重新设置一下字符集
res.setHeader("Content-type","text/html;charset=utf8");
res.write("你好,我是node.js,欢迎访问我的服务器");
res.write("<br/>");
res.write("<h1>我是h1标签</h1>");
res.write("你好,我是node.js,欢迎访问我的服务器");
res.write("你好,我是node.js,欢迎访问我的服务器");
res.write("你好,我是node.js,欢迎访问我的服务器");
res.write("你好,我是node.js,欢迎访问我的服务器");
res.end("Hello Word"); });
//监听端口号 0-6万多,但是咱们的apache已经占用80
server.listen(3000);
注意: ①node一个特性:事件的驱动,当你访问服务器的时候,服务才执行自己的回调函数;
②用Node生生的创建了一个服务器;哪怕用户没有node环境也可以访问我的服务器。
③如果你的服务器开启,那么你的终端窗口不能关闭;
④res.write、res.end这两个方法当中不能出现数字,只能是字符串;
⑤当你改变js文件的时候,你会发现咱们CMD窗口,光标一直挂起,ctr+c打破鼠标挂起的状态;
⑥res.setHeader("Content-type","text/html;charset=utf8");这是一下响应头;
⑦write方法可以有多个,但是必须要有一个end的法方法,否则会一直加载;
2、外置页面
//内置的http模块
var http = require("http"); //需要一个fs内置模块(file)server)
var fs = require("fs"); http.createServer(function (req,res) {
//系统内置的fs模块有一个readFile一个方法
fs.readFile("./public/1.wangjunka.html",function (err,data) {
res.end(data);
})
}).listen(3000);
提示:①以后如果操作的是文件的操作,都是使用的内置fs,readFile(path,callBack)
3.路由(router)的学习
概述:路由就是咱们的URL的设计,你会发现node当中的路由是我们这些程序员可以自己定义的。
//内置的http模块
var http = require("http");
//需要一个fs内置模块(file)server)
var fs = require("fs");
http.createServer(function (req,res) {
res.setHeader("Content-type","text/html;charset=utf8");
if(req.url==="/wangjunkai"){
//系统内置的fs模块有一个readFile一个方法
fs.readFile("./public/1.wangjunka.html",function (err,data) {
//输出文件流
res.end(data);
})
}else if(req.url==="/zhangjie"){
//系统内置的fs模块有一个readFile一个方法
fs.readFile("./public/2.zhangjie.html",function (err,data) {
//输出文件流
res.end(data);
})
}else{
res.end("对不起,你的URL有错误");
}
}).listen(3000);
提示:①req这个请求的对象,自生有一个url属性,可以获取到客户端传递过来的URL的数据;
②就可以和URL配合写路由清单;
//内置的http模块
var http = require("http"); //需要一个fs内置模块(file)server)
var fs = require("fs"); http.createServer(function (req,res) { //这个路由访问的是王俊凯的页面
if(req.url==="/wangjunkai"){
res.setHeader("Content-type","text/html;charset=utf8");
//系统内置的fs模块有一个readFile一个方法
fs.readFile("./public/1.wangjunka.html",function (err,data) {
//输出文件流
res.end(data);
})
//这个路由访问的是张杰的页面
}else if(req.url==="/zhangjie"){
res.setHeader("Content-type","text/html;charset=utf8");
//系统内置的fs模块有一个readFile一个方法
fs.readFile("./public/2.zhangjie.html",function (err,data) {
//输出文件流
res.end(data);
})
//这个是王俊凯的页面的样式表的路由
}else if (req.url==="/public/wangjunkai.css") {
res.setHeader("Content-type","text/css");
fs.readFile("./public/wangjunkai.css",function (err,data) {
//输出文件流
res.end(data);
})
//这个是张杰图片的路由
}else if (req.url==="/shuaige/1.jpg") {
res.setHeader("Content-type","text/img");
fs.readFile("./public/1.jpg",function (err,data) {
//输出文件流
res.end(data);
})
}else{ res.end("URL地址错误");
}
}).listen(3000);
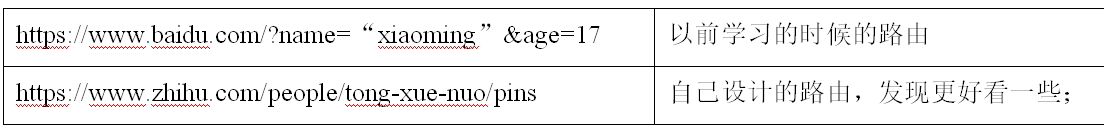
知乎的路由设置

var http = require("http");
var server = http.createServer(function (req,res) {
//获取地址栏地址
var url = req.url;
var array =url.match(/^\/user\/(.+)\/(.+)$/);
//如果数组为空;代表的是没有匹配到不执行下面语句
if(!array){
return;
}
//这两个变量是捕获到的数据
var $1 = array[1];
var $2 = array[2];
var json1 = {
"zhangjie":"张杰",
