springboot +element-axios跨域请求
1、初始化element项目
1.1:vue init webpage '项目名称'
1.2:npm i element-ui -S
1.3:在main.js添加
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
2、添加axios跨域请求
在main.js中添加
/**
* 跨域设置
* @type {AxiosStatic}
*/
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,
3、创建页面
<template>
<el-button @click="post">发送请求</el-button>
</template> <script>
import axios from "axios";
export default { data() {
return {
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
post(){
axios.get('http://localhost:8080/test')
.then(function (response) {
console.log(response,"已经成功发送请求!");
})
.catch(function (error) {
console.log("请求失败!");
});
} }
}
</script>
4、创建springboot项目
4.1添加一个controller类
@Controller
@CrossOrigin
public class TestController { @RequestMapping("/test")
@ResponseBody
public JsonResponseExt Test(){
System.out.println("在执行~~~~~~~~~");
return JsonResponseExt.success("执行");
} }
JsonResponseExt是我自己封装的一个类,你们可以直接返回一个对象或者字符串也是可以的
另外,在controller类里要添加@CrossOrigin注解,否则前端返回结果会报错

你也可以自己封装一个配置类例如
@Configuration
public class CorsConfig extends WebMvcConfigurerAdapter { @Override
public void addCorsMappings(CorsRegistry registry) {
System.out.println("----------------------");
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
} }
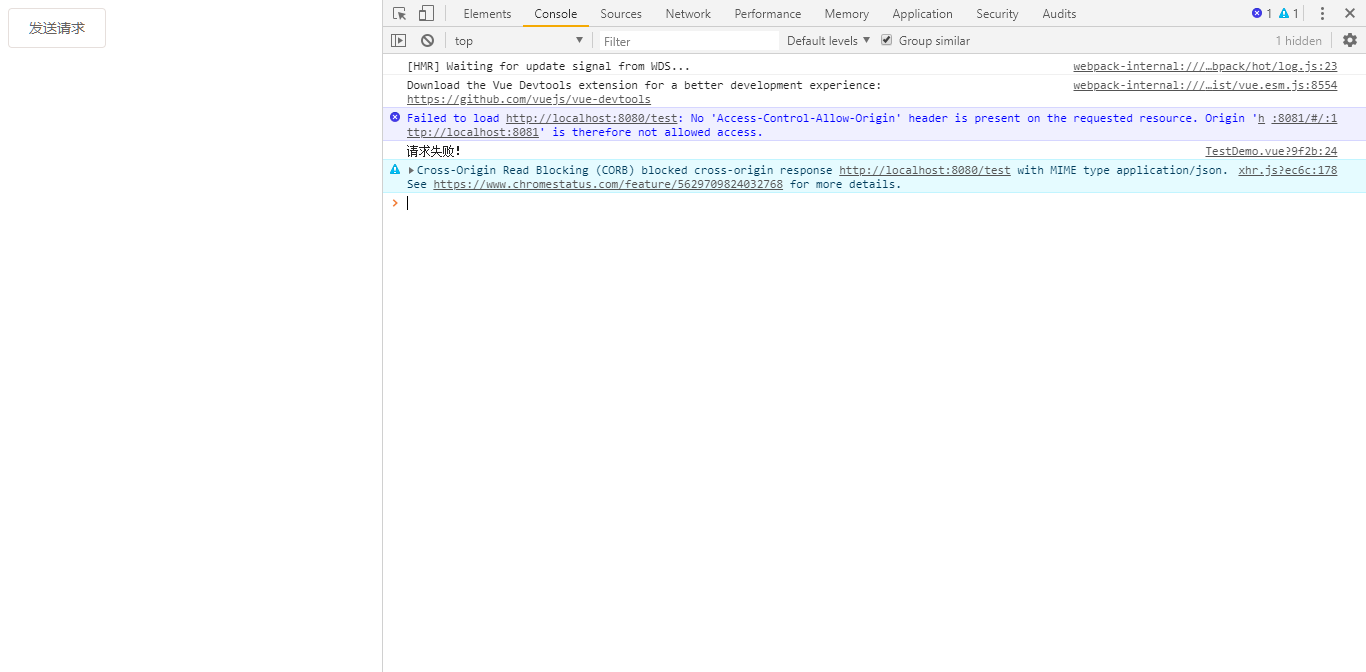
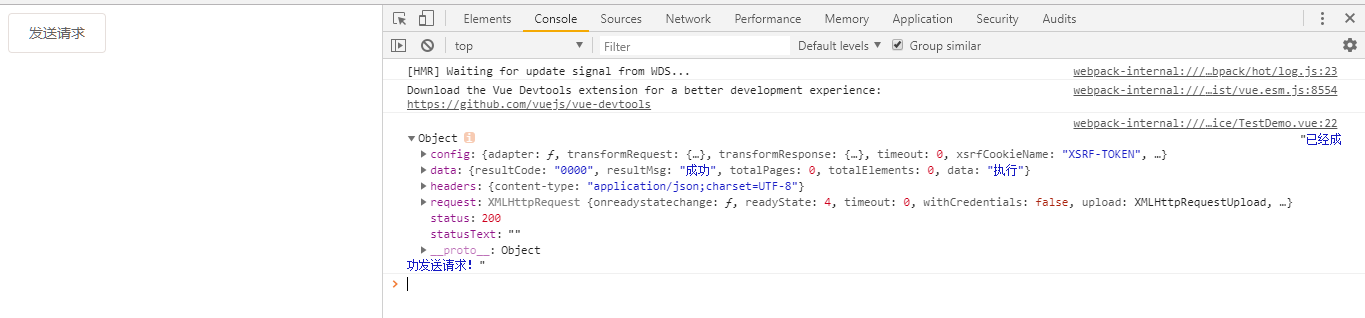
5、测试结果

springboot +element-axios跨域请求的更多相关文章
- $Django 前后端之 跨域问题(同源策略) vue项目(axios跨域请求数据)
1 跨域问题(多个域之间的数据访问) #同源策略(ip port 协议全部相同) #本站的只能请求本站域名的数据 #CORS实现(跨域资源共享) #实现CORS通信的关键是服务器.只要服务器实现了CO ...
