ASP.NET Core多语言 (转载)
ASP.NET Core中提供了一些本地化服务和中间件,可将网站本地化为不同的语言文化。
ASP.NET Core中我们可以使用Microsoft.AspNetCore.Localization库来实现本地化
在.NET Core 2.0以上版本, Microsoft.AspNetCore.Localization已经包含在了Microsoft.AspNetCore.All中,所以我们并不需要手动引入其他的类库。
创建一个MVC网站
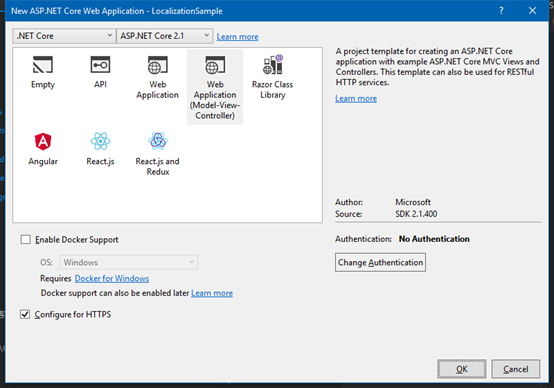
为了测试ASP.NET Core的本地化,我们首先在Visual Studio 2017中创建一个MVC项目LocalizationSample。

配置Startup类
ASP.NET Core中,如果希望启动本地化,首先需要在Startup类的ConfigureServices方法中使用services.AddLocalization添加本地化服务。
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(o =>
{
o.ResourcesPath = "Resources";
}); services.AddMvc();
}
在这个方法中,我们指定了文件夹Resources作为存放翻译文件的目录。
注:如果不指定存放翻译文件的目录, ASP.NET Core会默认从网站根目录下读取。
然后我们需要在Configure方法中添加本地化中间件。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseStaticFiles(); IList<CultureInfo> supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN"),
};
app.UseRequestLocalization(new RequestLocalizationOptions
{
DefaultRequestCulture = new RequestCulture("en-US"),
SupportedCultures = supportedCultures,
SupportedUICultures = supportedCultures
}); app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
- app.UseRequestLocalization必须放置app.UseMvc之前
- DefaultRequestCulture参数指定了默认的语言文化,即用户不指定任何文化时的默认语言文化
- SupportedCultures和SupportedUICultures是指定当前应用支持的所有语言文化
注: SupportedCultures指定的是数字和日期格式, SupportedUICultures指定的翻译文件
添加资源文件
下面我们尝试添加一个资源文件
- 首先我们创建一个Resources文件夹,这就是我们在前面Startup类中配置的目录名。
- 然后我们在Resource文件夹中添加一个资源文件,并命名为Controllers.HomeController.zh-CN.resx。
- 在这个资源文件中,添加一个字段Hello, 并设置其值为"你好"。

在Controller中获取本地化字符串
现在我们打开默认生成的HomeController, 清空里面所有的action, 并添加一个新的action, 代码如下:
public class HomeController : Controller
{
public HomeController()
{ } public IActionResult Hello()
{
return Content("Hello");
}
}
启动项目之后访问/Home/Hello, 结果如下

下面我们修改HomeController的代码, 来引入本地化字符串访问器
public class HomeController : Controller
{
private readonly IStringLocalizer<HomeController> _localizer; public HomeController(IStringLocalizer<HomeController> localizer)
{
_localizer = localizer;
} public IActionResult Hello()
{
return Content(_localizer["Hello"]);
}
}
代码解释
- IStringLocalizer是一个本地化字符串访问器的泛型接口,这里我们通过依赖注入的方式在HomeController的构造函数中将其注入
- 我们可以通过IStringLocalizer的属性访问器获取到对应字段在不同语言下的文本。
最终效果
现在我们启动程序, 重新访问/Home/Hello, 结果如下

你会发现结果没有变化,这是因为默认我们设置的语言文化是en-US, 但是我们之前没有添加en-US的资源文件,所以程序就直接将访问的字段名输出了。
现在我们修改URL, 访问/Home/Hello?ui-culture=zh-CN, 结果如下

