css实现div不定宽高垂直水平居中解决方案
在项目中我们经常能碰见然图片垂直水平居中,不定宽高的div垂直水平居中,等等~~
现在我将介绍我所知道的几种用css来解决的几种方案。
1.父元素text-align:center;display:table-cell;vertical-align:middle;子元素display:inline-block;
.parent{
text-align: center;
display: table-cell;
vertical-align: middle;
}
.child{
display: inline-block;
}
这个方案兼容性比较友好,完美利用了表格单元格的特性。
2.父元素position:relative;子元素position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);
.parent{
position: relative;
}
.child{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
这种方案有个兼容性问题,就是transform这个属性。不过基本也没多大问题。这种方案主要利用 了transform这个属性translate基于自身偏移。
3.父元素display:flex;justify-content:center;align-items:center;
.parent{
display: flex;
justify-content: center;
align-items: center;
}
这种方案主要利用了flex的特性,flex布局只兼容IE10+。个人觉得flex布局是未来的方向。想了解flex布局狠狠地戳这里
个人推荐第一种方案,兼容性友好虽然麻烦点。
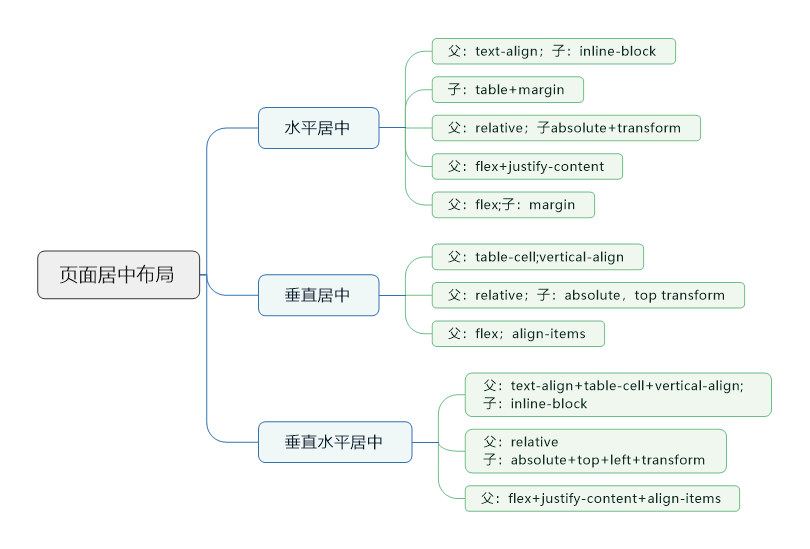
最后附上网易学友提供的方便记住的思维导图

css实现div不定宽高垂直水平居中解决方案的更多相关文章
- css3之transform属性实现div不定宽高垂直水平居中
transform的作用 transform 属性向元素应用 2D 或 3D 转换.该属性允许我们对元素进行旋转.缩放.移动或倾斜.(w3cschool) transform的兼容性 transfor ...
- transform的妙用---实现div不定宽高垂直水平居中
transform的兼容性 transform的兼容性还是比较乐观的.IE9以下不兼容,IE9支持代替的-ms-transform属性不过只支持2D转换. 谷歌和Safari支持代替的-webkit- ...
- 不定宽高的DIV,垂直水平居中
1.怎么让一个不定宽高的DIV,垂直水平居中? 答:1)使用CSS方法. 父盒子设置: display:table-cell; text-align:center; vertical-align:mi ...
- css实现不定宽高的div水平、垂直居中
一共有三个方案: 1,第一种方案主要使用了css3中transform进行元素偏移,效果非常好 这方法功能很强大,也比较灵活,不仅仅局限在实现居中显示. 兼容方面也一样拿IE来做比较,第二种方法IE ...
- css两种常用的不定宽高的水平垂直居中方法,记住它,不再为样式发愁
css 几种常用的简单容易记住的水平垂直居中方法 前言 正文 第一种方法 第二种方法 结束语 前言 我们在设计网页时,会大量的运用到水平垂直居中,如果知道元素的宽高,那水平垂直居中是很简单的,无非是用 ...
- Css动画形式弹出遮罩层,内容区上下左右居中于不定宽高的容器中
<!DOCTYPE html> <html> <head> </head> <body id="body"> <! ...
- 不定宽高的文字在div中垂直居中
本人在面试的时候被问到:如何使一段不定宽高的文字垂直居中呢? 现在来总结一下: 在body中写入结构 <div id="main"> <div id=&qu ...
- table 与 div 固定宽高问题
div {width:100px;height:200px;word-wrap: break-word;overflow:hidden;} 这个可以固定div的宽高,溢出内容会被剪除. table{t ...
- div 固定宽高 水平垂直居中方法
div固定宽高,水平垂直居中,根据所用单位不同,分成两种情况,分别是"px"和"%"情况. 例:将三层div做出三个边框,要求水平垂直居中.效果如图 情况一(单 ...
随机推荐
- 如何修改静态IP地址和动态IP地址
打开控制面板,一般在电脑的菜单栏能找到,win8和win10可以使用快捷键(win键+X键),找不到的朋友可以搜索一下. 进入到网络和共享中心,点击更改适配器设置. 这里显示的是电脑所以的网络 ...
- 可方便扩展的JIRA Rest Web API的封装调用
JIRA是一个缺陷跟踪管理系统,被广泛应用于缺陷跟踪.客户服务.需求收集.流程审批.任务跟踪.项目跟踪和敏捷管理等工作领域,当我们需要把第三方业务系统集成进来时,可以调用他的API. JIRA本身的A ...
- template.js插件和ajax一起使用的例子
template.js 一款 JavaScript 模板引擎,简单,好用.提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果. https:/ ...
- 使用TopShelf做windows服务安装 ---安装参数解释
转自:https://topshelf.readthedocs.io/en/latest/overview/commandline.html Topshelf Command-Line Referen ...
- ASP.NET 下使用特定身份完成windows服务的功能操作
今天部署项目的发现一个问题: 在本地Win7系统下利用Web页面完成Windows服务的功能操作(启动.停止.安装.卸载)都是正常的,而部署到Server2008系统下,再使用Web页面完成windo ...
- Android 开发工具类 27_多线程下载大文件
多线程下载大文件时序图 FileDownloader.java package com.wangjialin.internet.service.downloader; import java.io.F ...
- Android 开发工具类 26_getFile
从网络获取可执行文件 public void getFile() throws Exception{ // 首先得到请求的路径 String urlpath = "http://ftpcnc ...
- 面试题42:计算逆波兰表达式(RPN)
这是一个比较简单的题目,借助栈可以轻松实现逆波兰表达式. 题目描述: Evaluate the value of an arithmetic expression in Reverse Polish ...
- C++调用C代码的两种方式
由于C++支持函数重载,在编译函数代码的时候会加上参数类型的信息,而C编译只有函数名信息,导致C++直接调用C代码在链接的时候会出现函数未定义的问题.解决这种问题有两种方法.方法一:在写C代码的时候考 ...
- Spring Boot 使用Redis
转载自:http://www.cnblogs.com/ityouknow/p/5748830.html Redis支持更丰富的数据结构,例如hashes, lists, sets等,同时支持数据持久化 ...
