[控件] Firemonkey 跨平台 Toast
控件说明:一个简单的讯息提示功能,使用 FMX 基本控件,因此支持 Win, macOS, iOS, Android 平台。
已知问题:如果使用了 WebBrowser, MapView... 等原生控件,则无法显示这个 Toast 讯息,因为 FMX 控件无法显示在原生控件的上方。如果有此需求,可使用这个原生控件 FGX,它提供 Android , iOS 原的讯息提示功能。
使用:
- // 显示讯息
- OneToast('测试讯息!');
- // 设置字型大小
- OneToast('测试讯息!', );
- // 指定显示位置
- OneToast('测试讯息!', , TTextAlign.Leading); // 上
- OneToast('测试讯息!', , TTextAlign.Center); // 中
- OneToast('测试讯息!', , TTextAlign.Trailing); // 下
- // 设置颜色
- OneToast('测试讯息!', , TTextAlign.Center, claGray, claWhite);
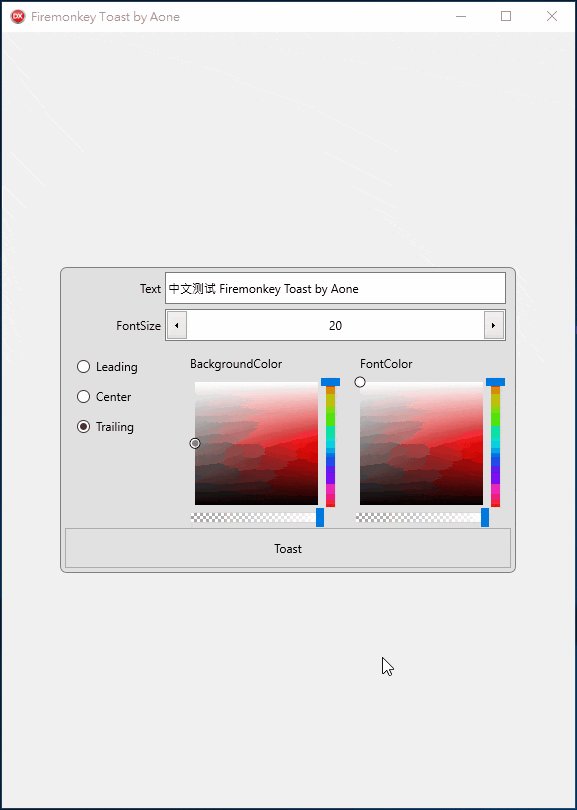