我们期望的"你好"被正确输出了,这说明ASP.NET Core默认支持在Url中以culture参数的形式设置当前网站使用的语言
资源文件命名
为什么我们之前添加了一个名为Controllers.HomeController.zh-CN.resx的资源文件,本地化字符串访问器IStringLocalizer就能定位到这个文件并读取其中的字段属性呢?
这是由ASP.NET Core资源文件的命名约定决定的。
ASP.NET Core资源文件的名称由2部分组成:
- 去掉程序集名称的完整类名
- 语言文化名称
以前面的例子为例:
我们创建了一个本地化字符串访问器接口,它的泛型类型是HomeController, 其完整类名是LocalizationSample.Controllers.HomeController, 当前程序集的名称是LocalizationSample, 所以去掉程序集名称之后,剩余部分是Controllers.HomeController。当我们设置culture参数是zh-CN时, ASP.NET Core查找的资源文件名是Controllers.HomeController.zh-CN.resx, 这正是我们前面添加的中文语言文化资源文件名。
如果你不喜欢这种方式,ASP.NET Core还提供了另外一种资源文件的组织方式
你可以Resources目录下创建以下目录结构
- Resources
- Controllers
- HomeController.zh-CN.resx
- Controllers
本地化字符串访问器也能自动定位到这个文件。
默认的语言文化提供器
ASP.NET Core的本地化中间件默认支持3种语言文化提供器
- URL中的查询字符串
- Cookie
- 请求头
URL中的查询字符串
ASP.NET Core会从URL中的culture参数中获取当前应用使用的语言文化,这就是前面例子中,"你好"能正确输出的原因
除了指定ui-culture参数,你还可以使用culture参数指定当前格式化时间,数字等所使用的语言文化。
?culture=zh-CN&ui-culture=zh-CN ?culture=zh-CN ?ui-culture=zh-CN
Tips: 当只指定culture或ui-culture参数时,ASP.NET Core会自动将culture和ui-culture设置成一样的。即?culture=zh-CN等同于?culture=zh-CN&ui-culture=zh-CN
Cookie
ASP.NET Core中还支持使用Cookie的方式设置当前应用使用的语言文化。默认使用的Cookie名称是.AspNetCore.Culture。
.AspNetCore.Culture的值格式如下
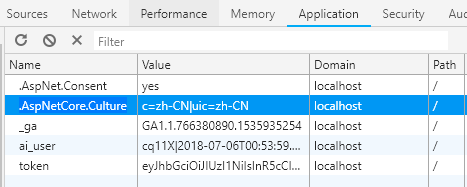
c=zh-CN|uic=zh-CN c=zh-CN uic=zh-CN
其中c表示culture, uic表示ui-culture。
下面我们使用Chrome的开发者工具, 为当前网页添加语言文化Cookie

然后我们访问/Home/Hello, "你好"也被正确的输出了

这说明ASP.NET Core从Cookie中读取到了语言文化配置
请求头
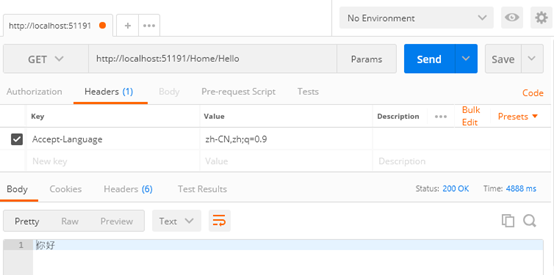
除了URL查询字符串和Cookie, ASP.NET Core还支持在请求头中指定语言文化。请求头中语言文化字段名称是 Accept-Language。
Accept-Language的文档,参见https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Accept-Language
这里我们使用Postman来测试一下,我们设置Accept-Language为zh-CN, zh;q=0.9, 结果如下

