微信公众号开发 [03] 结合UEditor实现图文消息群发功能
0、写在前面的话
- 通过类似表单的形式,将文章各部分内容提交到后台,封装成一个实体类,并持久化到数据库中
- 需要推送的时候,将不同的文章选择取出交给后台,由后台组装成规范化的数据结构,调用微信的图文消息素材上传和群发接口
- 其中文章的主体部分,我们采用UEditor富文本编辑器
1、什么是图文消息

{
"articles": [
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":1
},
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":0
}
]
}{
"articles": [
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":1
},
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":0
}
]
}
| 参数 | 是否必须 | 说明 |
| Articles | 是 | 图文消息,一个图文消息支持1到8条图文 |
| thumb_media_id | 是 | 图文消息缩略图的media_id,可以在基础支持-上传多媒体文件接口中获得 |
| author | 否 | 图文消息的作者 |
| title | 是 | 图文消息的标题 |
| content_source_url | 否 | 在图文消息页面点击“阅读原文”后的页面,受安全限制,如需跳转Appstore,可以使用itun.es或appsto.re的短链服务,并在短链后增加 #wechat_redirect 后缀。 |
| content | 是 | 图文消息页面的内容,支持HTML标签。具备微信支付权限的公众号,可以使用a标签,其他公众号不能使用 |
| digest | 否 | 图文消息的描述 |
| show_cover_pic | 否 | 是否显示封面,1为显示,0为不显示 |
2、群发图文消息的过程和UEditor使用
- 首先,调用接口上传封面缩略图素材,获取thumb_media_id;(目标1)
- 然后将图文消息中需要用到的图片,使用上传图文消息内图片接口,上传成功并获得图片 URL;(目标2)
- 上传图文消息素材,需要用到图片时,请使用上一步获取的图片 URL;
- 使用对用户标签的群发,或对 OpenID 列表的群发,将图文消息群发出去,群发时微信会进行原创校验,并返回群发操作结果;
- 在上述过程中,如果需要,还可以预览图文消息、查询群发状态,或删除已群发的消息等。
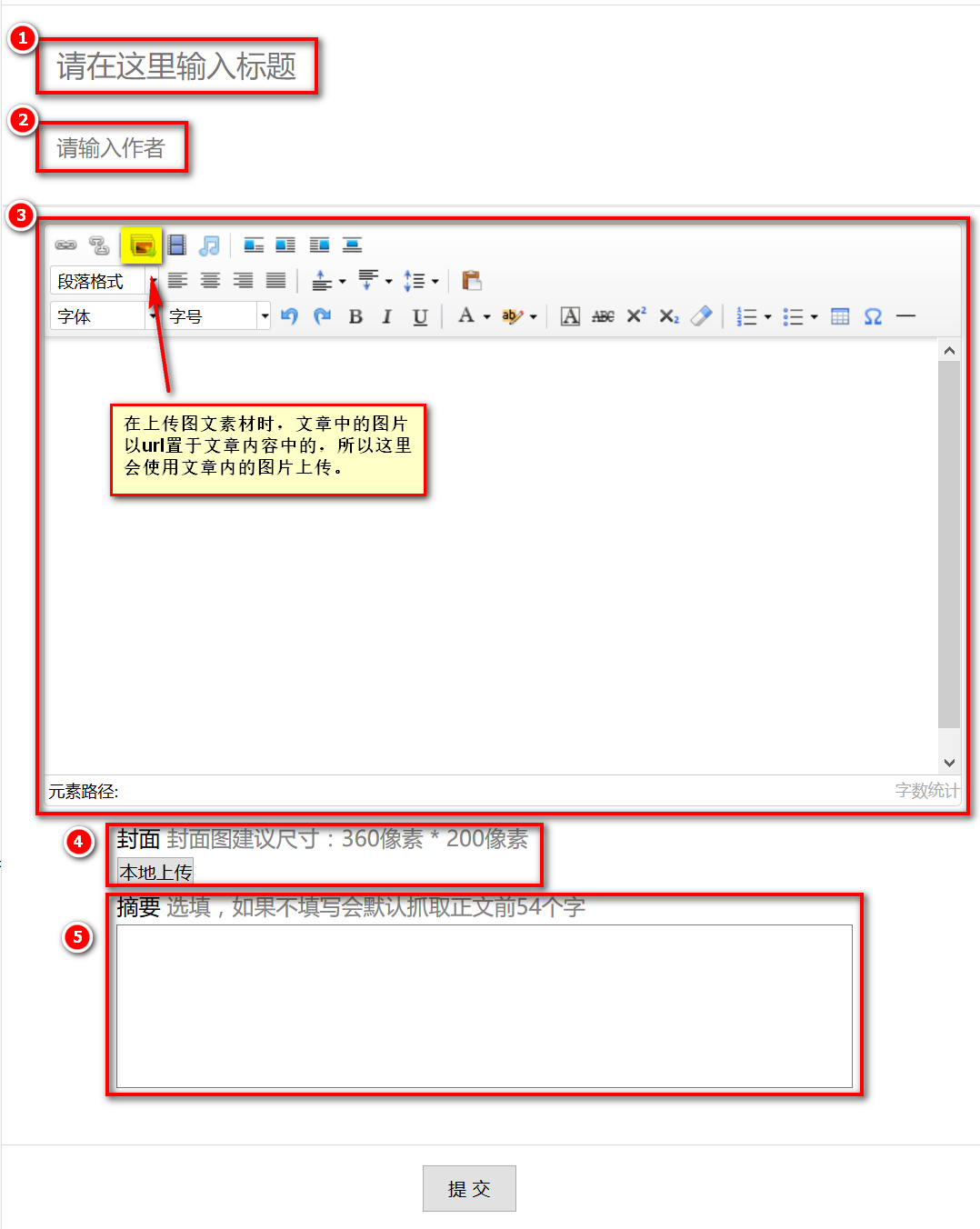
2.1 启用UEditor

2.2 封面和文章内图片上传
2.2.1 上传封面缩略图永久素材
http请求方式: POST,需使用https
https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=ACCESS_TOKEN&type=TYPE
调用示例(使用curl命令,用FORM表单方式新增一个其他类型的永久素材,curl命令的使用请自行查阅资料)http请求方式: POST,需使用https
https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=ACCESS_TOKEN&type=TYPE
调用示例(使用curl命令,用FORM表单方式新增一个其他类型的永久素材,curl命令的使用请自行查阅资料)
- access_token(必需) 调用接口凭证
- type(必需) 媒体文件类型,分别有图片(image)、语音(voice)、视频(video)和缩略图(thumb)
- media(必需) form-data中媒体文件标识,有filename、filelength、content-type等信息
public static String uploadTemp(File file, String url) throws IOException {
String REQUEST_METHOD = "POST";
String result = null;
//请求地址
URL urlObj = new URL(url);
//连接
HttpURLConnection connection = (HttpURLConnection) urlObj.openConnection();
//设置关键值
//POST提交表单,默认是GET
connection.setRequestMethod(REQUEST_METHOD);
connection.setDoInput(true);
connection.setDoOutput(true);
//POST方式无法使用缓存
connection.setUseCaches(false);
//设置请求头信息
connection.setRequestProperty("Connection", "Keep-Alive");
connection.setRequestProperty("Charset", "UTF-8");
//设置边界
String BOUNDARY = "----------" + System.currentTimeMillis();
connection.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + BOUNDARY);
//请求正文信息
//part1 开头
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("--"); // 必须多两道线
stringBuilder.append(BOUNDARY);
stringBuilder.append("\r\n");
stringBuilder.append("Content-Disposition: form-data;name=\"file\";filename=\"" + file.getName() + "\"\r\n");
