【css】box-shadow匹配ps投影效果/text-shadow
参照资料:http://blog.csdn.net/lpandeng/article/details/72778451
box-shaow: 距离(x-offset y-offset) 虚影(blur-radius) 扩展(spread-radius) 投影色( rgba);
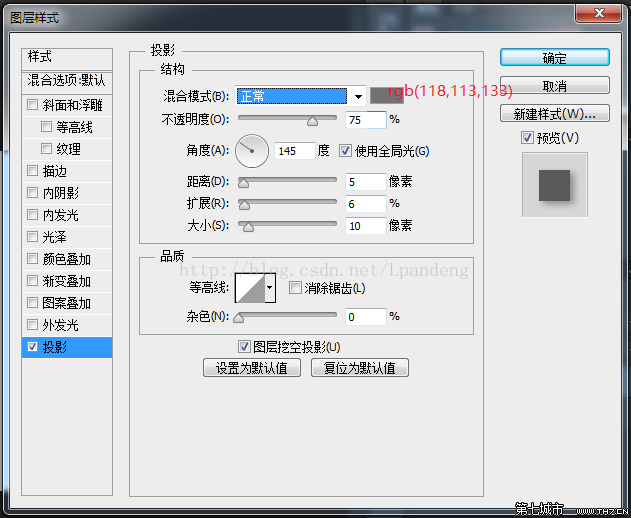
"角度(Angle)":投影的角度。
"距离(Distance)":阴影的距离。根据角度和距离可以换算出CSS3阴影中的x-offset和y-offet。
x-offset = Distance * cos(180 -Angle) ,
y-offset = Distance * sin(180 - Angle)
"扩展(Spread)":阴影的扩展大小。控制阴影实体颜色和虚化颜色的多少。 Spread * Size = 阴影中实体颜色的大小 。剩下的就是虚化的颜色。CSS3阴影 spread-radius = Spread * Size
"大小(Size)":阴影的大小。在CSS3中 blur-radius + spread-radius = Size 即 blur-radius = Size - spread-radius 。
以上图中的数值为例。
eg:

如上图:
x-offset = Distance * cos(180 -Angle) = 3*cos(180-145)= 4.09px
y-offset = Distance * sin(180 - Angle) = 3*sin(180-145)= 2.87px
blur-radius = Size - spread-radius = 10 - spread*size = 10- 10*6%= 9.4px
spread-radius = spread*size = 10*6% =0.6px
rgba 值 (118,113,133,.75)
则,对应 box-shaow: 4.09px 2.87px 9.4px 0.6px rgba(118,113,133,0.75)
类似text-shaow :4.09px 2.87px 9.4px rgba(118,113,133,0.75)
(区别在于 text-shadow 没有 spread-radius 所以不能完全实现PS中的效果)
【css】box-shadow匹配ps投影效果/text-shadow的更多相关文章
- 【css】gradient匹配ps渐变叠加效果
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). 一.linear-gradient(线性渐变) eg:background: l ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- XPath匹配标签使用text()判断获取结果失败/为空的问题及解决方法
XPath当匹配标签判断text()判断内容失败的问题及解决 问题复现 在爬取网站的时候我使用XPath去抓取网页上的内容,XPath表达式来精准获取需要的标签内容. 当我对如下一段html代码编写X ...
- CSS Box Model All In One
CSS Box Model All In One CSS 盒子模型 All In One CSS Box Model CSS Box Model Module Level 3 W3C Working ...
- jQuery 顺便学习下CSS选择器 奇偶匹配nth-child(even)
今天学习jQuery,看到nth-child(even)用法,特意找了下这个选择器的用法,在CSS3标准中,用法很强大. 对此,我把CSS3标准中nth-child()用法大致介绍下: CSS3伪类选 ...
- CSS Box Model 盒子模型
1. 介绍 1.1 什么是 Box Model 在HTML中的每个element(元素)都可以看作一个矩形的盒子,矩形从内到外依次由元素的内容(content).内边距(padding).边框(bor ...
- 一个CSS值转REM的Sublime Text插件
CSSREM 一个CSS的px值转rem值的Sublime Text 3自动完成插件. 插件效果如下: 安装 下载本项目,比如:git clone https://github.com/flashli ...
- 关于html与css的标签及属性(text文本属性、背景background属性、表格标签table、列表、)
text文本属性1.颜色 colorcolor:red: 2.文本缩进text-indant属性值 num+px text-indant:10px:3.文本修饰 text-decoration属性值: ...
- CSS BOX模型
对于box模型概念的理解以及它与决定元素最终尺寸的方式有何关系,是理解如何设定网 页上的元素位置的基础.box模型应用到块级元素.一个随之而来的概念,内联布局模型 定义了如何设定内联元素的位置. 对于 ...
随机推荐
- Android组件系列----当前Activity跳转到另一个Activity的详细过程
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/3 ...
- 2.Spring——maven依赖
1.spring-core 2.spring-context 3.spring-orm 4.spring-web spring-webmvc others pmo demo1 pmo demo2 1. ...
- Excel连接字符串在.NET中的应用
转:https://www.cnblogs.com/jaxu/archive/2011/07/29/2121022.html 介绍几种在.NET中直接连接Excel作为数据源的几种方法以及连接字符串的 ...
- 《SQL Server 2008从入门到精通》--20180710
目录 1.使用Transact-SQL语言编程 1.1.数据定义语言DDL 1.2.数据操纵语言DML 1.3.数据控制语言DCL 1.4.Transact-SQL语言基础 2.运算符 2.1.算数运 ...
- .net通用类型转换方法
由于数据类型多,要按照逐个类型写一个类型转换的方法的话一是代码量多,显得累赘. using System; using System.ComponentModel; using System.Glob ...
- Lambda表达式学习记录
Lambda表达式可以简化C#编程的某些方面,用法非常灵活.因此也不容易掌握. 下边是我学Lambda表达式的一点记录. 1.Lambda表达式是与委托紧密联系的.只要有委托参数类型的地方,就可以使用 ...
- Spring中的统一异常处理方式
源自:https://segmentfault.com/a/1190000016236188 在具体的SSM项目开发中,由于Controller层为处于请求处理的最顶层,再往上就是框架代码的. 因此, ...
- Python学习---爬虫学习[scrapy框架初识]
Scrapy Scrapy是一个框架,可以帮助我们进行创建项目,运行项目,可以帮我们下载,解析网页,同时支持cookies和自定义其他功能. Scrapy是一个为了爬取网站数据,提取结构性数据而编写的 ...
- php中查询时间
在做查询过程中,例如要实现查上个月从第一天到最后一天的佣金(提成),那我们在程序实现过程中就要让程序在上个月的范围内查询,第一天是比较好办,但最后一天就不定,要去写段函数进行月份及年份判断来得出上个月 ...
- 【错误记录】记录蛋疼的 mysql 错误
-- 应用信息表 DROP TABLE IF EXISTS `table_name`; CREATE TABLE `ks_apps_info` ( `id` ) NOT NULL COMMENT 'i ...