如何在View中使用本地化
除了Controller, 我们更多的是在View中使用本地化。
如果希望在View中使用本地化,首先需要在Startup类的ConfigureServices方法中启用View本地化
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
}
这里LanguageViewLocationExpanderFormat支持2种方式,这个和前面Controller的本地化文件名称约定类似
- Suffix, 例/Resources/Home/Hello.zh-CN.resx
- Path, 例/Resources/Home/zh-CN/Hello.resx
下面我们修改HomeController的代码,Hello方法将返回一个View
HomeController 。
public IActionResult Hello()
{
//return Content(_localizer["Hello"]);
return View();
}
Hello.cshtml
@{
ViewData["Title"] = "Hello";
}
<h2>Good Bye</h2>
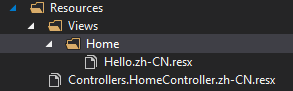
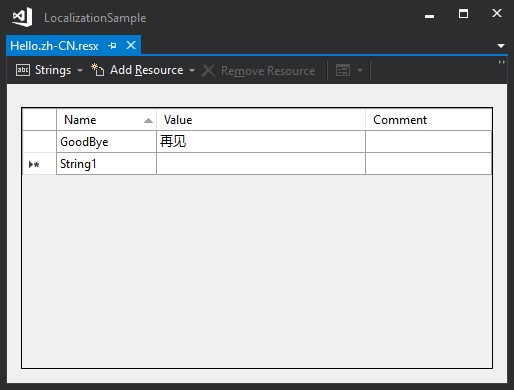
然后我们创建如下图的目录结构, 并创建资源文件Hello.zh-CN.resx, 并添加GoodBye字段,其值为"再见"


使用ViewLocalizer
ViewLocalizer类可以帮助我们在Razor视图中使用本地化文本。现在我们来修改Hello.cshtml, 在文件添加本地化引用,并注入一个ViewLocalizer对象
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer
@{
ViewData["Title"] = "Hello";
} <h2>@Localizer["GoodBye"]</h2>
这里我们使用ViewLocalizer读取了本地化文本,它的用法和IStringLocalizer一样,都是通过属性访问器访问对应字段的本地化文本。
最终效果
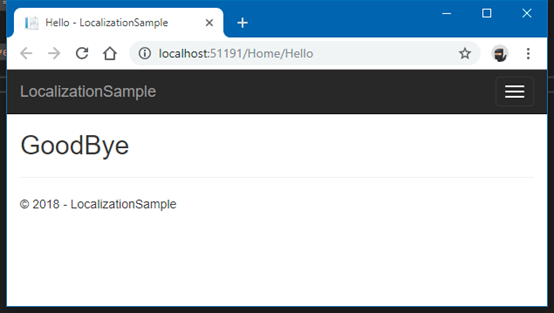
现在我们运行程序并访问/Home/Hello, 结果如下

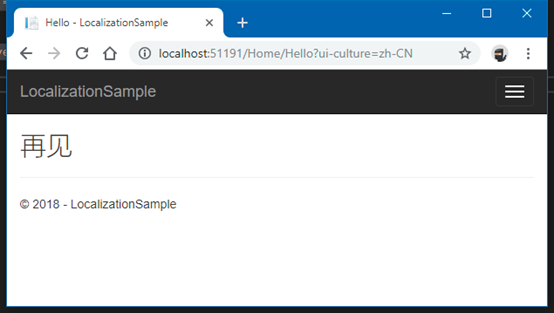
然后我们继续访问/Home/Hello?ui-culture=zh-CN, 结果如下

