记开发个人图书收藏清单小程序开发(七)DB设计
前面的书房初始化的前端信息已经完善,所以现在开始实现DB的Script部分。
新增Action:Shelf_Init.sql

svc.sql
- CREATE SCHEMA [svc]
- AUTHORIZATION [dbo];
Shelf_Init.sql
- CREATE PROCEDURE [svc].[Shelf$Init](@json nvarchar(max))
- WITH ENCRYPTION
- AS
- BEGIN
- SET NOCOUNT ON;
- SET XACT_ABORT ON;
- BEGIN TRY
- BEGIN TRAN;
- declare @nickName nvarchar(20), @shelfName nvarchar(20);
- select @nickName=NickName, @shelfName=ShelfName
- from openjson (@json, '$')
- with (
- NickName nvarchar(20),
- ShelfName nvarchar(20)
- );
- insert core._Party(Type, Alias) select k._User, @nickName
- from core.Party#Type() k;
- declare @userID int=@@identity;
- insert core._Party(PID, Type, Alias) select @userID, k._Shelf, @shelfName
- from core.Party#Type() k;
- COMMIT TRAN;
- END TRY
- BEGIN CATCH
- if (xact_state() = -1) ROLLBACK TRAN; throw;
- END CATCH
- END
好了,我去试试前端能不能初始化信息进DB
....
在测试之前,我们需要实现一下Init Razor Pages代码:
Init.cshtml.cs
- using M = Shelf;
- public class InitModel : PageModel
- {
- private readonly IShelfRepo _shelfRepo;
- public InitModel(IShelfRepo shelfRepo)
- {
- _shelfRepo = shelfRepo;
- }
- [BindProperty]
- public InitInputModel Input { get; set; }
- public void OnGet()
- {
- }
- public async Task<IActionResult> OnPostAsync()
- {
- if (ModelState.IsValid)
- {
- await _shelfRepo.InitAsync(new M.InitSpec
- {
- NickName = Input.NickName.Trim(),
- ShelfName = Input.ShelfName.Trim()
- });
- return RedirectToPage("New");
- }
- return Page();
- }
- }
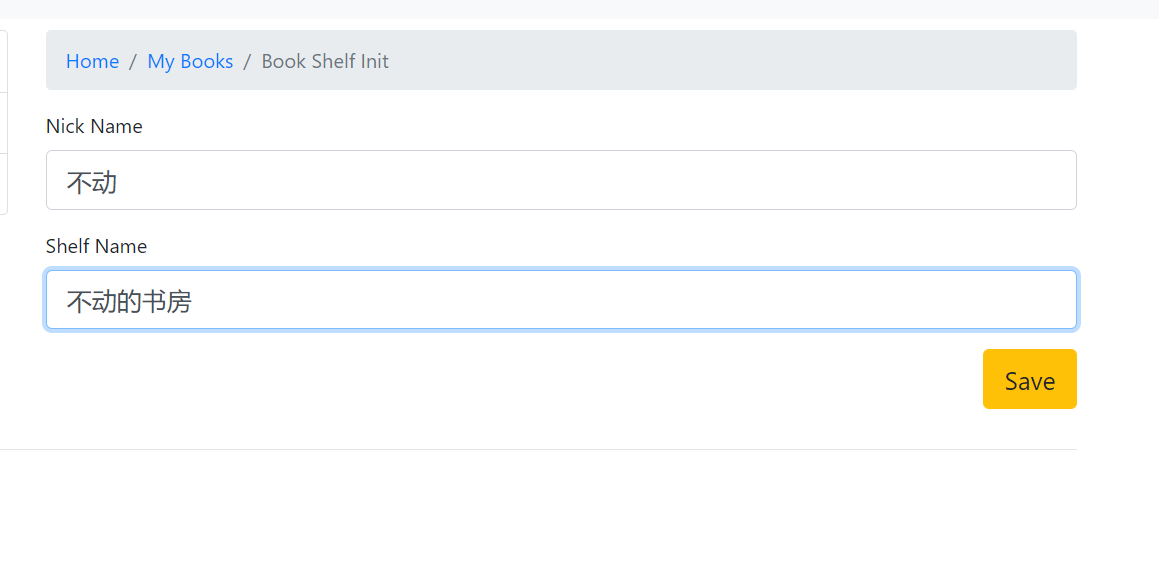
页面内容也需要修改一下form部分
Init.cshtml
- <form method="post">
- <div class="form-group form-group-lg">
- <label asp-for="Input.NickName"></label>
- <input class="form-control form-control-lg" asp-for="Input.NickName" autocomplete="off">
- <span asp-validation-for="Input.NickName" class="text-danger"></span>
- </div>
- <div class="form-group form-group-lg">
- <label asp-for="Input.ShelfName"></label>
- <input class="form-control form-control-lg" asp-for="Input.ShelfName" autocomplete="off">
- <span asp-validation-for="Input.ShelfName" class="text-danger"></span>
- </div>
- <div class="form-group text-right">
- <button class="btn btn-warning btn-lg" type="submit">Save</button>
- </div>
- </form>
填写不动书房的信息:

点击Save按钮提交,OK,正常提交了并跳转了。
查看下DB有没有数据:

哈哈,看来一切正常。
记开发个人图书收藏清单小程序开发(七)DB设计的更多相关文章
- 记开发个人图书收藏清单小程序开发(十)DB开发——新增图书信息
昨晚完成了Web端新增图书信息的功能,现在就差DB的具体实现了. 因为我把Book相关的信息拆分的比较多,所以更新有点小麻烦. 首先,我需要创建一个Book Type的Matter: 然后,将图片路径 ...
- 记开发个人图书收藏清单小程序开发(三)DB设计
主要是参考豆瓣的图书查询接口: https://api.douban.com/v2/book/isbn/:9780132350884 返回内容如下: { "rating": { & ...
- 记开发个人图书收藏清单小程序开发(五)Web开发
决定先开发Web端试试. 新增Web应用: 选择ASP.NET Core Web Application,填写好Name和Location,然后点击OK. 注意红框标出来的,基于.NET Core 2 ...
- 记开发个人图书收藏清单小程序开发(九)Web开发——新增图书信息
书房信息初始化已完成,现在开始处理图书信息新增功能. 主要是实现之前New Razor Pages的后台部分. 新增需要保存的Model:Book.InitSpec.cs /Models/Book.I ...
- 记开发个人图书收藏清单小程序开发(六)Web开发
Web页面开发暂时是没有问题了,现在开始接上Ptager.BL的DB部分. 首先需要初始化用户和书房信息.因为还没有给其他多余的设计,所以暂时只有个人昵称和书房名称. 添加 Init Razor Pa ...
- 记开发个人图书收藏清单小程序开发(四)DB设计
早上起来,又改动了一下: 主要是,将非常用信息全部拆分出来,让Table尽量的小,小到不能继续拆分了,这样区分DB逻辑.增加了FileBank存储Book的封面图片,统一管理图片资源. 新添加的Typ ...
- 记一次基于 mpvue 的小程序开发及上线实战
小程序名称:一起打车吧 项目地址: 客户端:https://github.com/jrainlau/taxi-together-client 服务端:https://github.com/jrainl ...
- 微信小程序开发系列(一)小程序开发初体验
开发小程序所需的基本技能 关于小程序的介绍和使用场景这里不作介绍,这个系列的文章会一步一步地带领大家快速地学习和掌握小程序的开发. 关于还没有接触过小程序的开发者来说,最关心的问题无非就是,开发小 ...
- [转]微信小程序开发系列(一)小程序开发初体验
本文转自:http://www.cnblogs.com/rennix/p/6287432.html 开发小程序所需的基本技能 关于小程序的介绍和使用场景这里不作介绍,这个系列的文章会一步一步地带领 ...
随机推荐
- 面向UI编程框架:ui.js框架思路详细设计
由于上一次的灵光一闪,萌生了对面向UI编程的思想实现.经过一段时间的考虑和设计,现在将思想和具体细节记录下来: 具体思路描述: 在UI.config文件中,配置所有参数,比如页面模板.所有组件.组件控 ...
- 使用httpClient连接池处理get或post请求
以前有一个自己写的: http://www.cnblogs.com/wenbronk/p/6482706.html 后来发现一个前辈写的更好的, 再此感谢一下, 确实比我写的那个好用些 1, 创建一个 ...
- linux文件 面试知识
1. 文件存储结构 Linux正统的文件系统(如ext2.ext3)中,一个文件由目录项.inode和数据块组成. 目录项:包括文件名和inode节点号. inode:又称文件索引节点, ...
- 在没有jre环境下运行jar
1.首先将程序打包(这一步可以通过eclipse的导出完成). 2.为项目添加第三方jar包.在第1步打好的jar包的同级目录下,新建一个lib(名字可以自取)文件夹.用winrar等解压文件打开第1 ...
- java 基本理论知识点
通过JAVAOO 的笔试后,总结了一些理论的知识点. 1.main方法是怎么写的 public static void main(String [] args){}//最习惯的 public stat ...
- 通用数据库连接池-C3PO
C3PO是一个开放源代码的JDBC数据连接池实现项目,实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展.开源项目在使用:Hibernate,Spring,MYSQL等. 下载: h ...
- golang基础--控制语句
go基础之控制语句 补充知识 指针 与其他语言不同,在Go中不支持指针运算即->运算符,而直接采用.选择符来操作指针目标对象的成员. 操作符&取变量的地址,使用*通过指针间间接访问目标对 ...
- < Python Index >
1. 基本语法 1.1 常量/变量 1.2 运算符 1.3 表达式 1.4 程序结构 2. 内置数据结构 2.1 列表 2.2 元组 2.3 集合 2.4 st ...
- 不会几个框架,都不好意思说搞过前端: Node.js & angular.js
Node.js 菜鸟教程 :http://www.runoob.com/nodejs/nodejs-install-setup.html angular.js 菜鸟教程 :http://www.r ...
- HTTP协议以及HTTP请求中8种请求方法
HTTP协议以及HTTP请求中8种请求方法 什么是协议? 协议,是指通信的双方,在通信流程或内容格式上,共同遵守的标准. 什么是http协议? http协议,是互联网中最常见的网络通信标准. http ...