stringBuilder.append("Content-Type:application/octet-stream\r\n\r\n");
byte[] head = stringBuilder.toString().getBytes("utf-8");
//获得输出流
OutputStream out = new DataOutputStream(connection.getOutputStream());
//输出表头
out.write(head);
//part2 文件正文
//把文件以流文件的方式,推入到url中
DataInputStream in = new DataInputStream(new FileInputStream(file));
int bytes = 0;
byte[] bufferOut = new byte[1024];
while ((bytes = in.read(bufferOut)) != -1) {
out.write(bufferOut, 0, bytes);
}
in.close();
//part3 结尾部分
byte[] foot = ("\r\n--" + BOUNDARY + "--\r\n").getBytes("utf-8");// 定义最后数据分隔线
out.write(foot);
out.flush();
out.close();
StringBuffer buffer = new StringBuffer();
BufferedReader reader = null;
try {
// 定义BufferedReader输入流来读取URL的响应
reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line = null;
while ((line = reader.readLine()) != null) {
buffer.append(line);
}
if (result == null) {
result = buffer.toString();
}
} catch (IOException e) {
log.error("发送POST请求出现异常!" + e);
e.printStackTrace();
throw new IOException("数据读取异常");
} finally {
if(reader!=null) {
reader.close();
}
}
return result;
}public static String uploadTemp(File file, String url) throws IOException {
String REQUEST_METHOD = "POST";
String result = null;
//请求地址
URL urlObj = new URL(url);
//连接
HttpURLConnection connection = (HttpURLConnection) urlObj.openConnection();
//设置关键值
//POST提交表单,默认是GET
connection.setRequestMethod(REQUEST_METHOD);
connection.setDoInput(true);
connection.setDoOutput(true);
//POST方式无法使用缓存
connection.setUseCaches(false);
//设置请求头信息
connection.setRequestProperty("Connection", "Keep-Alive");
connection.setRequestProperty("Charset", "UTF-8");
//设置边界
String BOUNDARY = "----------" + System.currentTimeMillis();
connection.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + BOUNDARY);
//请求正文信息
//part1 开头
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("--"); // 必须多两道线
stringBuilder.append(BOUNDARY);
stringBuilder.append("\r\n");
stringBuilder.append("Content-Disposition: form-data;name=\"file\";filename=\"" + file.getName() + "\"\r\n");
stringBuilder.append("Content-Type:application/octet-stream\r\n\r\n");
byte[] head = stringBuilder.toString().getBytes("utf-8");
//获得输出流
OutputStream out = new DataOutputStream(connection.getOutputStream());
//输出表头
out.write(head);
//part2 文件正文
//把文件以流文件的方式,推入到url中
DataInputStream in = new DataInputStream(new FileInputStream(file));
int bytes = 0;
byte[] bufferOut = new byte[1024];
while ((bytes = in.read(bufferOut)) != -1) {
out.write(bufferOut, 0, bytes);
}
in.close();
//part3 结尾部分
byte[] foot = ("\r\n--" + BOUNDARY + "--\r\n").getBytes("utf-8");// 定义最后数据分隔线
out.write(foot);
out.flush();
out.close();
StringBuffer buffer = new StringBuffer();