"kebi":"科比",
"dilireba":"迪丽热巴",
"zhaoliying":'赵丽颖'
}
var json2 = {
'asks':"回答",
"pins":"想法"
}
//设置一下响应头
res.setHeader("Content-type","text/html;charset=utf8");
//输出
res.end("我是"+json1[$1]+"我的"+json2[$2]);
});
server.listen(3000);
五、模块
1.node 当中你需要哪一个js文件,你就require()
//这个是app.js
var a = require("./a.js");
//这个是a.js
console.log("我是0.1.js文件啊");

提示:你会发现,在a.js文件中申明的变量b在app.js当中不可以使用;因为node全部的js文件它们的作用域天生是隔离的;因为没有window对象;
2.exports 对外暴露
//app.js文件
var a = require("./a.js");
console.log(b); //a.js文件
var b = 100;
//对于暴露基本的数据:比如变量、函数就可以用exports方法 a.js
exports.b = 100;
exports.sum = function ($1,$2) {
return $1+$2;
}
提示:①app.js文件要使用a.js文件var a = require("./a.js");变量名称和文件名称要统一;
②对于一个js文件暴露数据exports进行。一般暴露的是基本数据类型(数字、字符串)变量、函数
3.module.exports对外暴露类
//app.js
var People = require("./People.js");
var xiaoming = new People("小明",18,"男");
xiaoming.say(); //People.js function People (name,age,sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
//原型对象的方法
People.prototype.say = function (argument) {
console.log("我是"+this.name);
}
module.exports = People;
提示:①如果某一个JS文件对外暴露的是一个类,它需要用的是module.exports = People这种方式暴露类;
好处 不用向这种方式去执行(new People.People("小明",18,"男");,而是和我们前面学些的执行构造函数的方式是一样的;
②引用文件的变量的名必须和引用的js文件名一直;
4、引用文件夹
//app.js
var jihe = require("./jihe");
console.log(jihe.yuan.mianji(1));
console.log(jihe.juxing.zhouchang(2,3));
提示:如果你引进的是某一个文件夹,系统会自动的进入文件夹当中的index.js文件当中;
//index.js
var juxing = require("./juxing.js");
var yuan = require("./yuan.js");
//暴露矩形对象和圆对象
exports.yuan = yuan;
exports.juxing = juxing;
//juxing.js
exports.zhouchang = function (a,b) {
return 2*(a+b);
} exports.mianji = function (a,b) {
return a*b;
}
//yuan.js
exports.zhouchang = function (r) {
return 2*3.14*r;
} exports.mianji = function (r) {
return 3.14 * r *r;
}
5、神奇的node_modules文件夹
var jihe = require("jihe");
console.log(jihe.yuan.mianji(1));
console.log(jihe.juxing.zhouchang(2,3));

提示:如果你将某一个文件夹放在了node_modules文件当中,那么你使用这个文件夹当中功能,你就可以省略相对路径;
什么是一个模块?
一个JS文件就是一个模块,一个文件夹它也是一个模块;
你可以认为是一个轮子,这个轮子你想使用的时候,就可以require();
六、npm社区(node 代码轮子社区)
Npm社区地址:https://www.npmjs.com/
第一步:引入它人的模块 npm install nzh
第二步:照着人家的API直接使用
var nzhcn = require("nzh/cn");
var solarLunar = require("solarLunar");
var xlsx = require("node-xlsx");
var fs = require("fs");
//这个是NZH使用
console.log(nzhcn.encodeS(123456));
console.log(nzhcn.encodeS("1.23456789e+21"));
//农历因此的转换
var solar2lunarData = solarLunar.solar2lunar(2015, 10, 8);
console.log(solar2lunarData.gzYear+solar2lunarData.gzMonth+solar2lunarData.gzDay);
//excel导出
var data = [[1, 2, 3], [true, false, null, 'sheetjs'], ['foo', 'bar', new Date('2014-02-19T14:30Z'), '0.3'], ['baz', null, 'qux']];
var buffer = xlsx.build([{name: "mySheetName", data: data}]);
fs.writeFile("./贝勒爷. xlsx",buffer);
提示:①使用模块的时候,你需要npm install nzh solarlunar node-xlsx
②需要谁就require()谁
③node_modules文件夹在你下载模块的时候,自动就有了
node (1)的更多相关文章
- 前后端分离————VUE+node(express)
前后端分离----VUE+node(express) vue作为前端的框架,node(express)作为后端的框架.无数据库,使用端口保存数据. VUE: 使用vue-cli构建vue项目(vuea ...