本地化字符串读取成功
ASP.NET Core多语言 (转载)的更多相关文章
- 全面理解 ASP.NET Core 依赖注入 (转载)
DI在.NET Core里面被提到了一个非常重要的位置, 这篇文章主要再给大家普及一下关于依赖注入的概念,身边有工作六七年的同事还个东西搞不清楚.另外再介绍一下.NET Core的DI实现以及对实例 ...
- 以Windows服务方式运行ASP.NET Core程序【转载】
我们对ASP.NET Core的使用已经进行了相当一段时间了,大多数时候,我们的Web程序都是发布到Linux主机上的,当然了,偶尔也有需求要发布到Windows主机上,这样问题就来了,难道直接以控制 ...
- 在IIS上部署你的ASP.NET Core项目 (转载)
概述 与ASP.NET时代不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kest ...
- 学习 .net core 3----蒋金楠 笔记 构建 Asp.net core Web应用
前言:准备系统的学习一下.net core 所以购买了 蒋金楠的 ASP.NET CORE 3 书籍,为了加深印象 特此笔记,会持续更新到学习完为止 使用 命令行 dotnet new co ...
- 【转载】ASP.NET Core 中间件详解及项目实战
前言 在上篇文章主要介绍了DotNetCore项目状况,本篇文章是我们在开发自己的项目中实际使用的,比较贴合实际应用,算是对中间件的一个深入使用了,不是简单的Hello World,如果你觉得本篇文章 ...
- 跨平台运行ASP.NET Core 1.0(转载)
前言 首先提一下微软更名后的叫法: ASP.NET 5 更名为 ASP.NET Core 1.0 .NET Core 更名为 .NET Core 1.0 Entity Framework 7 更名为 ...
- ASP.NET Core Web多语言项目
公司效益好了,准备和国外做生意,这个时候就需要多语言了. > 1. 这是一个ASP.NET Core Web多语言项目,主要展示项目的不同: > 2. 第一种:www.xxx.com/en ...
- Asp.net core (学习笔记 路由和语言 route & language)
https://docs.microsoft.com/en-us/aspnet/core/mvc/controllers/routing?view=aspnetcore-2.1 https://doc ...
- 转载: ASP.NET Core入门系列文章
今天在网上发现了ithome上的asp.net core 系列文章,对于新手入门还不错,这里转载一下,也方便查阅. [Day01] 從頭開始 [Day02] 程式生命週期 (Application L ...
随机推荐
- opencv3.2.0图像处理之方框滤波boxFilter API函数
/*.1.方框滤波:boxFilter函数(注:均值滤波是归一化后的方框滤波)*/ /*函数原型: void boxFilter(InputArray src, OutputArray dst, in ...
- axTOCControl右键
private void axTOCControl1_OnMouseDown(object sender, ITOCControlEvents_OnMouseDownEvent e) { if (e. ...
- okhttp3带cookie请求
Request经常都要携带Cookie,上面说过request创建时可以通过header设置参数,Cookie也是参数之一.就像下面这样: Request request = new Request. ...
- vue.js高仿饿了么(前期整理)
1.熟悉项目开发流程 需求分析——>脚手架工具——>数据mock——>架构设计——>代码编写——>自测——>编译打包. 2.熟悉代码规范 从架构设计.组件抽象.模块 ...
- 团队开发心得(May)
经过之前一个多月的准备工作(包括去求调研.技术选型.知识储备等等),这个月开发工作终于步入正轨,下面谈谈我的心得体会. 个人收获方面,我选择了加入数据库小组,进行数据库方面的开发.刚开始的时候我是个小 ...
- 第三届移动互联网测试开发大会 PPT合集下载
PPT下载地址 http://www.51test.space/archives/2887 大会介绍 Mobile Testing Summit China(中国移动互联网测试开发大会)是一个以移动测 ...
- IDEA 导入javaWeb项目
导入后的项目 1. 把项目变成web项目 配置 artifact 然后这边就自动配置成了 tomcat: 然后运行 没有毛病!!
- 关于easyUI
<input class="easyui-combobox" id="s_dataDicName" data-options="panelHei ...
- 用CHTCollectionViewWaterfallLayout写瀑布流
用CHTCollectionViewWaterfallLayout写瀑布流 实现的瀑布流效果图: 源码: WaterfallCell.h 与 WaterfallCell.m // // Waterfa ...
- 铁乐学python_Day39_多进程和multiprocess模块2
铁乐学python_Day39_多进程和multiprocess模块2 锁 -- multiprocess.Lock (进程同步) 之前我们千方百计实现了程序的异步,让多个任务可以同时在几个进程中并发 ...