BufferedReader reader = null;
try {
// 定义BufferedReader输入流来读取URL的响应
reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line = null;
while ((line = reader.readLine()) != null) {
buffer.append(line);
}
if (result == null) {
result = buffer.toString();
}
} catch (IOException e) {
log.error("发送POST请求出现异常!" + e);
e.printStackTrace();
throw new IOException("数据读取异常");
} finally {
if(reader!=null) {
reader.close();
}
}
return result;
}
2.2.2 结合UEditor实现图文内图片消息的图片上传
ue = UE.getEditor("editor");
//重写UEDITOR的getActionUrl 方法,定义自己的Action,上传图片保存至相应的位置
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function (action) {
if (action == 'uploadimage' || action == 'uploadfile') {
var id = $('#carInfoId').val();
//修改定义自己的Action
return '/admin/news/do/ueditor_uploadNewsImage.q';
} else {
return this._bkGetActionUrl.call(this, action);
}
};ue = UE.getEditor("editor");
//重写UEDITOR的getActionUrl 方法,定义自己的Action,上传图片保存至相应的位置
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function (action) {
if (action == 'uploadimage' || action == 'uploadfile') {
var id = $('#carInfoId').val();
//修改定义自己的Action
return '/admin/news/do/ueditor_uploadNewsImage.q';
} else {
return this._bkGetActionUrl.call(this, action);
}
};
/**
* ueditor编辑器上传图片到微信服务器
* <p>该部分是使用了百度的富文本web编辑器UEditor,以及微信的图文消息内图片上传接口</p>
*
* @throws IOException
*/
public void ueditor_uploadNewsImage() throws IOException {
WeChatUtil weChatUtil = new WeChatUtil();
String accessToken = weChatUtil.getAccessToken();
HttpServletResponse response = ServletActionContext.getResponse();
//struts请求 包装过滤器
MultiPartRequestWrapper wrapper = (MultiPartRequestWrapper) ServletActionContext.getRequest();
//获取文件过滤器
File tmp = wrapper.getFiles("upfile")[0];
//获得上传的文件名
String filename = wrapper.getFileNames("upfile")[0];
int suffixIndex = filename.indexOf(".");
//文件后缀确定
if (suffixIndex == filename.lastIndexOf(".")) {
String suffix = filename.substring(suffixIndex);
File file = File.createTempFile("tmp", suffix);
FileCopyUtils.copy(tmp, file);
String imageUrl = weChatUtil.uploadImg(accessToken, file); //这里最终还是调用的表单模拟的那个方法
//如果获取到了有效的imageUrl
if (imageUrl != null && imageUrl.substring(0, 4).equals("http")) {
String json = "{\"state\":\"SUCCESS\", \"url\":\"%s\", \"title\":\"%s\", \"original\":\"%s\"}";
json = String.format(json, imageUrl, filename, filename);
log.debug("上传图片返回信息:" + json);
response.getWriter().write(json);
}
}
}/**
* ueditor编辑器上传图片到微信服务器
* <p>该部分是使用了百度的富文本web编辑器UEditor,以及微信的图文消息内图片上传接口</p>
*
* @throws IOException
*/
public void ueditor_uploadNewsImage() throws IOException {
WeChatUtil weChatUtil = new WeChatUtil();
String accessToken = weChatUtil.getAccessToken();
