jQuery----each()方法
jquery中有隐式迭代,不需要我们再次对某些元素进行操作。但是如果涉及到不同元素有不同操作,需要进行each遍历。本文利用10个li设置不同的透明度的案例,对each方法进行说明。
语法:
$(元素).each(function(index,element){ });
参数index:表示元素索引,在本例中是0-9
参数element:表示对象,在本例中是每个li
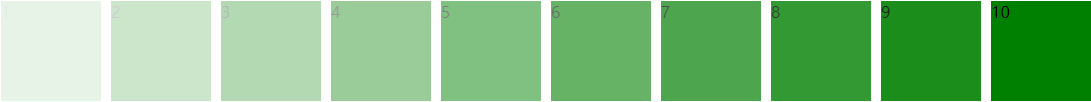
案例效果:

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
li{
width: 100px;
height: 100px;
background-color: green;
list-style: none;
float: left;
margin-left: 10px;
}
</style> <script src="jquery-1.12.2.js"></script>
<script type="text/javascript">
$(function(){
//页面加载后,让每个li的透明度发生改变
$("li").each(function(index,element){
//第一个参数是索引,第二个参数是对象
$(element).css("opacity",(index+1)/10);
})
});
</script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>
jQuery----each()方法的更多相关文章
- Django配合使用Jquery post方法
Django使用jQuery的post方法需要解决两个问题: 1.Django中为了防止跨站请求,在post提交时都会带上csrf_token,利用Jquery进行post请求也需要:否则就会出现40 ...
- jQuery on()方法
jQuery on()方法是官方推荐的绑定事件的一个方法. $(selector).on(event,childSelector,data,function,map) 由此扩展开来的几个以前常见的方法 ...
- jquery ajax 方法及各参数详解
1.$.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息. 参数列表: 参数名 类型 描述 url String (默认: 当前页地址) 发送请求的地址. type ...
- jquery.extend方法
jquery.extend()用来扩展jquery中方法,实现插件. 1.jQuery.extend函数详细用法! 扩展jQuery静态方法. 1$.extend({ 2test:function() ...
- jQuery extend方法使用及实现
一.jQuery extend方法介绍 jQuery的API手册中,extend方法挂载在jQuery和jQuery.fn两个不同对象上方法,但在jQuery内部代码实现的是相同的,只是功能却不太一样 ...
- 优化加载jQuery的方法
请看下面的一段代码: <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js" ...
- C#实现jQuery的方法连缀
jQuery的方法连缀使用起来非常方便,可以简化语句,让代码变得清晰简洁.那C#的类方法能不能也实现类似的功能呢?基于这样的疑惑,研究了一下jQuery的源代码,发现就是需要方法连缀的函数方法最后返回 ...
- jQuery原型方法each使用和源码分析
jQuery.each方法是jQuery的核心工具方法之一,通用例遍方法,可用于例遍对象和数组.不同于例遍 jQuery 对象的 $().each() 方法,此方法可用于例遍任何对象.通常需要两个参数 ...
- jQuery.clean()方法源码分析(一)
在jQuery 1.7.1中调用jQuery.clean()方法的地方有三处,第一次就是在我之前的随笔分析jQuery.buildFramgment()方法里面的,其实还是构造函数的一部分,在处理诸如 ...
- MVC中使用Ajax提交数据 Jquery Ajax方法传值到action
Jquery Ajax方法传值到action <script type="text/javascript"> $(document).ready(function(){ ...
随机推荐
- 带你从零学ReactNative开发跨平台App开发[react native SqlLite 终极运用](十二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- ubuntu下配置JDK7环境变量
ubuntu下JDK配置本质上和win是一样的: 1.去官网下载JDK7,找jdk-7u21-linux-i586.tar.gz并下载:http://www.oracle.com/technetwor ...
- 设计多选按钮ListChooseView
设计多选按钮ListChooseView 答应某位女屌丝而写的控件,效果还不错,开源给大家^_^! 效果图: 源码: // // ListChooseView.h // ScrollChooseBut ...
- Linux 开机启动流程
Linux的开机启动流程 1.开机BIOS自检 --> 检查CPU,硬盘等硬件信息 2.MBR[Major ...
- HashMap集合特点
>HashMap集合特点 HashMap:是基于哈希表的Map接口实现. 哈希表的作用是用来保证键的唯一性的. 不明白,直接看HashMap的put方法源码 //HashM ...
- 最小生成数 克鲁斯卡尔 普里姆 matlab
克鲁斯卡尔: function T=MST_Kruskal(G) n=0; if isfield(G,'w') && ~isempty(G.w) && size(G.w ...
- libc.so.6: cannot open shared object file: No such file or diretory
环境 centos6.6. 由于误操作 删除了 rm -f /lib64/libc.so.6 导致其他命令不能使用 解决方法: /sbin/sln /lib64/libc-
- ZT C语言链表操作(新增单向链表的逆序建立)
这个不好懂,不如看 转贴:C语言链表基本操作http://www.cnblogs.com/jeanschen/p/3542668.html ZT 链表逆序http://www.cnblogs.com/ ...
- SDN 第一次作业
你会选择作 网络编程 方向的程序员吗?为什么? 答: 可能会选择吧.看了那篇文章感觉网络编程的程序员和其他的程序员都并不简单,网络编程的程序员可能更要对网络的知识更加了解.我现在也有机会能接触网络方向 ...
- 笔记本无密码连接wifi
用手机可以用wifi万能钥匙破解wifi,就想找电脑版的wifi万能钥匙,然并卵. 就去寻找各种办法,最后找了个巧, 用手机下载wifi万能钥匙连接,并且使用数据线连接上笔记本. 然后手机设置中找到开 ...