- node(thrift)
thrift是一种跨语言的RPC框架,据说uber采在node.js项目中采用thrfit后,比原有的http+json的方式提高近20倍的性能. 所谓的RPC本质上就是客户端将需要调用的方法名和参数 ...
- node(4)express 框架 EJS模板,cookie, session的学习
一.EJS 概述:前端咱们使用过的一个模板套路,是underscore的套路.接下来EJS它属于后台工程师人的模板. https://www.npmjs.com/package/ejs 官网地址 特点 ...
- LeetCode Populating Next Right Pointers in Each Node (技巧)
题意: 给一棵满二叉树,要求将每层的节点从左到右用next指针连起来,层尾指向NULL即可. 思路: 可以递归也可以迭代.需要观察到next的左孩子恰好就是本节点的右孩子的next啦. (1)递归:这 ...
- node(6)angular介绍
一.angular 的介绍 AngularJS[1] 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中. ...
- Cocos2d-x 核心概念 - Node(节点)与Node层级架构
Cocos2d-x采用层级结构管理场景 层 精灵 等节点(Node)对象 一个场景包含了多个层,一个层又包含多个对象 层级结构中的节点(Node)可以是场景,精灵等任何对象 节点的层级结构 Scene ...
- 初学Node(四)事件循环
Node中的事件循环 事件循环是Node的核心,正是因为有了事件循环JS才能够在服务端占有一席之地.JS是一种单线程语言,但是它的执行环境是多线程的在加上JS的事件驱动这一特点,使使JS在执行的过程中 ...
- 初学Node(三)模块系统
模块系统 Node根据CommonJS规范实现了一套自己的模块机制,可以使用require()导入一个模块,使用module.exports导出一个模块. require使用 在Node中我们可以使用 ...
- 初学Node(一)国际惯例HelloWorld
简介 没有用过Node,记的这些只是学习的笔记,有什么错的地方,望各位前辈指正. Node是一个服务器端Javascript解释器,依赖于Chrome v8引擎进行代码编译,事件驱动.非阻塞I/O都是 ...
随机推荐
- SpringBoot入门(IDEA篇)(一)
一.SpringBoot简介 开发团队:Pivotal团队 主要目的:简化新Spring应用的初始搭建以及开发过程. 秉持理念:约定优于配置.(该框架使用了特定的方式来进行配置,从而使开发人员不再需要 ...
- VM下--Linux根分区磁盘扩容
转载请注明源出处:http://www.cnblogs.com/lighten/p/6825938.html 1.缘由 由于需要对虚拟机中的软件进行升级,执行yum update的时候,整个更新包在8 ...
- 使用canvas绘制渐变色矩形和使用按键控制人物移动
使用canvas绘制渐变色矩形和使用按键控制人物移动 1.使用canvas绘制渐变色矩形 效果演示 相关代码: <!DOCTYPE html> <html lang="en ...
- HTML BODY 背景图片
内嵌: background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/ background:url(背景图片路径) no-repeat center;/*不重复背景 ...
- Linux vim 编辑命令
vi命令命令模式:yy:复制 光标所在的这一行 4yy:复制 光标所在行开始向下的4行p: 粘贴dd:剪切 光标所在的这一行2dd:剪切 光标所在行 向下 2行D:从当前的光标开始剪切,一直到行末d0 ...
- 一分钟让你学会使用Android AsyncTask
AsyncTask相信大多数朋友对它的用法都已经非常熟悉,这里记录一下主要是献给那些刚刚接触的Android 或者AsyncTask的同学们,高手请绕道. AsyncTask类是Android1.5版 ...
- ugui使用自带功能实现反向遮罩
不需要编写额外的shader和任何代码,只使用自带的功能 新建一个材质球,取名为mask,选择自带的UI/Default,调节参数如下图 再新建一个材质球,取名为masked,调节参数如下图 如下图所 ...
- 多表连接的三种方式详解 HASH JOIN MERGE JOIN NESTED LOOP
在多表联合查询的时候,如果我们查看它的执行计划,就会发现里面有多表之间的连接方式. 之前打算在sqlplus中用执行计划的,但是格式看起来有点乱,就用Toad 做了3个截图. 从3张图里我们看到了几点 ...
- elasticdump
elasticdump备份elasticsearch里面的某个索引数据 1. 安装环境 需要node.npm.yarn # 去官方下载最新版本的nodejs #wget https://nod ...
- Formtastic: Forms Made Crazy Easy for Rails Developers
Formtastic is a Rails plugin by Justin French that aims to take the headaches out of building forms ...