HttpServletResponse response = ServletActionContext.getResponse();
//struts请求 包装过滤器
MultiPartRequestWrapper wrapper = (MultiPartRequestWrapper) ServletActionContext.getRequest();
//获取文件过滤器
File tmp = wrapper.getFiles("upfile")[0];
//获得上传的文件名
String filename = wrapper.getFileNames("upfile")[0];
int suffixIndex = filename.indexOf(".");
//文件后缀确定
if (suffixIndex == filename.lastIndexOf(".")) {
String suffix = filename.substring(suffixIndex);
File file = File.createTempFile("tmp", suffix);
FileCopyUtils.copy(tmp, file);
String imageUrl = weChatUtil.uploadImg(accessToken, file); //这里最终还是调用的表单模拟的那个方法
//如果获取到了有效的imageUrl
if (imageUrl != null && imageUrl.substring(0, 4).equals("http")) {
String json = "{\"state\":\"SUCCESS\", \"url\":\"%s\", \"title\":\"%s\", \"original\":\"%s\"}";
json = String.format(json, imageUrl, filename, filename);
log.debug("上传图片返回信息:" + json);
response.getWriter().write(json);
}
}
}
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter {
public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
//不过滤的url
String url = request.getRequestURI();
System.out.println(url);
try {
if (url.contains("/controller.jsp")) {
System.out.println("使用自定义的过滤器");
chain.doFilter(req, res);
} else {
System.out.println("使用默认的过滤器");
super.doFilter(req, res, chain);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter {
public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
//不过滤的url
String url = request.getRequestURI();
System.out.println(url);
try {
if (url.contains("/controller.jsp")) {
System.out.println("使用自定义的过滤器");
chain.doFilter(req, res);
} else {
System.out.println("使用默认的过滤器");
super.doFilter(req, res, chain);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
2.3 图文素材上传和发送
{
"articles": [
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":1
},
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":0
}
]
}{
"articles": [
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":1
},
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":0
}
]
}
- thumb_media_id 上传封面缩略图后返回的media_id,我们已经说明了
- author 这个写个input就可以搞定
- title 同上
- content_source_url 非必需
- content 这里就是我们用UEditor编辑器中的内容了,其中重点是图片上传,我们已经说明了
- digest 摘要,加input解决
- show_cover_pic 非必需
微信公众号开发 [03] 结合UEditor实现图文消息群发功能的更多相关文章
- [3] 微信公众号开发 - 结合UEditor实现图文消息群发功能
0.写在前面的话 如何实现微信平台后台管理中的,图文消息发送功能? 大概的过程如下: 通过类似表单的形式,将文章各部分内容提交到后台,封装成一个实体类,并持久化到数据库中 需要推送的时候,将不同的文章 ...
- 微信公众号开发《三》微信JS-SDK之地理位置的获取,集成百度地图实现在线地图搜索
本次讲解微信开发第三篇:获取用户地址位置信息,是非常常用的功能,特别是服务行业公众号,尤为需要该功能,本次讲解的就是如何调用微信JS-SDK接口,获取用户位置信息,并结合百度地铁,实现在线地图搜索,与 ...
- 微信公众号开发《三》微信JS-SDK之地理位置的获取与在线导航,集成百度地图实现在线地图搜索
本次讲解微信开发第三篇:获取用户地址位置信息,是非常常用的功能,特别是服务行业公众号,尤为需要该功能,本次讲解的就是如何调用微信JS-SDK接口,获取用户位置信息,并结合百度地铁,实现在线地图搜索,与 ...