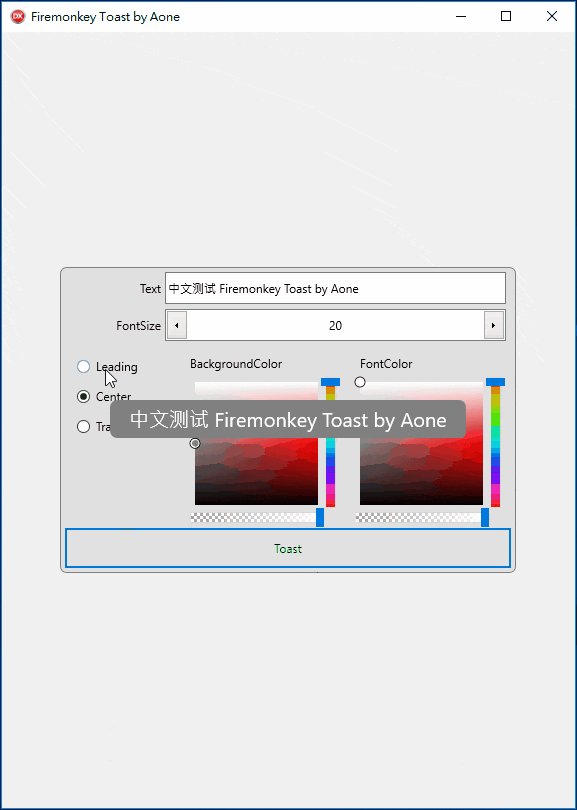
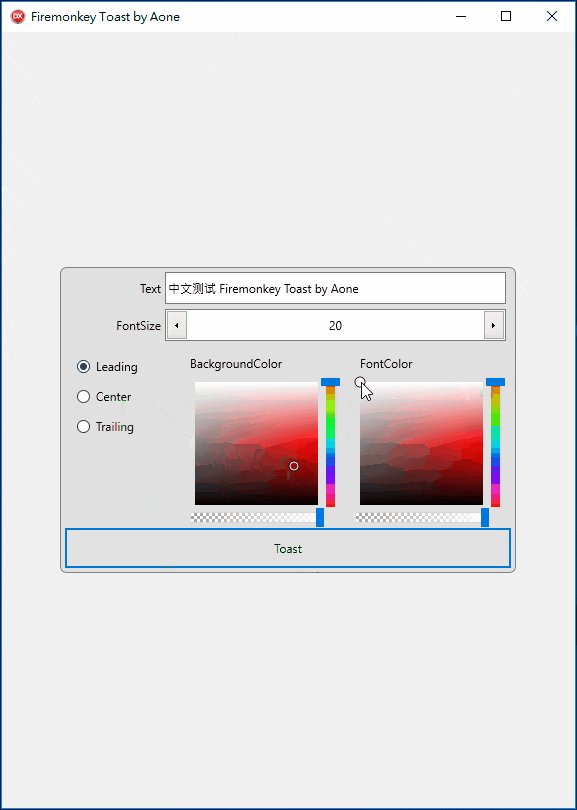
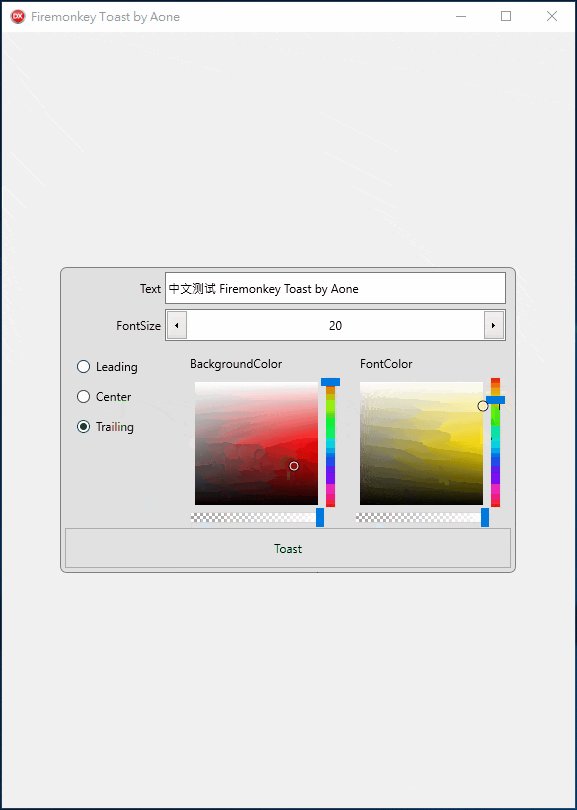
效果:

[控件] Firemonkey 跨平台 Toast的更多相关文章
- Toast控件
------------恢复内容开始------------ 四种常见的App弹窗设计:Toast.Dialog.Actionbar 和 Snackbar 弹窗又称为对话框,是App与用户进行交互的常 ...
- Delphi XE2 新控件 布局Panel TGridPanel TFlowPanel
Delphi XE2 新控件 Firemonkey 布局Panel Windows平台VCl TGridPanel TFlowPanel FMX 跨平台 TLayout TGridLayout TFl ...
- 基于Jquery WeUI的微信开发H5页面控件的经验总结(1)
在微信开发H5页面的时候,往往借助于WeUI或者Jquery WeUI等基础上进行界面效果的开发,由于本人喜欢在Asp.net的Web界面上使用JQuery,因此比较倾向于使用 jQuery WeUI ...