- vue 使用axios 跨域请求数据的问题
axios默认是没有jsonp 跨域请求的方法的.一般来说流行的做法是将跨域放在后台来解决,也就是后台开发人员添加跨域头信息. 例如java中的 header,response.setHeader(& ...
- vue-cli3.0+node.js+axios跨域请求session不一样的问题
一.问题重述 使用的是,前后端分离,前端vue+axios请求,后端使用node搭建服务端接口,遇到的问题是,我通过登录接口吧数据存储型在session,我登录上以后,发现再次验证登录(另一个接口)的 ...
- SpringBoot设置支持跨域请求
跨域:现代浏览器出全的考虑,在http/https请求时必须遵守同源策略,否则即使跨域的http/https 请求,默认情况下是被禁止的,ip(域名)不同.或者端口不同.协议不同(比如http.htt ...
- axios跨域请求报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
在做项目时,用到axios,数据用post提交时,老是报错,错误提示为: Access to XMLHttpRequest at 'http://127.0.0.1:3000/api/add' fro ...
- axios 跨域请求允许带cookie,则服务器Access-Control-Allow-Origin应设置为具体域名,否则请求无法获得返回数据
1.通过允许跨域访问实现了跨域请求,但为了使每个请求带上session信息,我设置了withCredentials ,即: axios.defaults.withCredentials = true ...
- SpringBoot 中解决跨域请求
CORS 理解 同源策略是web浏览器实现的一个重要的安全概念,它防止JavaScript代码对不同的来源(例如,不同的域)发出请求,而不是它所服务的来源.虽然同源策略有效地防止来自不同来源的资源,但 ...
- SpringBoot支持AJAX跨域请求
利用注解的方式解决AJAX请求跨域问题 1.编写一个支持跨域请求的 Configuration - 第一种方式 - CorsConfig.java import org.springframework ...
- vue-cli 3.0 axios 跨域请求代理配置及生产环境 baseUrl 配置
1. 开发环境跨域配置 在 vue.config.js 文件中: module.exports = { runtimeCompiler: true, publicPath: '/', // 设置打包文 ...
- vue axios跨域请求,apache服务器设置
问题所在axios请求会发送两次请求 也就是说,它会先使用options去测试,你这个接口是否能够正常通讯,如果不能就不会发送真正的请求过来,如果测试通讯正常,则开始正常请求. 思路: 跨域--> ...
随机推荐
- Flask 中的 Response
1.Flask中的HTTPResponse @app.route("/") # app中的路由route装饰器 def index(): # 视图函数 return "I ...
- sublime 把 tab 转成 4 个空格
Preferences -> Settings-User { "tab_size":4, "translate_tabs_to_spaces" ...
- 爬虫常用库之pyquery 库
pyquery库是jQuery的Python实现,可以用于解析HTML网页内容,我个人写过的一些抓取网页数据的脚本就是用它来解析html获取数据的.他的官方文档地址是:http://packages. ...
- iOS自动布局框架-Masonry详解
首先,在正式使用Masonry之前,我们先来看看在xib中我们是如何使用AutoLayout 从图中我们可以看出,只要设置相应得局限,控制好父视图与子视图之间的关系就应该很ok的拖出你需要的需 ...
- Excel中线性规划求解
Excel中线性规划求解(如下图) 1. 设置目标输出单元格(蓝线线) 2. 设置线性规划模型目标函数中自变量(红线线) 3. 设置约束条件(黑色线) 4 如果目标函数中自变量要求是非负数,则勾选绿 ...
- 【Java并发编程】:深入Java内存模型——happen-before规则及其对DCL的分析
happen—before规则介绍 Java语言中有一个“先行发生”(happen—before)的规则,它是Java内存模型中定义的两项操作之间的偏序关系,如果操作A先行发生于操作B,其意思就是说, ...
- centos6 和 centos7 网络配置
centos 6配置,1 vim /etc/sysconfig/network-scripts/ifcfg-eth0DEVICE="eth0" BOOTPROTO="st ...
- JVM-Java GC分析
如何获取JavaGC日志 用动态命令查看: jstat -gc 1262 2000 20 每隔20秒输入一次日志,总共输入20次 设置GC参数打印出日志 -XX:+PrintGC 输出GC日志 -X ...
- ES6-Object‘s Extends
依赖文件地址 :https://github.com/chanceLe/ES6-Basic-Syntax/tree/master/js <!DOCTYPE html> <html&g ...
- Chapter 3 Phenomenon——8
I turned to sit up, and this time he let me, releasing his hold around my waist and sliding as far f ...
