vue 中使用better-scroll 遇到的问题
以下是遇到问题以及解决方法
1.使用v-for 循环循环出来的列表,不能滚动。
原因是没有给wrapper 父层 加高度,当子层的高度大于父层的高度,才能滚动
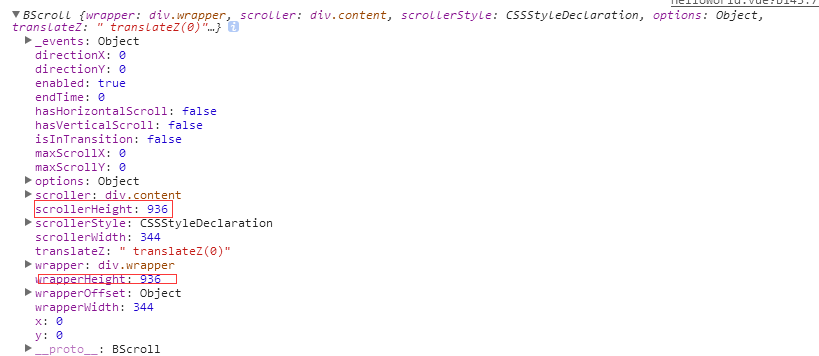
打印scroll 对象,显示如此

竟然相等,所以滚动不了。
vue 中使用better-scroll 遇到的问题的更多相关文章
- 如何在vue中监听scroll,从而实现滑动加载更多
首先需要明确3个定义: 文档高度:整个页面的高度 可视窗口高度:你看到的浏览器可视屏幕高度 滚动条滚动高度: 滚动条下滑过的高度 当 文档高度 = 可视窗口高度 + 滚动条高度 时,滚动条正好到底. ...
- vue 中监测滚动条加载数据(懒加载数据)
vue 中监测滚动条加载数据(懒加载数据) 1:钩子函数监听滚动事件: mounted () { this.$nextTick(function () { window.addEventListene ...
- 基于iscroll的better-scroll在vue中的使用
什么是 better-scroll better-scroll 是一个移动端滚动的解决方案,它是基于 iscroll 的重写,它和 iscroll 的主要区别在这里.better-scroll 也很强 ...
- better-scroll在vue中的坑
在我们日常的移动端项目开发中,处理滚动列表是再常见不过的需求了,以滴滴为例,可以是这样竖向滚动的列表,如图所示: 也可以是横向滚动的导航栏,如图所示: 可以打开“微信 —> 钱包—>滴滴出 ...
- ios中iframe的scroll滚动事件替代方法
在公众号的开发中,遇到ios中iframe的scroll滚动事件失效,在此做下记录. 因为接口获取的数据必须放在iframe中展示,滚动到底部按钮变亮,如图: 代码如下: <!DOCTYPE h ...
- 移动端固定头部和固定左边第一列的实现方案(Vue中实现demo)
最近移动端做一份报表,需要左右滚动时,固定左边部分:上下滚动时,固定头部部分. 代码在Vue中简单实现 主要思路是: a.左边部分滚动,实时修改右边部分的滚动条高度 b.头部和内容部分都设置固定高度, ...
- 在vue中无论使用router-link 还是 @click事件,发现都没法从列表页点击跳转到内容页去
在vue中如论使用router-link 还是 @click事件,发现都没法从列表页点击跳转到内容页去,以前都是可以的,想着唯一不同的场景就是因为运用了scroll组件(https://ustbhua ...
- better-scroll在vue中的应用
在我们日常的移动端项目开发中,处理滚动列表是再常见不过的需求了,以滴滴为例,可以是这样竖向滚动的列表,如图所示: 微信 —> 钱包—>滴滴出行”体验效果. 什么是 better-scrol ...
- vue中回到顶部
1. 回到顶部,使用 scrollIntoView 方法: Element.scrollIntoView方法滚动当前元素,进入浏览器的可见区域 该方法可以接受一个布尔值作为参数.如果为true,表示元 ...
- vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改
vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改.vue <div class="commonHeader" v-bind:class=" ...
随机推荐
- Nodejs-第一篇(什么是NodeJS)
NodeJS 介绍 Node.js 是什么? 1.Node.js 是一个开发平台,就像Java开发平台..Net开发平台.PHP开发平台.Apple开发平台一样: 什么是开发平台?它们有对应的编程语言 ...
- 20155229 《信息安全系统设计基础》 Mypwd实现
Mypwd 内容 1 学习pwd命令 2 研究pwd实现需要的系统调用(man -k; grep),写出伪代码 3 实现mypwd 4 测试mypwd 学习pwd命令 通过man pwd查看 pwd命 ...
- elastic-job+zookeeper实现分布式定时任务调度的使用(springboot版本)
总体思路,要确认一个定时任务需要一个cron表达式+jobDetail: 现在要让实现定时任务的协调,则就让zookeeper,简单说就是需要3要素,zk对象+cron+jobDetail: 总的项目 ...
- python基础学习1-json,pickle的序列化和反序列化
import requests import json dic={'k1':'v1'} print(dic,type(dic)) result = json.dumps(dic)#调用dumps方法把 ...
- 一维码Code 93简介及其解码实现(zxing-cpp)
一维码Code 93: Code 93码与Code 39码的字符集相同,但93码的密度要比39码高,因而在面积不足的情况下,可以用93码代替39码.它没有自校验功能,为了确保数据安全性,采用了双校验字 ...
- 07- django组件:中间件
1.中间件的概念 中间件顾名思义,是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出.因为改变的是全局,所以需要谨慎实用,用不好会影 ...
- python安装mysql
一.MySQL是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性. 二.最近在学习python语言,总体上面来说还是接触的挺快 ...
- 阿里云centos7.4安装并部署svn1.10.0版本(配置多仓库,加入开机自启动)
如何安装最新版本 1.10.0: 如果已安装旧版本,先卸载 yum remove subversion* 查看当前可安装的版本 yum list | grep subversion 可以去官网下载安装 ...
- Netty源码分析第3章(客户端接入流程)---->第5节: 监听读事件
Netty源码分析第三章: 客户端接入流程 第五节: 监听读事件 我们回到AbstractUnsafe的register0()方法: private void register0(ChannelPro ...
- 用shell实现bat批处理的pause命令-追加改进
我参考了这个文章:用shell实现bat的pause http://linux-wiki.cn/wiki/zh-hans/%E7%94%A8shell%E5%AE%9E%E7%8E%B0bat%E7% ...