- 基于Jquery WeUI的微信开发H5页面控件的经验总结(2)
在微信开发H5页面的时候,往往借助于WeUI或者Jquery WeUI等基础上进行界面效果的开发,由于本人喜欢在Asp.net的Web界面上使用JQuery,因此比较倾向于使用 jQuery WeUI ...
- [修正] Firemonkey TSelection 控件等比缩放时,左下角拉动问题
说明:TSelection 控件,当在属性 Proportional = True 为等比缩放时,拉动左下角,右上角会跟着移动. 适用:Berlin 10.1.1 (或之前版本) Firemonkey ...
- [修正] Berlin Firemonkey Windows 控件左方显示虚线问题
说明:在 Wndows 显示时,有时控件左方会显示一条虚线 适用:Berlin Firemonkey 修正方法: 请将源码 FMX.Platform.Win.pas 复制到自己的工程目录里,再进行修改 ...
- [开源]在iOS上实现Android风格的控件Toast
[开源]在iOS上实现Android风格的控件Toast iOS的风格和Apple其他产品一样,简单而粗暴.没有给人其他选择的余地,让你又爱又恨.同样的,Apple对待iOS平台的开发人员和对待大众消 ...
- Qt中如果通过QStyle自定义能够跨平台的界面控件
我们经常会碰到需要定制界面控件的要求.如果只是在一个平台上,比如说你的控件只需要在Windows上显示,那很好办,Hard code 你的look and feel就可以了.但是如果界面需要在不同平台 ...
- 控件_RadioGroup&&RadioButton(单选按钮)和Toast
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools=&q ...
随机推荐
- 记一次Android studio升级之后的坑
像往常一样打开Android studio,但这次它提示我升级!说是什么为了更好的体验,在好奇心的驱使下,我毅然地点击了“update”按钮.升级之后,编译项目,报出了N多个error,我的心都慌完! ...
- ios虚拟机安装 (三)
安装mac系统出现欢迎使用的界面-->一直继续(个人设定) 点击左上角-->Dock-->启动放大 Safari 浏览器
- BitmapFactory.Options
BitmapFactory.Options bmpFactoryOptions = new BitmapFactory.Options(); bmpFactoryOptions.inSampleSiz ...
- fuzz系列之afl
afl 实战 前言 像 libFuzzer, afl 这类 fuzz 对于 从文件 或者 标准输入 获取输入的程序都能进行很好的 fuzz, 但是对于基于网络的程序来说就不是那么方便了. 这篇文章介绍 ...
- Pig foreach用法举例
foreach:一行一行的遍历数据,处理一行的数据,然后返回一个tuple. users = load '/users.data'; 1)别名引用 f = foreach users genera ...
- textarea高度跟随文字高度而变化
html部分: <textarea id="textarea">哈喽哈喽哈喽哈喽哈喽哈喽哈喽哈喽哈喽哈喽哈喽哈喽</textarea> js部分: < ...
- C#中的三种timer
转 https://blog.csdn.net/hoiven/article/details/51362582 如果你需要使用规律的时间间隔重复执行一些方法,最简单的方式是使用定时器(timer). ...
- .Oracle固定执行计划之SQL PROFILE概要文件
1. 引子Oracle系统为了合理分配和使用系统的资源提出了概要文件的概念.所谓概要文件,就是一份描述如何使用系统的资源(主要是CPU资源)的配置文件.将概要文件赋予某个数据库用户,在用户连接并访问 ...
- Mysql使用binlog恢复数据解决误操作问题的两种方法
为保证没有其他参数配置影响,重新安装配置了一台最小化安装的CentOS7虚拟机 1. 基础知识 安装mysql5.6数据库Mysql binlog初步理解 2. 配置mysql 开启binlog.修 ...
- Mybatis工作原理(含部分源码)
MyBatis的初始化 1.读取配置文件,形成InputStream String resource = "mybatis.xml"; // 加载mybatis的配置文件(它也加载 ...
