package.json参数简单介绍
概述:
每个项目的根目录下都会有一个package.json文件,定义了项目所需的模块,以及项目信息。执行npm install 命令会自动下载package.json中配置的模块,也就是配置项目的运行和开发环境。
package.json 文件是一个json对象,该对象的每一个字段都是项目的一项设置。
字段详解:
1、name字段: name就是项目名称
2、version字段:version就是版本,版本命名遵守“大版本.次要版本.小版本”的格式。
3、description字段:description就是项目描述,
4、main字段: 指定项目的入口文件,
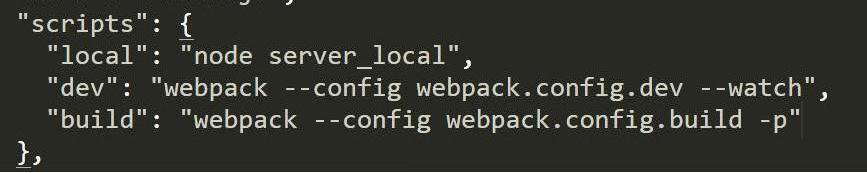
5、scripts字段:scripts字段指定了要运行环境的脚本;

》npm run local: 将运行本地环境,会执行对应的 node server_local 命令,运行server_local文件;
》npm run dev: 将运行开发环境,指定打包的配置文件来运行,--watch监测,webpack自动打包
》npm run build: -p 压缩打包代码
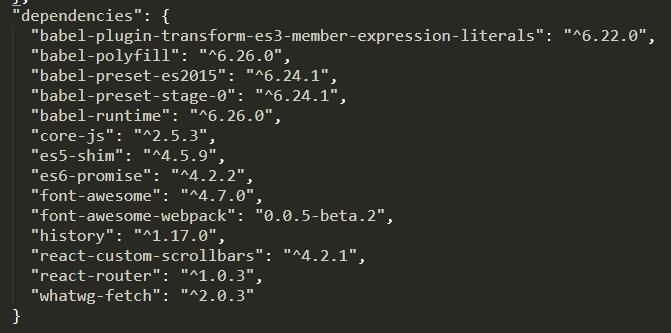
6、devDependencies字段 与Dependencies字段
devDependencies指定了开发环境所依赖的模块,Dependencies指定了生产环境所依赖的模块。
--save-dev 安装的插件被写到了devDependencies对象里,
--save安装的插件被写到了Dependencies对象里

该对象的成员都是由模块名和版本号,对应的版本号可以加各种限制,主要有以下几种:
》指定版本:比如1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。
》波浪号(tilde)+指定版本:比如~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。
》插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
》latest:安装最新版本。
-THE END-
package.json参数简单介绍的更多相关文章
- package.json文件内容介绍
概述 每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称.版本.许可证等元数据).npm install命令根据这个配置文件, ...
- json-lib简单处理json和对json的简单介绍
JSON 1.json是什么? *它是js提供的一种数据交换格式 2.json的语法 *{}:是对象! >属性名必须使用双引号括起来!单引号不行!!! >属性值: *null *数值 *数 ...
- JSON的简单介绍以及C语言的JSON库使用
JSON概述 JSON: JavaScript 对象表示法( JavaScript Object Notation) .是一种轻量级的数据交换格式. 它基于ECMAScript的一个子集. JSON采 ...
- 腾讯云数据库团队:MySQL5.7 JSON实现简单介绍
作者介绍:吴双桥 腾讯云project师 阅读原文.很多其它技术干货.请訪问fromSource=gwzcw.57435.57435.57435">腾云阁. 本文主要介绍在MySQL ...
- 原生ajax接收json字符串(简单介绍)
什么是json? JSON的全称是 Javascript Object Notation(javascript对象表示法),是基于javascript对象字面量,如果单从眼睛看,JSON里的数据是被保 ...
- Json的简单介绍和解析
Json:JavaScript对象表示法(JavaScript Object Noatation) Json是存储和交换文本信息的语法,类似XML.它采用键值对的方式来组织,易于人们阅读和编写,同时也 ...
- Node-Webkit - package.json - 参数设置
必填: main :(string)APP的主入口,指定一个html文件,如:main:"index.htm". name :(string)APP的名称,必须具有唯一性. 例子: ...
- 常用的package.json以及React相关
常用的package.json以及React相关 前言 package.json 的简单介绍 简单版的 package.json 必备属性(name & version) name 字段 ve ...
- 伙计,给我来一杯package.json!不加糖
前言:夜深了,我熬了一锅热气腾腾的package.json,给大家端上来,希望大家喜欢 json和JS对象的区别 package.json,顾名思义,它是一个json文件,而不能写入JS对象. 所以我 ...
随机推荐
- 五,session数据写入memcached
1,session数据通常保存在服务器端的文件中,它的默认过期时间是1440s.我们可以将session数据保存到memcached中,设定memcached的过期时间大于session过期时间即可. ...
- 关于Boolean()
Boolean(value); 如果省略 value 参数,或者设置为 0.-0.null."".false.undefined 或 NaN,则该对象设置为 false. 否则设置 ...
- libevent源码剖析
libevent是一个使用C语言编写的,轻量级的开源高性能网络库,使用者很多,研究者也很多.由于代码简洁,设计思想简明巧妙,因此很适合用来学习,提升自己C语言的能力. libevent有这样显著地几个 ...
- 转载,自己留着看eclipse 快捷键
Eclipse中10个最有用的快捷键组合 一个Eclipse骨灰级开发者总结了他认为最有用但又不太为人所知的快捷键组合.通过这些组合可以更加容易的浏览源代码,使得整体的开发效率和质量得到提升. ...
- 获取dictionary 值连续相同的索引,
; i < ;) { , i]; var rangType = companyScheme[i]; string txtCell = ""; switch (rangType ...
- 细说Activity与Task(任务栈)
Task概要: task是一个具有栈结构的容器,可以放置多个Activity实例.启动一个应用,系统就会为之创建一个task,来放置根Activity:默认情况下, 一个Activity启动另一个Ac ...
- django遇到的坑
博主新手,今天第一次用django,遇到了很多坑和大家分享一下啊,win8.1+python3.6! 第一步安装django,配置好环境变量 .配置好环境变量.配置好环境变量(注意是配置好,不是配置了 ...
- 巧用border特性实现聊天气泡效果
利用border特性,实现三角形,很简单,我们直接看效果: html: <div class="bubble-container ">你好么 <div class ...
- 安装微软dynamics AX2012R3-AOS(含域服务器的安装)
安装之前首先要确保硬盘可用量>60G,内存要在7G及以上,我是在Mac里装的虚拟机,分配了7G内存(我的电脑总共才8G),编译CIL内存占用到了98% 一.Server 2016新建域控服务器 ...
- Javac语法糖之EnumSwitch
在Switch中可以使用的类型有枚举.字符串类型与整形int类型,下面来具体看这几个类型. 1.switch为枚举类型 枚举类: enum Fruit { APPLE,ORINGE } 调用javac ...