- 微信公众号开发系列-13、基于RDIFramework.NET框架整合微信开发应用效果展示
1.前言 通过前面一系列文章的学习,我们对微信公众号开发已经有了一个比较深入和全面的了解. 微信公众号开发为企业解决那些问题呢? 我们经常看到微信公众号定制开发.微信公众平台定制开发,都不知道这些能给 ...
- 微信公众号开发(一)--验证服务器地址的Java实现
现在主流上都用php写微信公众号后台,其实作为后端语言之一的java也可以实现. 这篇文章将对验证服务器地址这一步做出实现. 参考资料:1.慕课网-<初识java微信公众号开发>,2.微信 ...
- C#微信公众号开发系列教程三(消息体签名及加解密)
http://www.cnblogs.com/zskbll/p/4139039.html C#微信公众号开发系列教程一(调试环境部署) C#微信公众号开发系列教程一(调试环境部署续:vs远程调试) C ...
- C#微信公众号开发系列教程二(新手接入指南)
http://www.cnblogs.com/zskbll/p/4093954.html 此系列前面已经更新了两篇博文了,都是微信开发的前期准备工作,现在切入正题,本篇讲解新手接入的步骤与方法,大神可 ...
- 微信公众号开发系列教程一(调试环境部署续:vs远程调试)
http://www.cnblogs.com/zskbll/p/4080328.html 目录 C#微信公众号开发系列教程一(调试环境部署) C#微信公众号开发系列教程一(调试环境部署续:vs远程调试 ...
- NET微信公众号开发-5.0微信支付(待测试)
开发前准备. 1.0微信支付官方开发者文档 2.0官方demo下载 我们用c#所以选择.net版本 不过这个官方的demo根本跑步起来 3.0官方demo运行起来解决方案 4.0微信支付官方.net版 ...
随机推荐
- Spring Boot—09通过Form提交的映射
package com.sample.smartmap.controller; import org.springframework.beans.factory.annotation.Autowire ...
- lodop 二维码内容多少
QRCode最多能放181个汉字:LODOP.ADD_PRINT_BARCODE(248,6,60,60,"QRCode","一二三四五六七八九十二二三四五六七八九十三二 ...
- apache ftp server的外网访问问题
apache ftp server的外网访问简单配置点如下:
- Debian出现in the drive ‘/media/cdrom/’ and press enter解决办法
没有光盘源解决打开/etc/apt/sources.list文件,注释掉cdrom那一行,然后再执行apt-get update更新下deb仓库这样以后再使用apt-get安装时就不会再搜寻cdrom ...
- 动态修改JDBC数据源配置
因项目需要能动态修改数据源的配置,及修改后不用重启整个应用.使用的数据源是apache的BasicDataSource,网上千篇一律的是如下实现: BasicDataSource bds=getDat ...
- zabbix系列之七——安装后配置二Userparameters
1User parameters(用户自定义参数) 1.1配置 描述 详细 备注 简介 1执行zabbix中未预定义的agent check时使用 配置 1) zabbix agent的配置文件 ...
- [VS2008] [.NET 3.5] 如何解决 The imported project "C:\Windows\Microsoft.NET\Framework\v3.5\Microsoft.CompactFramework.CSharp.targets" was not found
重新安装或者修复 NETCFv35PowerToys https://download.microsoft.com/download/f/a/c/fac1342d-044d-4d88-ae97-d27 ...
- Oracle案例11——Oracle表空间数据库文件收缩
我们经常会遇到数据库磁盘空间爆满的问题,或由于归档日志突增.或由于数据文件过多.大导致磁盘使用紧俏.这里主要说的场景是磁盘空间本身很大,但表空间对应的数据文件初始化的时候就直接顶满了磁盘空间,导致经常 ...
- zendstudio 默认网页打开your project的时候不显示本地主机localhost的解决方法
修改wamp配置文件c:\\wamp64\wampmanager.conf 修改为如下选项即可 默认这个选项是off关闭的,打开即可. urlAddLocalhost = "on" ...
- 铁乐学Python_day07_集合and浅谈深浅copy
1.[List补充] 在循环一个列表时,最好不要使用元素和索引进行删除操作,一旦删除,索引会随之改变,容易出错. 如果想不出错,可以采用倒着删除的方法,因为倒着删除进行的话,只是后面元素的位置发生了变 ...
